About | | Improvements | | Sreenshots | | Techs, Libs and Plugins | | Functionalities | | GettingStarted | | Contributing
A ReactJs + GraphQL + Tailwind project built during IgniteLab Bootcamp, provided by Rocketseat Programming School, the largest programming school in Brazil. You can access all the technologies, libs and plugins used in this project HERE.
Tailwind was used in this project for productivity reasons, making it easier to build the frontend, just like the GraphCMS and GraphQL Code Generator, but to make it easier to code the graphQL requests.
It's important to mention that, when using GraphCMS to subscribe data, its crucial to set a backend to intermediate all requests, for safety reasons. Just beacause this project idea is to build a mockup web application for video events, the frontend will deal with all the mutations requisitions. With that said, feel free to use this repo as you wish.
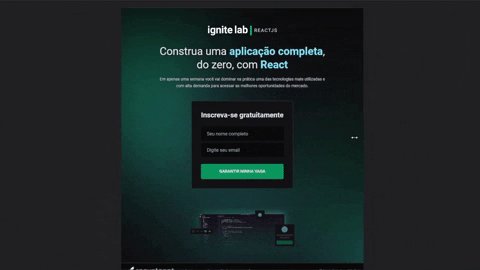
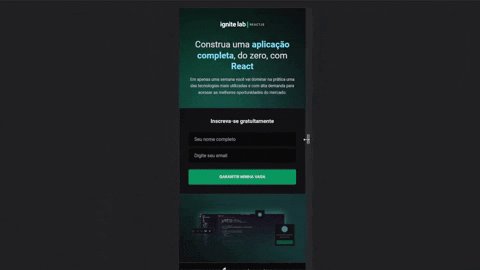
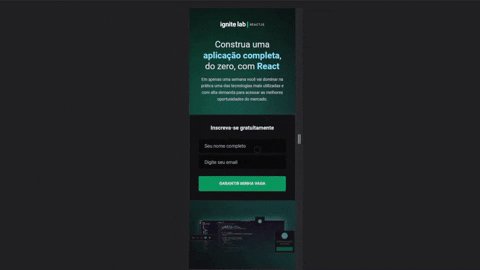
In adition to main event project, it was fixed the image source to be reconized by Vercel. Also, a responsive desing was implemented for both pages[ Subscription and Event ], with "menu sandwich", according to the Figma project. If you want to access the Figma Project HERE
Project deployed using vercel. To access this project, follow the link: | > event-video-platform.vercel.app/ < |
In this project, it was used Techs, Libs and Plugins to provide a better understanding of how a web application is actually built. Follow the list bellow to access all the techs/libs/plugins documantations:
React | | Typescript | | GraphQL | | GraphCMS | | GraphQL-Code-Generator | | Apollo Client | | VimeJS | | Date-fns | | Tailwind | | Phosphor-react
-
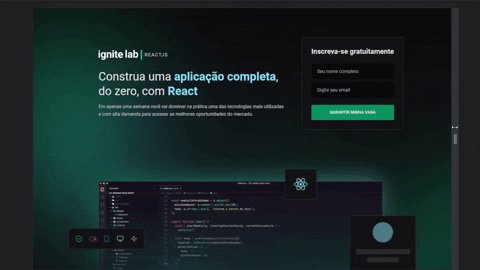
The web aplication consists in 2 pages: Subscribe and Event.
-
Subscribe Page:
- Subscribe Form
- GraphQL mutation request
- Only access to video content if subscribed
-
Dashboard Page:
- Video Section - Video Card - Video Description - Tow Actions Buttons - Teacher Info Section - Action Cards Section with there own description.
- Video Controller - Video Access Cards - Video published Date info - Video Title - Video Published Info - Video Type Info ( Class / Live )
$ git clone git@github.com:RafaelMariscal/Event-video-platform.git
$ cd Event-video-platform
$ npm i
When this project was built, vimejs still didn't support 100% react 18.0.0. Because this project didn't used any of the new functionalities of react 18.0.0, if there is an error installing this dependency, just force the installation by using:
$ npm i @vime/core @vime/react --force
There may be some WARNING like:
The above dynamic import cannot be analyzed by vite.
This is related to @vimejs, and it will not break the application. There is an issue on @vimejs github related to this error, to know more about it access this link: github.com/vitejs/vite/issues .
Clone the GraphCMS database schema in the link :
At projet root diretory, you need to create a .env.local file with these environment variables:
- VITE_API_URL={GraphCMS Content API URL}
- VITE_API_ACCESS_TOKEN={GraphCMS Permanent Auth Token Value}
Also at project root diretory, at the file codegen.yml, you need to set the schema to the GraphCMS Content API URL, like this:
schema: {GaphCMS Content API URL}
documents: './src/graphql/**/*.graphql'
generates:
./src/graphql/generated.ts:
plugins:
- typescript
- typescript-operations
- typescript-react-apollo
config:
reactApolloVersion: 3
withHooks: true
withHOC: false
withComponent: false
At first run, and also every time that changes were made at GraphCMS Project run:
$ npm run codegen
Finaly, to run the development version just run this command line:
$ npm run dev
The deploy was made using Vercel. So, if you want to deploy your project, just follow the instructions to link your github repository to vercel, then cofigure the deploy and run it. Follow the link bellow to access Vercel Documentation.
You can send how many PR's do you want, I'll be glad to analyse and accept them! And if you have any question about the project...
Email-me: rafael_mariscal_@outlook.com
Connect with me at LinkedIn
Thank you!