source : https://github.com/ESX-Org/esx_menu_default
little exemple:
ESX.UI.Menu.Open(
'default', GetCurrentResourceName(), 'shop',
{
css = 'superete',
title = 'Magasin',
elements = elements
},
function(data, menu)
TriggerServerEvent('esx_shop:buyItem', data.current.value, data.current.price)
end,
function(data, menu)
menu.close()
CurrentAction = 'shop_menu'
CurrentActionMsg = _U('press_menu')
CurrentActionData = {zone = zone}
end
)
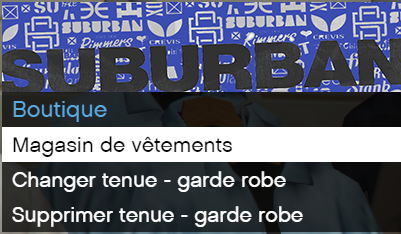
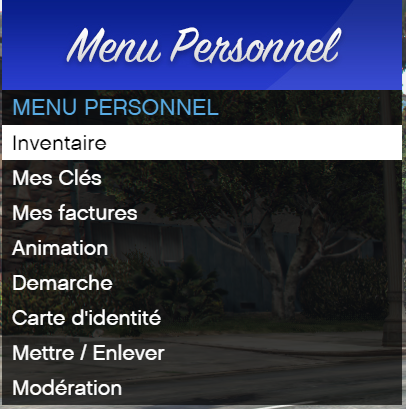
css = 'superete' matches with
.menu .head_superete{
font-family: SignPainter;
font-size: 59px;
background-image: url("../img/header/247.png");
text-align : center;
height : 90px;
line-height : 105px;
color : white;
font-style: oblique;
}
To edit some header there is the template.psd but there is a lot of header in img folder to add an image use your knowledge i won't help you for all but there is my discord : Parow#1733