- Using NPM
npm install volkeno-react-native-quiz-true-false - or:
- Using Yarn
yarn add volkeno-react-native-quiz-true-false
import React from "react";
import QuizeTrueFalse from "volkeno-react-native-quiz-true-false";
const QuizTrueFalseApp = () => {
const data = [
{
question:
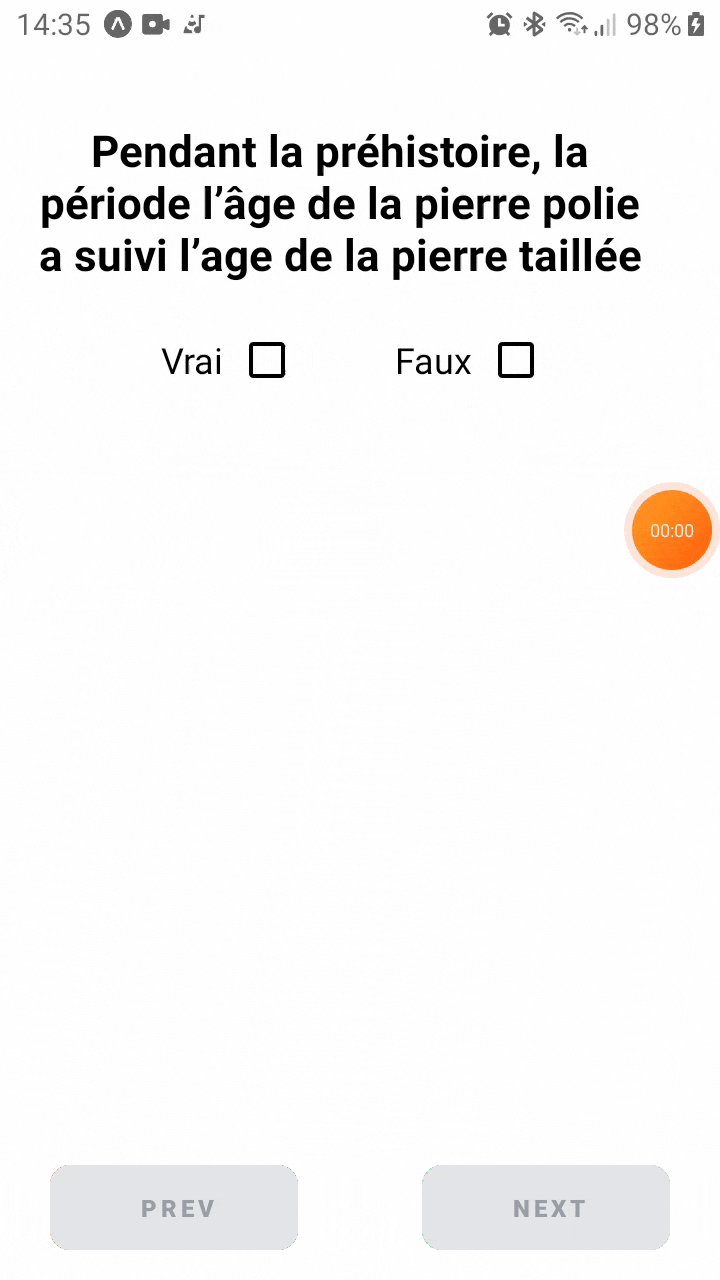
"Pendant la préhistoire, la période l’âge de la pierre polie a suivi l’age de la pierre taillée",
answer: true,
},
{
question:
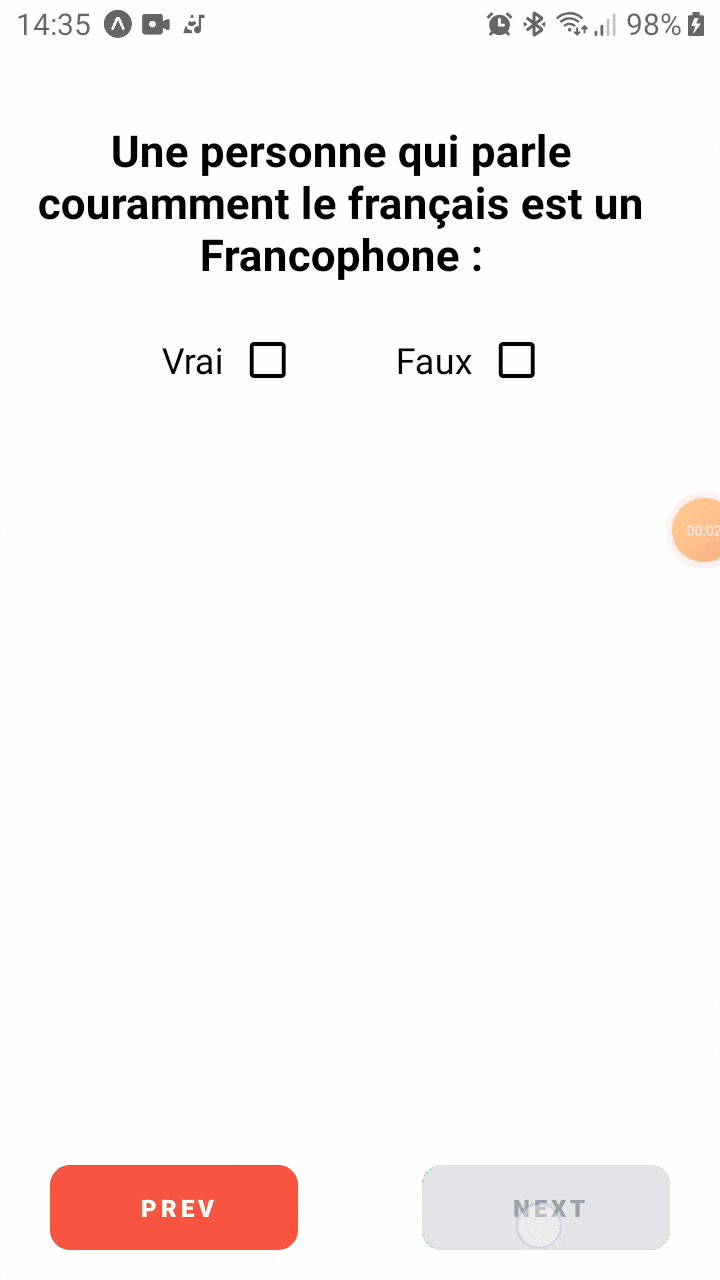
"Une personne qui parle couramment le français est un Francophone :",
answer: true,
},
{
question:
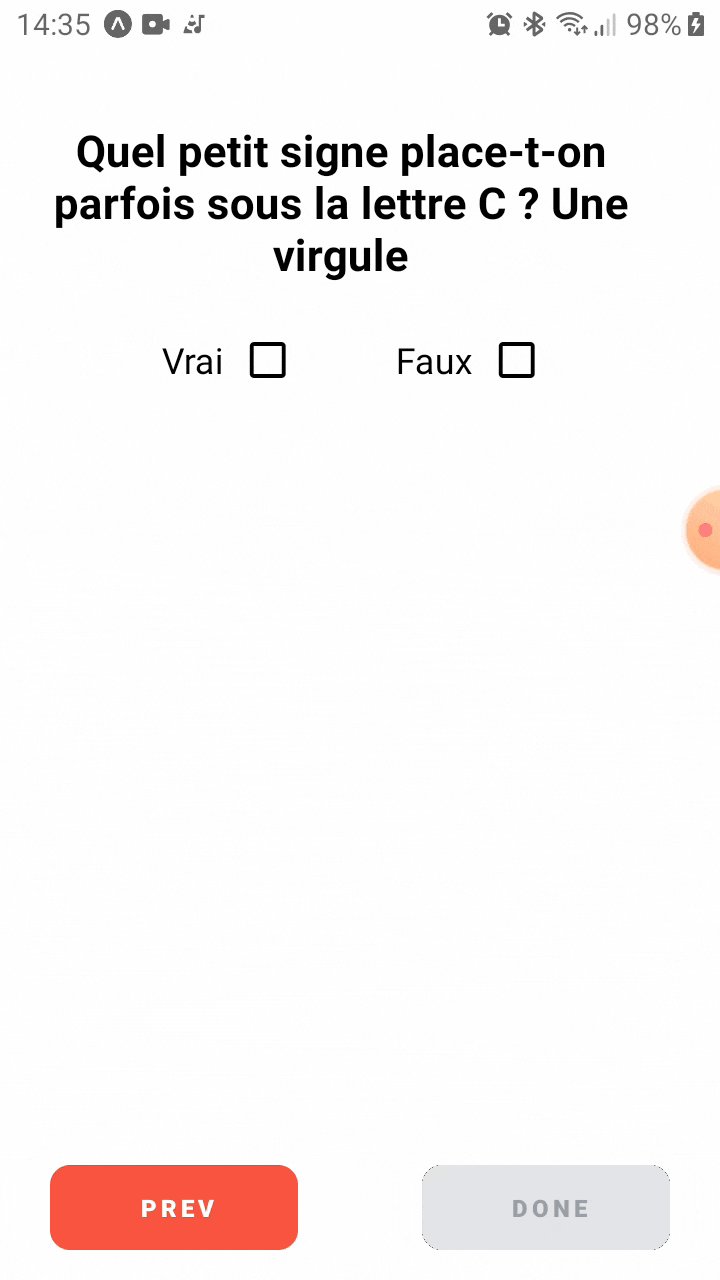
"Quel petit signe place-t-on parfois sous la lettre C ? Une virgule",
answer: false,
},
];
return (
<QuizeTrueFalse
containerStyle={{ backgroundColor: "#FFF", paddingTop: 30 }}
questionTitleStyle={{ fontSize: 22, color: "#000" }}
trueText="Vrai"
falseText="Faux"
textStyle={{ fontSize: 18, color: "#000" }}
