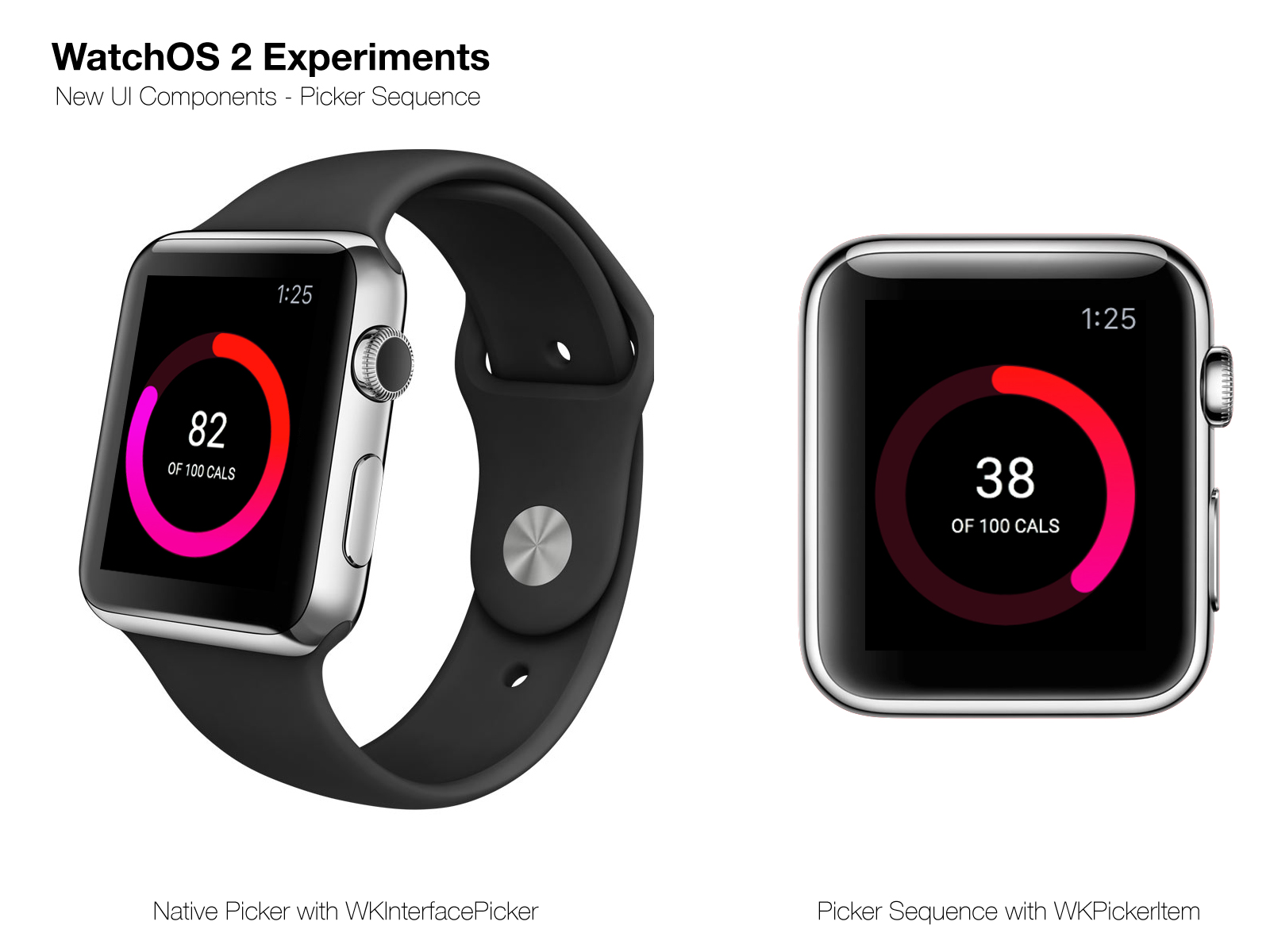
WatchOS 2 Experiments - New UI Components - Picker Sequence
-
= XCode 8.0.
-
= Swift 3.
Tested on WatchOS2 Simulator.
this is the Xcode 8 / Swift 3 updated project.
To run the example project, clone the repo.
Configure your Storyboard :
- Picker attributes inspector
- set 'Style' attribute to 'Sequence'
- connect your picker
pickerSequenceto your Interface Controller class - put code on
willActivate()method.
let pickerItems: [WKPickerItem] = (0...100).map {
let pickerItem = WKPickerItem()
pickerItem.contentImage = WKImage(imageName: "single\($0)")
return pickerItem
}
self.pickerSequence.setItems(pickerItems)Build and Run!
Sequence images made with Radial Chart Image Generator for Apple Watch.