A lightweight React component for beautifully animated incrementation & decrementation of a state integer value. Inspired by Robinhood's portfolio balance animation.
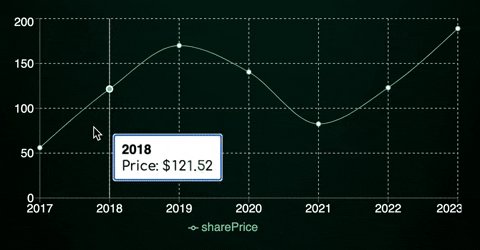
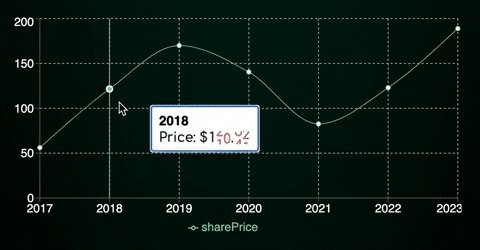
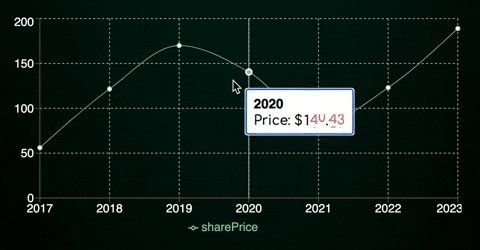
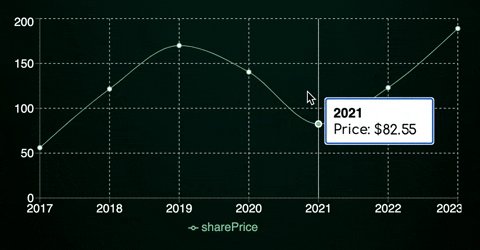
Built to support the chart hover tooltip on https://financhle.com - If you'd like to this component live in-action on a 5 year stock chart feel free to take a peek.
npm install react-animated-counter
Props:
| Name | Type | Description | Default |
|---|---|---|---|
value |
integer |
The state integer value | 0 |
fontSize |
string |
Applied css font-size |
18px |
color |
string |
Applied css color |
black |
incrementColor |
string |
Animation color when value increases |
#32cd32 |
decrementColor |
string |
Animation color when value decreases |
#fe6862 |
includeDecimals |
boolean |
Includes or removes decimal point values in provided value (rounds to nearest hundredth by default) |
true |
decimalPrecision |
boolean |
The nth decimal place of precision (ex. 5 will calculate number to the nearest hundred thousandth) |
2 |
includeCommas |
boolean |
Adds comma separators to every third digit to the left of the decimal point used in numbers with four or more digits | false |
Basic Demo:
Codesandbox Link: https://codesandbox.io/p/sandbox/clever-water-v5nwwx
import React, { useState } from 'react';
import { AnimatedCounter } from 'react-animated-counter';
const App = () => {
// Integer state
const [counterValue, setCounterValue] = useState(500);
// Handle random increment/decrement
const handleCounterUpdate = (increment) => {
const delta = (Math.floor(Math.random() * 100) + 1) * 0.99;
setCounterValue(increment ? counterValue + delta : counterValue - delta);
};
return (
<div>
<AnimatedCounter value={counterValue} color="white" fontSize="40px" />
<div>
<button onClick={() => handleCounterUpdate(false)}>Decrement</button>
<button onClick={() => handleCounterUpdate(true)}>Increment</button>
</div>
</div>
);
};
Output:
With recharts Demo:
Codesandbox Link: https://codesandbox.io/s/suspicious-morning-rx60sm?file=/src/App.js
Output: