The final project in Udacity's Front-end Nanodegree Program. Part of Google Scholars 2017/2018
A map that displays places in Granada and displays Wikipedia entries about them.
- Click on marker or on the place in the menu list to see information.
- Filter the list and see one place or select all.
- Links to Wikipedia articles.
- The usual Google maps functions.
- React
- JavaScript
- create-react-app
- Google maps API
- Wikipedia API
- Responsive design
- Accessibility
- Service Worker
- Fetch() and error handling
To use this app simply:
- clone or download this project.
- Open a terminal.
- Ensure you have Node and npm installed (example: type:
node -vin your terminal. If you see a version, it's installed, otherwise download it ). - Navigate your terminal to this downloaded project on your computer (example:
cd documents/github/map_react_fend). - Once you are there, all you have to do is execute
npm installin your terminal. This will install all the files you need to run the project. - Now you are ready to run the project. Type
npm startwhich should start the server and openhttp://localhost:3000/in your browser. - You are all set up and ready to play around with it.
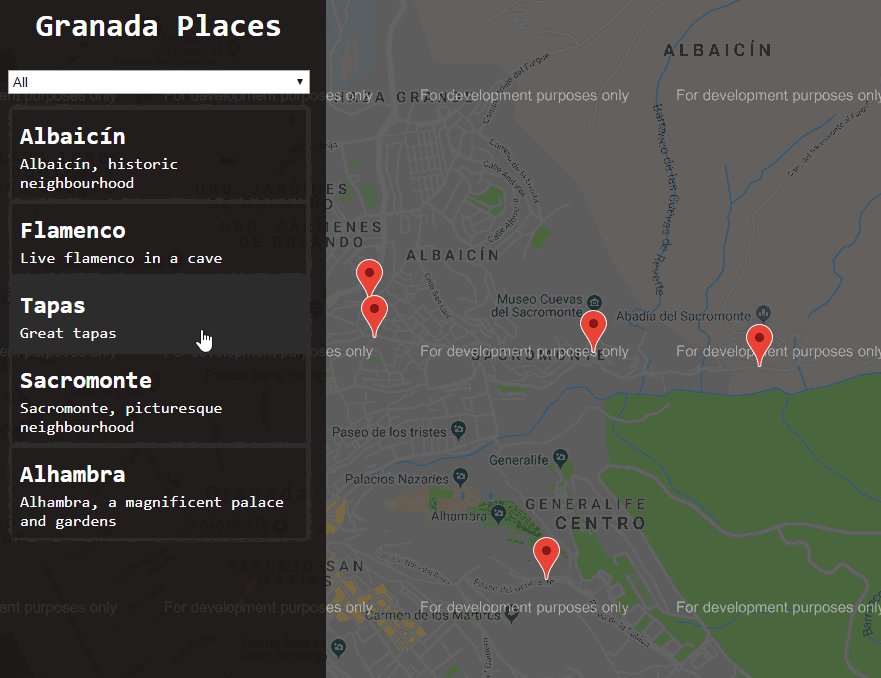
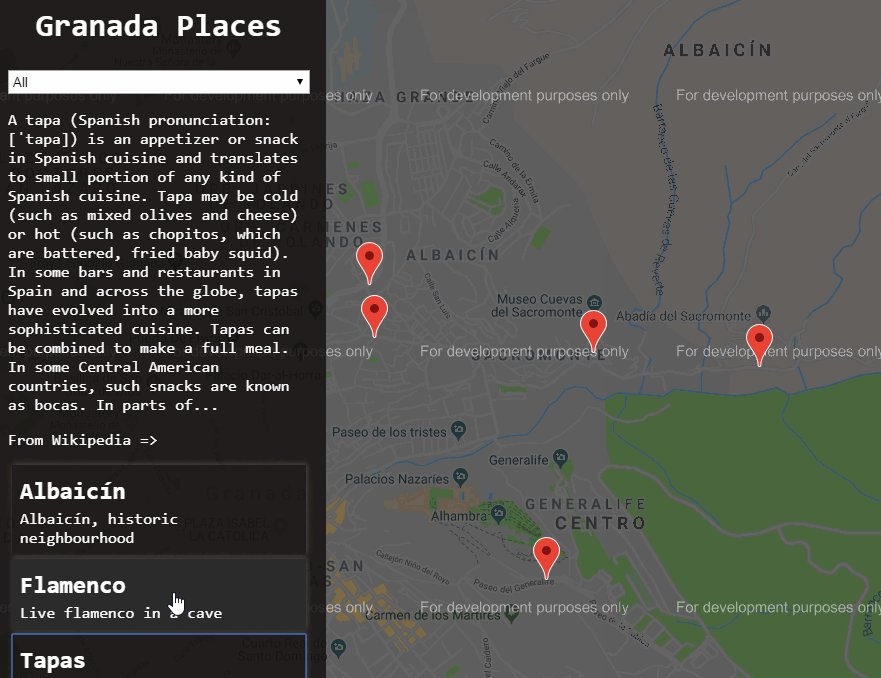
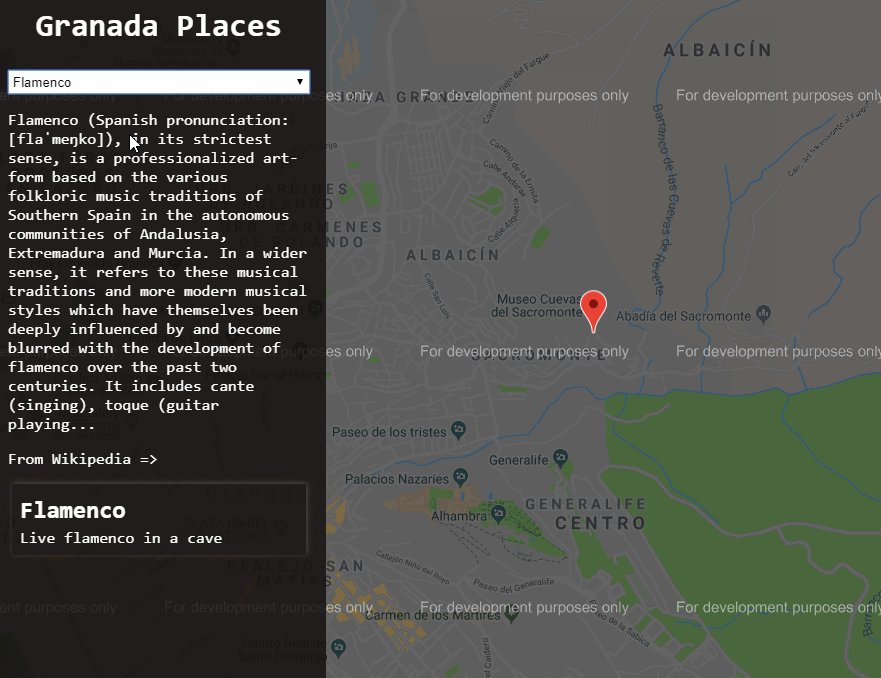
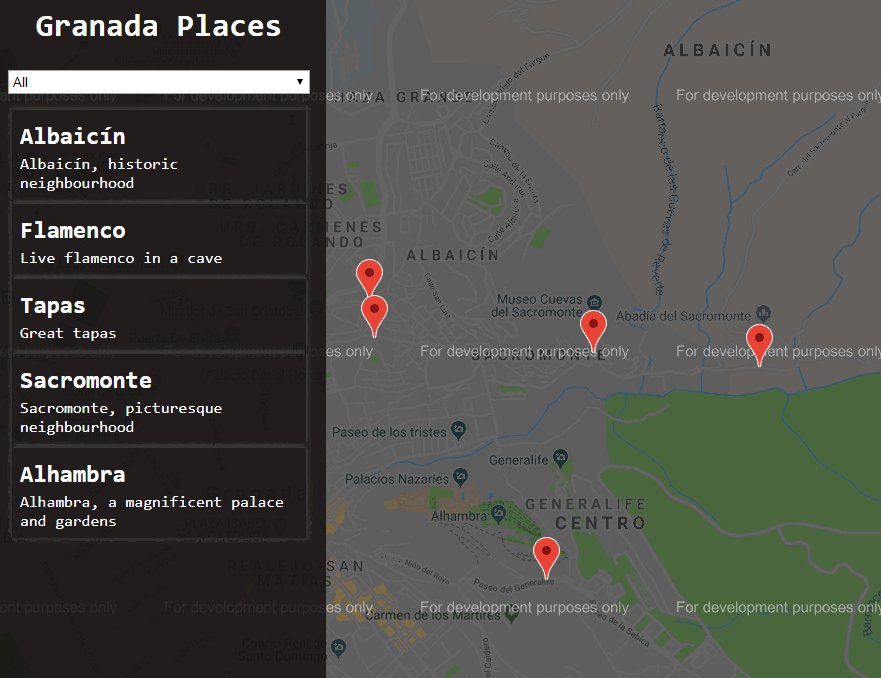
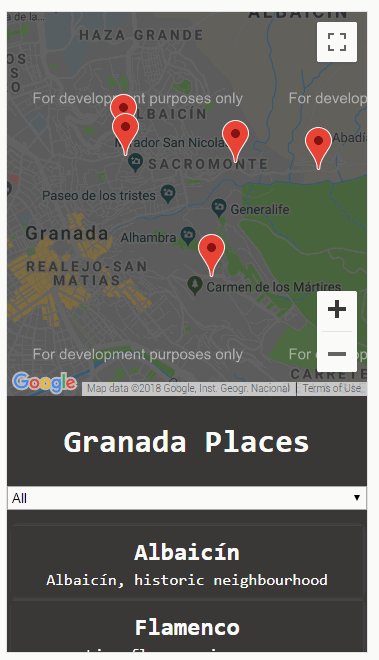
Desktop view and functionalities:
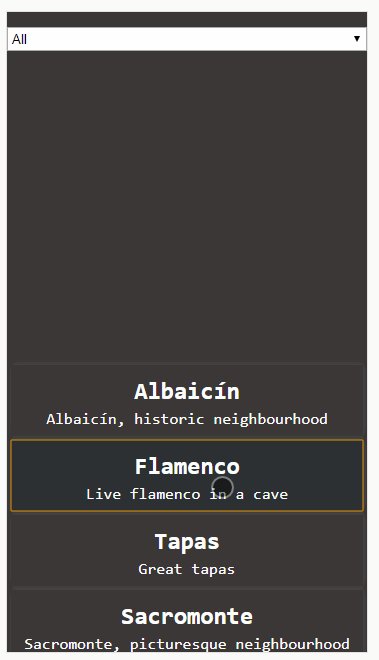
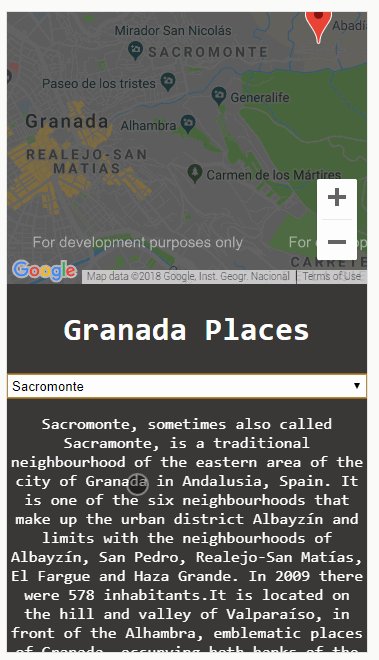
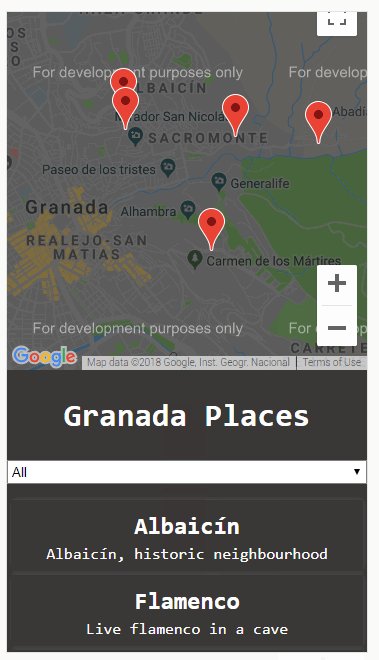
Mobile view and functionalities:
I found this article to be particularly helpful when dealing with the third party API requirement: How to Build a Wikipedia Search App with Javascript ES6
To build this project from scratch I consulted endless pages of React docs, Stack Overflow answers, Slack and the rest of the FEND communication channels, and direct contact with mentors and students to solve problems, get inspiration, and keep advancing. The following have been especially helpful to me:
elena-in-code, maevanapcontact, BycorSanchez,
Huge Thanks to Udacity, and Google. The amazing scholarship we were offered. The incredible staff, mentors, reviewers. The one of a kind group of enthusiastic fellow learners. And a special mention to my company Lola Market and my direct supervisors who not only gave me the opportunity to become a professional front-end developer, but also allowed me time to finish my nanodegree. It's been a wonderful ride so far.
August 2018