HTML pages are text documents that uses tags to give the information they surround special meaning.Tags are often referred to as elements. Tags usually come in pairs. The opening tag denotes the start of a piece of content; the closing tag denotes the end.
To creat a website using HTML, you need to think of your users and how to make sure they find the information they're looking for.
-
-
Ask questions about the people who that would be interested in your website.
- Target audience: Indivduals.
- Target audience: Companies.
-
Know the reason why people would visit your website.
- Key Motivations: Are they looking for general entertainment or do they need to achieve a specific goal?
- Specific Goals: Do they want general information / researc (such as background on a topic /company), or are they after something specific (such as a particular fact or information on a product)?
-
-
Work out what information your audience need in order to achieve their goals quickly and effectively. By ensuring that you provide the information that your visitors are looking for, they will consider your site more relevant to them. Therefore, you will have more opportunity to tell them any extra information that you think would be helpful to them (or to expose them to other products and services you want to promote).
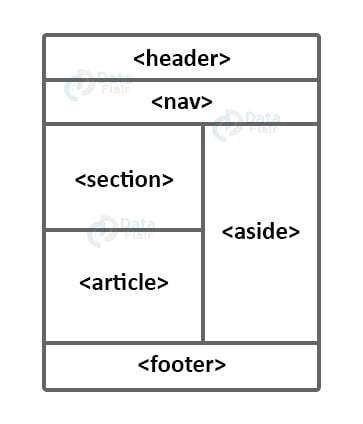
HTML5 is introducing a new set of elements that help define the structure of a page. The names of these elements indicate the kind of content you will find in them.
-
: The and elements can be used for:
-
The main header or footer that appears at the top or bottom of every page on the site.
-
A header or footer for an individual
orwithin the page.
-
-
Navigation
: The element is used to contain the major navigational blocks on the site such as the primary site navigation. -
Articles
: The element acts as a container for any section of a page that could stand alone and potentially be syndicated. This could be an individual article or blog entry, a comment or forum post, or any other independent piece of content.
Since the web was first created, there have been several different versions of HTML. Each new version was designed to be an improvement on the last (with new elements and attributes added and older code removed). There have also been several versions of each browser used to view web pages, each of which implements new code. Not all web users, however, have the latest browsers installed on their computers, which means that not everyone will be able to view all of the latest features and markup.
- DOCTYPEs :Because there have been several versions of HTML, each
web page should begin with a DOCTYPE declaration to tell a browser which version of HTML the page is using.
- HTML5
- HTML 4
- Comments in HT ML :If you want to add a comment to your code that will not be visible in the user's browser, you can add the text between these characters:
- ID Attribute : Every HTML element can carry the id attribute. It is used to uniquely identify that element from other elements on the page. Its value should start with a letter or an underscore (not a
number or any other character). It is important that no two elements on the same page have the same value for their id attribute (otherwise the value is no longer unique).
-
- Block Elements : Some elements will always appear to start on a new line in the browser window. These are known as block level elements.
- Examples of block elements are
- Escape Characters :There are some characters that are used in
and reserved by HTML code.
- < Less-than sign <<
-
Greater-than sign >&
- Copyright symbol © ©