- Device simulators
- Remote debug Android devices
-
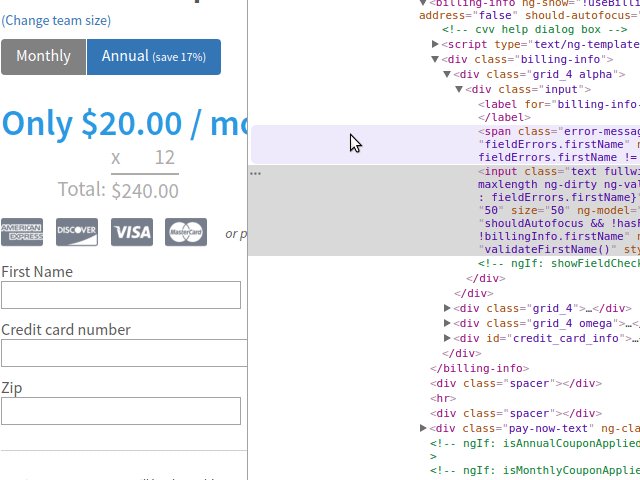
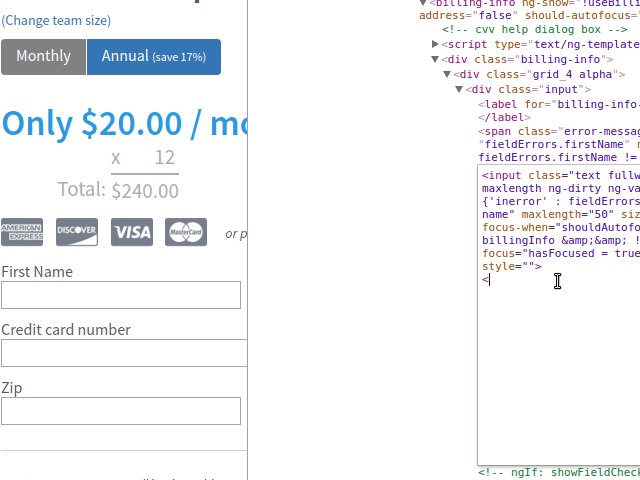
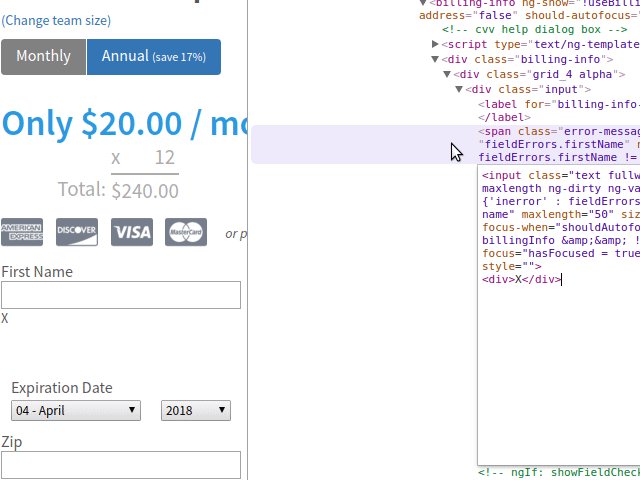
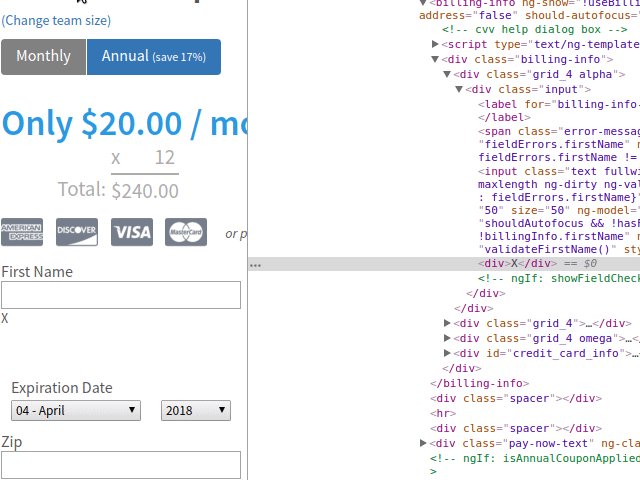
Editing HTML using the inspector tool:
-
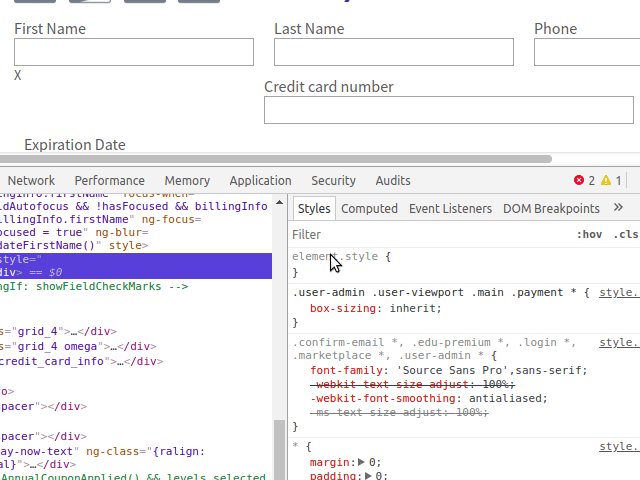
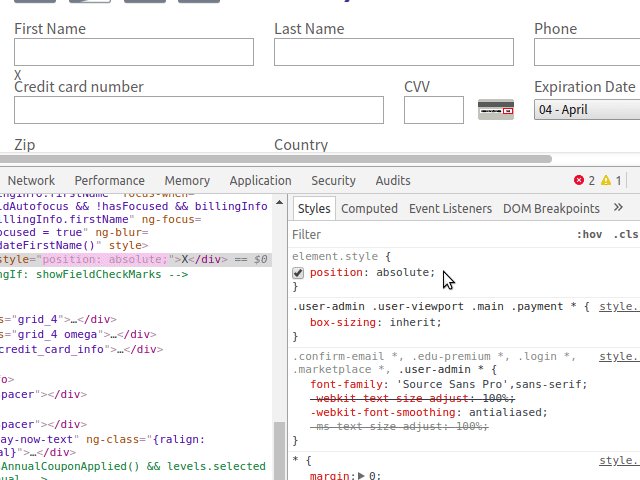
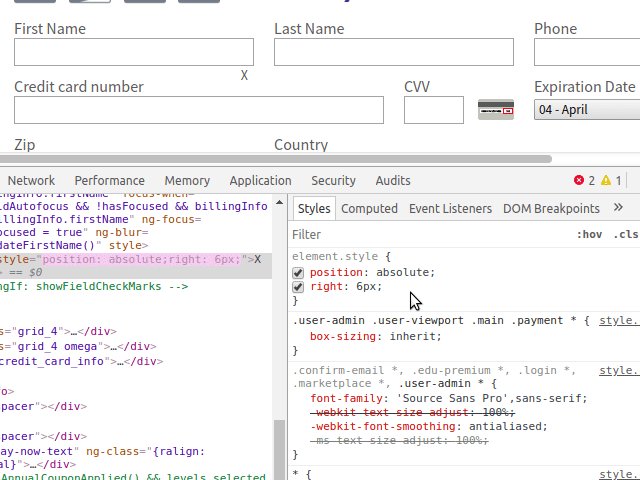
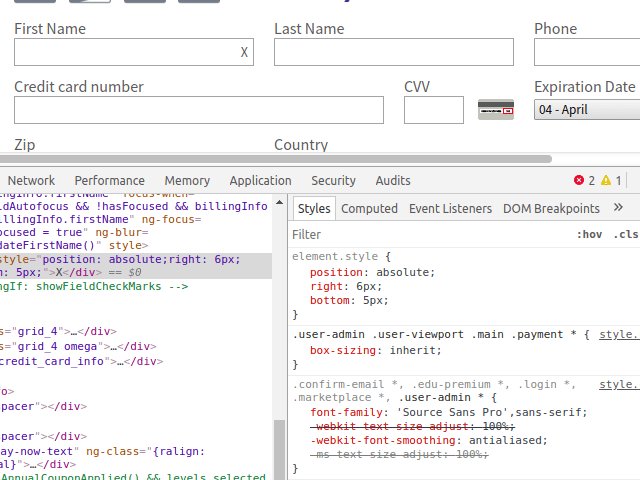
Editing CSS from the “Elements” Tab:
-
Gettin element's xpath
-
Reorder elements in DOM
-
Inspect elements states
-
Catch DOM Break-Points
- Inspecting Console tab to catch errors
- Manipulate with DOM via JS in Console tab
-
Log network activity
-
Simulate a slower network connection
-
Capture screenshots
-
Inspect a resource's details
- Getting HTTP headers - Getting Status code - Getting Request Method - Getting POST data- Getting rendered HTML or images -
Filter resources
- Filter by resource type1
-
Block requests
-
Change User-Agent