New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Expose 'name' attribute for MenuItem #4168
Comments
|
👋 Thanks for opening your first issue here! If you're reporting a 🐞 bug, please make sure you've completed all the fields in the issue template so we can best help. We get a lot of issues on this repo, so please be patient and we will get back to you as soon as we can. |
|
@layershifter Any thoughts as to when this could get triaged? :-) |
|
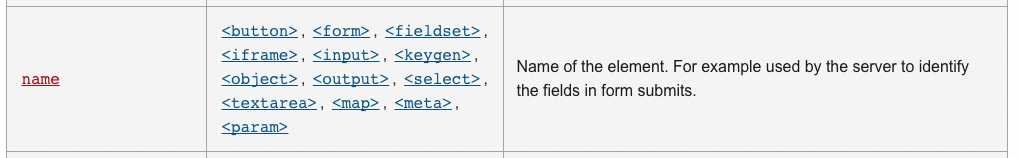
@reecebenson it took me some time to get there, sorry about that. Honestly, it's our bad design decision that we used According to MDN (https://developer.mozilla.org/en-US/docs/Web/HTML/Attributes) I went through elastic/apm-agent-rum-js#969, but not sure that I understood the problem. In the worst case you can apply patch on your side with Another workaround is apply it manually to DOM: function CustomMenuItem(props) {
const ref = React.useRef();
React.useLayoutEffect(() => {
ref.current.setAttribute("name", props.name);
}, [props.name]);
return (
<Ref innerRef={ref}>
<Menu.Item {...props} />
</Ref>
);
}https://codesandbox.io/s/semantic-ui-react-forked-v0heo?file=/index.js:136-387 |

Feature Request
Problem description
When using Semantic UI React with Elastic APM (for real user monitoring), we get unhelpful log messages such as "Click - div" or "Click - a", as the monitoring library relies on the
nameattribute to give it a concise definition. As an example, I want to haveClick - a["authorTab"]logged when clicking on a Tab'sMenuItemso Elastic RUM can provide network activity (API requests) when changing tabs, etc.Tab:
Menu:
Proposed solution
The solution here is to expose the
nameattribute for theMenuItemcomponent which will reflect for both Tab MenuItems and regular navigation MenuItem's too. Code examples can be found in the MVP below.MVP
https://codesandbox.io/s/semantic-ui-react-forked-gnxi3
The text was updated successfully, but these errors were encountered: