New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Textarea多行文本框 #727
Comments
|
👋 @Dazzling-one,感谢给 TDesign 提出了 issue。 |
mokywu
added a commit
to mokywu/tdesign-vue
that referenced
this issue
Apr 13, 2022
修复textarea组件样式展示问题 Tencent#727
mokywu
added a commit
to mokywu/tdesign-vue
that referenced
this issue
Apr 13, 2022
修复textarea组件样式展示问题 Tencent#727
mokywu
added a commit
to mokywu/tdesign-vue
that referenced
this issue
Apr 15, 2022
修复textarea组件样式展示问题 Tencent#727
|
已在 0.40.3 版本中修复 |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
tdesign-vue 版本
0.40.2
重现链接
https://codesandbox.io/s/tdesign-vue-demo-forked-0iiiff?file=/src/demo.vue
重现步骤
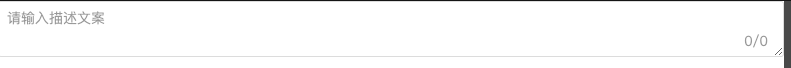
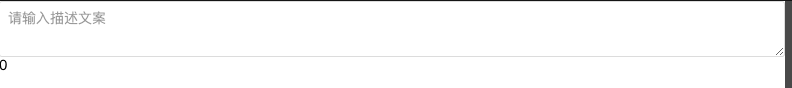
Textarea多行文本框输入number类型的0时,样式错乱
期望结果
输入number类型的0时,显示的0应该展示到textarea里面,不是外面

实际结果
输入number类型的0时,展示到textarea外面

框架版本
No response
浏览器版本
Chrome(00.0.4896.75)
系统版本
MacOS(12.1)
Node版本
No response
补充说明
No response
The text was updated successfully, but these errors were encountered: