思源笔记的一款深色主题 (同时支持浅色模式, 没想到吧~)
现已上架思源笔记社区集市, 如果您喜欢本主题, 欢迎为本项目点亮一个⭐!
❗已迁移到插件, 并在本主题中默认禁用的功能❗
- 插件: 网页视图
webview- 在新窗口打开块或超链接
- 快捷键: 鼠标中键
- 思源版本:
v2.8.10+ - Dark+ 主题版本:
v1.9.3+
- 在新窗口打开块并聚焦
- 快捷键: Shift + 鼠标中键
- 思源版本:
v2.8.10+ - Dark+ 主题版本:
v1.9.3+
- 在新窗口打开块或超链接
- 插件: 集成编辑环境
monaco-editor- 在新窗口打开 Monaco 编辑器以查看
- 快捷键: Alt + 鼠标中键
- 思源版本:
v2.9.8+ - Dark+ 主题版本:
v1.9.8+
- 在新窗口打开 Monaco 编辑器以编辑
- 快捷键: Shift + Alt 鼠标中键
- 思源版本:
v2.9.8+ - Dark+ 主题版本:
v1.9.8+
- 在新窗口打开 Monaco 编辑器以查看
- 插件: Jupyter 客户端
jupyter-client- Jupyter 功能
- 思源版本:
v2.10.2+ - Dark+ 主题版本:
v1.10.1+
- 思源版本:
- Jupyter 功能
- 插件: 自定义字体
custom-fonts- 块菜单项
- 常用字体
- 块菜单项
- 插件: 自定义块样式
custom-block- 块菜单项
- 全屏显示
- 列表-看板视图
- 列表-默认视图
- 列表-导图视图
- 列表-表格视图
- 显示块内容
- 弹幕
- 显示块 ID
- 显示块序号
- 显示块轮廓
- 滚屏显示
- 块样式
- 表格-自动宽度
- 表格-默认宽度
- 表格-单元格等宽
- 全宽显示
- 文本排版模式
- 块属性样式
- 列表-看板视图
- 列表-导图视图
- 列表-表格视图
- 显示块内容
- 弹幕
- 显示块 ID
- 显示块序号
- 显示块轮廓
- 滚屏显示
- 表格-自动宽度
- 表格-默认宽度
- 表格-单元格等宽
- 全宽显示
- 文本排版模式
- 块菜单项
- 插件: 打字机模式
typewriter- 打字机模式
- 列表辅助线
- 需开启插件
焦点设置>显示当前焦点功能
- 需开启插件
- 中文
- 英文
- 使用等宽字体时所有行内元素对齐
- 行内元素样式适配所有字号
- 使用等宽字体时列表以 4 个半宽字符(2 个全宽字符)的宽度缩进
- 列表缩进样式适配所有字号
常用中西文 2:1 等宽字体: 仿宋, 黑体, 楷体, 隶书, 宋体, 新宋体, 幼圆
示意图中使用的中西文 2:1 等宽字体:
- 界面 & 代码块:
更纱黑体等宽GitHub - be5invis/Sarasa-Gothic - 编辑器正文:
霞鹜文楷等宽GitHub - lxgw/LxgwWenKai
| 功能 | 贡献者 | 项目 |
|---|---|---|
| 行内批注与注释 | langzhou | siyuan-note/siyuan-comment at main · langzhou/siyuan-note · GitHub |
| 列表脑图 | royc01 | royc01/notion-theme: notion复刻 |
thxnder 💻 🐛 |
langzhou 💻 |
royc01 🤔 💻 |
UserZYF 📹 |
吃星尘的羊 🎨 |
注: 该表格使用 All Contributors · GitHub 自动生成, 请到 emoji key 查看贡献类型
| 快捷键 | 操作对象 | 功能 |
|---|---|---|
| 鼠标中键 ❗在思源 v2.8.10+ 版本中默认禁用 |
整个窗口 | 在新窗口打开块或超链接 ❗已迁移至插件 网页视图 webview |
| 鼠标右键 | 文档右侧滑块 / 当前阅读进度标识 | 跳转到文档上次浏览位置 |
| Shift + 鼠标中键 ❗在思源 v2.8.10+ 版本中默认禁用 |
整个窗口 | 在新窗口打开块并聚焦 ❗已迁移至插件 网页视图 webview |
| Alt + 鼠标中键 ❗在思源 v2.9.8+ 版本中默认禁用 |
整个窗口 | 在新窗口打开 Monaco 编辑器并编辑单击的内容 ❗已迁移至插件 集成编辑环境 monaco-editor |
| Shift + Alt + 鼠标中键 ❗在思源 v2.9.8+ 版本中默认禁用 |
整个窗口 | 在新窗口打开 Monaco 编辑器并查看 markdown 源码 ❗已迁移至插件 集成编辑环境 monaco-editor |
