A tiny game written in vue2. It's inspired by IgorMinar's Memory-Game. You can view the online demo here.
The online demo is implemented with extra rank system involved, you can check the source code at stage-1 branch.
We choose single-file-component pattern as the fundamental of this game. In order to use this pattern, we involved webpack with vue-loader to make it possible.
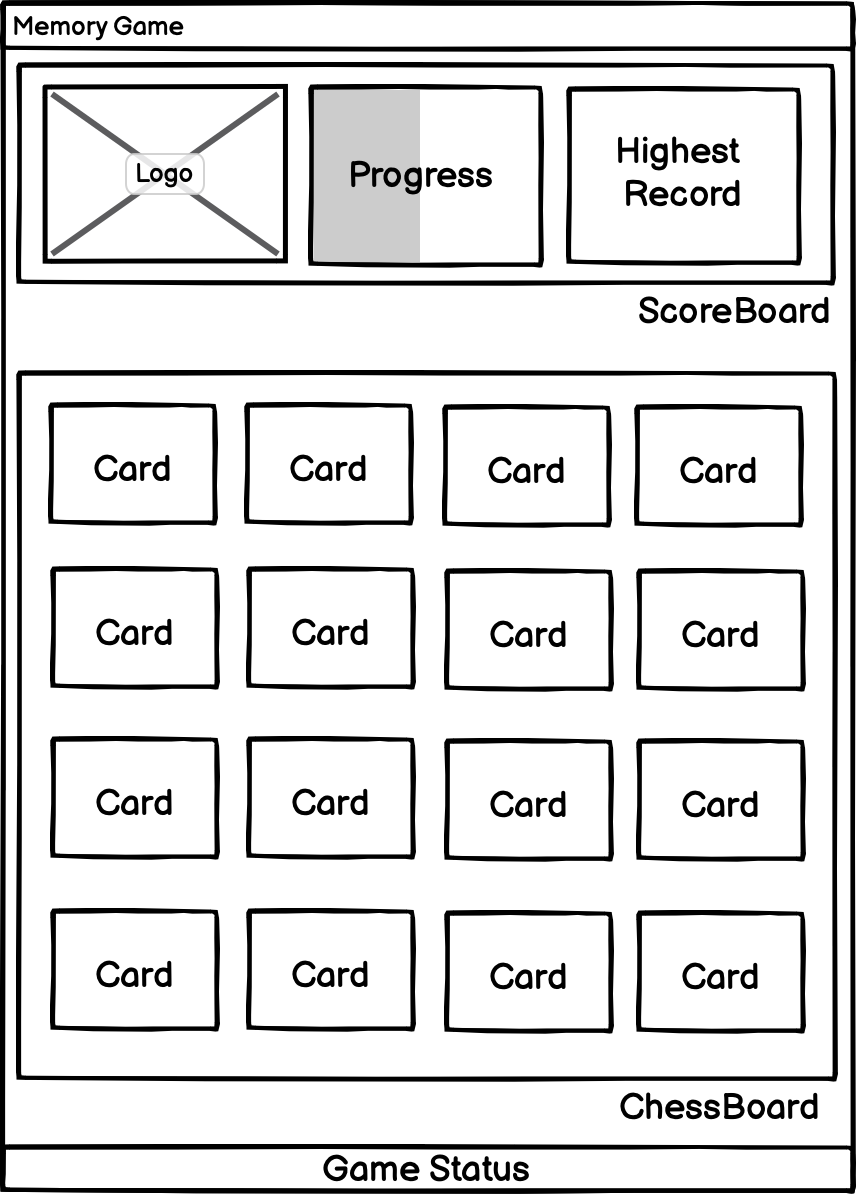
Game, the whole game boardDashboard, the panel on the top, including "logo", "progress", "best result"Logo, on the left ofDashboard, showing the game LogoMatchInfo, on the center ofDashboard, showing the current matching informationScore, on the right ofDashboard, showing the best resultChessboard, on the center ofGame, the playing areaCard, each card in theChessboardPlayStatus, the footer part, displaying current status of game
vue-memory-game
├── css
│ └── main.css
├── img
│ ├── ...
│ └── zeppelin.png
├── js
│ ├── components
│ │ ├── card
│ │ │ ├── Card.vue
│ │ │ └── Chessboard.vue
│ │ ├── dashboard
│ │ │ ├── Dashboard.vue
│ │ │ ├── Logo.vue
│ │ │ ├── MatchInfo.vue
│ │ │ └── Score.vue
│ │ ├── footer
│ │ │ └── PlayStatus.vue
│ │ │
│ │ └── Game.vue
│ │
│ ├── vuex
│ │ ├── actions
│ │ │ └── index.js
│ │ ├── getters
│ │ │ └── index.js
│ │ ├── mutations
│ │ │ └── index.js
│ │ └── store
│ │ ├── index.js
│ │ └── statusEnum.js
│ │
│ └── index.js
│
├── index.html_vm
├── package.json
├── webpack.config.js
└── webpack.config.prod.js
#cloning code
git clone https://github.com/leftstick/vue-memory-game.git
cd vue-memory-game
#install dependencies
npm install
#start debug server
npm startNow, view the demo at http://localhost:8080