A quick-start example to help you to customize the appointments using the custom builder in the Flutter Calendar.
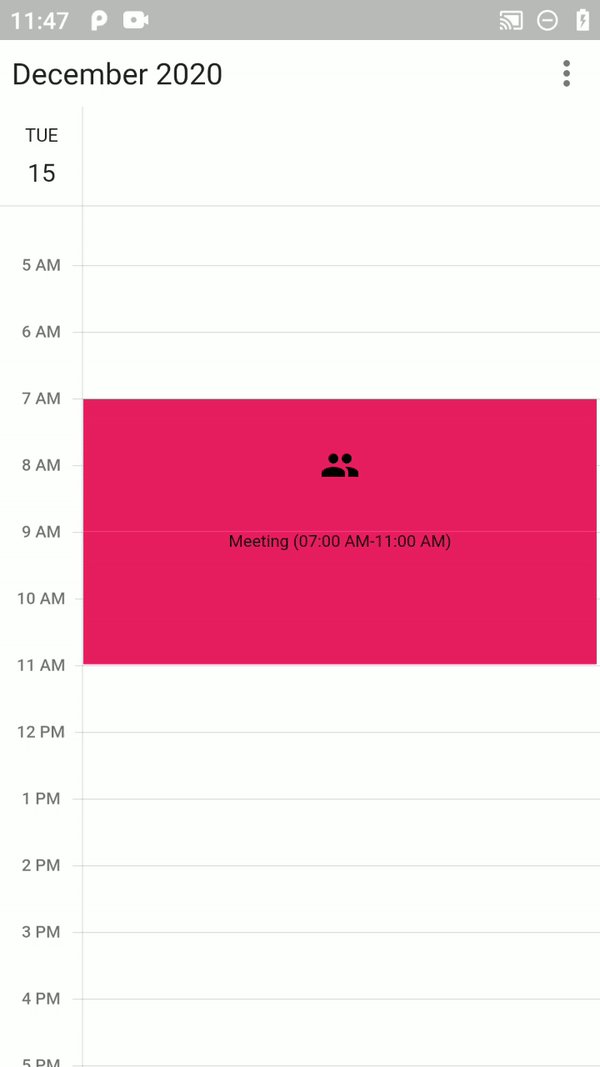
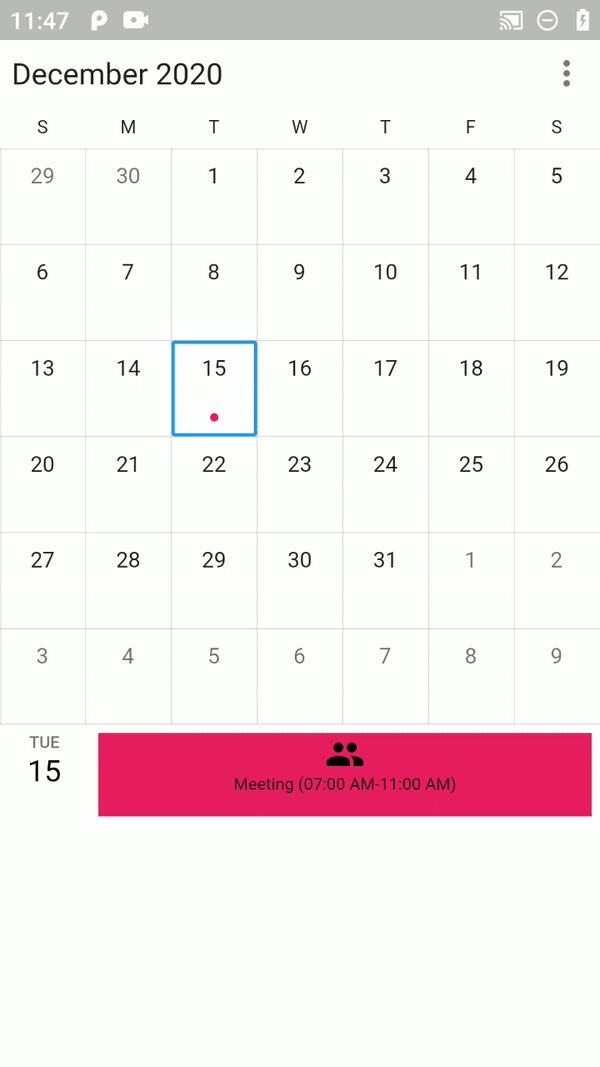
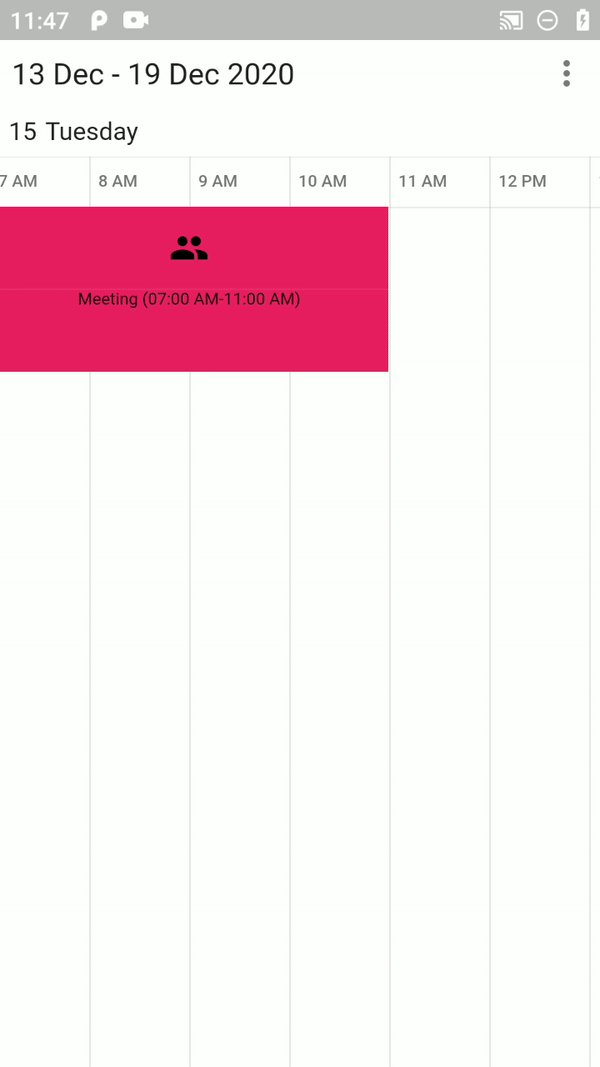
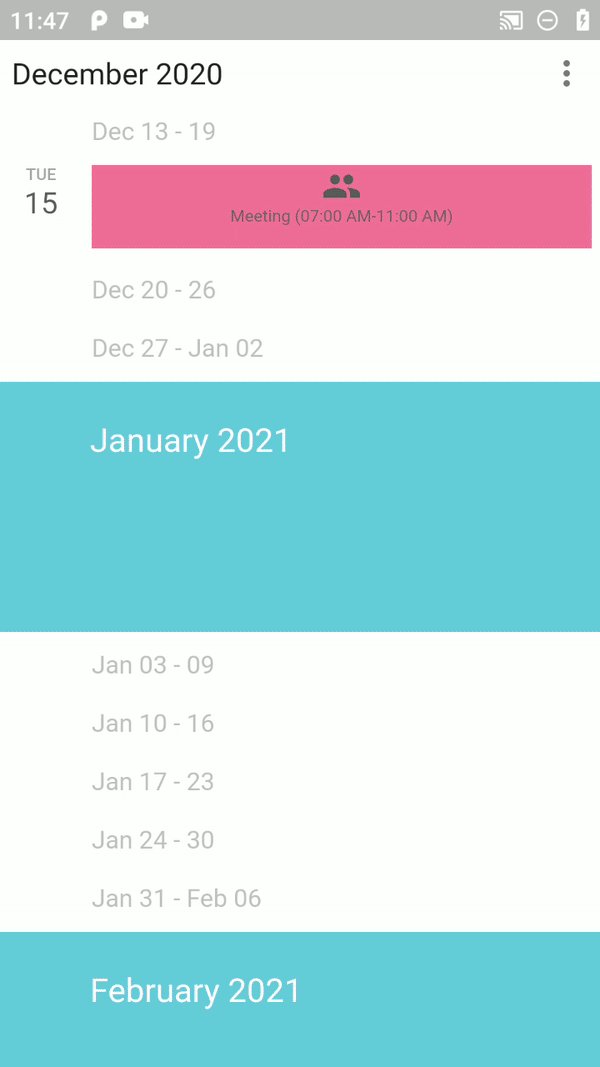
Using the appointmentBuilder property of the calendar, you can add a custom builder for appointments in the Flutter Event Calendar. For the appointment builder, you can use any widget. In this sample used the Text and Icon widgets for appointments customization.
By using the CalendarAppointmentDetails , you can get the details about appointment view in the calendar.
You can also refer to our UG documenatation to know more about AppointmentBuilder
To run this application, you need to first clone or download the ‘create a flutter maps widget in 10 minutes’ repository and open it in your preferred IDE. Then, build and run your project to view the output.
For more help, check the Syncfusion Flutter documentation, Flutter documentation.