| Ctrl/⌘ + 鼠标滚轮 ❗在思源 v2.9.8+ 版本中默认禁用 |
整个窗口 | 调整编辑区字体大小 |
| Ctrl/⌘ + 鼠标中键 | 超链接 | 设置自定义块属性 |
| Ctrl/⌘ + 鼠标中键 | 视频块/音频块/iframe块 | 将当前时间戳写入剪贴板 |
| Ctrl/⌘ + 鼠标左键 | 视频块/音频块/iframe块 | 跳转到自定义块属性 time 所设置的时间点 |
| Ctrl/⌘ + 鼠标左键 | 挂件块/iframe块 | 重新加载块内容 |
| 鼠标左键双击 | 挂件块/iframe块 | 全屏显示块内容 |
| Ctrl/⌘ + F1 需在自定义配置文件中启用 |
当前文档 | 渲染当前文档所有块的自定义样式 |
| Ctrl/⌘ + F5 | 整个窗口 | 重新加载整个窗口 |
| Shift + Alt + B 需在自定义配置文件中启用 |
整个窗口 | 启动/关闭页签纵向排列功能 |
| Shift + Alt + E 需在自定义配置文件中启用 |
整个窗口 | 启动/关闭显示标记文本功能 |
| Shift + Alt + F 需在自定义配置文件中启用 |
整个窗口 | 启动/关闭专注模式 (折叠/展开功能面板) |
| Shift + Alt + G 需在自定义配置文件中启用 |
整个窗口 | 启动/关闭列表辅助线(列表, 表格列表, 思维导图列表) |
| Shift + Alt + I 需在自定义配置文件中启用 |
整个窗口 | 启动/关闭反色模式 |
| Shift + Alt + L 需在自定义配置文件中启用 |
整个窗口 | 启动/关闭记录当前浏览位置功能 |
| Shift + Alt + M 需在自定义配置文件中启用 |
整个窗口 | 启动/关闭块菜单增强功能 |
| Shift + Alt + N 需在自定义配置文件中启用 |
整个窗口 | 在新窗口打开光标所在块 |
| Shift + Alt + R 需在自定义配置文件中启用 |
整个窗口 | 使用网络背景图片 |
| Shift + Alt + T 需在自定义配置文件中启用 |
整个窗口 | 启动/关闭打字机模式 |
| Shift + Alt + C 需在自定义配置文件中启用 |
当前文档 | 复制当前文档 markdown 全文至剪贴板 |
| Shift + Alt + X 需在自定义配置文件中启用 |
当前文档 | 剪切当前文档 markdown 全文至剪贴板 |
| Shift + Alt + D 需在自定义配置文件中启用 |
当前文档 | 删除当前文档全文 |
| Shift + Alt + ↑ 需在自定义配置文件中启用 |
当前文档 | 折叠当前文档所有子标题 |
| Shift + Alt + ↓ 需在自定义配置文件中启用 |
当前文档 | 展开当前文档所有子标题 |
| Ctrl/⌘ + Shift + Alt + R 需在自定义配置文件中启用 |
整个窗口 | 使用自定义背景图片 |
| Ctrl/⌘ + Shift + Alt + N 需在自定义配置文件中启用 |
整个窗口 | 在新窗口打开光标所在块并聚焦 |
| Ctrl/⌘ + Shift + Alt + L 需在自定义配置文件中启用 |
整个窗口 | 清除当前文档浏览位置记录 |
| Ctrl/⌘ + Shift + Alt + O 需在自定义配置文件中启用 |
当前文档 | 复制当前文档大纲为有序列表 |
| Ctrl/⌘ + Shift + Alt + U 需在自定义配置文件中启用 |
当前文档 | 复制当前文档大纲为无序列表 |
| Ctrl/⌘ + Shift + Alt + T 需在自定义配置文件中启用 |
当前文档 | 复制当前文档大纲为任务列表 |
| 快捷键 | 功能 |
|---|---|
| Alt + Z | 切换自动换行 |
| Ctrl/⌘ + Alt + P | 窗口置顶与取消置顶 |
| Ctrl/⌘ + O | 在 vscode 中打开文件 |
| Ctrl/⌘ + Shift + O | 在 vscode 中打开目录 |
| Ctrl/⌘ + Alt + C | 复制当前窗口超链接 |
| Ctrl/⌘ + Shift + Alt + C | 复制当前窗口完整超链接 |
| 操作对象 | 属性名 | 属性值 | 功能 |
|---|---|---|---|
| 所有块 | font-family |
等线方正舒体方正姚体仿宋黑体华文彩云华文仿宋华文琥珀华文楷体华文隶书华文宋体华文细黑华文新魏华文行楷华文中宋楷体隶书宋体微软雅黑新宋体幼圆 |
设置块所用字体族 |
| 所有块 | render |
danmaku弹幕(可使用空格分隔多个属性值) |
将块设置为滚动弹幕样式 |
| 所有块 | render |
scroll滚屏滚动(可使用空格分隔多个属性值) |
为过长块设置纵向滚动条 |
| 所有块 | render |
invert反色(可使用空格分隔多个属性值) |
将图片渲染为反色 |
| 所有块 | mark |
display显示(可使用空格分隔多个属性值) |
显示标记文本 |
| 文档块 | location |
块 ID | 当前文档浏览位置 |
| 文档块 | auto-num-h |
0false禁用关闭 |
禁用该文档子标题的自动编号 |
| 文档块 | auto-num-f |
图图片Fig.figureFigureFIGURE |
启用该文档中图片的自动编号 |
| 文档块 | auto-num-t |
表表格Tab.tableTableTABLE |
启用该文档中表格的自动编号 |
| 文档块 | render |
id(可使用空格分隔多个属性值) |
渲染每个块的块 ID |
| 文档块 | render |
href(可使用空格分隔多个属性值) |
渲染超链接的 URL |
| 文档块 | render |
index(可使用空格分隔多个属性值) |
渲染当前块在文档中的序号 |
| 文档块 | render |
content(可使用空格分隔多个属性值) |
渲染输入框中的内容 |
| 文档块 | render |
outline(可使用空格分隔多个属性值) |
渲染鼠标悬浮的块的轮廓 |
| 非文档块 | position |
topbottom |
将块固定到父容器顶部/底部 |
| 非文档块 | style |
css 样式 | 设置块的自定义样式 |
| 非文档块 | title |
任何值 | 设置块标题 |
| 视频块/音频块/挂件块/iframe 块 | width |
100% |
将 iframe 窗口宽度设置为文档宽度 |
| 视频块/音频块 | time |
ssss.msmm:ssmm:ss.mshh:mm:sshh:mm:ss.ms |
时间戳 |
| 列表块 & 文档块 | type |
table表格(可使用空格分隔多个属性值) |
列表渲染为表格 |
| 列表块 & 文档块 | type |
脑图map导图mind-map思维导图(可使用空格分隔多个属性值) |
列表渲染为思维导图 |
| 列表块 & 文档块 | type |
看板board(可使用空格分隔多个属性值) |
列表渲染为看板 |
| 表格块 | table-width |
auto自动(可使用空格分隔多个属性值) |
启动表格内容自动换行 |
| 表格块 | table-width |
equal等宽(可使用空格分隔多个属性值) |
启动单元格等宽 |
| 段落块 | type |
图标题表标题figure-titletable-title(可使用空格分隔多个属性值) |
图标题/表标题自动计数 |
| 段落块 | writing-mode |
horizontal-tbvertical-rlvertical-lrsideways-rlsideways-lr |
如下表所示 |
- Jupyter 模式 - 链滴
- 记住当前文档浏览位置 - 链滴
- 使用外部编辑器编辑笔记内容 - 链滴
- 块自定义字体 - 链滴 - 链滴
- 列表的表格视图与脑图视图 - 链滴
- 多窗口功能 - 链滴 - 链滴
- 使用网络背景图片 / 本地背景图片 - 链滴
- 为笔记内 BiliBili/YouTube 视频创建时间戳 & 跳转到指定时间点 - 链滴
- 复制当前文档的大纲至剪贴板 - 链滴
- 为长代码块、长嵌入块与长表格添加块内滚动条 - 链滴
- 打字机模式 - 链滴
- 整篇文档的复制 / 剪切 (以 Markdown 格式) 与删除 - 链滴
- 为笔记内视频块 / 音频块快速创建时间戳 - 链滴
- 为笔记内视频块 / 音频块设置多个时间戳 - 链滴
- 为笔记内视频块 / 音频块设置时间戳 - 链滴
- 指向到思源 Web 静态文件服务目录的超链接显示图标
- 指向资源文件目录下常见文件的超链接显示图标
- 指向第三方资源(
URL Scheme)的超链接显示图标:
brain:TheBrain:
bookxnotepro:BookxNote Pro:
calibre:calibre - E-book management:
es:Everything:
evernote:Evernote:
file:RFC 8089 - The "file" URI Scheme:
http:RFC 2616 - Hypertext Transfer Protocol -- HTTP/1.1:
https:RFC 2818 - HTTP Over TLS:
joplin:Joplin:
logseq:Logseq:
lt:liquidtext:
mailto:RFC 6068 - The 'mailto' URI Scheme:
marginnote3app:Marginnote:
obsidian:Obsidian:
onenote:OneNote:
onenote:OTP Auth:
quicker:Quicker:
runpwsh:runcmd:url-run-command:
siyuan:思源笔记:
sm:Super Memory:
tg:TickTick:
ticktick:TickTick:
vscode:Visual Studio Code:
wsa:Windows Subsystem for Android:
zotero:Zotero
- 使用 URL 参数
id=<内容块 ID>从浏览器外跳转到 Web 端的指定块(必须已经打开至少一个页签)- 示例:
http(s)://host:port/stage/build/desktop/?id=20220128124308-bancmue
- 示例:
- 使用 鼠标中键 单击块/超链接/块引用在新窗口打开
- ❗已迁移至插件 网页视图
webview - ❗在思源
v2.8.10+版本中默认禁用
- ❗已迁移至插件 网页视图
- 使用 鼠标右键 单击文档右侧的滑块或当前阅读进度标识, 跳转到文档上次浏览位置
- 使用 Shift + 鼠标中键 单击块/超链接/块引用在新窗口打开并聚焦
- ❗已迁移至插件 网页视图
webview - ❗在思源
v2.8.10+版本中默认禁用
- ❗已迁移至插件 网页视图
- 使用 Alt + 鼠标中键 单击界面的元素在新窗口打开 Monaco 编辑器并编辑单击的内容的源码
- ❗已迁移至插件 集成编辑环境
monaco-editor - ❗在思源
v2.9.8+版本中默认禁用 - 可点击的内容
- 块
- 块
Markdown源码 - 仅能编辑叶子块
- 块
- 块引用
- 同上
- 超链接
- 链接目标源码
- 可编辑的内容
siyuan超链接叶子块目标- 本地文件
- 收集箱项
- 收集箱内容
Markdown源码 - 仅查看
- 收集箱内容
- 历史项
- 差异对比查看历史文档与当前文档
Markdown源码document and current documentMarkdownsource code - 仅查看
- 差异对比查看历史文档与当前文档
- 快照项
- 差异对比查看两个快照文档
Markdown源码documentsMarkdownsource code - 仅查看
- 差异对比查看两个快照文档
- 代码片段 Code Snippet
CSS与JS代码片段源码- 可编辑
- 块
- ❗已迁移至插件 集成编辑环境
- 使用 Shift + Alt + 鼠标中键 单击界面的元素在新窗口打开 Monaco 编辑器并编辑单击的内容的源码
- ❗已迁移至插件 集成编辑环境
monaco-editor - ❗在思源
v2.9.8+版本中默认禁用 - 可点击的内容
- 块
- 块
Karmdown源码 - 可编辑
- 块
- 块引用
- 同上
siyuan://超链接- 同上
- 历史项
- 差异对比编辑历史文档与当前文档
Karmdown源码document and current documentKarmdownsource code - 可编辑
- 差异对比编辑历史文档与当前文档
- 快照项
- 差异对比编辑两个快照文档
Karmdown源码documentsKarmdownsource code - 可编辑
- 差异对比编辑两个快照文档
- 块
- ❗已迁移至插件 集成编辑环境
- 使用快捷键 Ctrl/⌘ + 鼠标滚轮 可以调整编辑区字体大小
- ❗思源
v2.8.8+版本内置该功能 - ❗在思源
v2.9.8+版本中默认禁用
- ❗思源
- 使用超链接设置块属性
超文本引用: 指向想要设置块属性的块的超链接- 示例:
siyuan://blocks/20220213230830-g1amobi
- 示例:
标题:json格式的一组键值对- 示例:
{"memo": "timestamp", "custom-time": "00:00:01"}
- 示例:
- 使用快捷键 Ctrl/⌘ + 鼠标中键 单击超链接设置自定义块属性
- 使用快捷键 Ctrl/⌘ + 鼠标中键 单击视频块/音频块将当前时间戳写入剪贴板
- 使用快捷键 Ctrl/⌘ + 鼠标中键 单击 iframe 块将自定义块属性
time所设置的时间点格式化为时间戳并写入剪贴板 - 使用快捷键 Ctrl/⌘ + 鼠标左键 单击视频块/音频块/iframe 块跳转到自定义块属性
time所设置的时间点 - 使用快捷键 Ctrl/⌘ + 鼠标左键 单击 Iframe 块或挂件块重新加载块内容
- 使用快捷键 鼠标左键 双击 Iframe 块或挂件块重新加载块内容
- 使用快捷键 Ctrl/⌘ + F5 重新加载整个窗口
- 使用快捷键 Shift + Alt + B 启动/关闭页签纵向排列功能
- 需在自定义配置文件中启用快捷键
- 使用快捷键 Shift + Alt + E 启动/关闭显示标记文本功能
- 需在自定义配置文件中启用快捷键
- 使用快捷键 Shift + Alt + F 启动/关闭专注模式 (折叠/展开功能面板)
- 需在自定义配置文件中启用快捷键
- 使用快捷键 Shift + Alt + I 启动/关闭反色模式
- 需在自定义配置文件中启用快捷键
- 使用快捷键 Shift + Alt + G 启动/关闭列表辅助线(列表, 表格列表, 思维导图列表)
- 需在自定义配置文件中启用快捷键
- 需配合插件A使用 打字机模式
typewriter使用- 插件需开启
焦点设置>显示当前焦点功能
- 插件需开启
- 使用快捷键 Shift + Alt + L 启动/关闭记录当前浏览位置功能
- 需在自定义配置文件中启用快捷键
- 开启后可以使用 鼠标左键 双击文档中的某个块以记住当前位置
- 开启后可以使用 鼠标右键 单击文档右侧的滑块, 跳转到文档上次浏览位置
- 使用快捷键 Shift + Alt + M 启动/关闭块菜单增强功能
- 需在自定义配置文件中启用快捷键
- 使用快捷键 Shift + Alt + N 在新窗口打开光标所在块
- 需在自定义配置文件中启用快捷键
- 使用快捷键 Shift + Alt + R 使用网络背景图片
- 需在自定义配置文件中启用快捷键
- 图片来源: Beautiful Free Images & Pictures | Unsplash
- 使用快捷键 Shift + Alt + T 启动/关闭打字机模式
- 需在自定义配置文件中启用快捷键
- 使用快捷键 Shift + Alt + C 复制当前文档 markdown 全文至剪贴板
- 需在自定义配置文件中启用快捷键
- 使用快捷键 Shift + Alt + X 剪切当前文档 markdown 全文至剪贴板
- 需在自定义配置文件中启用快捷键
- 使用快捷键 Shift + Alt + D 删除当前文档全部内容
- 需在自定义配置文件中启用快捷键
- 使用快捷键 Shift + Alt + ↑ 折叠当前文档所有子标题
- 需在自定义配置文件中启用快捷键
- 使用快捷键 Shift + Alt + ↓ 展开当前文档所有子标题
- 需在自定义配置文件中启用快捷键
- 使用快捷键 Ctrl/⌘ + Shift + Alt + R 使用自定义背景图片
- 需在自定义配置文件中启用快捷键
- 使用快捷键 Ctrl/⌘ + Shift + Alt + N 在新窗口打开光标所在块并聚焦
- 需在自定义配置文件中启用快捷键
- 使用快捷键 Ctrl/⌘ + Shift + Alt + L 清除当前文档浏览位置记录
- 需在自定义配置文件中启用快捷键
- 使用快捷键 Ctrl/⌘ + Shift + Alt + O 复制当前文档大纲为有序列表
- 需在自定义配置文件中启用快捷键
- 使用快捷键 Ctrl/⌘ + Shift + Alt + U 复制当前文档大纲为无序列表
- 需在自定义配置文件中启用快捷键
- 使用快捷键 Ctrl/⌘ + Shift + Alt + T 复制当前文档大纲为任务列表
- 需在自定义配置文件中启用快捷键
- 块自定义属性
font-family: 属性名- 适用于所有块
- 字体
- 属性值: 字体名称
等线方正舒体方正姚体仿宋黑体华文彩云华文仿宋华文琥珀华文楷体华文隶书华文宋体华文细黑华文新魏华文行楷华文中宋楷体隶书宋体微软雅黑新宋体幼圆
render: 属性名danmaku/弹幕: 属性值- 适用于所有块
- 若为文档块, 将当前文档中所有最顶级的块设置为滚动弹幕样式
- 若为非文档块, 将当前块设置为滚动弹幕样式
- 将块设置为滚动弹幕样式
- 适用于所有块
scroll/滚屏/滚动: 属性值- 适用于所有块
- 若为文档块, 为当前文档中所有最顶级的块添加滚动条
- 若为非文档块, 为当前块添加滚动条
- 适用于所有块
invert/反色: 属性值- 适用于所有块
- 若为文档块, 将当前文档中所有图片渲染为反色
- 若为非文档块, 将当前块中所有图片渲染为反色
- 适用于所有块
mark: 属性名display/显示: 属性值- 适用于所有块
- 显示标记文本
location: 属性名- 块 ID: 属性值
- 适用于文档块
- 记录当前文档浏览位置
- 使用 鼠标右键 单击文档右侧的滑块, 可以跳转到当前文档浏览位置
auto-num-h: 属性名0/false/禁用/关闭: 属性值- 适用于文档块
- 禁用该文档子标题的自动编号.
auto-num-f: 属性名图: 属性值图片: 属性值Fig.: 属性值figure: 属性值Figure: 属性值FIGURE: 属性值- 适用于文档块
- 启用该文档中图片的自动编号.
auto-num-t: 属性名表: 属性值表格: 属性值Tab.: 属性值table: 属性值Table: 属性值TABLE: 属性值- 适用于文档块
- 启用该文档中表格的自动编号
render: 属性名id: 属性值- 渲染每个块的块 ID
index: 属性值- 渲染当前块在文档中的序号.
content: 属性值- 渲染输入框中的内容
outline: 属性值- 渲染鼠标悬浮的块的轮廓
- 适用于文档块
position: 属性名top: 属性值- 将块固定到父容器顶部
bottom: 属性值- 将块固定到父容器底部
style: 属性名- 适用于所有块
- 块样式
- 设置后单击 确认 按钮将该自定义属性设置为块样式属性
title: 属性名- 适用于所有块
- 在块的上方设置块标题
width: 属性名100%: 属性值- 适用于视频块/音频块/挂件块/iframe 块
- 将 iframe 窗口宽度设置为文档宽度
time: 属性名<时间戳>: 属性值- 适用于视频块/音频块
- 格式
ss:ss >= 0ss.ms:ss >= 0 && ms >= 0mm:ss:mm >= 0 && 0 <= ss <= 59mm:ss.ms:mm >= 0 && 0 <= ss <= 59 && ms >= 0hh:mm:ss:hh >= 0 && 0 <= mm <= 59 && 0 <= ss <= 59hh:mm:ss.ms:hh >= 0 && 0 <= mm <= 59 && 0 <= ss <= 59 && ms >= 0
- 在视频块/音频块中设置该自定义属性后, 按住 Ctrl/⌘ 后单击视频/音频块可以跳转到该属性所设置的时间戳
type: 属性名表格/title: 属性值- 适用于列表块与文档块
- 列表渲染为表格
- 需要在列表项内纵向排版时, 需要在列表项中插入一个容器块(引述块, 超级块)
- 详情请参考 土法列表表格 · 语雀
脑图/导图/思维导图/map/mind-map: 属性值- 适用于列表块与文档块
- 列表渲染为思维导图
- 需要在列表项内纵向排版时, 需要在列表项中插入一个容器块(引述块, 超级块)
看板/board: 属性值- 适用于列表块与文档块
- 列表渲染为看板
图标题/figure-title|表标题/table-title: 属性值- 适用于段落块
- 图标题/表标题自动计数
table-width: 属性名- 适用于表格块
- 设置表格宽度样式
auto/自动: 属性值- 表格宽度自动跟随文档宽度变化
equal/等宽: 属性值- 单元格等宽
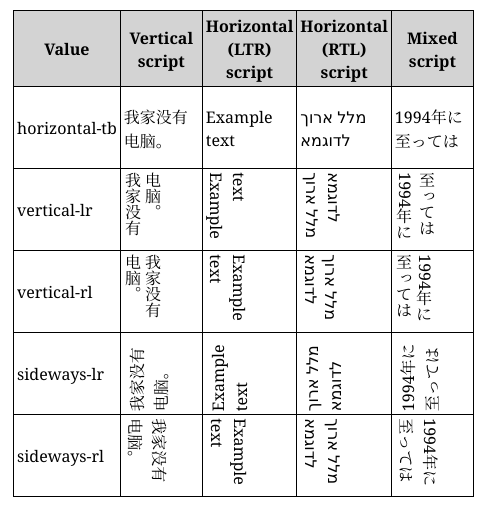
writing-mode: 属性名- 适用于所有块
- 文本排版模式
- 详情请参考: writing-mode - CSS(层叠样式表) | MDN
- 属性值
horizontal-tb- (默认)对于左对齐(ltr)文本,内容从左到右水平流动。对于右对齐(rtr)文本,内容从右到左水平流动。下一水平行位于上一行下方。
vertical-rl- 对于左对齐(ltr)文本,内容从上到下垂直流动,下一垂直行位于上一行左侧。对于右对齐(rtr)文本,内容从下到上垂直流动,下一垂直行位于上一行右侧。
vertical-lr- 对于左对齐(ltr)文本,内容从上到下垂直流动,下一垂直行位于上一行右侧。对于右对齐(rtr)文本,内容从下到上垂直流动,下一垂直行位于上一行左侧。
sideways-rl- 仅在 Filefox 中支持
- 对于左对齐(ltr)文本,内容从下到上垂直流动。对于右对齐(rtr)文本,内容从上到下垂直流动。所有字形(即使是垂直文本中的字形)都朝向右侧。 (默认样式顺时针旋转 90°)
sideways-lr- 仅在 Filefox 中支持
- 对于左对齐(ltr)文本,内容从上到下垂直流动。对于右对齐(rtr)文本,内容从下到上垂直流动。所有字形(即使是垂直文本中的字形)都朝向左侧。 (默认样式逆时针旋转 90°)
- 其他自定义样式
- 这些样式不会自动加载
- 将自定义样式名添加到
<工作空间>/data/widgets/custom.js的custom.styles - 在块的自定义属性中添加自定义样式名与样式值
- 使用快捷键 Ctrl + F1 / ⌘ + F1 渲染当前所有块的自定义样式
| 自定义配置文件 | 说明 |
|---|---|
<工作空间>/data/widgets/custom.js |
主题功能配置选项, 覆盖 <工作空间>/conf/appearance/themes/Dark+/style/module/config.js 中对应的值 |
<工作空间>/data/widgets/custom.css |
主题共用样式配置, 覆盖 <工作空间>/conf/appearance/themes/Dark+/style/module/config.css 中对应的值 |
<工作空间>/data/widgets/custom-light.css |
主题浅色样式配置, 覆盖 <工作空间>/conf/appearance/themes/Dark+/style/config/light.css 中对应的值 |
<工作空间>/data/widgets/custom-dark.css |
主题深色样式配置, 覆盖 <工作空间>/conf/appearance/themes/Dark+/style/config/dark.css 中对应的值 |
/**
* 文件路径
* <工作空间>/data/widgets/custom.js
* 示例功能:
* 自定义背景图片序列
* 示例中浅色背景图片的目录为 <工作空间>/data/snippets/images/background-light
* 示例中深色背景图片的目录为 <工作空间>/data/snippets/images/background-dark
*
* 开启复制当前文档全文快捷键 (Shift + Alt + C)
*/
export const config = {
theme: {
background: {
image: {
custom: {
random: false,
default: true,
landscape: { // 横屏背景图片
light: [
'/snippets/images/background-light/landscape-background-1.png',
'/snippets/images/background-light/landscape-background-2.png',
'/snippets/images/background-light/landscape-background-3.png',
'/snippets/images/background-light/landscape-background-4.png',
],
dark: [
'/snippets/images/background-dark/landscape-background-1.png',
'/snippets/images/background-dark/landscape-background-2.png',
'/snippets/images/background-dark/landscape-background-3.png',
'/snippets/images/background-dark/landscape-background-4.png',
],
},
portrait: { // 竖屏背景图片
light: [
'/snippets/images/background-light/portrait-background-1.png',
'/snippets/images/background-light/portrait-background-2.png',
'/snippets/images/background-light/portrait-background-3.png',
'/snippets/images/background-light/portrait-background-4.png',
],
dark: [
'/snippets/images/background-dark/portrait-background-1.png',
'/snippets/images/background-dark/portrait-background-2.png',
'/snippets/images/background-dark/portrait-background-3.png',
