A processing tool to develop dithered fonts.
DOWNLOAD or FORK HERE
GradientLetter and Dither.
The GradientLetter class uses geomerative to get all the anchor points of a single character. Those points are translated to a PImage as the location for a radial gradient. At the end of the process this class outputs the following letterformThis image is than loaded in the
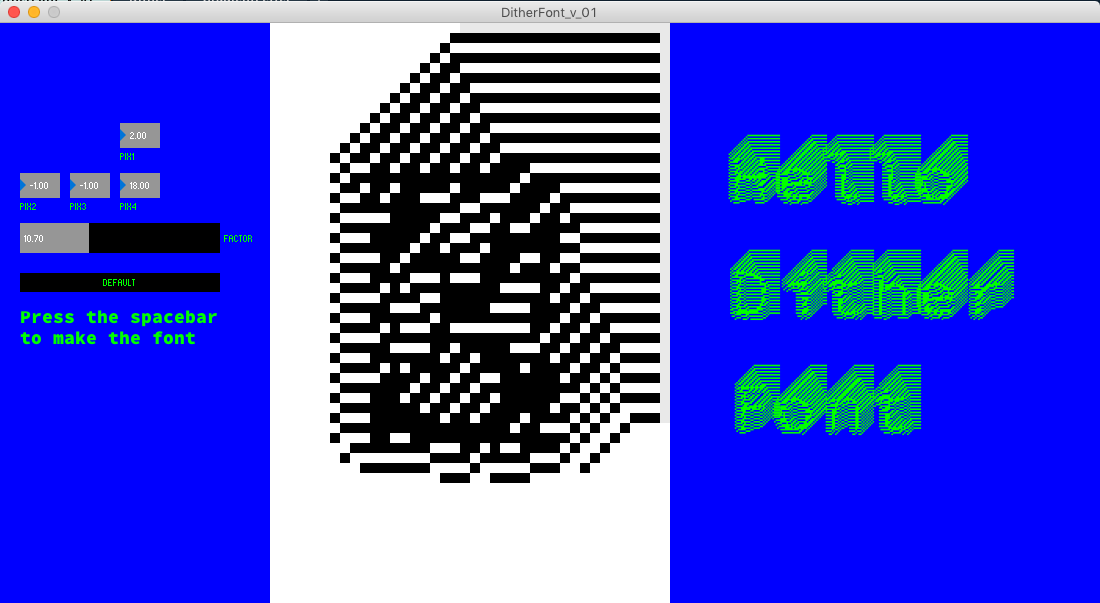
Dither class that outputs a dithered letterform, like this:
the menu on the left side lets you scramble with the dither.
You can change how the four neighbouring pixels are recalculated, by changing the values in the four boxes. The bar at the bottom calculates by which amount the previous changed values need to be divided by.
Hit the space bar to let the app build the font.
Inside the
data folder there is a text file, named unicode.txt, containing the first 224 Unicode characters. It is possible to expand it also to greek cyrillic etc. here you can find a nice unicode table generator.