srcset and sizes attributes missing from the featured image meta box #20795
Labels
[Feature] Media
Anything that impacts the experience of managing media
Good First Issue
An issue that's suitable for someone looking to contribute for the first time
[Status] In Progress
Tracking issues with work in progress
[Type] Enhancement
A suggestion for improvement.

Describe the bug
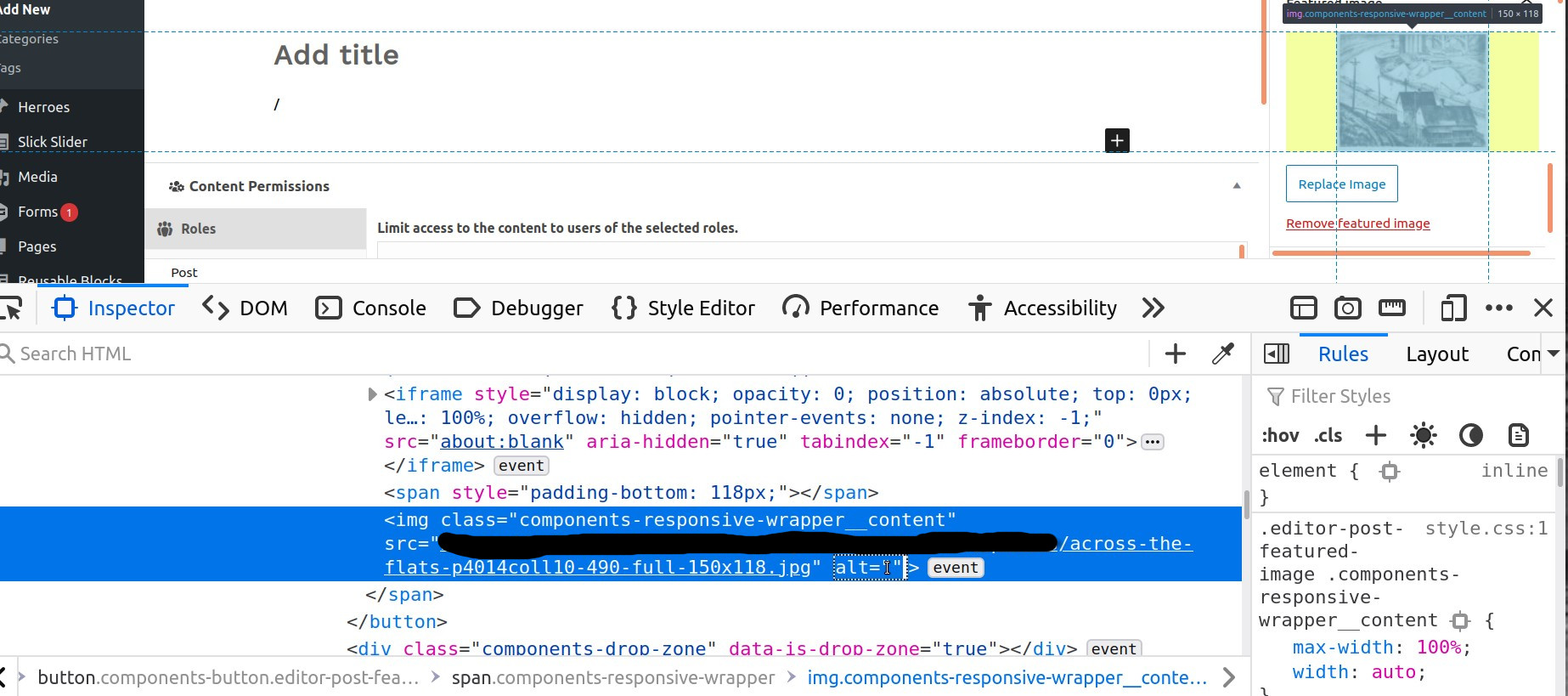
When setting a featured image with the classic editor, the image in the meta box contains
srcsetandsizesattributes which means the potentially very large original image doesn't get displayed.In Gutenberg these attributes are missing, meaning the original image is used and scaled down in the browser.
To reproduce
imgtag in the Featured Image meta box.Expected behavior
The same
srcsetandsizesattributes that the classic editor use should be present.The text was updated successfully, but these errors were encountered: