New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Darkmode Design + UX #993
Comments
|
As put forward by @mikenicklas |
|
This feels unnecessarily complicated for a button that will be so small, BUT, I do like the way that it goes from day to night, similar to our home page design. |
|
or to minimise noise we could have the night day as the footer? and then just use colour on the background to show light v dark |
|
@lottiecoxon That button is design is absolutely incredible! 😍 Maybe a good middle ground instead of animating the layers would be to simply opacity fade the scenes when the button is toggled? Such a great design though and would be a really nice touch to the experience. |
|
That was not my design (ahah I wish) but yes great shout! |
|
Echo @mikenicklas's comment, I absolutely love the toggle button, amazing Lottie! |
|
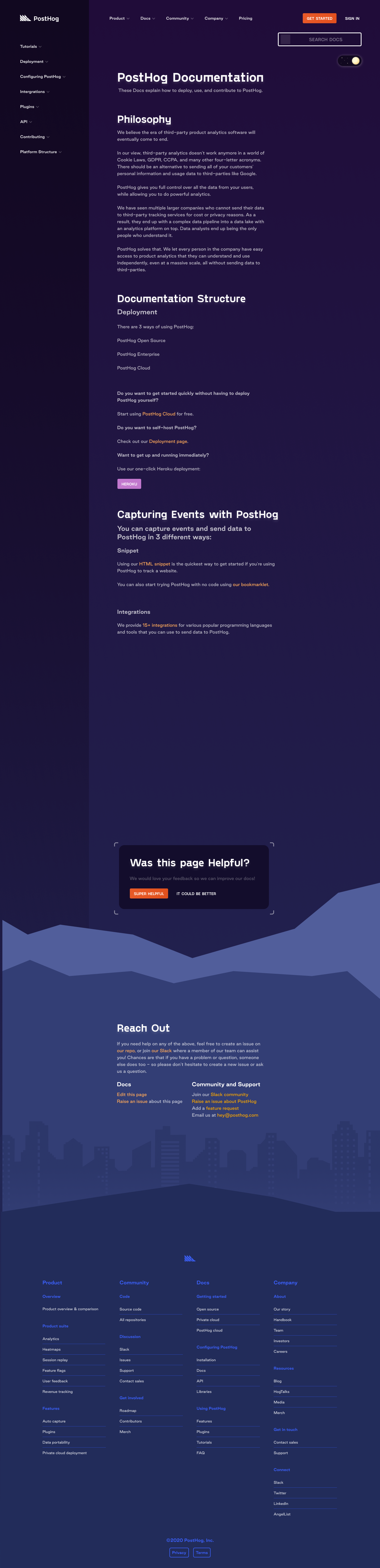
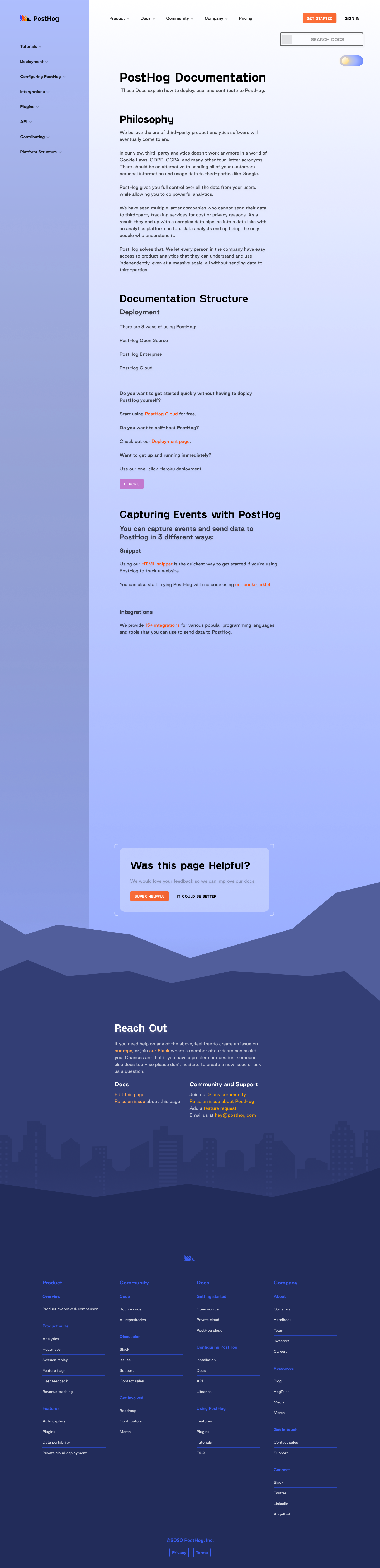
It probably makes sense to keep the toggle where it's available now (docs, handbook, etc) and not where it's not (feature pages, pricing, etc). Essentially the text-heavy pages can be toggled and we can have more unique, single-mode designs on the other pages. So tl;dr:
P.S. @lottiecoxon Since we have the night sky for dark mode, the light mode could look more like daylight - like in this screenshot of the toggle you shared: @mikenicklas Two color schemes is something worth keeping in mind as you build out a Tailwind config. We'll have toggleable styles on some pages and not others. @lottiecoxon In my mind, this issue is lower priority than designing other pages so we stay one step ahead of Mike. I'd suggest not spending too much time on this until we have the other stuff done (like careers, etc)! |
|
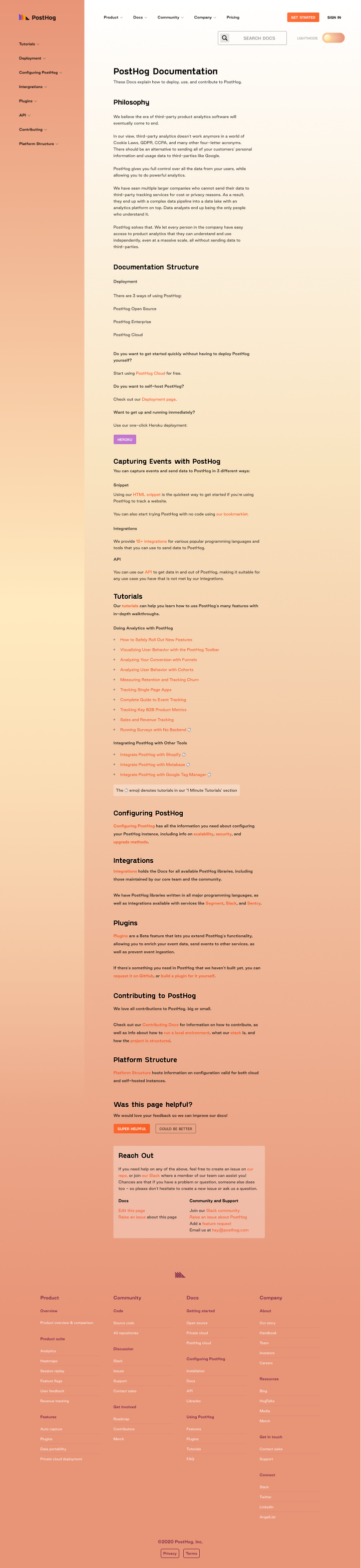
I have done some (less busy) warmer toned lightmodes for both blog and docs pages in Figma that fit more along with the image above. Plus I have changed the lightmode toggle button to fit these colours too. |






As we know (from Yakko's graphs and research) darkmode is a hit with quite a lot of our users! SO we should put some thought into how we can make it look super swish.
I would also like to make the process of turning from light to dark mode look cool as well (because why not) but I understand that this may be a future iteration and not for the present day.
Therefore ladies and lads - lets get planning!
The text was updated successfully, but these errors were encountered: