Um calendário feito 100% por mim para demostrar conhecimentos em:
- Caso queira rodar em seu computador é necessário
- Instalar o node.js (marcar para instalar o chocolatey)no https://nodejs.org/en
- Apagar as pastas package-lock.json e node modules.
- No terminal do root do projeto npm install -g create-react-app para instalar
- Ainda no terminal root npm start
Sujeito a alterações e refatorações

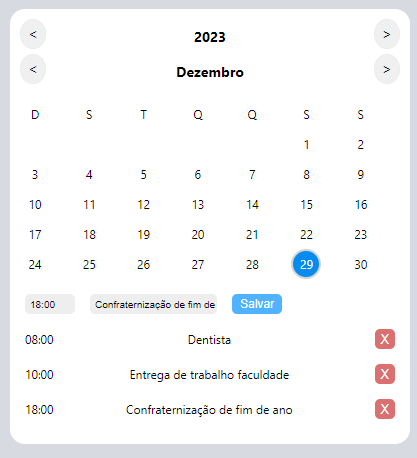
- Um calendário com os dias da semana sendo alterados de acordo com mês e ano
- Dia atual mostrado com background azul
- Selecção de dias para marcação de lembretes
- Lembretes com horário e descrição mostrados nos dias que são selecionados
- Exclusão de lembrentes
- Só salvará se tiver hora no input de hora.
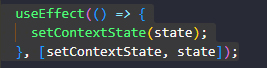
- useEffect
- useState
- useContext
- useCallback
- useRef
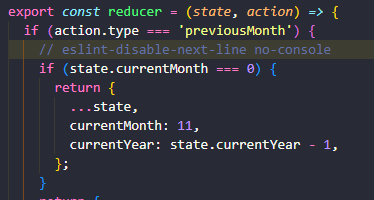
- useReducer
- Quando alterava o mês ou o ano o calendário não renderizava de acordo com os mesmo selecionados
- Problemas com input, não salvava o valor do input no webstorage corretamente, sempre ia vazio.
- Isso ocorria pois ao clicar no botao de salvar, o valor do estado era setado e eu chamava o save do webStore. Por ser assincrono, coloquei save em um useEffect com dependência do estado "hour e salvou corretamente
- Projeto feito para aprimorar conhecimentos em react, pode conter alguns bugs que não encontrei
- Não a verificação e mensagem de aleta quaso o input não seja preenchido