This is a solution to the Interactive card details form challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Note: Delete this note and update the table of contents based on what sections you keep.
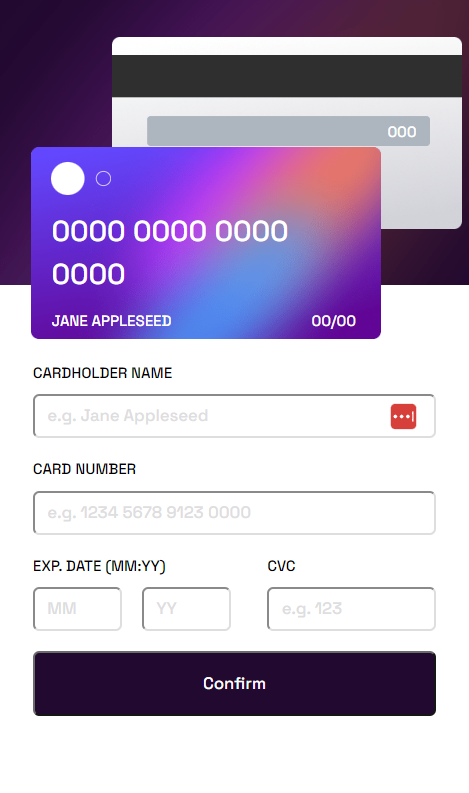
Users should be able to:
- Fill in the form and see the card details update in real-time
- Receive error messages when the form is submitted if:
- Any input field is empty
- The card number, expiry date, or CVC fields are in the wrong format
- View the optimal layout depending on their device's screen size
- See hover, active, and focus states for interactive elements on the page
- Solution URL: Solution URL
- Live Site URL: Live site URL
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- Mobile-first workflow
- React - JS library
- Vite - Build tool
With this project I learned a little bit more of absolute positioning, in order to position the card images and filling the card data with the form inputs.
I'm planning to continue with trying other JavaScript frameworks like astro or svelte and working with public APIs.
-
Hide arrow number - Little information for hiding numeric inputs steppers.
-
Check if variable is a number in Javascript - This is an amazing article which helped me determined that the card number is effectively a number (not strings or other data types)
- Personal Website - Robert Ramirez
- Frontend Mentor User- @Robertron624
- Twitter - @robertdowny