We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Previews of Markdown & HTML content display correctly in the editor:
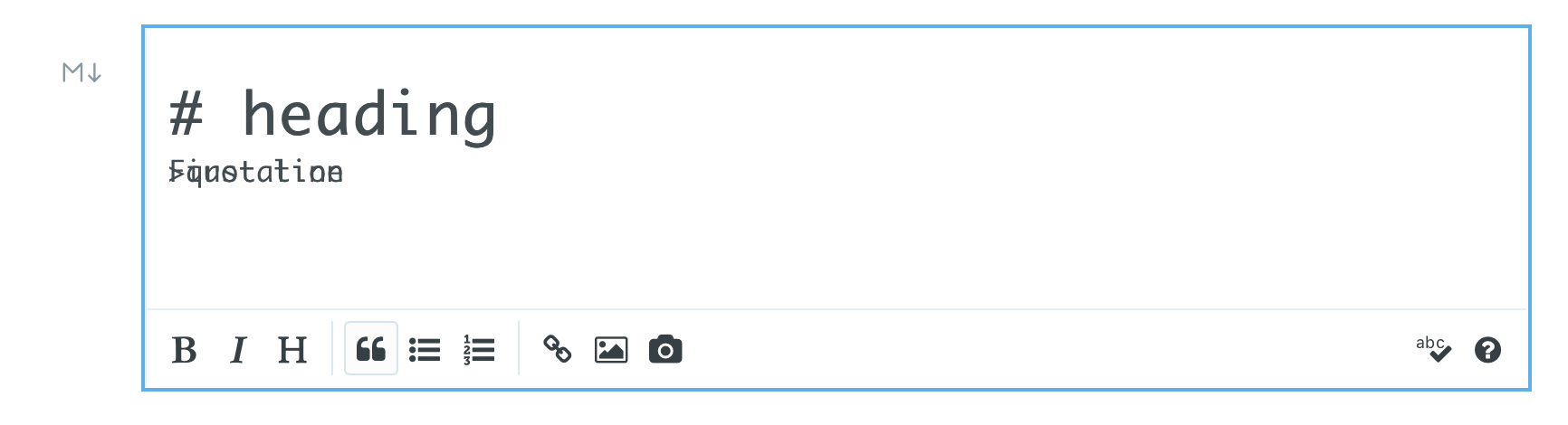
But when you double-click them to begin modifying the content, lines overlap one another yielding this:
The text was updated successfully, but these errors were encountered:
Wonder if this was caused by the update of Code Mirror. TryGhost/Admin@ba25d65
Sorry, something went wrong.
So I was messing around with the css in chrome dev tools and if I removed the line height set here https://github.com/TryGhost/Ghost-Admin/blob/master/app/styles/spirit/_koenig.css#L355 the editor seems to be fixed.
I am not sure what else that breaks.
TryGhost/Admin@4cad386
No branches or pull requests
Issue Summary
Previews of Markdown & HTML content display correctly in the editor:

But when you double-click them to begin modifying the content, lines overlap one another yielding this:

To Reproduce
Technical details:
The text was updated successfully, but these errors were encountered: