-
Notifications
You must be signed in to change notification settings - Fork 335
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[Table] 关于列支持配置 min-width 最小宽度的讨论 #708
Comments
|
👋 @cong-min,感谢给 TDesign 提出了 issue。 |
|
|
|
想要的 minWidth 表格效果,应该都可以通过 |
|
原生标签特性,不支持 minWdith; 本就是一个很不需要的特性 |
|
你想要的 Element 效果,一定可以通过 td.width 和 table.width 去达到你的预期的 |
|
可以后续讨论下这个的必要性 |
是的,能够实现。 |
|
设置 |
|
这个需求会很有用 多个列同时设置 在实际应用中,经常会出现需要在不同的可视宽度内需要表格列宽度合理的情况,比如有一列表头为状态,需要100px可以完全展示出来,如果固定 还有一种情况,表头的文字可能会比内容多,如果有 |
宽度自适应,控制好 width 设置,同样可以做到 此处和 antd 、原生浏览器 table 行为保持一致,不支持。 浏览器本身已经做了很好的宽度自适应,为了 minWidth 写一堆宽度调整的代码,收益不大 |
|
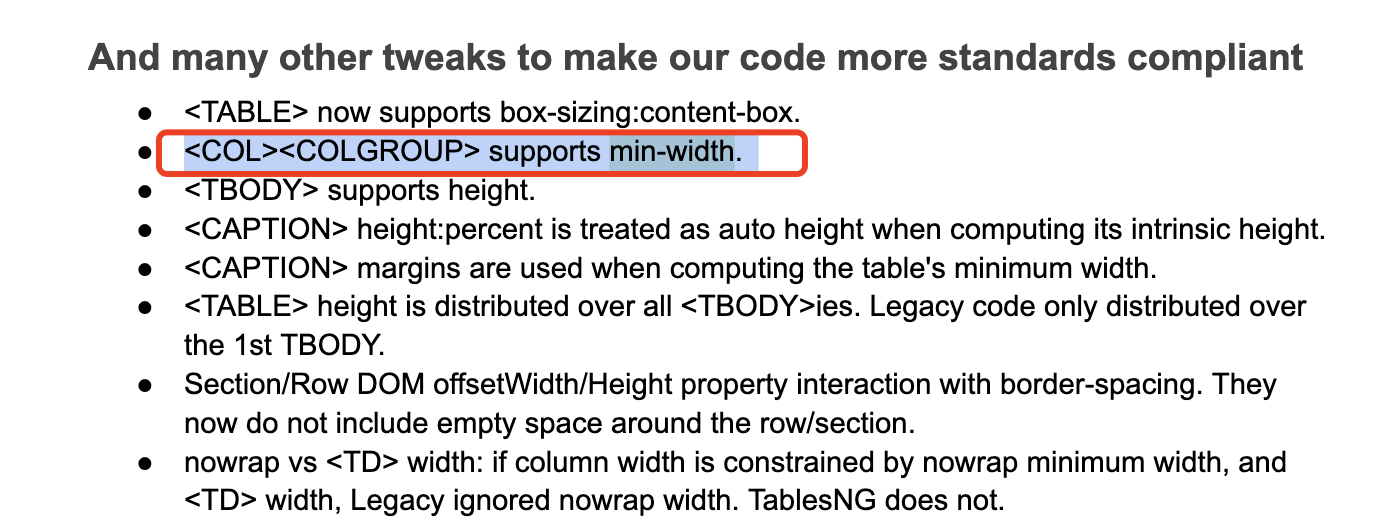
最新版 Chrome 浏览器采用了 TablesNG 渲染架构, 期望 TDesign 也能支持为 col 透传设置样式属性
其他信息来源: https://bugs.chromium.org/p/chromium/issues/detail?id=120886
|
|
如果原生浏览器开始支持,可以透传 |
|
resolved in 0.45.1, published |

这个功能解决了什么问题
需求:
当前
t-table的表格无法支持通过配置 min-width 实现上述效果,目前只有 width 不符合预期:https://codesandbox.io/s/tdesign-vue-demo-forked-j42crj?file=/src/demo.vue
而 element 支持 min-width 满足需求:
elelment table min-width 的效果
你建议的方案是什么
参考 element
The text was updated successfully, but these errors were encountered: