-
Notifications
You must be signed in to change notification settings - Fork 1
Developer Guide
YuanPlayer is designed to be a flexible, extensible web audio player. Unlike many others in the market, which can not be easy to compose your own themes for the player, YuanPlayer is powerful enough to be used as a base player, then you can create many themes as you like!
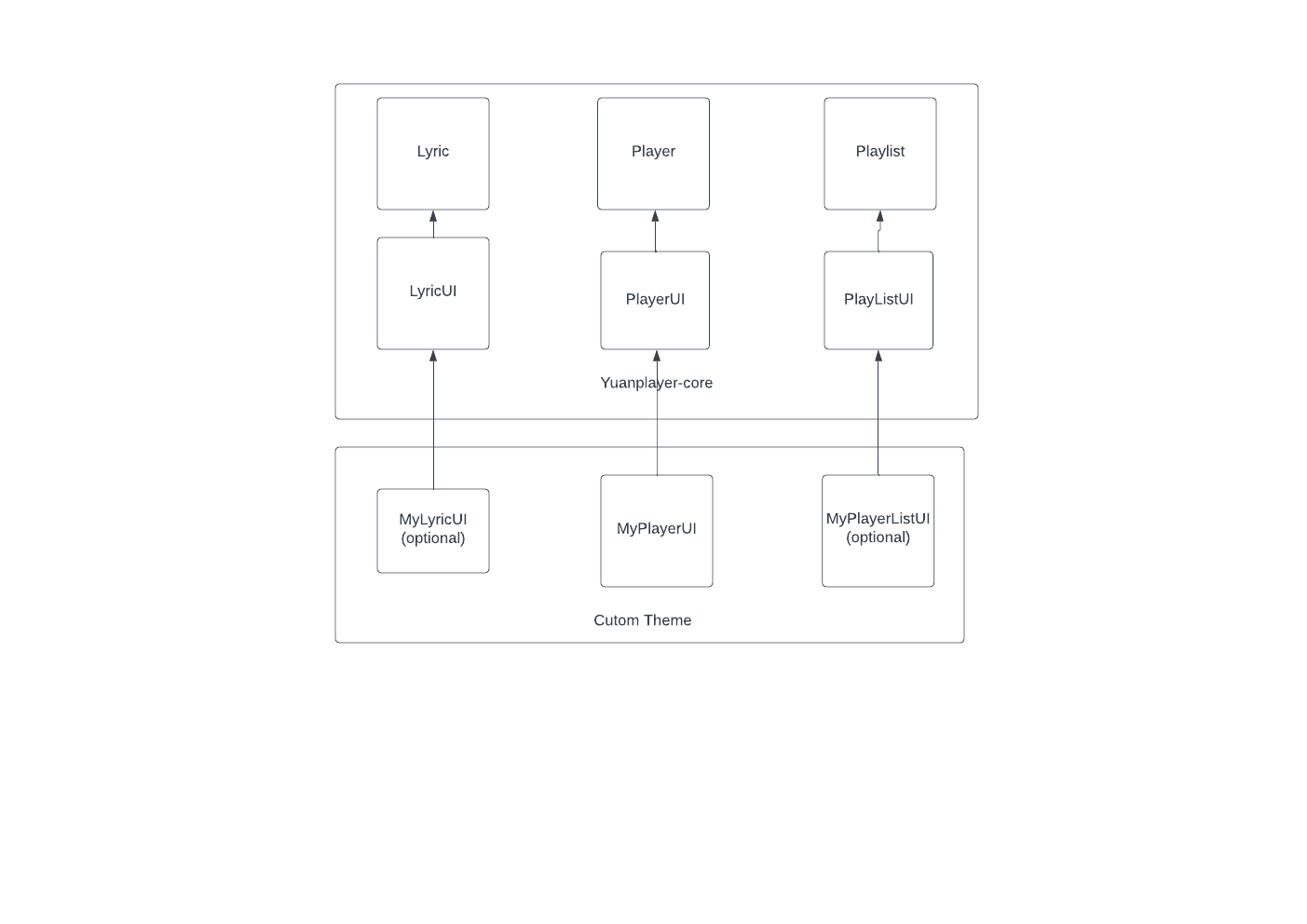
To make it flexible for extension, the architecture was designed as following:
If you just want to use the basic player without the GUI, you can only include the core into your projects. However, in most cases you might also want to use a theme so you can save precious time.
There are a few themes available:
There are several ways to use YuanPlayer in your projects.
npm install yuanplayer-core --save
Then choose a theme for the player, such as yuanplayer-theme-bluemonday:
npm install yuanplayer-theme-bluemonday --save
<script src='https://cdn.jsdelivr.net/npm/yuanplayer-core@latest/lib/umd/YuanPlayer.min.js'></script>
<script src='https://cdn.jsdelivr.net/npm/yuanplayer-theme-bluemonday@latest/lib/umd/YuanPlayerThemeBlueMonday.min.js'></script><div id="playerContainer1"></div>
<script src="/path/to/umd/YuanPlayer.js"></script>
<script src="/path/to/umd/YuanPlayerThemeBlueMonday.js"></script>const BMPlayer = YuanPlayer.use(YuanPlayerThemeBlueMonday);
const bmplayer = new BMPlayer({
media: {
title: 'Let it go',
artist: 'Idina Menzel',
poster: 'https://y.qq.com/music/photo_new/T002R300x300M000000nmCPL1H8bES_1.jpg?max_age=2592000',
src: 'https://yuan-projects.github.io/YuanPlayer/demo/media/letitgo.m4a',
lyric: "[00:00.51]Let It Go - Idina Menzel"+"\n [00:14.08]The snow glows white on the mountain tonight"+"\n [00:17.19]Not a footprint to be seen"+"\n [00:20.86]A kingdom of isolation,"+"\n [00:22.87]"+"\n [00:24.30]and it looks like I'm the Queen"+"\n [00:28.55]The wind is howling like this swirling storm inside"+"\n [00:35.58]Couldn't keep it in; Heaven knows I've tried"+"\n [00:42.59]Don't let them in, don't let them see"+"\n [00:45.91]Be the good girl you always have to be"+"\n [00:49.40]Conceal, don't feel, don't let them know"+"\n [00:55.76]Well now they know"+"\n [00:59.14]Let it go, let it go"+"\n [01:02.61]Can't hold it back anymore"+"\n [01:06.17]Let it go, let it go"+"\n [01:09.39]Turn away and slam the door"+"\n [01:13.18]I don't care what they're going to say"+"\n [01:19.82]Let the storm rage on"+"\n [01:24.21]The cold never bothered me anyway"+"\n [01:28.38]"+"\n [01:31.69]It's funny how some distance"+"\n [01:34.31]Makes everything seem small"+"\n [01:37.75]And the fears that once controlled me"+"\n [01:41.18]Can't get to me at all"+"\n [01:45.66]It's time to see what I can do"+"\n [01:49.20]To test the limits and break through"+"\n [01:52.80]No right, no wrong, no rules for me,"+"\n [01:56.94]I'm free!"+"\n [02:00.40]Let it go, let it go"+"\n [02:03.87]I am one with the wind and sky"+"\n [02:07.21]Let it go, let it go"+"\n [02:10.75]You'll never see me cry"+"\n [02:14.49]Here I stand"+"\n [02:18.22]And here I'll stay"+"\n [02:21.62]Let the storm rage on"+"\n [02:33.36]My power flurries through the air into the ground"+"\n [02:39.79]My soul is spiraling in frozen fractals all around"+"\n [02:46.80]And one thought crystallizes like an icy blast"+"\n [02:53.73]I'm never going back, the past is in the past"+"\n [03:01.78]Let it go, let it go"+"\n [03:05.31]And I ll rise like the break of dawn"+"\n [03:08.60]Let it go, let it go"+"\n [03:12.19]That perfect girl is gone"+"\n [03:16.25]Here I stand"+"\n [03:18.87]In the light of day"+"\n [03:24.85]Let the storm rage on"+"\n [03:30.09]The cold never bothered me anyway!"+"\n [03:35.09]"
},
container: document.querySelector('#playerContainer1')
});| Name | Default | Description |
|---|---|---|
| container | - | player container |
| loop | 'off' | player loop play, values: 'off', 'one', 'all' |
| media | - | audio info, should be an object or object array |
| media.title | - | media name |
| media.artist | - | media artist |
| media.poster | - | media poster |
| media.src | - | media src |
| media.lyric | - | song lyric |
| media.title | - | media name |
-
play(): This method is used to play the media. -
pause(): This method is used to pause the media. -
stop(): This method is used to stop the media and reset the play-head to the start of the media. -
mute(): This method mutes the media's sounds. -
unmute(): This method unmutes the media's sounds. -
volume(ratio: number): This method is used to control the volume of the media being played. -
setMedia(media: object): This method is used to define the media to play. -
clearMedia(): This method is used to clear the media and stop playback. -
pauseOthers(): Pauses all instances except the instance that invoked the command. -
shuffle(shuffled?: undefined | boolean): Shuffle the playlist. Toggles shuffled setting if no param is given. True always shuffles the playlist. False will un-shuffle if it was shuffled. -
setPlaylist(playlist:Array): Change the playlist. -
add(media:Object): Add a media item to the end of the playlist. -
select(index: number): Selects the item in the playlist. A positive index selects items from the start of the playlist while a negative index selects items from the end. -
remove(index?: number): Removes the item from the playlist. Removes all items if no param is given. A positive index removes items from the start of the playlist while a negative index removes items from the end. -
next(): Move to and play the next item in the playlist. -
previous(): Move to and play the previous item in the playlist. -
playAtIndex(index?: number): Plays the item in the playlist. Plays the current item if no param is given. A positive index plays items from the start of the playlist while a negative index plays items from the end.
player.on('ended', function () {
console.log('player ended');
}Audio events
- abort
- canplay
- canplaythrough
- durationchange
- emptied
- ended
- loadeddata
- loadedmetadata
- loadstart
- pause
- play
- playing
- progress
- ratechange
- seeked
- seeking
- suspend
- timeupdate
- volumechange
- waiting
- error
- stalled
Player events
- setmedia
- stop
- loopchanged
- clearmedia
- destroy
- lyricfetched
- timeupdated
- reset
- shuffledchanged
- add
- select
- remove
- modechange
YuanPlayer will show a playlist when it has more than one audio.
const bmplayer = new BMPlayer({
container: document.querySelector('#blueMondayPlayerContainer1')
media: [
{
title: 'name1',
artist: 'artist1',
src: 'url1.mp3',
poster: 'cover1.jpg',
lrc: 'lrc 1',
},
{
title: 'name2',
artist: 'artist2',
src: 'url2.mp3',
poster: 'cover2.jpg',
lrc: 'lrc 2',
},
]
});It requires the library hls.js and it should be loaded before YuanPlayer.
<div id="radioContainer1"></div>
<script src="hls.min.js"></script>
<script src="/path/to/umd/YuanPlayer.js"></script>
<script src="/path/to/umd/YuanPlayerThemePinkFlag.js"></script>const PFPlayer = YuanPlayer.use(YuanPlayerThemePinkFlag);
const radioPlayer = new PFPlayer({
media: {
src: 'https://live.cgtn.com/1000/prog_index.m3u8',
title: 'CGTV English HLS'
},
container: document.querySelector('#radioContainer1')
});Compatibility verified with:
- Microsoft Edge 110
- Firefox 110
- Opera 96
- Internet Explorer 11
- Mobile Safari (7.1; 12.1)
- Mobile Chrome (48; 106)
- Android browser (4.2)
- Others
- ColorOS V3.0 default browser (Android 5.1)
- IE Mobile 11
- Volume is not settable on some mobile devices due to browser vendor policy.