Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
0 parents
commit 86b3e2e
Showing
148 changed files
with
7,683 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,14 @@ | ||
| Changelogs | ||
|
|
||
| ## v1.0 - 2019.6.11 | ||
|
|
||
| Release the first version. | ||
|
|
||
| feature: | ||
| - dark / light theme | ||
| - responsive | ||
| - abundant highlight schemes | ||
|
|
||
| ejs + stylus + native javascript | ||
|
|
||
| ## Start - 2019.6.2 |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,56 @@ | ||
| <a rel="license" href="http://creativecommons.org/licenses/by-nc-sa/4.0/"><img alt="Creative Commons License" style="border-width:0" src="https://i.creativecommons.org/l/by-nc-sa/4.0/88x31.png" /></a><br />This work is licensed under a <a rel="license" href="http://creativecommons.org/licenses/by-nc-sa/4.0/">Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License</a>. | ||
|
|
||
| ## 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) | ||
|
|
||
| 这是一份普通人可以理解的许可协议概要 (但不是替代) 。 免责声明. | ||
|
|
||
| 您可以自由地: | ||
|
|
||
| - 共享 — 在任何媒介以任何形式复制、发行本作品 | ||
| - 演绎 — 修改、转换或以本作品为基础进行创作 | ||
|
|
||
| 只要你遵守许可协议条款,许可人就无法收回你的这些权利。 | ||
|
|
||
| 惟须遵守下列条件: | ||
|
|
||
| - 署名 — 您必须给出适当的署名,提供指向本许可协议的链接,同时标明是否(对原始作品)作了修改。您可以用任何合理的方式来署名,但是不得以任何方式暗示许可人为您或您的使用背书。 | ||
|
|
||
| - 非商业性使用 — 您不得将本作品用于商业目的。 | ||
|
|
||
| - 相同方式共享 — 如果您再混合、转换或者基于本作品进行创作,您必须基于与原先许可协议相同的许可协议 分发您贡献的作品。 | ||
|
|
||
| - 没有附加限制 — 您不得适用法律术语或者 技术措施 从而限制其他人做许可协议允许的事情。 | ||
|
|
||
| 声明: | ||
|
|
||
| 您不必因为公共领域的作品要素而遵守许可协议,或者您的使用被可适用的 例外或限制所允许。 | ||
|
|
||
| 不提供担保。许可协议可能不会给与您意图使用的所必须的所有许可。例如,其他权利比如形象权、隐私权或人格权可能限制您如何使用作品。 | ||
|
|
||
| ## Attribution-NonCommercial-ShareAlike 4.0 International (CC BY-NC-SA 4.0) | ||
|
|
||
| This is a human-readable summary of (and not a substitute for) the license. Disclaimer. | ||
|
|
||
| You are free to: | ||
|
|
||
| - Share — copy and redistribute the material in any medium or format | ||
|
|
||
| - Adapt — remix, transform, and build upon the material | ||
|
|
||
| The licensor cannot revoke these freedoms as long as you follow the license terms. | ||
|
|
||
| Under the following terms: | ||
|
|
||
| - Attribution — You must give appropriate credit, provide a link to the license, and indicate if changes were made. You may do so in any reasonable manner, but not in any way that suggests the licensor endorses you or your use. | ||
|
|
||
| - NonCommercial — You may not use the material for commercial purposes. | ||
|
|
||
| - ShareAlike — If you remix, transform, or build upon the material, you must distribute your contributions under the same license as the original. | ||
|
|
||
| No additional restrictions — You may not apply legal terms or technological measures that legally restrict others from doing anything the license permits. | ||
|
|
||
| Notices: | ||
|
|
||
| You do not have to comply with the license for elements of the material in the public domain or where your use is permitted by an applicable exception or limitation. | ||
|
|
||
| No warranties are given. The license may not give you all of the permissions necessary for your intended use. For example, other rights such as publicity, privacy, or moral rights may limit how you use the material. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,199 @@ | ||
| <h1 align="center"><a href="https://github.com/Sirice19/hexo-theme-Chic" target="_blank">Chic Theme</a></h1> | ||
|
|
||
| <p align="center"> | ||
| <img src="https://i.loli.net/2019/06/12/5d006bd289aa325037.png" alt="Chic theme"> | ||
| </p> | ||
|
|
||
| > Chic , means 'Elegant' in Franch. | ||
| <p align="center"> | ||
| <img alt="Author" src="https://img.shields.io/badge/Author-Sirice-blue.svg"/> | ||
| <img alt="node.js" src="https://img.shields.io/badge/node.js-6.0%2B-43853d.svg?style=flat-square"/> | ||
| <img alt="Hexo" src="https://img.shields.io/badge/hexo-3.0+-0e83cd.svg?style=flat-square"/> | ||
| <img alt="Build Status" src="https://img.shields.io/badge/device-responsive-orange.svg"/> | ||
| <img alt="Build Status" src="https://img.shields.io/travis/viosey/hexo-theme-material.svg?style=flat-square"/> | ||
| </p> | ||
|
|
||
| ## Contents 目录 | ||
| - [Introduction 介绍](#introduction-介绍) | ||
| - [Demo 演示](#demo-演示) | ||
| - [Features 特点](#features-特点) | ||
| - [Installation 安装](#installation-安装) | ||
| - [Customize 自定义](#customize-自定义) | ||
| - [Gallary 图片展示](#gallary-图片展示) | ||
| - [License 开源许可](#license-开源许可) | ||
|
|
||
|
|
||
| ## Introduction 介绍 | ||
| An elegant,powerful,easy-to-read Hexo theme. | ||
|
|
||
| 优雅、功能全面、阅读友好的hexo主题。 | ||
|
|
||
| ## Demo 演示 | ||
| - [Demo site](https://sirice19.github.io/hexo-theme-Chic) | ||
| - [Author's blog](https://sirice19.github.io/) | ||
|
|
||
| ## Features 特点 | ||
| - Appropriate blank blocks,elegant but not simple. | ||
|
|
||
| 恰到好处的留白,优雅却不简陋。 | ||
| - Light/Dark theme,just one click. | ||
|
|
||
| 夜间模式主题一键切换。 | ||
| - Abundant highlight mode. | ||
|
|
||
| 多种代码高亮方案。 | ||
| - elaborately selected fonts,best reading experience. \* *'Microsoft Jhenghei' especially recommended.* | ||
|
|
||
| 精心挑选的字体,最好的阅读体验。\* *特别推荐 微软正黑* | ||
| - Auto fit Mobile and Screen responsively. | ||
|
|
||
| 响应式适配移动端/桌面端。 | ||
|
|
||
| ## Installation 安装 | ||
|
|
||
| ```bash | ||
| cd your-blog/themes | ||
| git clone https://github.com/Sirice19/hexo-theme-Chic.git Chic | ||
| // Modify theme setting in _config.yml to Chic. | ||
| ``` | ||
|
|
||
| ## Configuration 配置 | ||
| <details> | ||
| <summary><mark>click here to spread</mark></summary> | ||
|
|
||
| ```yaml | ||
| # html lang | ||
| language: en | ||
|
|
||
| # Header | ||
| navname: Bentham's Blog | ||
|
|
||
| # navigatior items | ||
| nav: | ||
| Posts: /archives | ||
| Categories: /category | ||
| Tags: /tag | ||
| About: /about | ||
|
|
||
| # favicon | ||
| favicon: /favicon.ico | ||
|
|
||
| # Profile | ||
| nickname: Jeremy Bentham | ||
|
|
||
| ### this variable is MarkDown form. | ||
| description: Lorem ipsum dolor sit amet, **consectetur adipiscing elit.** <br>Fusce eget urna vitae velit *eleifend interdum at ac* nisi. | ||
| avatar: /image/avatar.jpeg | ||
|
|
||
| # main menu navigation | ||
| ## links key words should not be changed. | ||
| ## Complete url after key words. | ||
| ## Unused key can be commented out. | ||
| links: | ||
| Blog: / | ||
| # Category: | ||
| # Tags: | ||
| # Link: | ||
| # Resume: | ||
| # Publish: | ||
| # Trophy: | ||
| # Gallary: | ||
| # RSS: | ||
| # AliPay: | ||
| # ZhiHu: | ||
| # LinkedIn: | ||
| # FaceBook: | ||
| # Twitter: | ||
| # Skype: | ||
| # CodeSandBox: | ||
| # CodePen: | ||
| # Sketch: | ||
| # Gitlab: | ||
| # Dribble: | ||
| Instagram: | ||
| Reddit: | ||
| # YouTube: | ||
| QQ: | ||
| # Weibo: | ||
| # WeChat: | ||
| Github: | ||
|
|
||
| # how links show: you have 2 choice--text or icon. | ||
| links_text_enable: false | ||
| links_icon_enable: true | ||
|
|
||
| # Post page | ||
| ## Post_meta | ||
| post_meta_enable: true | ||
|
|
||
| post_author_enable: true | ||
| post_date_enable: true | ||
| post_category_enable: true | ||
|
|
||
| ## Post copyright | ||
| post_copyright_enable: true | ||
|
|
||
| post_copyright_author_enable: true | ||
| post_copyright_permalink_enable: true | ||
| post_copyright_license_enable: true | ||
| post_copyright_license_text: Copyright (c) 2019 <a href="http://creativecommons.org/licenses/by-nc/4.0/">CC-BY-NC-4.0</a> LICENSE | ||
| post_copyright_solgan_enable: true | ||
| post_copyright_solgan_text: Do you believe in <strong>DESTINY<strong>? | ||
| ## toc | ||
| post_toc_enable: true | ||
|
|
||
| # Page | ||
| page_title_enable: true | ||
|
|
||
| # Date / Time format | ||
| ## Hexo uses Moment.js to parse and display date | ||
| ## You can customize the date format as defined in | ||
| ## http://momentjs.com/docs/#/displaying/format/ | ||
| date_format: MMMM D, YYYY | ||
| time_format: H:mm:ss | ||
|
|
||
| # stylesheets loaded in the <head> | ||
| stylesheets: | ||
| - /css/style.css | ||
|
|
||
| # scripts loaded in the end of the body | ||
| scripts: | ||
| - /js/script.js | ||
| ``` | ||
| </details> | ||
|
|
||
| ## Customize 自定义 | ||
| - 代码高亮风格 在`hexo-theme-Chic\themes\Chic\source\css\style.styl`中更改highlight为`_highlight`文件夹中的stylus文件即可更换代码高亮风格。 | ||
|
|
||
| - 自定义css(stylus语法) 您可以在`hexo-theme-Chic\themes\Chic\source\css\custom.styl`路径文件中添加css规则 | ||
|
|
||
| - 自定义JavaScript 您可以在`hexo-theme-Chic\themes\Chic\source\js`路径中添加js脚本,并在_config.yml中`script`字段添加声明。 | ||
|
|
||
| =================================================== | ||
|
|
||
| - Highlight Style: Enter `hexo-theme-Chic\themes\Chic\source\css\style.styl` change stylesheet with key word `_highlight` in link in `_highlight` dictionary. | ||
| - Customize stylesheets in path below.(stylus) | ||
|
|
||
| `hexo-theme-Chic\themes\Chic\source\css\custom.styl` | ||
|
|
||
| - Customize javascripts in dictionary below. | ||
|
|
||
| `hexo-theme-Chic\themes\Chic\source\js` | ||
|
|
||
| Then add declarition in _config.yml key word 'script' | ||
|
|
||
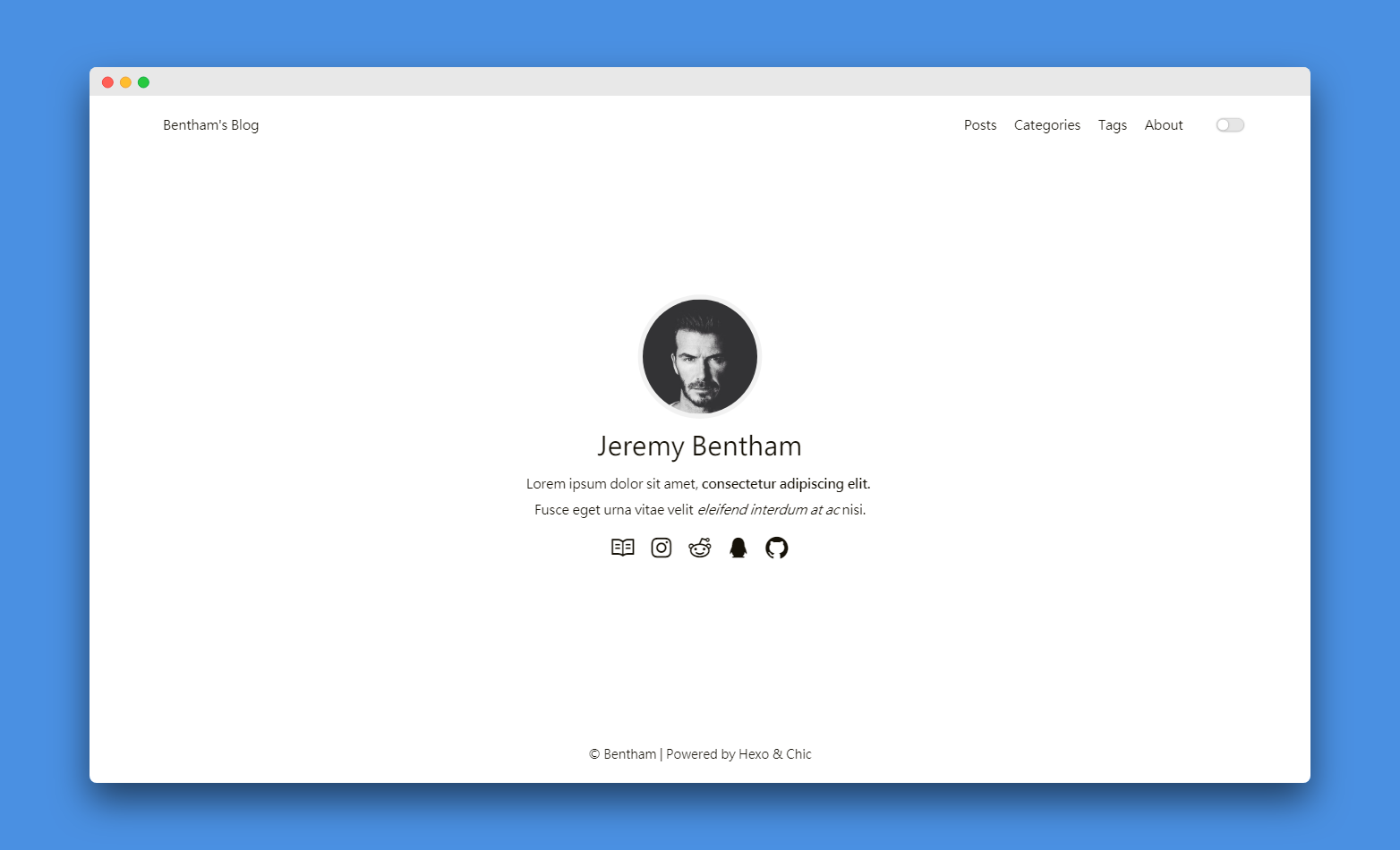
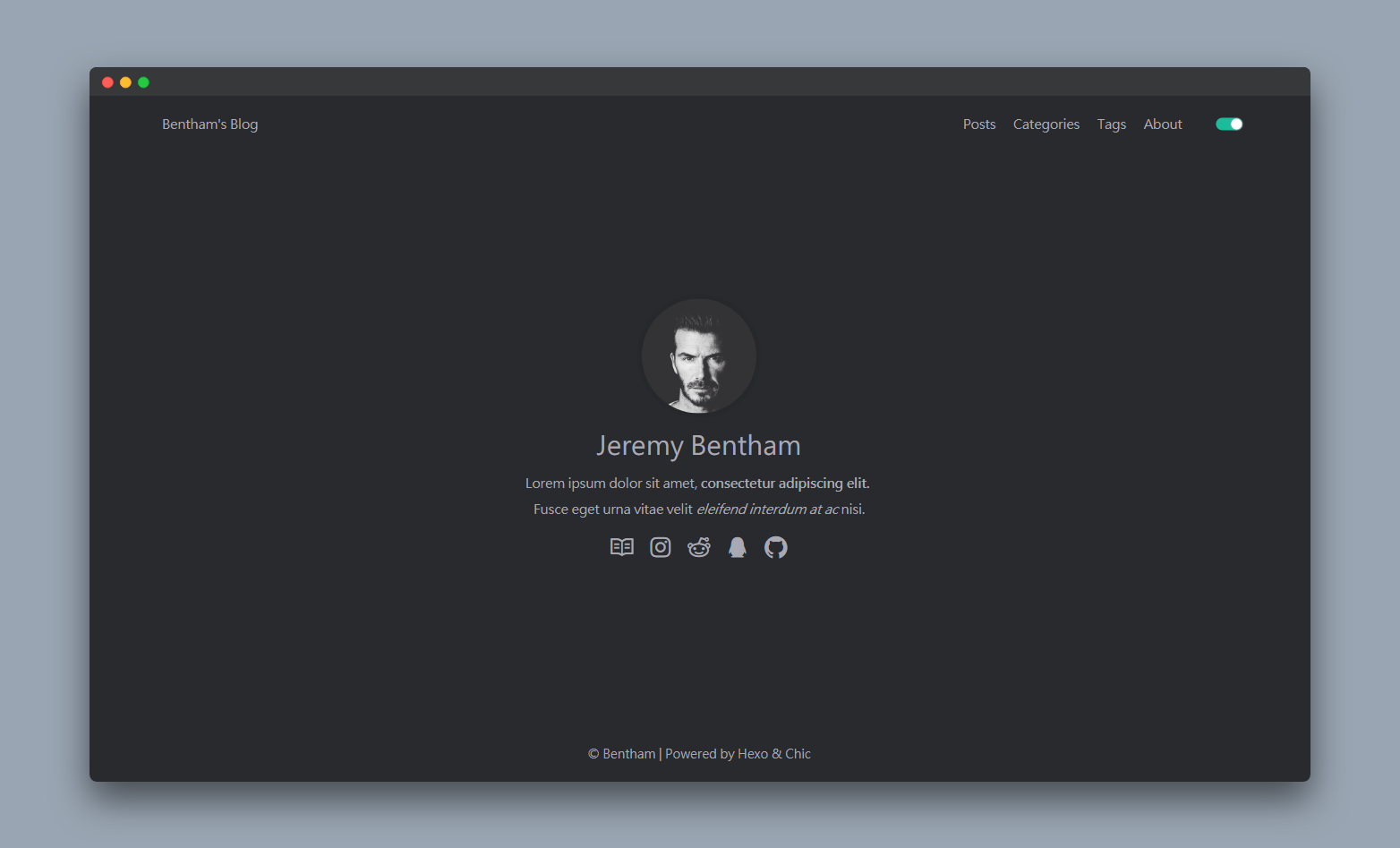
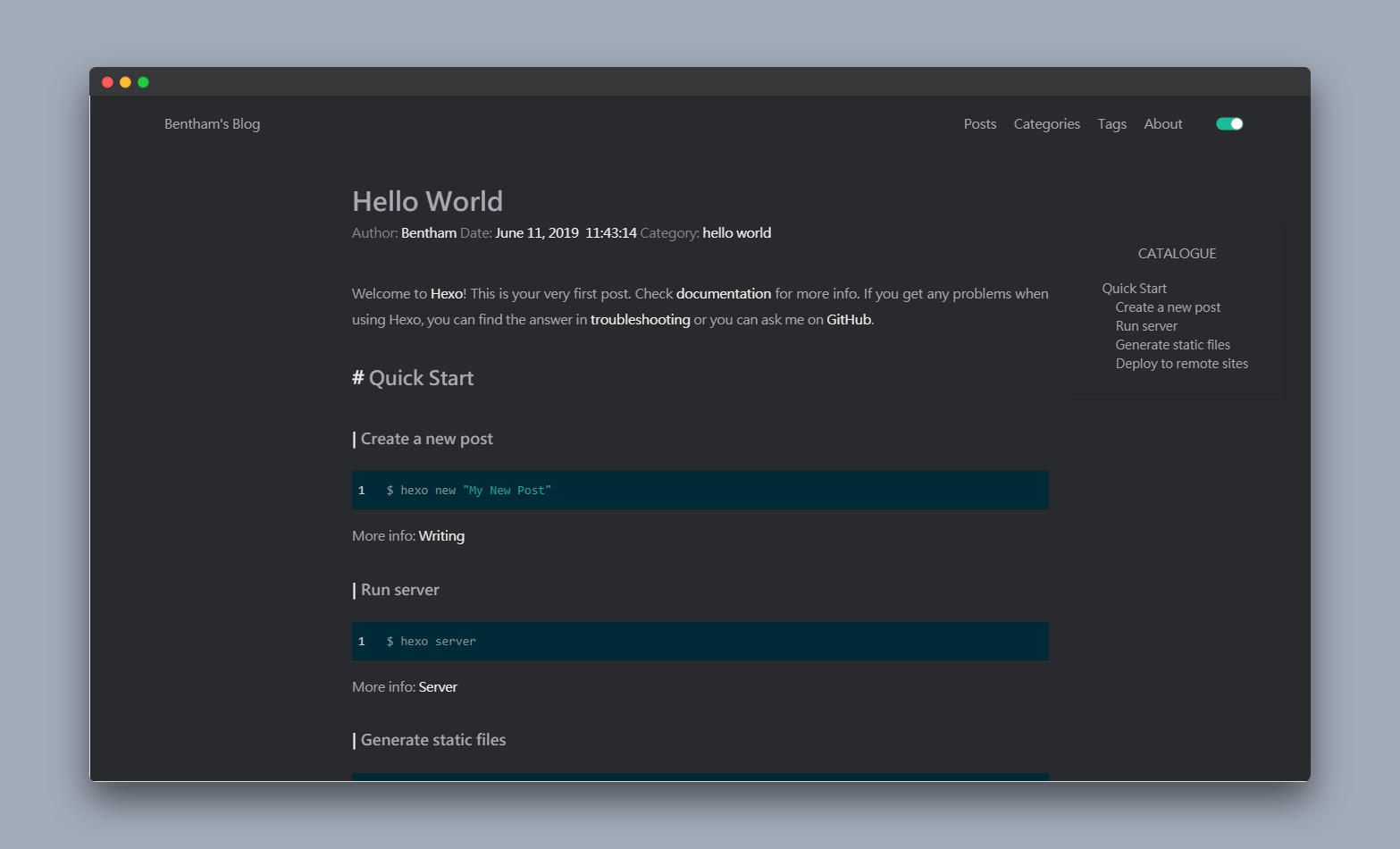
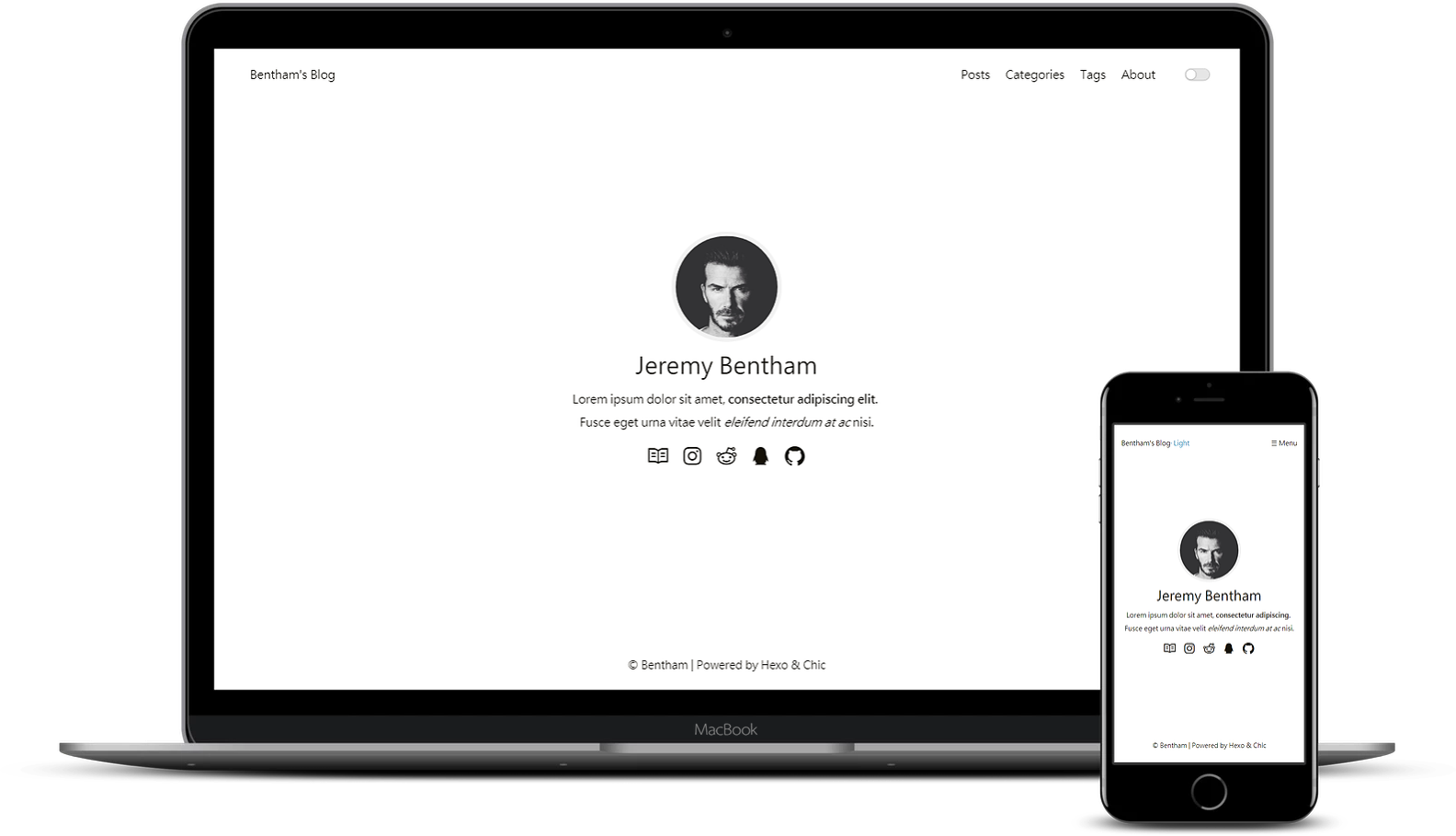
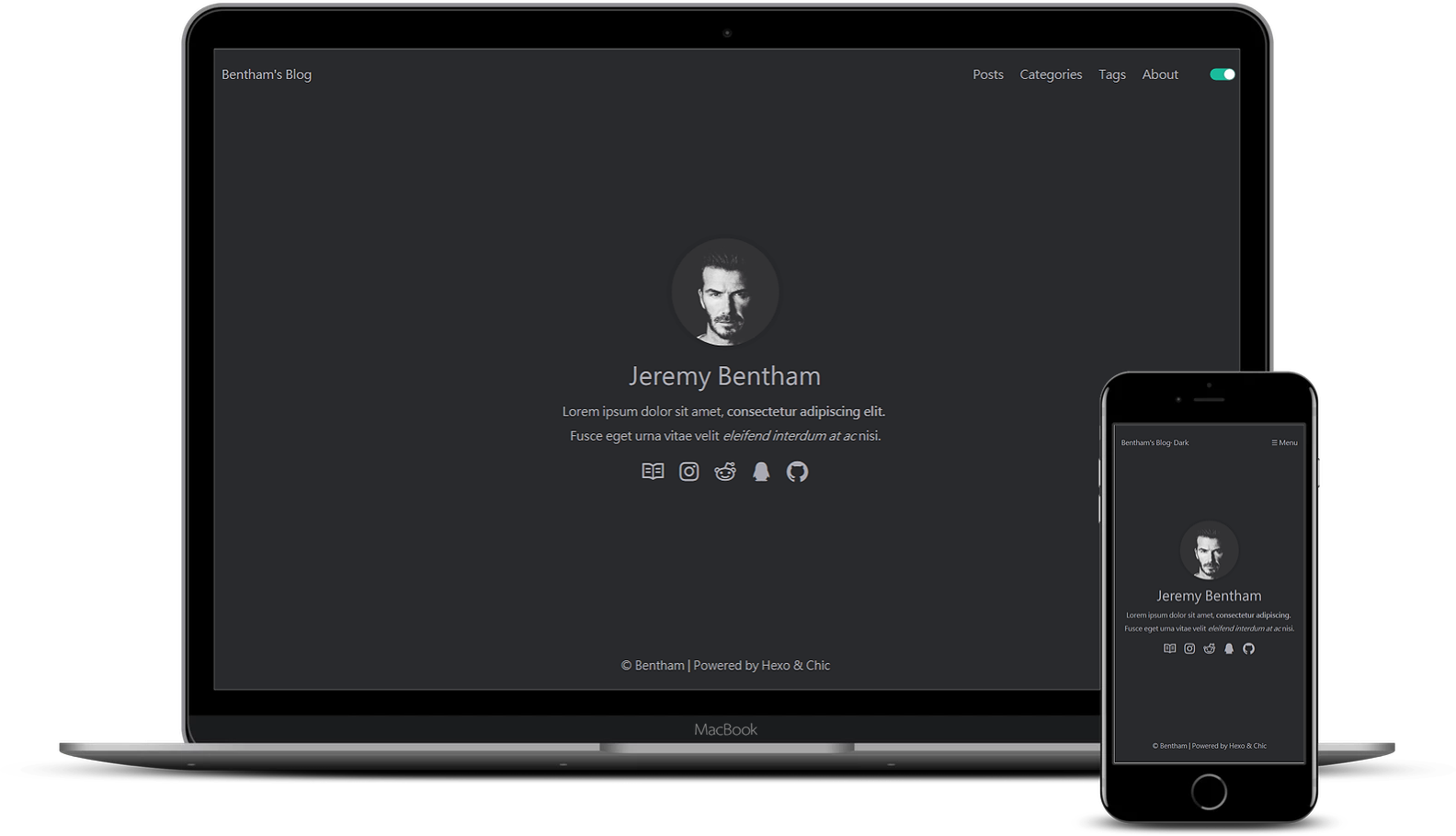
| ## Gallary 图片展示 | ||
|  | ||
|  | ||
|  | ||
|  | ||
|
|
||
|  | ||
|
|
||
|  | ||
|
|
||
| ## LICENSE 开源许可 | ||
| Chic © [@Sirice](https://github.com/Sirice19) | ||
|
|
||
| <a rel="license" href="http://creativecommons.org/licenses/by-nc-sa/4.0/"><img alt="Creative Commons License" style="border-width:0" src="https://i.creativecommons.org/l/by-nc-sa/4.0/88x31.png" /></a><br />This work is licensed under a <a rel="license" href="http://creativecommons.org/licenses/by-nc-sa/4.0/">Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License</a>. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,97 @@ | ||
| # html lang | ||
| language: en | ||
|
|
||
| # Header | ||
| navname: Bentham's Blog | ||
|
|
||
| # navigatior items | ||
| nav: | ||
| Posts: /archives | ||
| Categories: /category | ||
| Tags: /tag | ||
| About: /about | ||
|
|
||
| # favicon | ||
| favicon: /favicon.ico | ||
|
|
||
| # Profile | ||
| nickname: Jeremy Bentham | ||
|
|
||
| ### this variable is MarkDown form. | ||
| description: Lorem ipsum dolor sit amet, **consectetur adipiscing elit.** <br>Fusce eget urna vitae velit *eleifend interdum at ac* nisi. | ||
| avatar: /image/avatar.jpeg | ||
|
|
||
| # main menu navigation | ||
| ## links key words should not be changed. | ||
| ## Complete url after key words. | ||
| ## Unused key can be commented out. | ||
| links: | ||
| Blog: / | ||
| # Category: | ||
| # Tags: | ||
| # Link: | ||
| # Resume: | ||
| # Publish: | ||
| # Trophy: | ||
| # Gallary: | ||
| # RSS: | ||
| # AliPay: | ||
| # ZhiHu: | ||
| # LinkedIn: | ||
| # FaceBook: | ||
| # Twitter: | ||
| # Skype: | ||
| # CodeSandBox: | ||
| # CodePen: | ||
| # Sketch: | ||
| # Gitlab: | ||
| # Dribble: | ||
| Instagram: | ||
| Reddit: | ||
| # YouTube: | ||
| QQ: | ||
| # Weibo: | ||
| # WeChat: | ||
| Github: | ||
|
|
||
| # how links show: you have 2 choice--text or icon. | ||
| links_text_enable: false | ||
| links_icon_enable: true | ||
|
|
||
| # Post page | ||
| ## Post_meta | ||
| post_meta_enable: true | ||
|
|
||
| post_author_enable: true | ||
| post_date_enable: true | ||
| post_category_enable: true | ||
| ## Post copyright | ||
| post_copyright_enable: true | ||
|
|
||
| post_copyright_author_enable: true | ||
| post_copyright_permalink_enable: true | ||
| post_copyright_license_enable: true | ||
| post_copyright_license_text: Copyright (c) 2019 <a href="http://creativecommons.org/licenses/by-nc/4.0/">CC-BY-NC-4.0</a> LICENSE | ||
| post_copyright_solgan_enable: true | ||
| post_copyright_solgan_text: Do you believe in <strong>DESTINY<strong>? | ||
| ## toc | ||
| post_toc_enable: true | ||
|
|
||
| # Page | ||
| page_title_enable: true | ||
|
|
||
| # Date / Time format | ||
| ## Hexo uses Moment.js to parse and display date | ||
| ## You can customize the date format as defined in | ||
| ## http://momentjs.com/docs/#/displaying/format/ | ||
| date_format: MMMM D, YYYY | ||
| time_format: H:mm:ss | ||
|
|
||
| # stylesheets loaded in the <head> | ||
| stylesheets: | ||
| - /css/style.css | ||
|
|
||
| # scripts loaded in the end of the body | ||
| scripts: | ||
| - /js/script.js | ||
|
|
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,19 @@ | ||
| categories: Kategorien | ||
| search: Suche | ||
| tags: Tags | ||
| tagcloud: Tag Cloud | ||
| tweets: Tweets | ||
| prev: zurück | ||
| next: weiter | ||
| comment: Kommentare | ||
| archive_a: Archiv | ||
| archive_b: "Archive: %s" | ||
| page: Seite %d | ||
| recent_posts: letzter Beitrag | ||
| newer: Neuer | ||
| older: Älter | ||
| share: Teilen | ||
| powered_by: Powered by | ||
| rss_feed: RSS Feed | ||
| category: Kategorie | ||
| tag: Tag |
Oops, something went wrong.