A component library for building a world-class video player experience powered by the THEOplayer Web SDK.
- Use the default UI for a great out-of-the-box experience, or use the individual components to build your own custom UI.
- Built using Web Components, so works great with (or without) any app framework.
- Easy to customize: use HTML to lay out your controls, and CSS to style them.
Note This project is under active development. While we believe it's ready for use in production, not all features are available in this first release. If you find a problem or have an idea for a new feature, don't hesitate to open an issue!
 |
 |
|---|---|
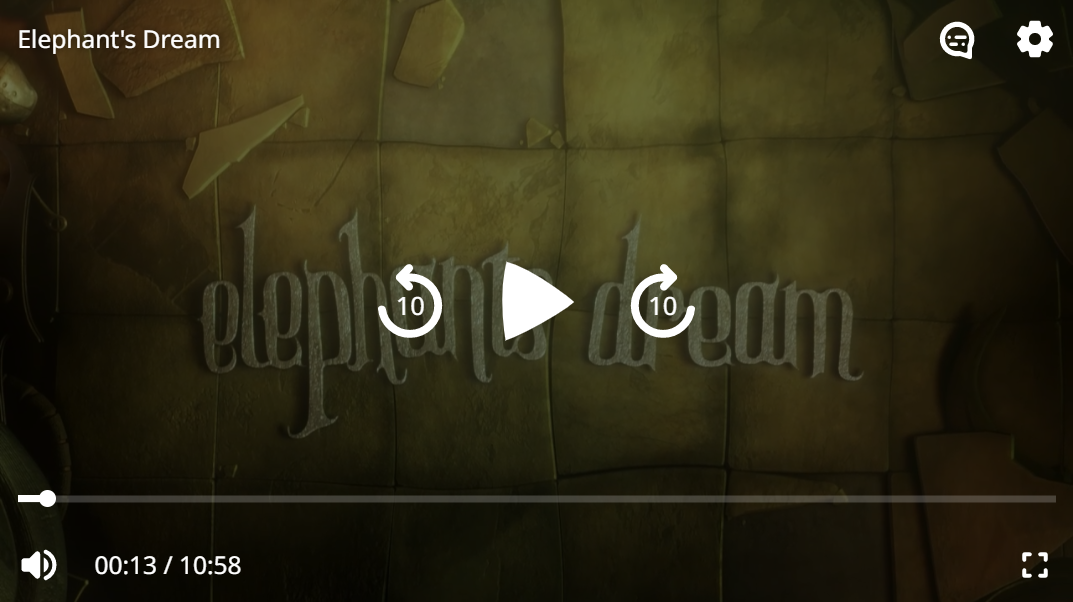
| Desktop | Mobile |
The current THEOplayer Web SDK comes with a built-in UI based on video.js through the Player constructor. This new UI aims to solve some limitations from the old approach:
- Designed with customization in mind. With the old UI, customizing anything beyond changing some text and icon colors was difficult, and could break in unpredictable ways when updating to a new THEOplayer version. With the new UI, all components can be customized in a variety of ways with well-documented attributes and CSS custom properties.
- Built for the modern web. The old UI was built at a time when Internet Explorer was still a major browser, so it couldn't use newer web technologies. The new UI breaks with the past and takes full advantage of Web Components, so it works well in modern web apps.
- Developed in the open. Although the old UI is based on the open-source video.js library, any custom components bundled with THEOplayer remained closed-source. With the new UI, the source code of all components is publicly available. Advanced users can learn about the inner workings of each component, modify them, and even contribute their changes back to THEOplayer Web UI.
Note THEOplayer Web UI currently exists separately from the old THEOplayer UI. In the future, we hope to deprecate and remove the old UI, and ship this new UI as default UI for the THEOplayer Web SDK.
- This project requires the THEOplayer Web SDK to be installed.
You can also install a different variant of the THEOplayer npm package if you don't need all features, as long as it's aliased as
npm install theoplayer
theoplayer.npm install theoplayer@npm:@theoplayer/basic-hls
- Install the THEOplayer Web UI.
npm install @theoplayer/web-ui
- Add
@theoplayer/web-uito your app:- Option 1: in your HTML.
<script src="/path/to/node_modules/theoplayer/THEOplayer.chromeless.js"></script> <script src="/path/to/node_modules/@theoplayer/web-ui/dist/THEOplayerUI.js"></script>
- Option 2: in your JavaScript.
The Web UI will import THEOplayer from
import { DefaultUI } from '@theoplayer/web-ui';
theoplayer/chromeless. If you're using a bundler such as Webpack or Rollup, this dependency should automatically get bundled with your web app. Alternatively, you can use an import map to let the browser resolve it:<script type="importmap"> { "imports": { "theoplayer/chromeless": "/path/to/node_modules/theoplayer/THEOplayer.chromeless.esm.js" } } </script> <!-- Import maps polyfill for browsers without import maps support (e.g. Safari 16.3) --> <script async src="https://ga.jspm.io/npm:es-module-shims@1.8.0/dist/es-module-shims.js" crossorigin="anonymous"></script> <script type="module" src="/path/to/my_app.js"></script>
- Option 1: in your HTML.
<theoplayer-default-ui> provides a fully-featured video player experience with minimal setup, and allows for small customizations such as changing colors or fonts.
- Option 1: in your HTML.
<theoplayer-default-ui configuration='{"libraryLocation":"/path/to/node_modules/theoplayer/","license":"your_theoplayer_license_goes_here"}' source='{"sources":{"src":"https://example.com/stream.m3u8"}}' ></theoplayer-default-ui> <script> // Optionally, access the underlying THEOplayer player instance const ui = document.querySelector('theoplayer-default-ui'); ui.player.addEventListener('playing', () => console.log('THEOplayer is now playing')); </script>
- Option 2: in your JavaScript.
import { DefaultUI } from '@theoplayer/web-ui'; const ui = new DefaultUI({ libraryLocation: '/path/to/node_modules/theoplayer/', license: 'your_theoplayer_license_goes_here' }); // Set a source for the player to play ui.source = { sources: { src: 'https://example.com/stream.m3u8' } }; // Optionally, access the underlying THEOplayer player instance ui.player.addEventListener('playing', () => console.log('THEOplayer is now playing'));
See docs/examples/default-ui.html for a complete example.
If you want to fully customize your video player layout, you can use a <theoplayer-ui> instead.
<theoplayer-ui
configuration='{"libraryLocation":"/path/to/node_modules/theoplayer/","license":"your_theoplayer_license_goes_here"}'
source='{"sources":{"src":"https://example.com/stream.m3u8"}}'
>
<!-- Choose your own layout using the provided components (or your own!) -->
<theoplayer-control-bar>
<theoplayer-time-range></theoplayer-time-range>
</theoplayer-control-bar>
<theoplayer-control-bar>
<theoplayer-play-button></theoplayer-play-button>
<theoplayer-mute-button></theoplayer-mute-button>
<theoplayer-volume-range></theoplayer-volume-range>
</theoplayer-control-bar>
</theoplayer-ui>See docs/examples/custom-ui.html for a complete example.
By default, THEOplayer Web UI targets modern browsers that support modern JavaScript syntax (such as async/await) and native Custom Elements. This keeps the download size small, so your viewers can spend less time waiting for your page to load and start watching their video faster.
On older browsers (such as Internet Explorer 11 and older smart TVs), you need to load a different version of the THEOplayer Web UI that uses older JavaScript syntax. You also need to load additional polyfills for missing features such as Promises or Custom Elements. We recommend Polyfill.io and Web Components Polyfills for these.
-
Option 1: in your HTML. This uses differential serving so modern browsers will load the modern build (with
type="module"), while legacy browsers will load the legacy build (withnomodule).<!-- Modern browsers --> <script type="importmap"> { "imports": { "theoplayer/chromeless": "/path/to/node_modules/theoplayer/THEOplayer.chromeless.esm.js" } } </script> <!-- Import maps polyfill for browsers without import maps support (e.g. Safari 16.3) --> <script async src="https://ga.jspm.io/npm:es-module-shims@1.8.0/dist/es-module-shims.js" crossorigin="anonymous"></script> <script type="module" src="/path/to/node_modules/@theoplayer/web-ui/dist/THEOplayerUI.mjs"></script> <!-- Legacy browsers --> <script nomodule src="https://polyfill.io/v3/polyfill.min.js?features=es2015"></script> <script nomodule src="https://unpkg.com/@webcomponents/webcomponentsjs@2.8.0/custom-elements-es5-adapter.js"></script> <script nomodule src="https://unpkg.com/@webcomponents/webcomponentsjs@2.8.0/webcomponents-bundle.js"></script> <script nomodule src="/path/to/node_modules/theoplayer/THEOplayer.chromeless.js"></script> <script nomodule src="/path/to/node_modules/@theoplayer/web-ui/dist/THEOplayerUI.es5.js"></script>
-
Option 2: in your JavaScript. This will load the legacy build on both modern and legacy browsers, which is suboptimal. Instead, we recommend configuring your bundler to produce a modern and legacy build of your entire web app, and to import the appropriate version of THEOplayer Web UI for each build flavor.
import '@webcomponents/webcomponentsjs/custom-elements-es5-adapter.js'; import '@webcomponents/webcomponentsjs/webcomponents-bundle.js'; import { DefaultUI } from '@theoplayer/web-ui/es5'; // note the "/es5" suffix