# Next.js Project with Node.js and Express Backend
# Next.js Project with Node.js and Express Backend
Welcome to our Next.js project with a Node.js and Express backend! This project aims to provide a comprehensive solution for managing mobile device repairs. Users can register, request services, track their repairs, make payments, and more. Admins have tools to efficiently manage service requests, appointments, technicians, inventory, and customer accounts.
- Dynamic home page, serving as the landing page for all users.
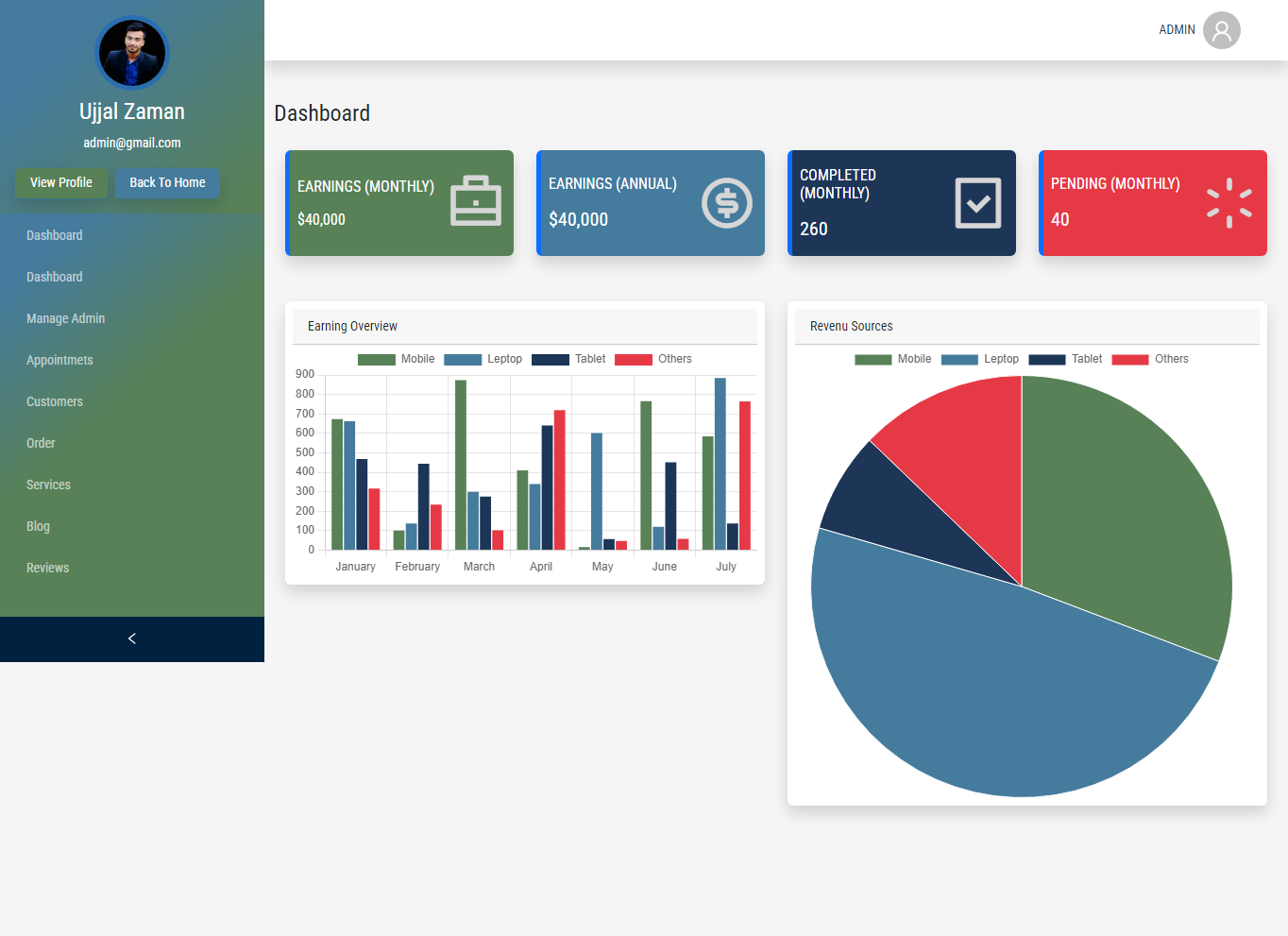
- Admin and user dashboards.
- User login page with professional handling of all kinds of validations.
- **Service Request Management:** - View and manage repair service requests, assign them to technicians, and update the status.
- **Appointment Scheduling:** - Manage appointment schedules, including adding, modifying, or canceling appointments.
