List Tables: Try using flexbox for row actions on smaller screens #825
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.

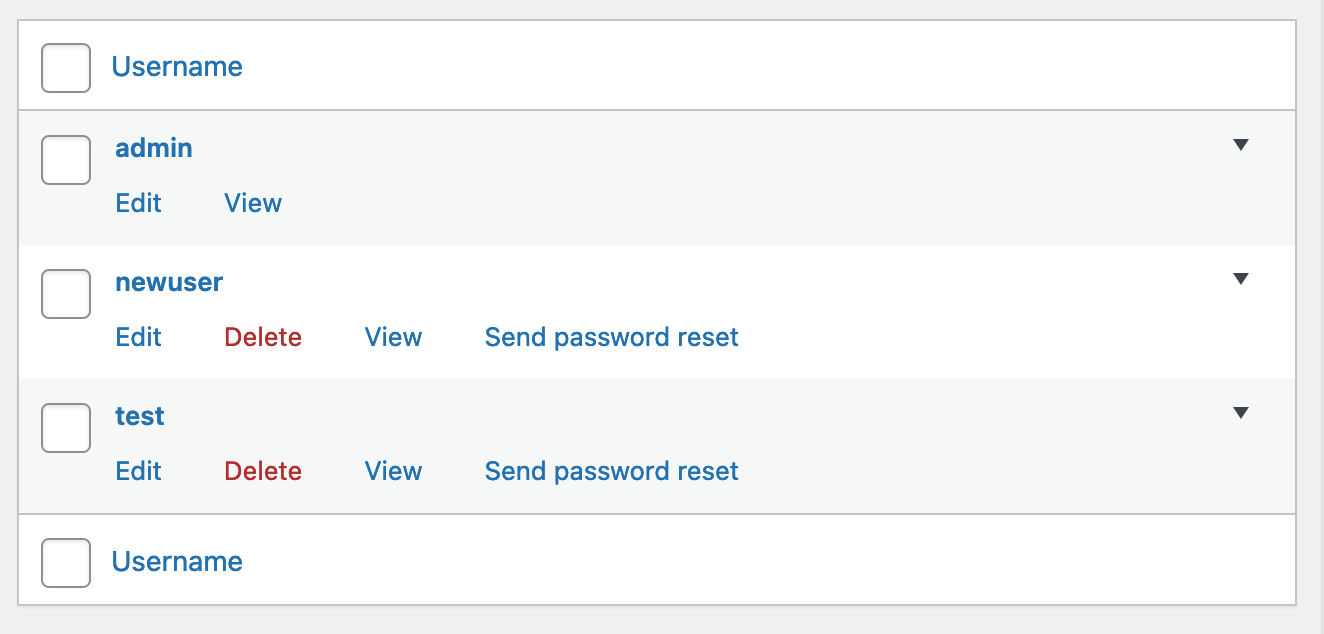
This updates the row actions CSS to use flexbox with a full-width layout, placing the extra space between each action item.
It also updates the min-width of each item to10em, just to keep that larger touch-target. That's an arbitrary amount, we can tweak that if another value looks better.I removed the 10em width in favor of extra padding around each item, since it wasn't very clear that the whole space is a touch target.
These screenshots are out of date.
At 782px, it switches to the full-width flexbox layout:
Around 660px the last item wraps
Around 510px the 3rd item wraps
Around 375px, each item it on its own line
Trac ticket: https://core.trac.wordpress.org/ticket/47895
This Pull Request is for code review only. Please keep all other discussion in the Trac ticket. Do not merge this Pull Request. See GitHub Pull Requests for Code Review in the Core Handbook for more details.