checkedColor={"#000"}
uncheckedColor="#000"
responseRequired={true}
nextButtonText={"Next"}
nextButtonStyle={{ backgroundColor: "#06d755" }}
nextButtonTextStyle={{ color: "#FFF" }}
prevButtonText={"Prev"}
prevButtonStyle={{ backgroundColor: "#fa5541" }}
prevButtonTextStyle={{ color: "#FFF" }}
endButtonText={"Done"}
endButtonStyle={{ backgroundColor: "#000" }}
endButtonTextStyle={{ color: "#FFF" }}
buttonsContainerStyle={{ marginTop: "auto" }}
onEnd={(results) => {
console.log(results);
}}
data={data}
/>
);
};
export default QuizTrueFalseApp;| Property name | Type | Description |
|---|---|---|
| containerStyle | Object | Custom style for the screen container |
| questionTitleStyle | Object | custom style for the title of the question |
| trueText | String | default to True |
| falseText | String | default to False |
| textStyle | Object | custom style for the text |
| checkedColor | String | custom color for the checkbox if checked |
| uncheckedColor | String | custom color for the checkbox if unchecked |
| responseRequired | Boolean | make the answer mandatory if true. default to false |
| nextButtonText | String | the text of the next button |
| nextButtonStyle | Object | Custom for the next button |
| nextButtonTextStyle | Object | Custom for the title of the next button |
| prevButtonText | String | the text of the prev button |
| prevButtonStyle | Object | Custom for the prev button |
| prevButtonTextStyle | Object | Custom for the title of the prev button |
| endButtonText | String | the text of the end button |
| endButtonStyle | Object | Custom for the end button |
| endButtonTextStyle | Object | Custom for the title of the end button |
| buttonsContainerStyle | Object | Custom for the container of the next and prev buttons |
| onEnd | Function | Function to handle the end of the quiz |
ISC Licensed