-
Notifications
You must be signed in to change notification settings - Fork 78
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
fix: No Popover Arrow #790
Conversation
* additional refactoring
|
Prasad Thakur seems not to be a GitHub user. You need a GitHub account to be able to sign the CLA. If you have already a GitHub account, please add the email address used for this commit to your account. You have signed the CLA already but the status is still pending? Let us recheck it. |
|
Deploy preview for fundamental-react ready! Built with commit 17a0ca0 |
| placement='left-start' | ||
| style={{ position: 'fixed', top: '15em', left: '40em' }} /> | ||
| </> | ||
| )) |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Since you're making examples of each placement, we should probably also add top-start, top-end, bottom-start and bottom-end.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Done. IDK how I missed these. Thanks!
b65f166
to
b9c6008
Compare
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
LGTM!
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This looks good - it has made me realize we have no tests for _Popper but that's a separate issue 🚢
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Functionally, this looks good. I just think the storybook examples should be cleaned up a bit.
| body={someText} | ||
| control={<Button glyph='navigation-up-arrow' option='light' >Pop to Top-Start</Button>} | ||
| placement='top-start' | ||
| style={{ position: 'fixed', top: '10em', left: '35em' }} /> |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
The placement style for each of these is strange. When I have the inspector open, I am not seeing the bottom row and no scrollbar appears. How about building a table that is centered?
| Layout | ||||
|---|---|---|---|---|
| Top Start | Top | Top End | ||
| Left Start | Right Start | |||
| Left | Right | |||
| Left End | Right End | |||
| Bottom Start | Bottom | Bottom End |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Looks good. 🚢
Description
Cause: Mismatch between FD-style expected attribute name and FD-react property applied leading to appropriate styles not being applied to the popover.
Solution: Change popover
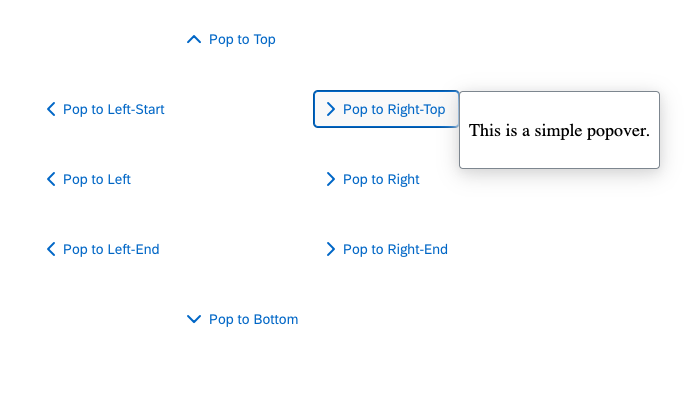
<div>'s property names to match FD-style attribute selectors seen here.data-placementbecomesx-placementdata-x-out-of-boundariesbecomesx-out-of-boundariesBefore (chrome)

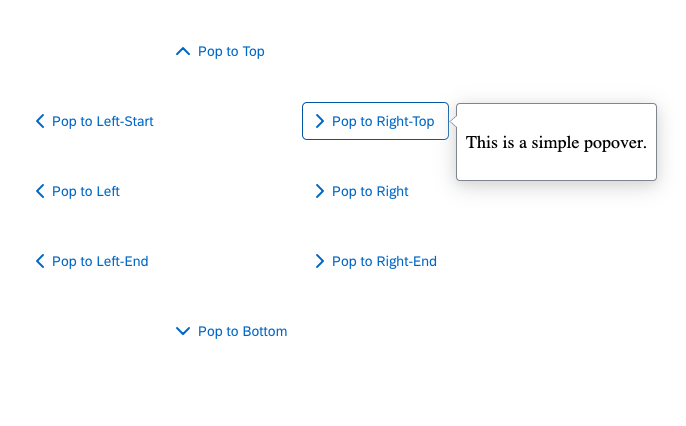
After (chrome)

fixes #740