You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
Couldn't think of a better title to describe it, however when you drag and drop a block which includes nested blocks, it recursively applies the box-shadow and border onto the inner-blocks. This also includes setting a background colour, so if you have a nested block with a solid background colour, thats overridden by the 'ghost' style.
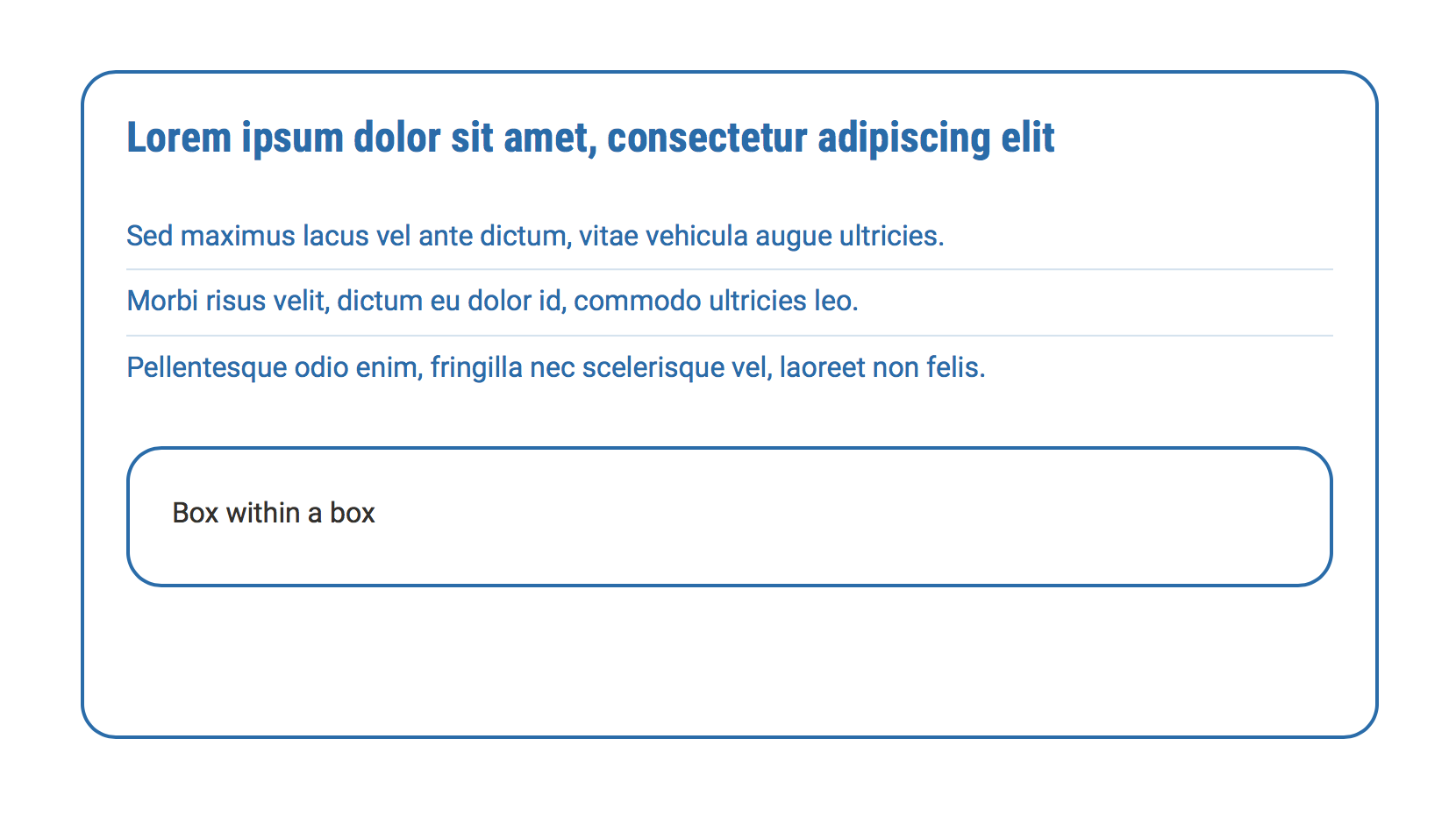
Prior to drag & dropping:
The 'ghost' version of the block:
The text was updated successfully, but these errors were encountered:
Couldn't think of a better title to describe it, however when you drag and drop a block which includes nested blocks, it recursively applies the box-shadow and border onto the inner-blocks. This also includes setting a background colour, so if you have a nested block with a solid background colour, thats overridden by the 'ghost' style.
Prior to drag & dropping:

The 'ghost' version of the block:

The text was updated successfully, but these errors were encountered: