A latest React version react router native animate stack
React Router Native v5 with your desired customization transition style! It's design with Animated.View
This package only useable with React Router Native. Use it like a React router native's Switch
Install react-router-native and this package:
npm install react-router-native react-router-native-animate-stack --save
OR
yarn add react-router-native react-router-native-animate-stack
Here's a simple working example of using it.
// When no customization, it is just like a stack
<AnimatedStack
swipeCancelSpeed={50}
swipeable={true}>
<Route exact path='/'>
<Home />
</Route>
<Route path='/about'>
<About />
</Route>
<Route path='/topics' component={Topics} />
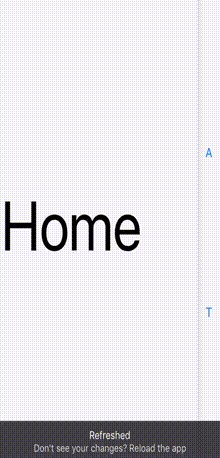
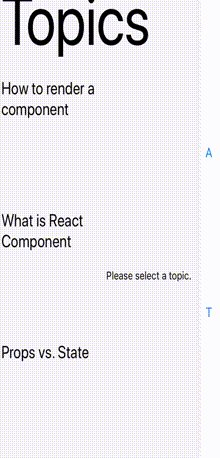
</AnimatedStack>This is what the above code looks like running on iOS simulator:
The stack component will trigger gesture swipe forward and backward when passing swipeable true.
If you are familiar with Switch, you will know how to use this.
when the component mounted, you can defined how you going to animate
when the component swap between 2 screen, you can animating the view!
Enter animation style is the ViewStyle for Enter Screen, which is acive screen
Exit animation style is the ViewStyle for Exit Screen, which is deactive screen
Below example you will be more clear:
const App = () => {
const enterAnimKit = new Animated.Value(0);
const exitAnimKit = new Animated.Value(0);
const width = useWindowDimensions().width;
return (
<SafeAreaView>
<NativeRouter>
<View style={styles.container}>
<Navigator />
<AnimatedStack
swipeCancelSpeed={50}
swipeable={true}
onMountAnimate={() => {
Animated.timing(enterAnimKit, {
toValue: 1,
duration: 100
}).start();
}}
onTransitionAnimate={({ location, action, isNestedRoute }) => {
if (isNestedRoute) return;
// Enter and exit or one only
enterAnimKit.setValue(0);
exitAnimKit.setValue(0);
Animated.timing(enterAnimKit, {
toValue: 1,
duration: 500,
delay: 200
}).start();
Animated.timing(exitAnimKit, {
toValue: 1,
duration: 500
}).start();
}}
activedViewStyleHandler={({ location, action, isNestedRoute }) => {
return {
transform: [
{
translateX: enterAnimKit.interpolate({
inputRange: [0, 1],
outputRange: [width, 0]
})
}
]
};
}}
deactivedViewStyleHandler={({ location, action, isNestedRoute }) => {
return {
transform: [
{
translateX: exitAnimKit.interpolate({
inputRange: [0, 1],
outputRange: [0, -width]
})
}
]
};
}}
>
<Route exact path='/'>
<Home />
</Route>
<Route path='/about'>
<About />
</Route>
<Route path='/topics' component={Topics} />
</AnimatedStack>
</View>
</NativeRouter>
</SafeAreaView>
);
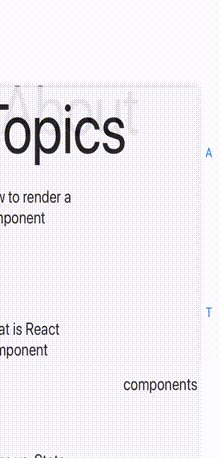
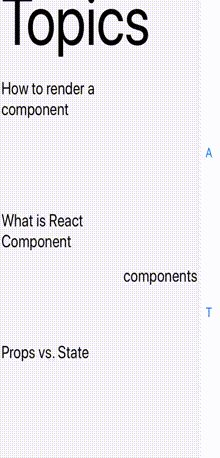
};With this code given, the transition will be shown as below
activedViewStyleHandler={({ location, action, isNestedRoute }) => {
return {
transform: [
{
translateX: enterAnimKit.interpolate({
inputRange: [0, 1],
outputRange: [width, 0]
})
},
{
rotateX: enterAnimKit.interpolate({
inputRange: [0, 0.5, 1],
outputRange: ['0deg', '180deg', '0deg']
})
}
]
};
}}
deactivedViewStyleHandler={({ location, action, isNestedRoute }) => {
return {
transform: [
{
translateX: exitAnimKit.interpolate({
inputRange: [0, 1],
outputRange: [0, -width]
})
},
{
rotateX: exitAnimKit.interpolate({
inputRange: [0, 0.5, 1],
outputRange: ['0deg', '180deg', '0deg']
})
}
]
};
}}activedViewStyleHandler={({ location, action, isNestedRoute }) => {
return {
transform: [
{
translateX: enterAnimKit.interpolate({
inputRange: [0, 1],
outputRange: [width, 0]
})
},
{
scale: enterAnimKit.interpolate({
inputRange: [0, 0.5, 1],
outputRange: [1, 0.2, 1]
})
}
]
};
}}
deactivedViewStyleHandler={({ location, action, isNestedRoute }) => {
return {
transform: [
{
translateX: exitAnimKit.interpolate({
inputRange: [0, 1],
outputRange: [0, -width]
})
},
{
scale: exitAnimKit.interpolate({
inputRange: [0, 0.5, 1],
outputRange: [1, 0.2, 1]
})
}
]
};
}}<NativeRouter>
<View style={styles.container}>
<View style={{ flex: 9, height: '100%' }}>
<AnimatedStack
swipeMethod={SwipeMethod.SWIPE_VERTICAL}
onMountAnimate={() => {
Animated.timing(enterAnimKit, {
toValue: 1,
duration: 100,
}).start();
}}
onTransitionAnimate={({ location, action, isNestedRoute }) => {
if (isNestedRoute) return;
// Enter and exit or one only
enterAnimKit.setValue(0);
exitAnimKit.setValue(0);
Animated.timing(enterAnimKit, {
toValue: 1,
duration: 500,
delay: 200,
}).start();
Animated.timing(exitAnimKit, {
toValue: 1,
duration: 500,
}).start();
}}
activedViewStyleHandler={({ location, action, isNestedRoute }) => {
return {
paddingLeft: 40,
transform: [
{
translateY: enterAnimKit.interpolate({
inputRange: [0, 1],
outputRange: [height, 0],
}),
},
{
scale: enterAnimKit.interpolate({
inputRange: [0, 0.5, 1],
outputRange: [1, 0.2, 1],
}),
},
],
};
}}
deactivedViewStyleHandler={({ location, action, isNestedRoute }) => {
return {
transform: [
{
translateY: exitAnimKit.interpolate({
inputRange: [0, 1],
outputRange: [0, -height],
}),
},
{
scale: exitAnimKit.interpolate({
inputRange: [0, 0.5, 1],
outputRange: [1, 0.2, 1],
}),
},
],
};
}}
>
<Route exact path="/">
<Home />
</Route>
<Route path="/about">
<About />
</Route>
<Route path="/topics" component={Topics} />
</AnimatedStack>
</View>
<View style={{ flex: 1 }}>
<Navigator />
</View>
</View>
</NativeRouter>React Router Native still a popular routing engine which native, clean(no other UI kit dependencies) and powerful for routing but no animation.
Now added on animate stack, you can animate the view on run time, changing the animation style on runtime!
React router for routing, let the drawer, menu bar, tab bar and other fancy UI kits bar for other Ui Library control without any breakage.
This package is using getDerivedStateFromProps function which going to replace componentWillReceiveProps