Utilize top bar area to place the most common / most used blocks #8224
Labels
[Feature] UI Components
Impacts or related to the UI component system
[Type] Enhancement
A suggestion for improvement.



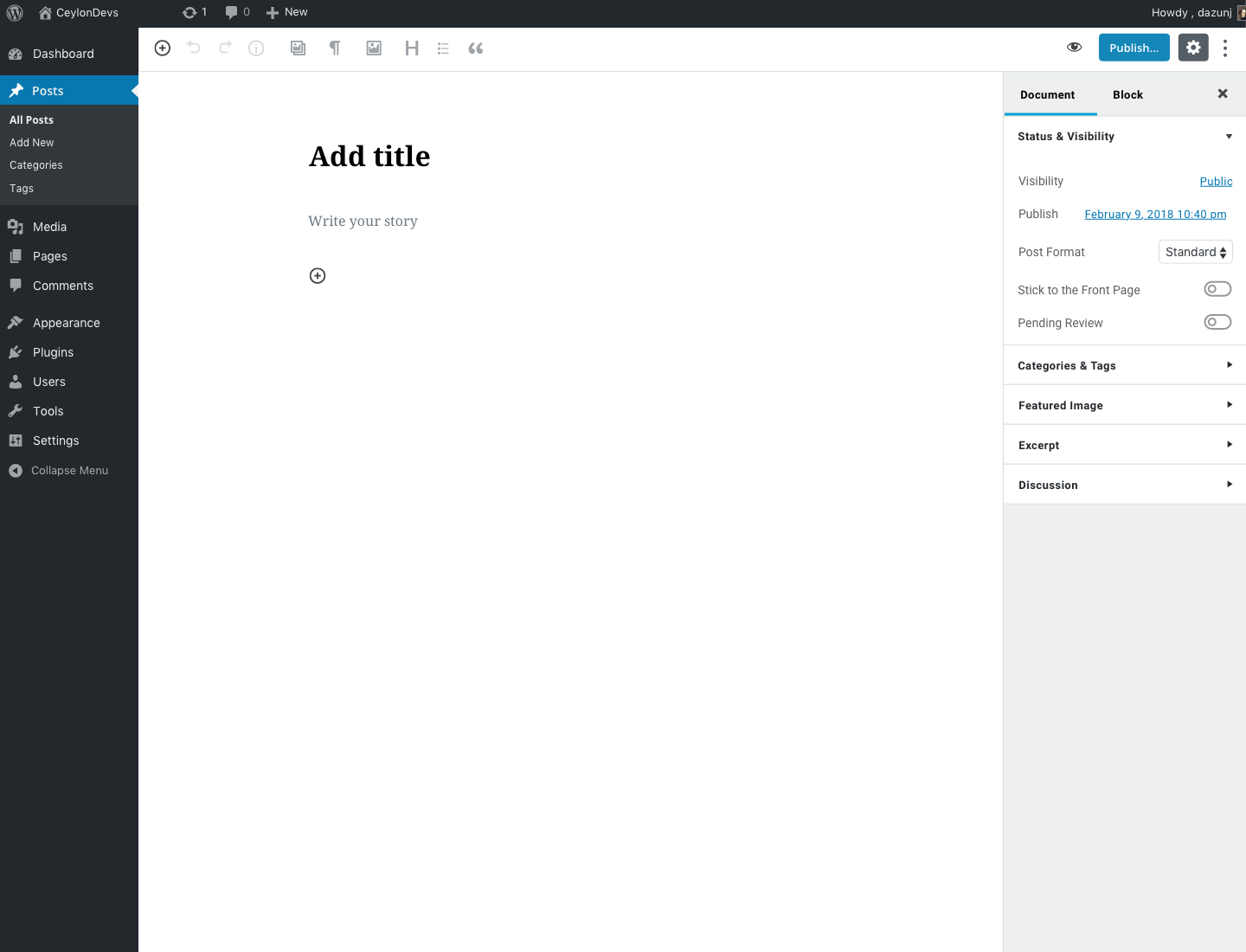
The Gutenberg interface nice and clean, however when it comes to making a layout that uses lots of blocks, the user always needs to navigate top + icon or + icon near the block, then search or select the block.
I found a really nice article about the same issue I've faced in details ( https://10up.com/blog/2018/user-testing-gutenberg/ )
My solution is to utilize the top toolbar to place mostly used / commonly used blocks which considerably solve the above issue.

Becuse toolbar's postion is fixed and it is always visible for users. It increase the affrodance of the designs by adding signifires in the toolbar.
The alternative solutions would be adding direct navigation to different block types in the toolbar,
The text was updated successfully, but these errors were encountered: