This is a team project, built by us in the Construct Week in Unit-4 at Masai School
We worked on cloning a ZAPPOS website. This website is e-commerce website, where they provide clothing, shoes etc. in this project, we used React JS, Styled-components, bootstrap, and CSS. which we have merged by using GITHUB. Our project is dynamic and responsive in work. This is a team project, built by us in the Construct Week - Unit 4 at Masai School.
-
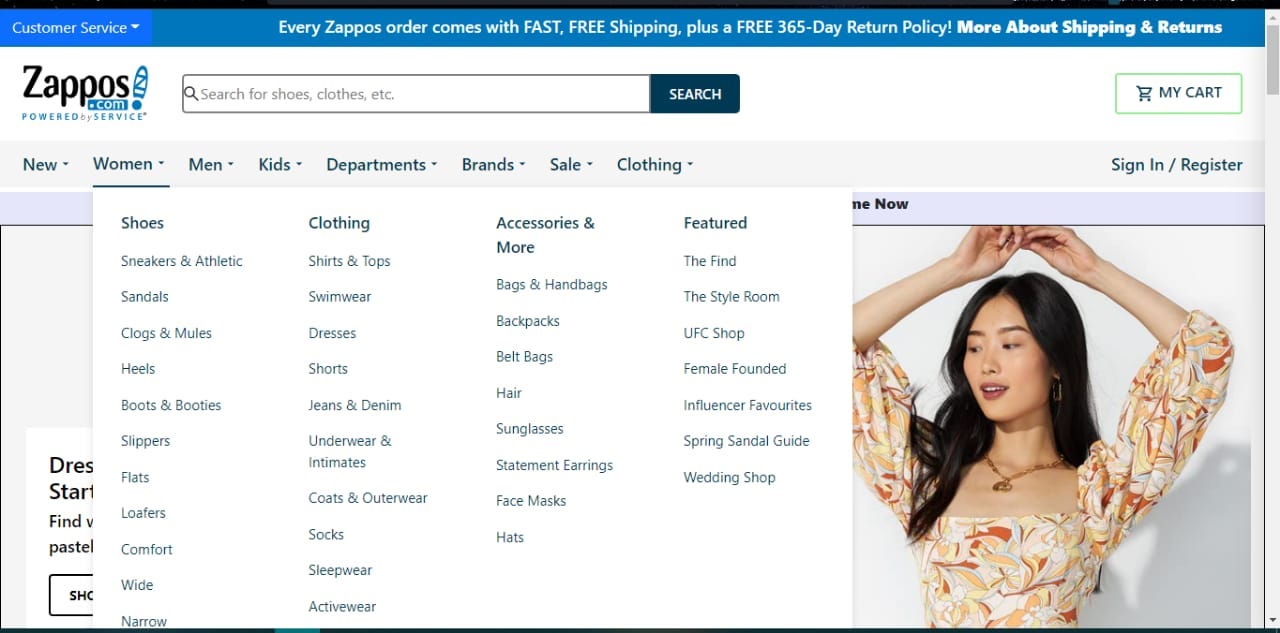
Home Page: Nav Bar with dropdowns, sliding banners & slider for offer. homepage -
Sign-Up: User details stored in local storage. -
Sign-In: User authentication to check whether user phone number and password match with details existing in the database. -
Product Category Page: All products are created dynamically with filters by color,and category. product -
Cart: Users can see or remove products added to the cart. cart -
Checkout Page: Users can add the delivery address. -
Payment Page: Users can add their payment details. -
Order Successful: cart gets empty automatically in local storage, once the user lands on this page.
First you have to have to go to the Home Page. There you have to click on account to get a pop window where there is sign-up using mobile number. There you can explore the home page or go to the products section to browse products. The products can be sorted according to color, category & discount. Click on any product to go to its product page there you can add it bag by clicking on the add to cart button. You can add multiple items to the cart. Then click on cart to view the cart which is a pop-up slider. To proceed to checkout click on Proceed to Checkout button on the top of the cart which will redirect you to the address page where address details can be added. After clicking on proceed to checkout we get redirected to the Payment page where card details can be added and buying process can be completed
React JSStyled-componentsBootstrapCSS
---Blog Link
Here you can find brief history of the products and website
In this Page, You can add the products to the Cart
if you want buy any product you need sign up first and login with details then only you can buy
In this page, you can find all details of the product like price of the product and some basic information about products.
In this page, If you want to purchase the product, you need fill some details regarding shipping addressa and card details and here you also find how the discount you get, how much you need to pay and address
*deploy link