Precaution! Storefront version 5 and above is backward NON-compatible with VirtoCommerce platform v2! Use only with platform v3.
Official online shopping website based on Virto Commerce Platform written on ASP.NET Core. The website is a client application for VC Platform and uses only public APIs while communicating.
It is possible to run multiple different stores (web sites) on top of Virto Commerce. Each store (website) might have its own theme with a specific layout still being based on the same catalog and customer data.
It is possible, for example, to create sites with a different design for different product categories still having all products in the same backend.
Another option is to create different sites for different regions so that a specific product set will be available to a specific region, is still based on one product data.
It is also possible to connect Virto Commerce to multiple touchpoints so that customers will get a real omnichannel experience.
- Multi-Store support
- Multi-Language support
- Multi-Currency support
- Multi-Themes support
- Faceted search support
- SEO friendly routing
- Server-side rendering
- Client-side rendering
- Optimization for Desktop
- Optimization for Tables
- Optimization for Mobile
- Home page
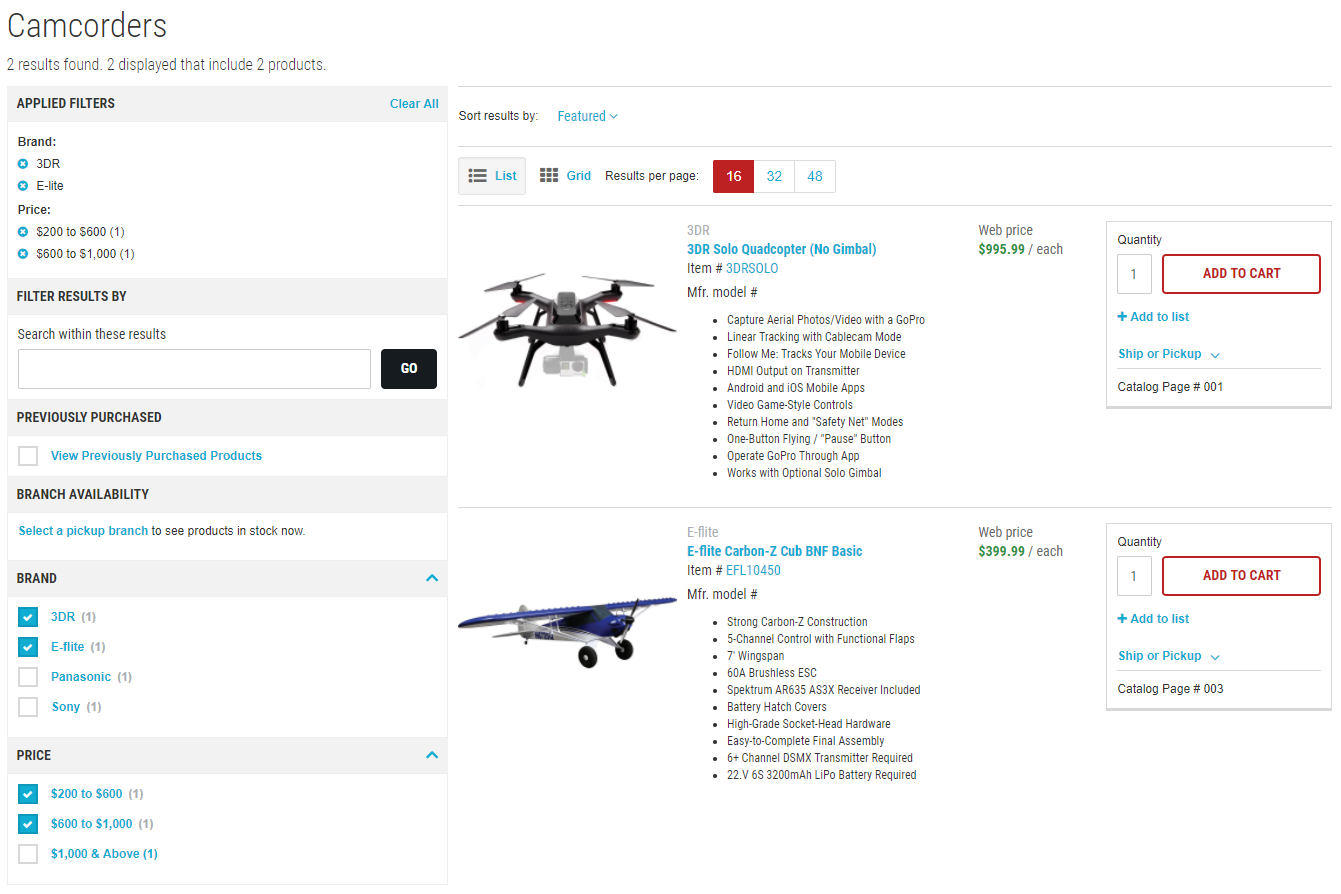
- Catalog browsing
- Product page
- Cart
- Bulk add to cart
- Multiple Whish lists and Mark favorites
- Product compare
- Anonymous Checkout process
- Checkout process
- Address verification
- Integration with Tax providers
- Integration Shippment and Payment methods
- Place orders
- Order Approve process
- Offers
- My Account
- My Orders History
- Reorder
- Reorder
- New Account verification
- Self-registration
- Forgot password
- User permissions to manage their own account page
- Catalog personalization
- Price personalization (List and Sales prices)
- Promotions
- Coupons
- Recommended products
- Banner and dynamic content
- User Groups - to build personalization
- Configurable Branding and customization
- Configurable navigation
- CMS to build Static, Landing, Blog pages
- Public Demo
- Virto Commerce Documentation: https://www.virtocommerce.com/docs/latest/
- Home: https://virtocommerce.com
- Community: https://www.virtocommerce.org
- Download Latest Release
- ASP.NET MVC Core 3.1.0 on .NET Core 3.1.0
- ASP.NET Identity Core 3.1.0
- REST services clients generation with using Microsoft AutoRest
- Liquid view engine based on Scriban
- LibSassHost for processing scss stylesheets in runtime
- Changed settings, now we are using a new approach recommended by ASP.NET Core, we are using the appsettings.json file and strongly type options for working with settings from code.
- Authentication and authorization was completely rewritten according to using ASP.NET Identity Core.
- Default ASP.NET Core in-memory caching completely replaced the CacheManager used before.
- New more selective cache invalidation based on usage of
CancellationChangeTokenand strongly typed cache regions allows to display always actual content without performance lossing. - New framework for working with domain events.
- Usage of ASP.NET Core middlewares
- Reworked the WorkContext initialization, it made more fluently.
- Usage of the latest version of Microsoft AutoRest
- Usage of ASP.NET Core Response Caching Middleware for FPC (full page caching).
- Use Build-in ASP.NET Dependency Injection instead Unity DI and IoC container.
Cross-browser compatibility of the storefront is generously provided by Browserstack.
If Platform and Storefront are deployed in the same on-premises environment, Storefront should be deployed on different port then Platform. You can do it by
dotnet run CLI
-
Navigate to the Releases section of Virto Commerce Storefront Kit in GitHub.
-
You will find VirtoCommerce.Storefront.5.x.x.zip file. In this file the site has already been built and can be run without additional compilation. The source code is not included.
-
Unpack this zip to a local directory C:\vc-storefront. After that you will have the directory with Storefront precompiled files.
- Open the appsettings.json file in a text editor.
- In the Endpoint section change Url, UserName, Password with correct path and credentials for Virto Commerce Platform:
...
"Endpoint": {
"Url": "https://localhost:5001",
"UserName": "admin",
"Password": "store",Storefront appsettings.json file contains ContentConnectionString setting with pointed to the folder with actual themes and pages content
...
"ConnectionStrings": {
//For themes stored in local file system
"ContentConnectionString": "provider=LocalStorage;rootPath=~/cms-content"
//For themes stored in azure blob storage
//"ContentConnectionString" connectionString="provider=AzureBlobStorage;rootPath=cms-content;DefaultEndpointsProtocol=https;AccountName=yourAccountName;AccountKey=yourAccountKey"
},
...You can set this connection string in one of the following ways:
- Build and Copy theme to
wwwroot\cms-content\{StoreName}\{ThemeName} - If you have already have installed platform with sample data, your platform already contains
~/App_Data/cms-contentfolder with themes for sample stores and you need only to make symbolic link to this folder by this command:mklink /d C:\vc-storefront\VirtoCommerce.Storefront\wwwroot\cms-content C:\vc-platform\VirtoCommerce.Platform.Web\App_Data\cms-content
On Mac OS and Linux:
console ln -s ~/vc-storefront/wwwroot/cms-content ~/vc-platform/wwwroot/cms-content
- If you did not install sample data with your platform, you need to create new store in platform manager and download themes as it described in this article: Theme development
- In order to run the platform only at HTTP schema in production mode, it's enough to pass only HTTP URLs in
--urlsargument of thedotnetcommand.
dotnet VirtoCommerce.Storefront.dll --urls=http://localhost:5002- Install and trust HTTPS certificate
Run to trust the .NET Core SDK HTTPS development certificate:
dotnet dev-certs https --trustRead more about enforcing HTTPS in ASP.NET Core
dotnet VirtoCommerce.Storefront.dll --urls=https://localhost:4302/- Trust the .Net Core Development Self-Signed Certificate. More details on trusting the self-signed certificate can be found here
Copyright (c) Virto Solutions LTD. All rights reserved.
Licensed under the Virto Commerce Open Software License (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://virtocommerce.com/opensourcelicense
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.