如无法加载图片请跳转: 掘金:https://juejin.cn/post/7015495122393497614 CSDN:https://blog.csdn.net/qq_42761395/article/details/120508094
maven { url 'https://jitpack.io' }
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}dependencies {
...
implementation 'com.github.Yufseven:JMWorkProgress:v1.0'
}<com.shenzhen.jimeng.jm.JMWorkProgress
android:layout_width="200dp"
android:layout_height="200dp"
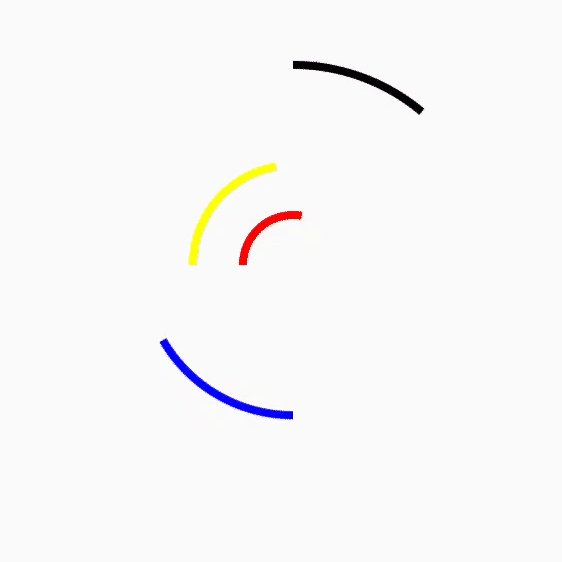
/>效果图:
- oval_big_color:最外层的线条(最大的)
- oval_second_color:第二层
- oval_thirdly_color:第三层
- oval_min_color:第四层
为了效果都改为一个颜色
<com.shenzhen.jimeng.jm.JMWorkProgress
android:layout_width="200dp"
android:layout_height="200dp"
app:oval_big_color="@color/colorAccent"
app:oval_second_color="@color/colorPrimary"
app:oval_thirdly_color="@color/colorPrimary"
app:oval_min_color="@color/colorAccent"
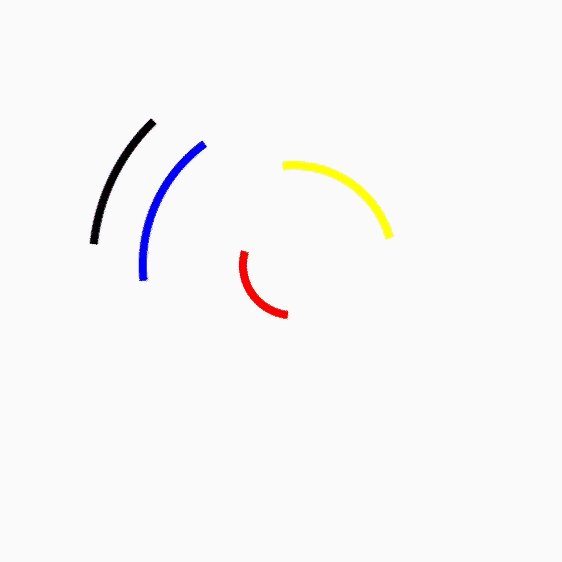
/>效果图:
关键调用:app:ovalStrokeWidth
<com.shenzhen.jimeng.jm.JMWorkProgress
android:layout_width="200dp"
android:layout_height="200dp"
app:oval_big_color="@color/colorAccent"
app:oval_second_color="@color/colorPrimary"
app:oval_thirdly_color="@color/colorPrimary"
app:oval_min_color="@color/colorAccent"
app:ovalStrokeWidth="20"
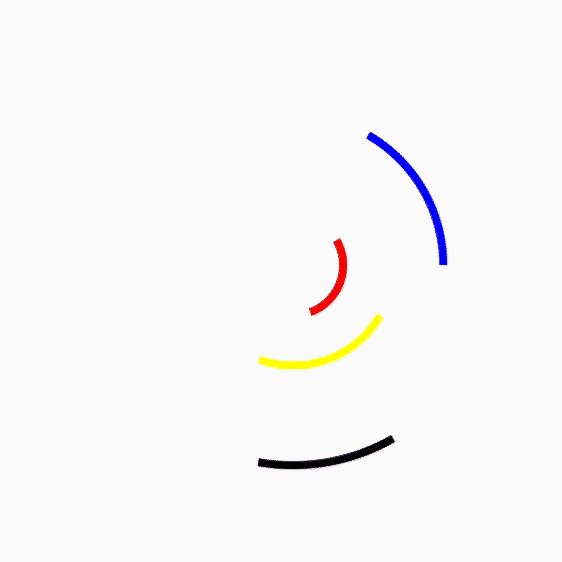
/>效果图:
- app:text :添加的文字
- app:textSize:文字大小(没有单位,数字即可)
- app:textStyle:文字的样式(三个选择,分别为STROKE,FILL,FILL_AND_STROKE)