- **Technician Management:** - Manage technician schedules, assignments, and workloads.
- **Payment Verification:** - Verify and process payments made by customers.
- **Customer Management:** - Manage customer accounts, including account creation.
- **Communication:** - Communicate with customers and technicians to provide updates, address concerns, and resolve issues.
- **Reporting and Analytics:**
- Generate reports on repair service performance, revenue, and other key metrics.
- ** User Role Management:** - Super Admins can create, modify, or delete admin accounts and have access to all functionality.
- **Registration and Login ** - Customers can create accounts and log in to access the website's features.
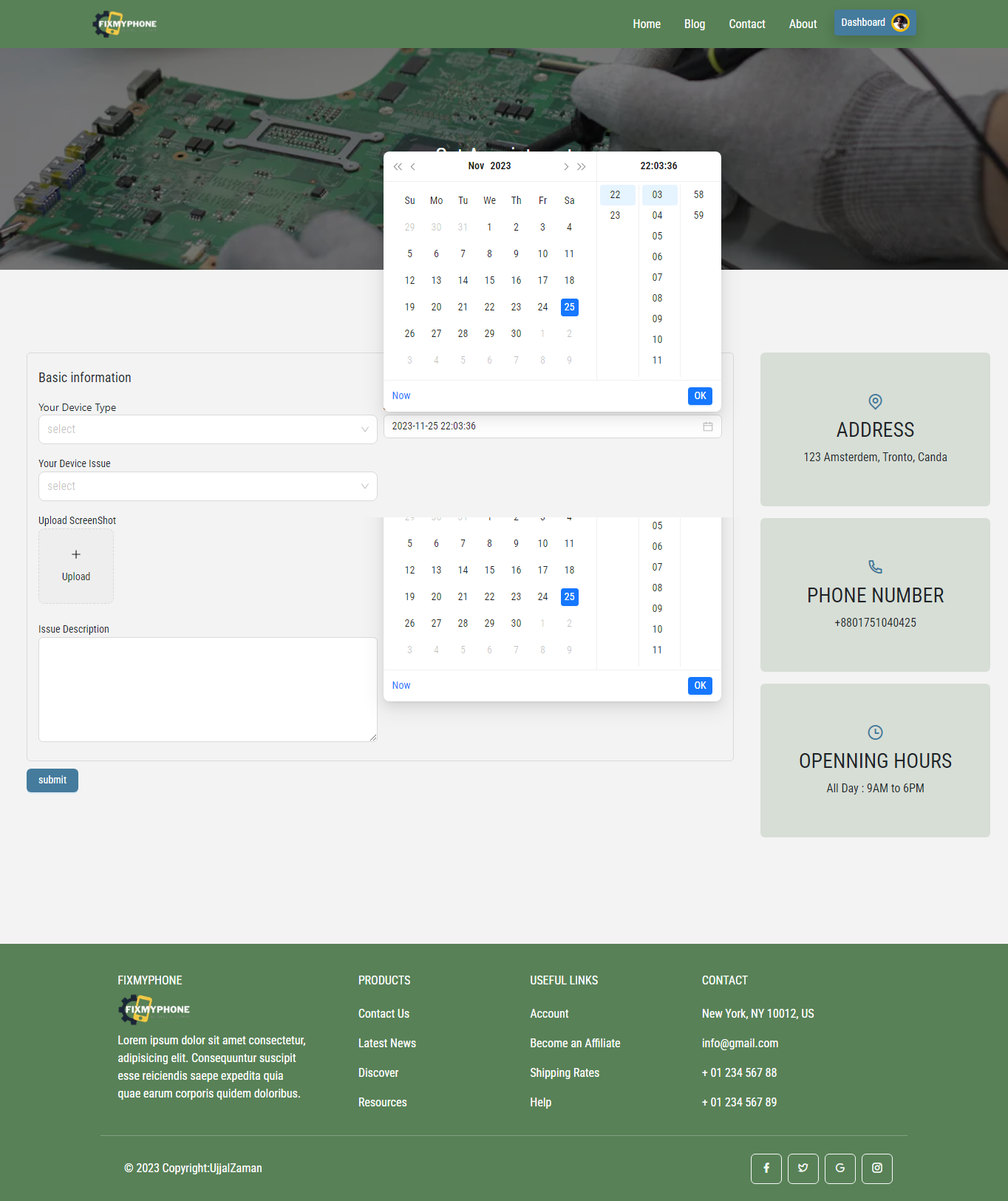
- **Service Request:** - Users can request repairs for their mobile devices, providing details such as device type, issue description, and preferred appointment time.
- **Service Tracking:** - Track the status of repair requests, including updates on progress and estimated completion times.
- **Appointment Booking:** - Schedule repair appointments, choosing from available time slots.
- **Payment Processing:** - Make secure online payments for repair services.
- **Order History:** - View repair order history, including invoices and receipts.
- **Messaging and Notifications:** - Receive notifications about repair updates and communicate with the service team.
- ** Profile Management:** - Update personal information, including contact details and payment methods.
Server
Database
| Color | Hex |
|---|---|
| Primary Color | |
| Secondary Color | |
| Accent Color | |
| Text Color |
The front-end and Express code are in the same directory, with the Express API located at ./api and frontend is ./client directory
- Clone or download the project source code to your local machine.
- Install dependencies. This can be done using a package manager such as npm (Node Package Manager) or yarn.
- Run the development server. This can be done using a command line tool such as the terminal, where you can run the command npm start or yarn start.
- Access the project in your web browser by navigating to
http://localhost:3000or another specified URL.
git clone https://github.com/Ujjalzaman/Repair-mobile-nextjs-full-stack.gitcd client
npm installSetup environment for the frontend: Under the src/app folder, create an env.local file.
Set the following credentials in the env.local file:
NEXT_PUBLIC_API_BASE_URL=http://localhost:3030/api/v1 # Replace with your backend link
NEXT_PUBLIC_STRIPE_PUBLISHABLE_KEY=pk_test_5454747d54 # Replace with your Stripe publishable key for the payment gateway
STRIPE_SECRET_KEY=sk_test_656565 # Replace with your Stripe secret keyTo set up an Express API in the "./api" directory of a project, you can follow these steps:
1. Install the required dependencies by running npm install or yarn install in the terminal and including the express module as a dependency.
2. Set up the server and configure middleware in a file such as index.js within the "./api" directory. Import the express module and create an instance of an express application, set up routes for handling HTTP requests, and configure middleware for handling requests and responses.
3. Set up environment variables for the project by creating a file such as .env in the root directory and specifying key-value pairs for any environment-specific variables, such as a port number or database credentials.
4. Start the server by running a command such as node index.js or nodemon index.js in the terminal.
5. Test the API by sending HTTP requests to the server using tools such as Postman or cURL.
```bash
cd api
npm install
```
Setup environment for the backend:
Create a .env file in the api directory.
Set the following credentials in the .env file:
```bash
DATABASE_PROD_URL=database url
NODE_ENV='development'
PORT=5051
JWT_SECRET=secret key
JWT_EXPIRED_IN=30d
JWT_REFRESH_SECRET=refresh token
JWT_SECRET_SALT_ROUND=10
# Cloudinary
CLOUD_NAME=dg8dkpulv
API_KEY=454831555123244
API_SECRET=t7UWrk_ZpfWm1rGsGskWyn2TDJI
NEXT_PUBLIC_STRIPE_PUBLISHABLE_KEY=stripe publishable key
STRIPE_SECRET_KEY=stripe secret key
```
In this project use nodejs 20Contributions are always welcome!
See contributing.md for ways to get started.
-
Fork the repository by clicking the "Fork" button on the top right corner of the project's GitHub page. This will create a copy of the project in your own GitHub account.
-
Clone the forked repository to your local machine by running the command
git clone https://github.com/your-username/online-doctor-appointment.gitin your terminal.
3.Install the project's dependencies by running npm install or yarn install in the project's root directory.
Create a new branch for your changes by running the command git checkout -b branch-name, where branch-name is a descriptive name for your branch.
Make your desired changes to the code.
4.Test your changes locally by running npm start or yarn start and accessing the project in your web browser at http://localhost:3000 or another specified URL.
5. Add and commit your changes to your local repository by running the command git add . followed by git commit -m "Your commit message here"
-
Push your changes to your forked repository by running the command
git push origin branch-name -
Create a pull request (PR) by navigating to your forked repository on GitHub and clicking the "New pull request" button. Make sure that the base branch is set to the original project's branch that you want to contribute to, and the head branch is set to your forked repository's branch that contains your changes.
8.Write a descriptive title and message for your pull request, explaining the changes you made and why they should be merged. Wait for the project's maintainers to review your pull request and provide feedback. You may be asked to make further changes or address any issues before your changes are merged.
9.Once your pull request is approved and merged, your changes will become part of the project. Congratulations, you have successfully contributed to the project!
Thank you for considering this project. If you have any questions, please do not hesitate to contact me.
Ujjal zaman - @linkedin - ujjalzaman@gmail.com
Portfolio Link: https://ujjalzaman-b6c8a.web.app/