fix: Tokenizer Input + Shellbar button improve specificity #754
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
Related Issue
Closes SAP/fundamental-styles#
Description
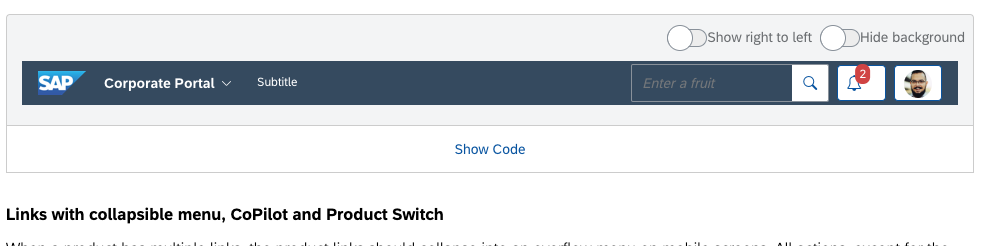
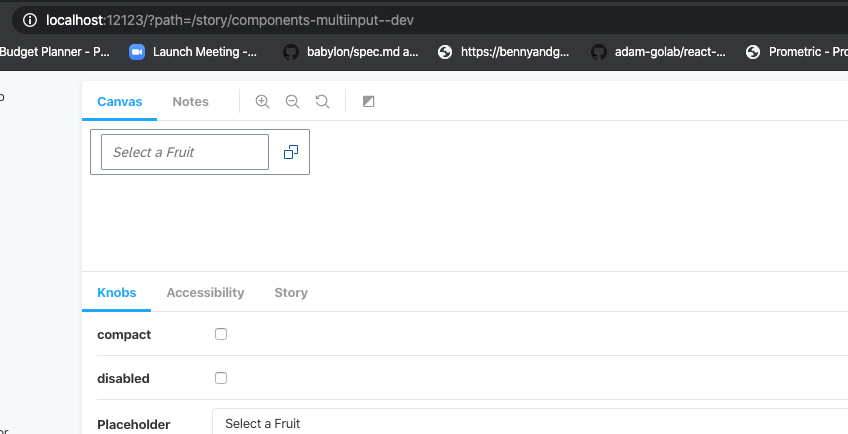
Specificity of (0,0,0) is not allowing
fd-shellbar__buttonto overridefd-button, same withfd-tokenizer__inputandfd-input. These!importantallow these to override. This is not seen on the fundamental styles docs site due to the order in the fundamental-styles.css file.In Fundamental-react: