hide items at the end of swiper if it's not looping #59
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.

In the STACK layout with the right direction, when it's a non-looping swiper, it still shows some items which indicate that the user can swipe, but in reality, it's the end of the swiper, and the user can't swipe.
This can be worst when there are only one or two pictures in swiper.
fixes: #55
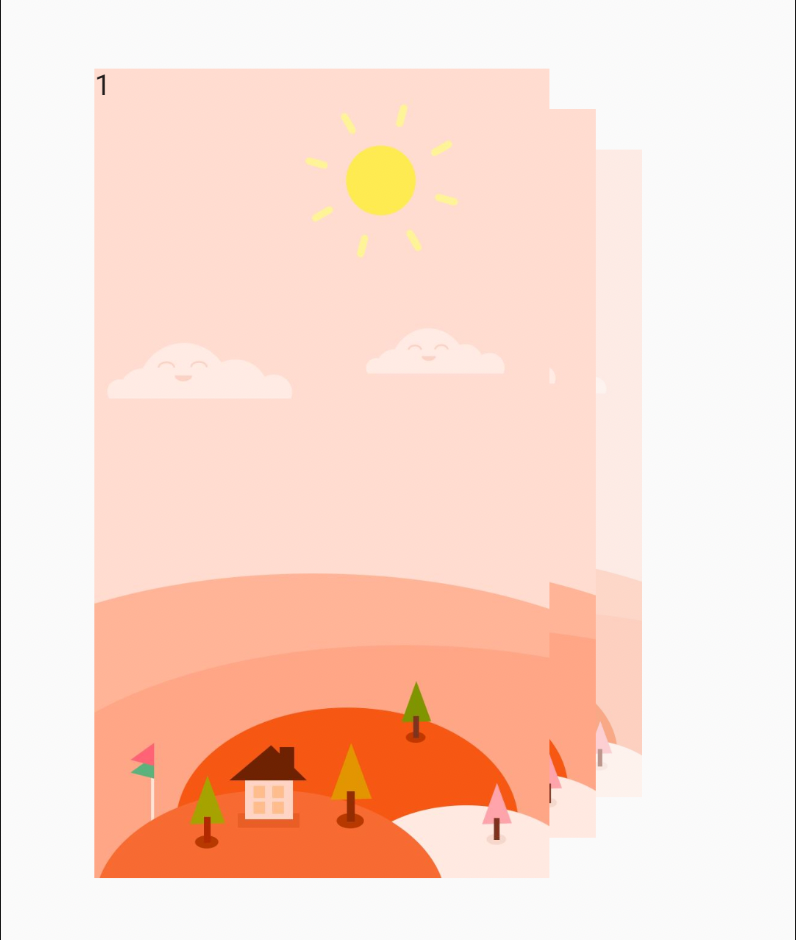
OLD - one picture non-looping:

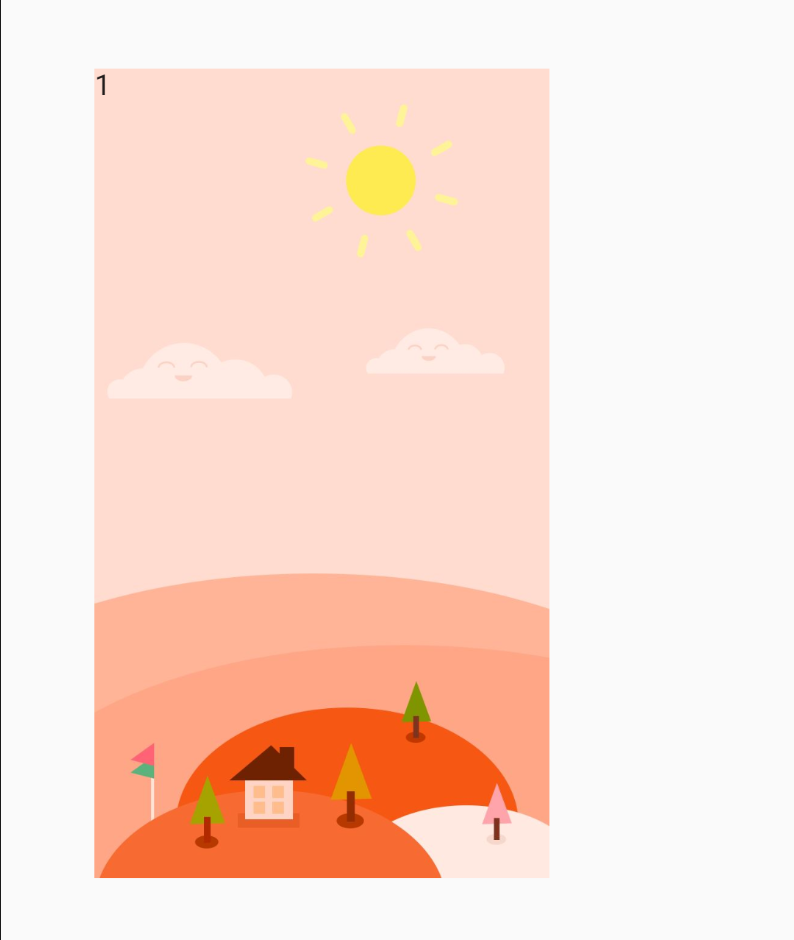
NEW - one picture non-looping:

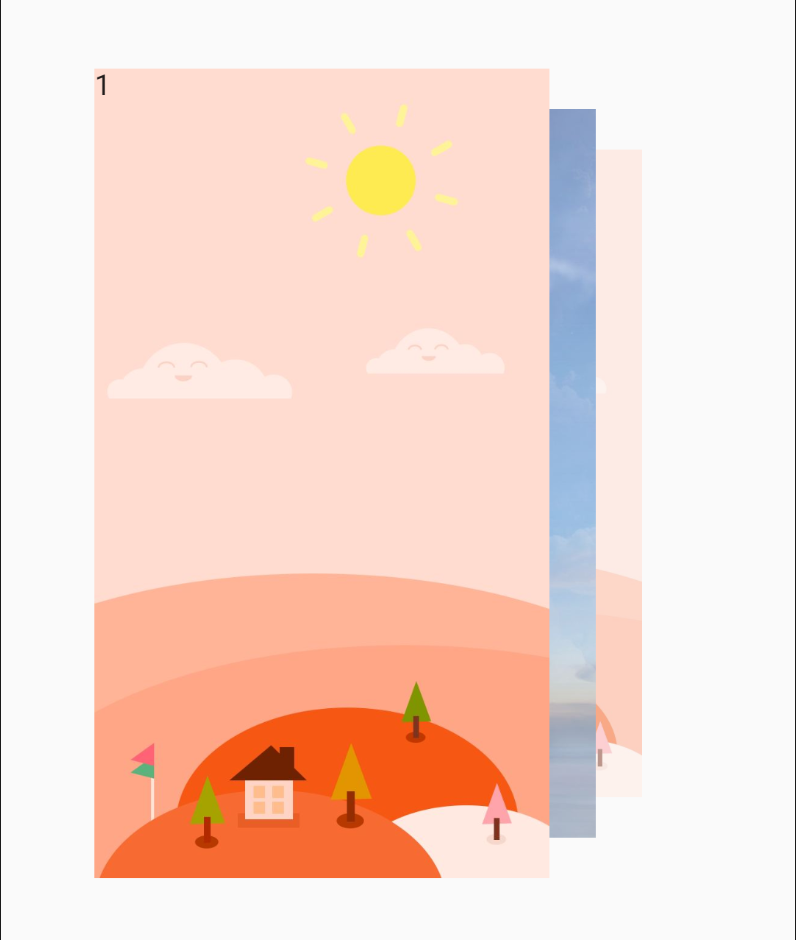
OLD - two pictures non-looping:

NEW - two pictures non-looping:
