A LAN communication Flutter package based off Node Commander but removing parts such as Commander Nodes and making communication between client and server two way.
In android/app/AndroidManifest
<application ...
android:networkSecurityConfig="@xml/network_security_config" >
<meta-data android:name="io.flutter.network-policy"
android:resource="@xml/network_security_config"/>
Then create a folder xml inside create a file: network_security_config.xml
<?xml version="1.0" encoding="utf-8"?>
<network-security-config>
<base-config cleartextTrafficPermitted="true">
<trust-anchors>
<certificates src="system" />
</trust-anchors>
</base-config>
</network-security-config>
Start a Server Node
import 'dart:async';
import 'package:client_server_lan/client_server_lan.dart';
ServerNode server;
void startServer() async {
server = ServerNode(
name: "server_name",//any text name
verbose: true,//output for debugging purposes
onDispose: onDispose,//function run on server disposed
clientDispose: clientDispose,//function run on client dispose
);
await server.init();
await server.onReady;
setState(() {
serverStatus = "Server ready on ${server.host}:${server.port}";
});
server.dataResponse.listen((DataPacket data) {
setState(() {
String dataReceived = data.payload;
});
});Start a Client Node
import 'dart:async';
import 'package:client_server_lan/client_server_lan.dart';
ClientNode client;
void startClient() async {
client = ClientNode(
name: clientName,//any text name
verbose: true,//output for debugging purposes
onDispose: onDispose,//function run on client dispose
);
await client.init();
await client.onReady;
setState(() {
clientStatus = "Client ready on ${client.host}:${client.port}";
});
client.dataResponse.listen((DataPacket data) {
setState(() {
String dataReceived = data.payload;
});
});
}Server scan for Clients
void findClients() async {
server.discoverNodes();
await Future<Object>.delayed(const Duration(seconds: 2));
//outputs client names and IPs (not neccessary)
setState(() {
clientIPs = "";
});
for (final s in server.clientsConnected) {
setState(() {
clientIPs += "id=${s.name},IP=${s.address}\n";
});
}
}WARNING: Data not excepted with titles in client.internalTitles/server.internalTitles
Transfer from Client to Server
void clientToServer(String dataToSend) async {
await client.sendData(dataToSend, "userInfo");
}Transfer from Server to Client
void serverToClient(String dataToSend, String clientName) async {
final String client = server.clientUri(clientName);
await server.sendData(dataToSend, "userInfo", client);
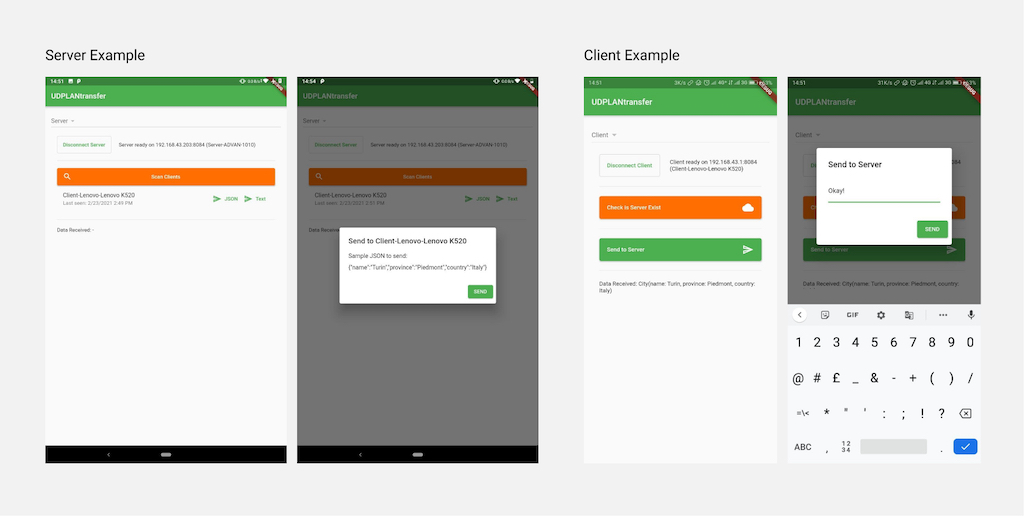
}New Example app courtesy of Fikrirazzaq