Disable page scrolling on iOS when user scrolls inside of crop component #24
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.

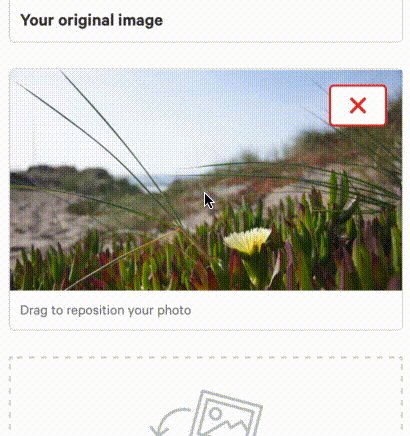
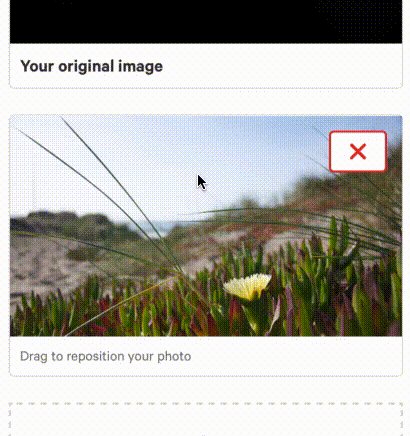
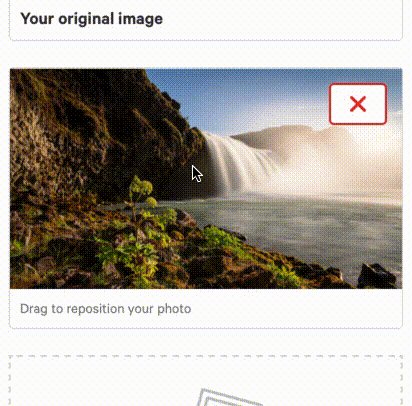
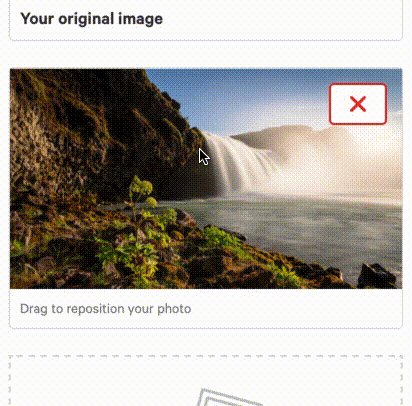
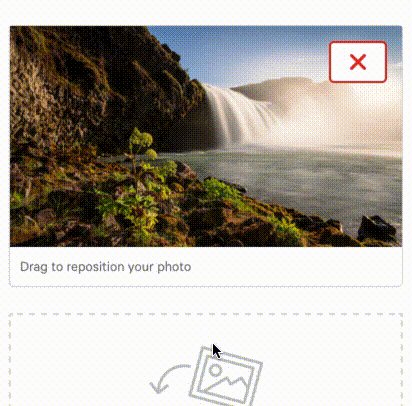
Currently on iOS the entire page scrolls when a user attempts to move the cropped area:

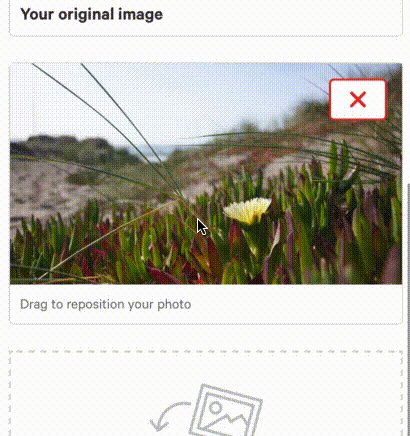
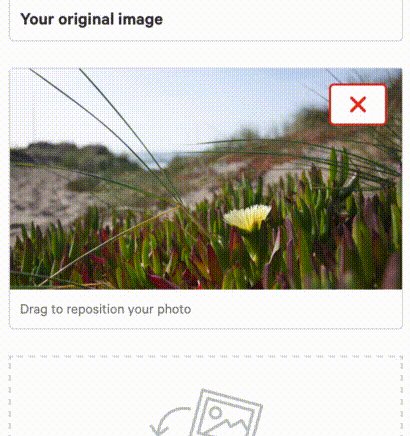
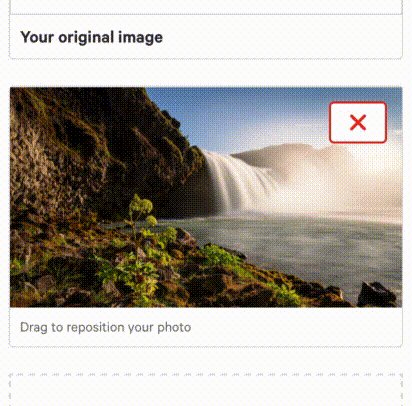
This makes it so that we prevent that behaviour (there is a little bit of scrolling on the page itself to show that functionality is unaffected by my change):

(Sorry for the choppiness in the examples - the iOS simulator is a little slow. I have verified that this happens on an iPhone 7 with iOS 12.)