Кастомизация стилей
Допустим, Вы захотели перекрасить какой-нибудь элемент или видоизменить его.
Вам в этом поможет CSS. Мы рекомендуем делать всё в LESS, а после компилировать в CSS (например, в этом онлайн-компиляторе). На первоначальных стадиях можно воспользоваться live-редакторами (для Firefox можно использовать это).
Все свои изменения прописывайте в custom.css, а перед обновлениями - сохраняйте файл куда-нибудь, при завершении - загружайте обратно (если всё же перезаписали его случайно (он идёт в дистрибутиве в стандартном формате)).
Это руководство предполагает, что Вы имеете хоть какие-то знания в CSS, или умеете использовать поиск и быстро учиться.
Допустим, мы хотим покрасить боковую панель в чёрный, а активный пункт выделять серым:

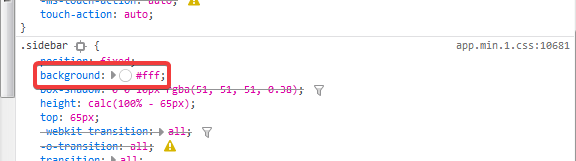
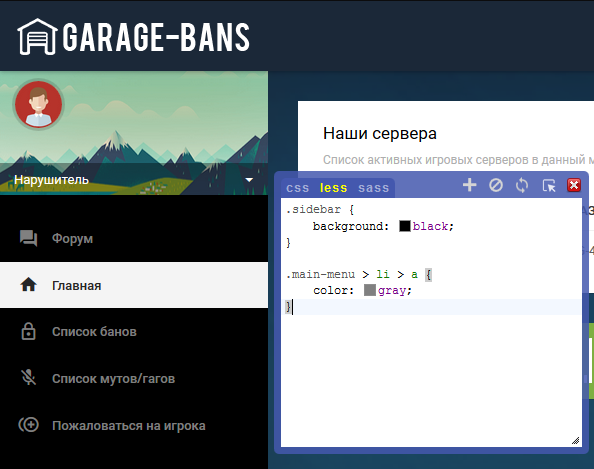
Открываем CSS-редактор, переходим в LESS режим для удобства. Смотрим через инструменты разработчика в браузере, откуда берётся цвет. В моём случае, он берётся из класса sidebar:

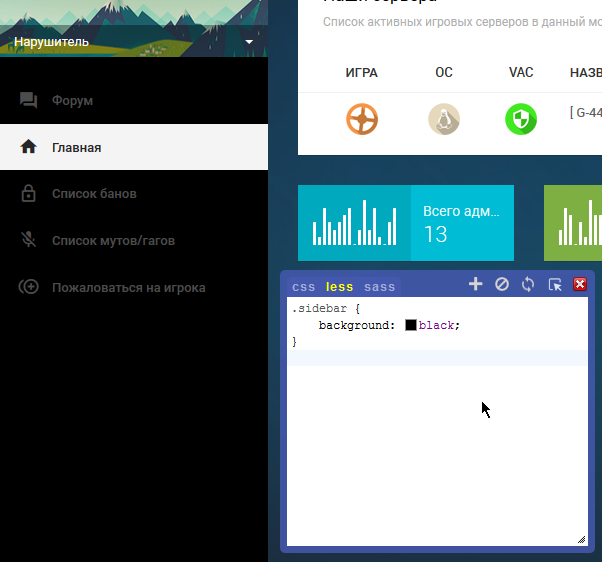
Попробуем прописать напрямую в редакторе:
.sidebar {
background: black;
}
Выглядит неплохо, за исключением того момента, что активный пункт у нас ярко белый, а текст не видно. Но это дело поправимое.
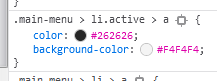
За цвет текста отвечает отдельный стиль:

Попробуем прописать:
.sidebar {
background: black;
}
.main-menu > li > a {
color: gray;
}
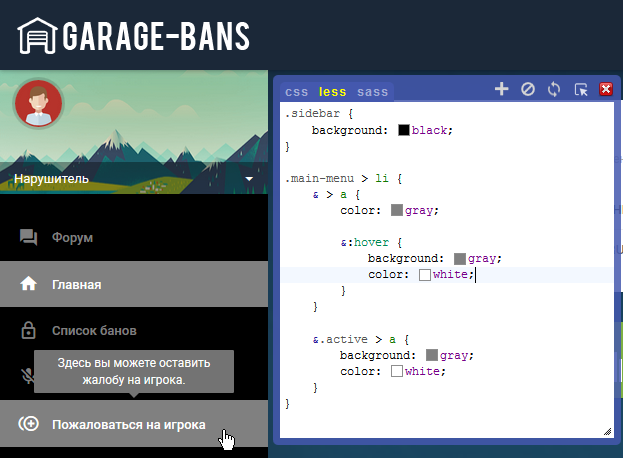
Уже неплохо. Теперь разберёмся с активным пунктом. За него у нас отвечает похожий селектор: .main-menu > li.active > a. Т.к. у нас LESS, мы можем сразу оптимизировать запись. Упростить, так сказать. Сразу же заодно перекрасим пункт при наведении курсора. Тоже сделаем его серым.
.sidebar {
background: black;
}
.main-menu > li {
& > a {
color: gray;
&:hover {
background: gray;
color: white;
}
}
&.active > a {
background: gray;
color: white;
}
}
Всё. Теперь можно компилировать в CSS (если Вы писали в LESS/SASS). Сделать это можно онлайн на любом сайте. В итоге после компиляции и внесения правок, получаем следующий CSS-файл:
/**
* This file should contain all your custom styles.
* This don't should be overwritten!
*/
.sidebar {
background: black;
}
.main-menu > li > a {
color: gray;
}
.main-menu > li > a:hover {
background: gray;
color: white;
}
.main-menu > li.active > a {
background: gray;
color: white;
}Для себя, можете делать комментарии в этом файле. Ещё лучше - сохранять все LESS/SASS, которые пишете.