Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
Before this change, you aren't able to see that you are keyboard tabbing over the back button, as the value bootstrap uses to color the shadow doesn't have a value for the
daquestionbackbuttonclass, only thebtn-primaryclass. Improves WCAG 2.4.7.TBH, I'm not a huge fan of the default focus indicators in bootstrap, they don't have enough contrast. But that will likely have to wait for a different PR, as it's a much larger change.
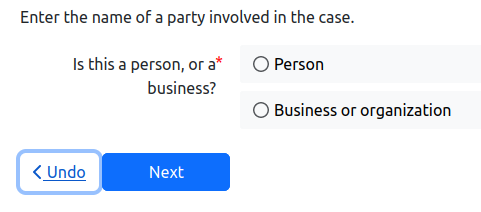
Picture of the change below: