DNTCaptcha.Blazor is a captcha generator for the interactive Blazor based applications. It uses the standard HTML5 Canvas API to draw the captcha and that's why it's compatible with both interactive (not SSR!) Blazor WASM and Server apps. It no longer uses the System.Drawing.Common package which has serious cross platform and stability issues.
To install DNTCaptcha.Blazor, run the following command in the Package Manager Console:
PM> Install-Package DNTCaptcha.BlazorYou can also view the package page on NuGet.
After installing the DNTCaptcha.Blazor package, add the following definition to the _Imports.razor file:
@using DNTCaptcha.BlazorThen to use it, add its new tag and settings to your view.
Here you will need two properties and one Compare attribute to work with it:
[Required]
[Compare(nameof(CaptchaText1), ErrorMessage = "The entered `Security Number` is not correct.")]
public string EnteredCaptchaText1 { set; get; }
public string CaptchaText1 { set; get; }<EditForm Model="Model" OnValidSubmit="DoLoginAsync">
<InputText name="SecurityNumber" @bind-Value="Model.EnteredCaptchaText1" />
<DntInputCaptcha @bind-Value="Model.CaptchaText1" />The EnteredCaptchaText1 will receive the entered text from the user and the CaptchaText1 contains the automatically generated captcha code.
Now the Compare attribute will compare these two values during the OnValidSubmit event to provide an standard and clean validation.
Note: Using the Compare attribute will make the whole process nicer, but it's not mandatory. You can omit it and then do the comparison manually on the form's submit (if (userLoginViewModel.CaptchaText1.Equals(userLoginViewModel.EnteredCaptchaText1)){ }). Now if the inputs don't match, redraw the captcha with the new data. Also to protect the form against brute-forces, you can use the AbsoluteExpiration parameter to control the refresh frequency of the captcha.
You can find all of the currently supported languages here. To add a new language, kindly contribute by editing the following files:
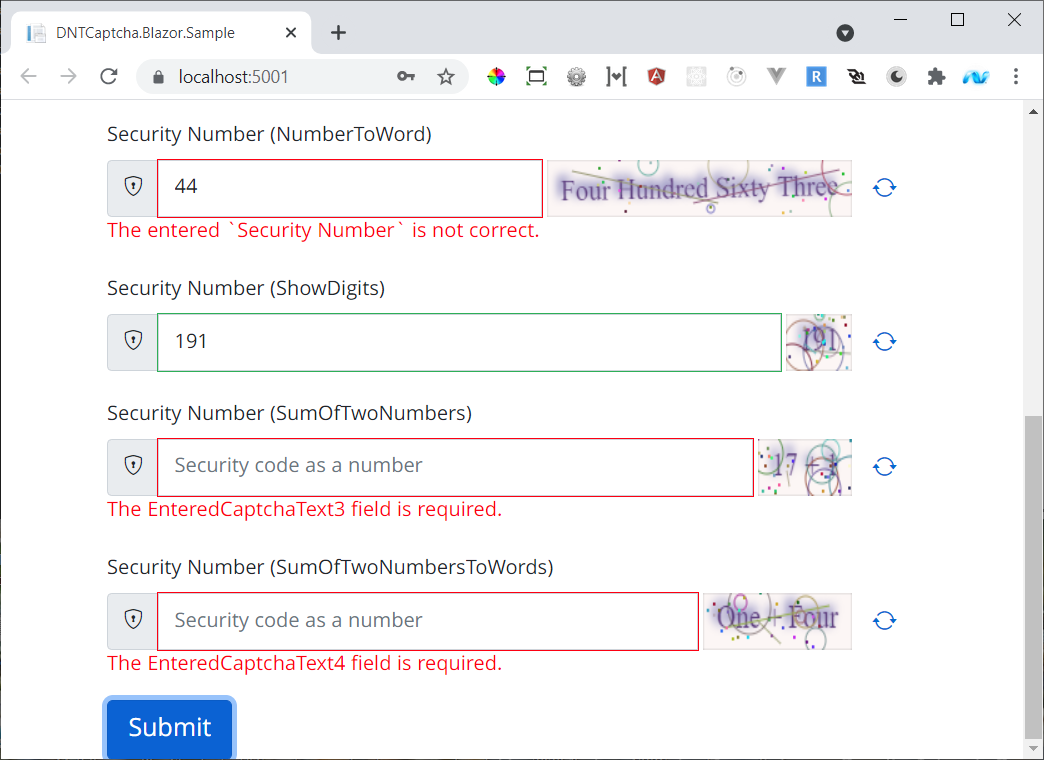
You can see a demo of this component with all of its different supported DisplayModes here