In this project, let's build a Capitals App by applying the concepts we have learned till now.
Click to view
Click to view
- Download dependencies by running
npm install - Start up the app using
npm start
Functionality to be added
The app must have the following functionalities
-
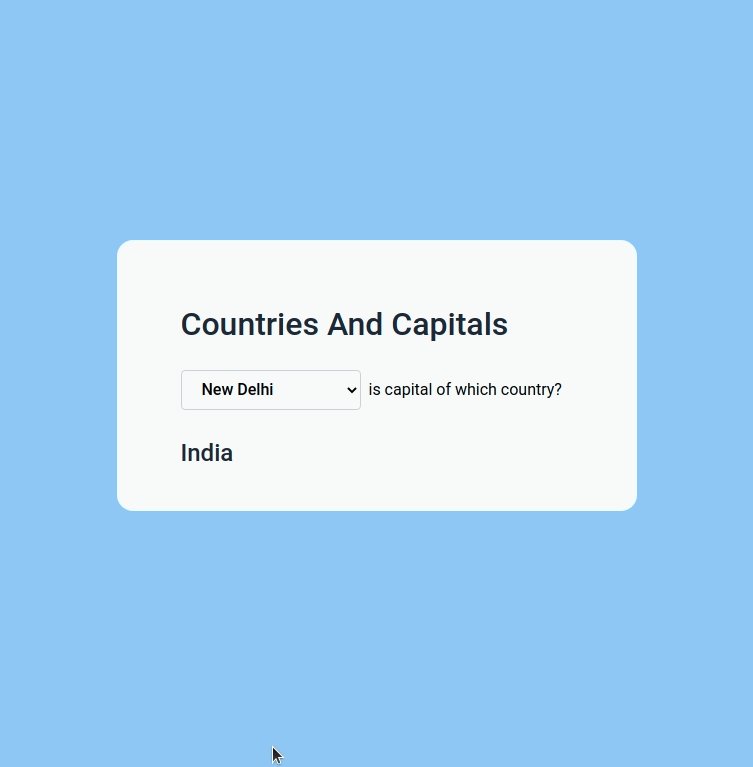
Initially, the first capital in the list should be selected, and its respective country should be displayed
-
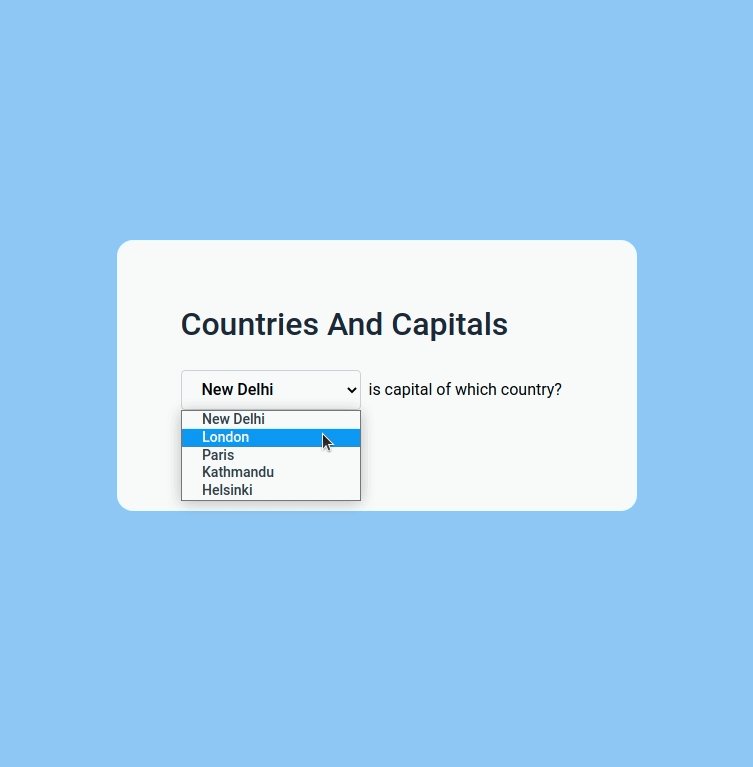
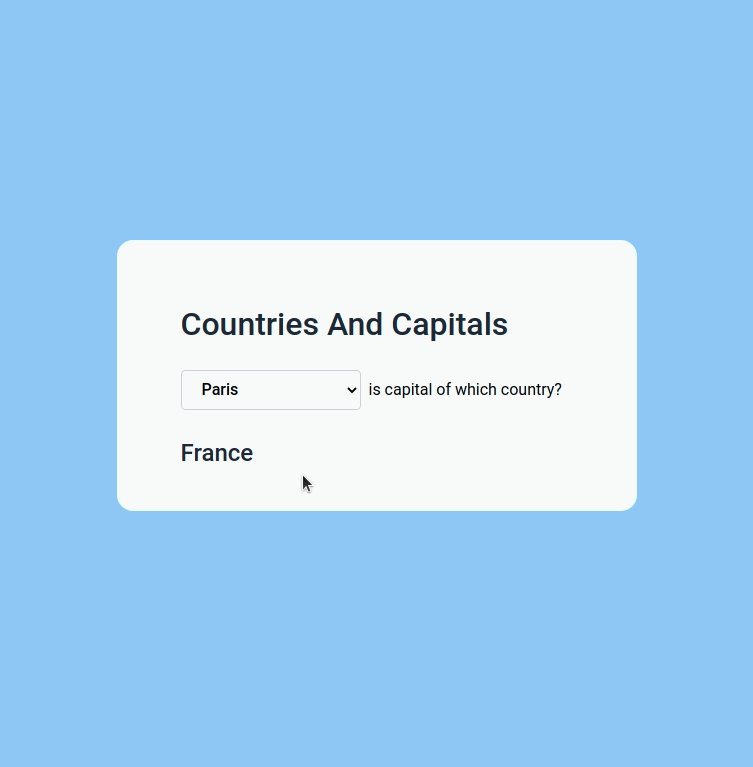
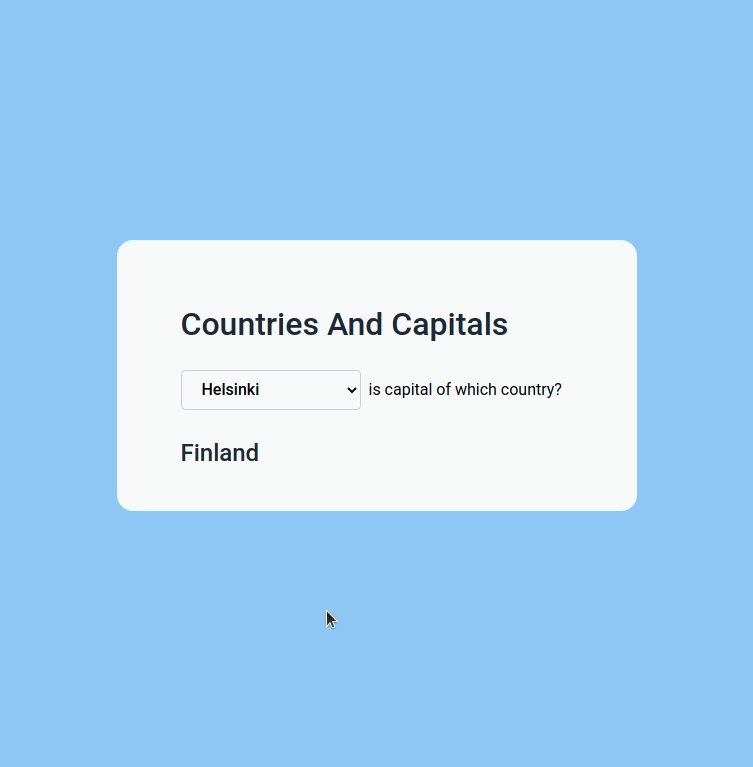
When a capital is selected, then the respective country of the capital should be displayed
-
The
Capitalscomponent is provided withcountryAndCapitalsList. It consists of a list of country and capital objects with the following properties in each country and capital objectKey Data Type id String capitalDisplayText String country String
Implementation Files
Use these files to complete the implementation:
src/components/Capitals/index.jssrc/components/Capitals/index.css
Colors
Hex: #93c5fd
Hex: #f8fafc
Hex: #cbd2d9
Hex: #323f4b
Hex: #000000
Hex: #1e293b
Font-families
- Roboto
- All components you implement should go in the
src/componentsdirectory.- Don't change the component folder names as those are the files being imported into the tests.
- Do not remove the pre-filled code
- Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.