注意:字体颜色与左边对应线条颜色一致
<com.shenzhen.jimeng.jm.JMWorkProgress
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_centerInParent="true"
app:oval_big_color="@color/colorAccent"
app:oval_second_color="@color/colorPrimary"
app:oval_thirdly_color="@color/colorPrimary"
app:oval_min_color="@color/colorAccent"
app:text="加载中"
app:textSize="40"
app:textStyle="FILL"
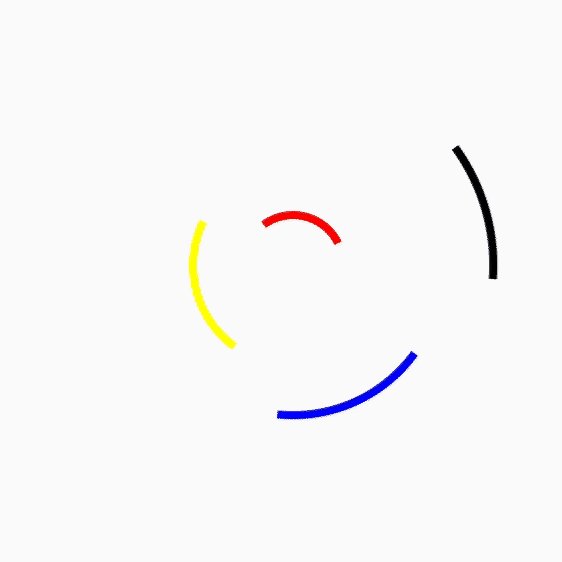
/>!!!文字长度得在1-7的范围内 效果图:
| 属性 | 作用 |
|---|---|
| oval_big_color | 设置最外层线条颜色 |
| oval_second_color | 设置第二层线条颜色 |
| oval_thirdly_color | 设置第三层线条颜色 |
| oval_min_color | 设置最内层线条颜色 |
| ovalStrokeWidth | 设置线条宽度 |
| text | 设置文字内容,文字长度得在1-7的范围内 ,控件内已设计文字位置排放 |
| textStyle | 设置文字样式 |
| ovalStyle | 设置线条样式 |
| textSize | 设置字体大小 |
| ovalStrokeWidth | 设置线条宽度 |
| 主要方法 | 作用 |
|---|---|
| getmBigColor | 得到最外层线条颜色 |
| setmBigColor | 设置最外层线条颜色 |
| getmSecondColor | 得到第二层线条颜色 |
| setmSecondColor | 设置第二层线条颜色 |
| getmThirdlyColor | 得到第三层线条颜色 |
| setmThirdlyColor | 设置第三层线条颜色 |
| getmMinColor | 得到最内层线条颜色 |
| setmMinColor | 设置最内层线条颜色 |
| ovalStrokeWidth | 设置线条宽度 |
| getmText | 得到文字内容 |
| setmText | 设置文字,文字长度得在1-7的范围内 ,控件内已设计文字位置排放 |
| setmTextStyle | 设置文字样式 |
| setmOvalStyle | 设置线条样式 |
| setmTextSize | 设置字体大小 |
| setmOvalStrokeWidth | 设置线条宽度 |
| setTextIsShow | 设置文字是否显示 |
| animationIsShow | 设置动画是否显示 |