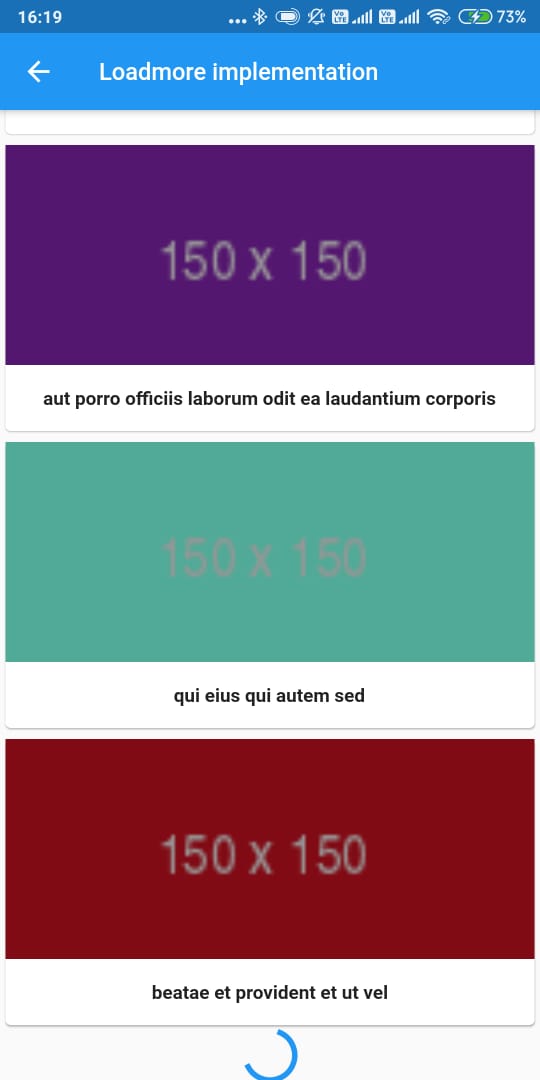
A Flutter plugin to implement infinity scroll and inflact paginated data into a ListView
- Load more items when user reached the last
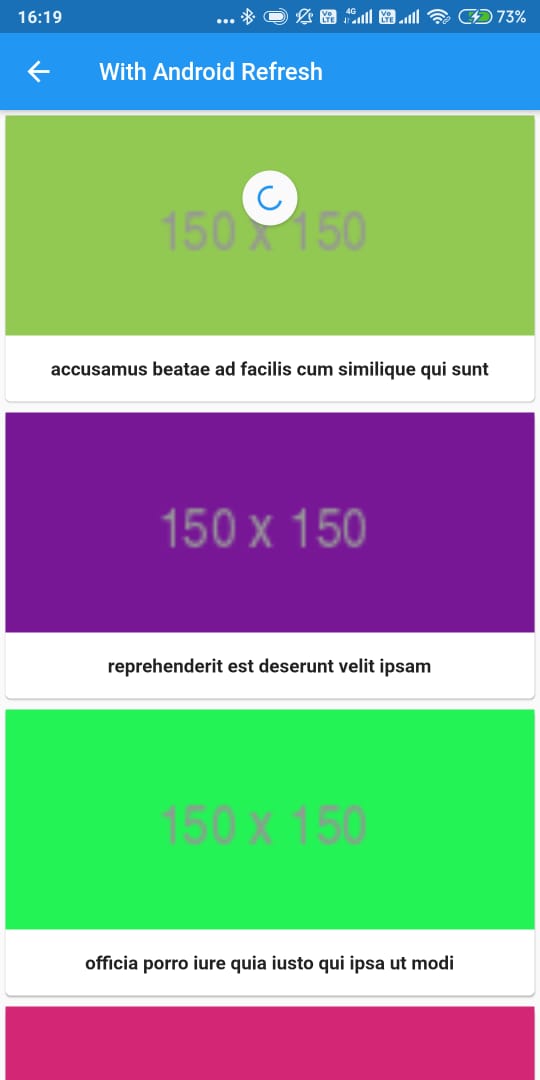
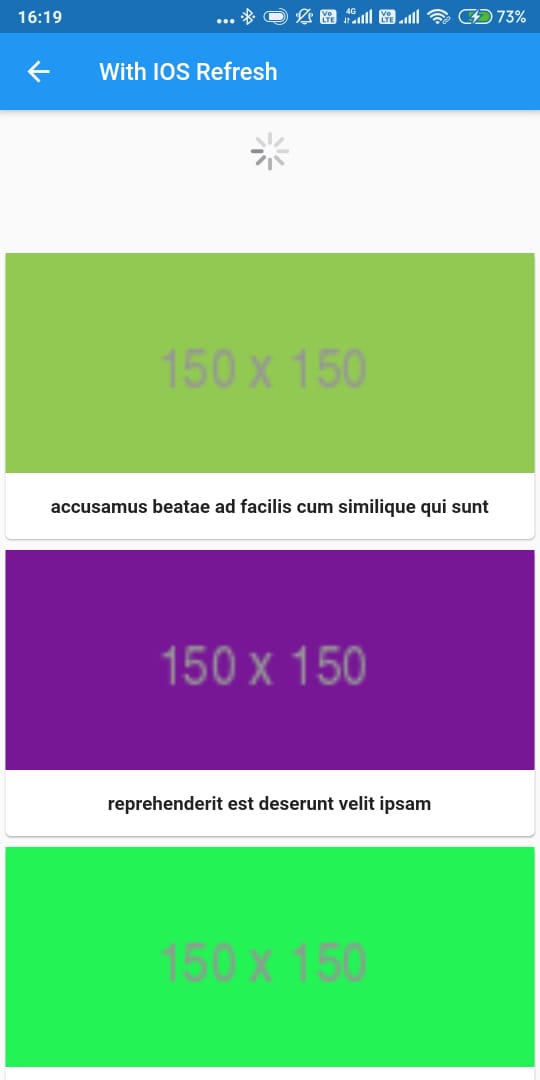
- Swipe to refresh (default and customization available)
- Custom Widget if list is empty or having errors
- Custom Widget while loading the data
- Add
retro_infinity_scrollas dependancy inpubspec.yaml
dependencies:
retro_infinity_scroll: <latest version>
- Import plugin class to your file
import 'package:retro_infinity_scroll/retro_infinity_scroll.dart';