- HTML
- CSS
- JavaScript
- Spring Boot
- VS Code
- IntelliJ IDEA
- Git
- Shubham Shegokar
- Sandhya Maram
- Venkataraman Ethirajan
- Shubham Thakur
- Kanav Singla
Google Fonts - (https://fonts.google.com/)
Font awesome icons - (https://fontawesome.com/v4.7/)
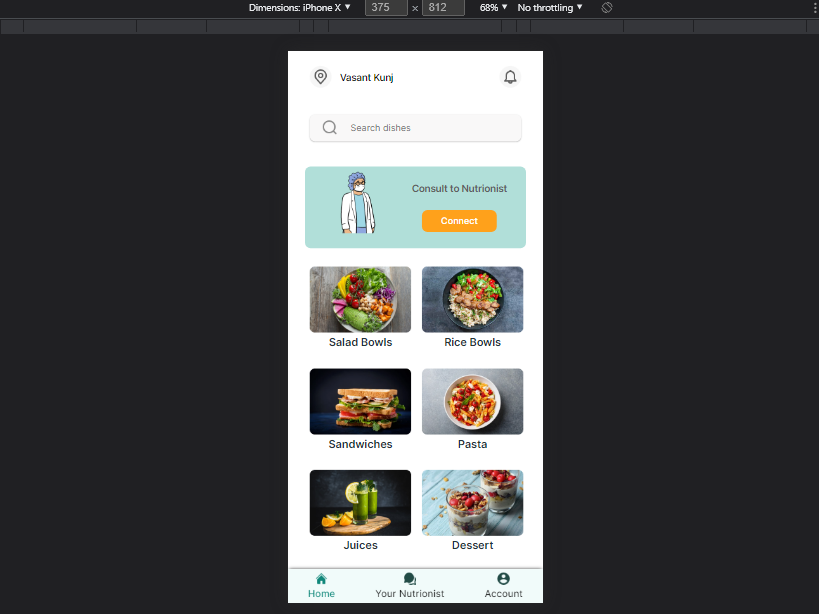
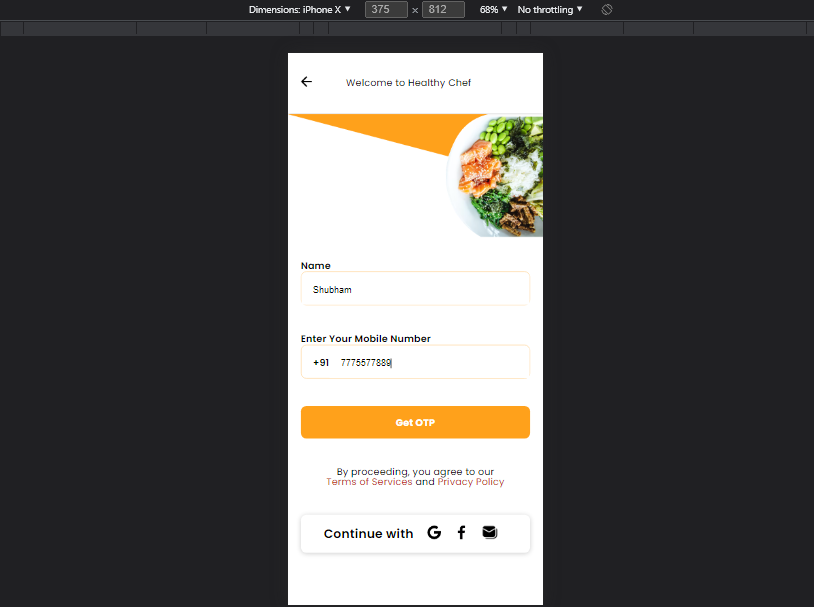
The landing page has options for sign in and sign up to, search for flights. The navbar and footer is similar across all the webpages. After the userr signs in there will be option for logout and the user name will appear on top right of navbar
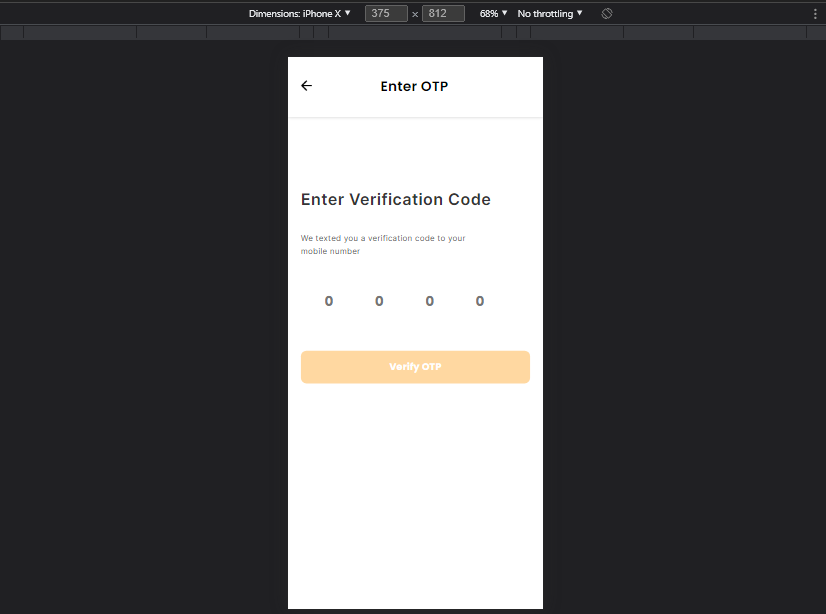
The Sign in and Sign up pages can't move to next page when any field left empty or the login credentials don't match and we have used rest APIs and local server for authentication.
To use the project
- Clone the repository.
- And then go inside the folder "Nutrition-App" using "cd Nutrition-App", Locate the file "index.html" and run it in the browser by starting Spring Boot in Intellij. Nutrition-App Backend Repository URL "https://github.com/ShubhamShegokar1/Nutrition-App-Backend"
- Create account on twillio and put authId , tokenId, phone in resources-> application.ybl file
- Run backend repo in Spring Boot.