'/snippets/images/background-dark/portrait-background-4.png',
],
},
},
},
},
},
}
export async function callback(config) {
config.theme.hotkeys.doc.copy.enable = true;
}更多配置项请参考 config.js
/**
* 文件路径
* <工作空间>/data/widgets/custom.css
* 示例功能:
* 自定义空行提示文字
*/
:root[data-theme-mode=light],
:root[data-theme-mode=dark] {
/* 空行提示 */
--custom-empty-p: "这里是空的 (´・-・)ノ㊫";
--custom-empty-c: "这里是空的 (´・-・)ノ↹";
--custom-empty-t: "这里是空的 (´・-・)ノ☑";
--custom-empty-u: "这里是空的 (´・-・)ノ◉";
--custom-empty-o: "这里是空的 (´・-・)ノ①";
}更多配置项请参考 config.css
上述示例等效于如下代码片段:
:root[data-theme-mode=light][data-light-theme="Dark+"],
:root[data-theme-mode=dark][data-dark-theme="Dark+"] {
/* 空行提示 */
--custom-empty-p: "这里是空的 (´・-・)ノ㊫";
--custom-empty-c: "这里是空的 (´・-・)ノ↹";
--custom-empty-t: "这里是空的 (´・-・)ノ☑";
--custom-empty-u: "这里是空的 (´・-・)ノ◉";
--custom-empty-o: "这里是空的 (´・-・)ノ①";
}代码片段可以在思源 设置 > 外观 > 代码片段 > CSS 中设置
/**
* 文件路径
* <工作空间>/data/widgets/custom-light.css
* 示例功能:
* 自定义默认浅色主题背景图片
* 示例中浅色背景图片的路径为
* <工作空间>/data/widgets/background-light.png
* <工作空间>/data/widgets/background-light-dialog.png
*/
:root[data-theme-mode=light] {
/* 浅色主题默认背景图片 */
--custom-background-image: url("/widgets/background-light.png");
/* 浅色主题默认对话框背景图片 */
--custom-background-image-dialog: url("/widgets/background-light-dialog.png");
}更多配置项请参考 config.css 与 light.css
上述示例等效于如下代码片段:
:root[data-theme-mode=light][data-light-theme="Dark+"] {
/* 浅色主题默认背景图片 */
--custom-background-image: url("/widgets/background-light.png");
/* 浅色主题默认对话框背景图片 */
--custom-background-image-dialog: url("/widgets/background-light-dialog.png");
}代码片段可以在思源 设置 > 外观 > 代码片段 > CSS 中设置
/**
* 文件路径
* <工作空间>/data/widgets/custom-dark.css
* 示例功能:
* 自定义默认深色主题背景图片
* 示例中深色背景图片的路径为
* <工作空间>/data/widgets/background-dark.png
* <工作空间>/data/widgets/background-dark-dialog.png
*/
:root[data-theme-mode=dark] {
/* 深色主题默认背景图片 */
--custom-background-image: url("/widgets/background-dark.png");
/* 深色主题默认对话框背景图片 */
--custom-background-image-dialog: url("/widgets/background-dark-dialog.png");
}更多配置项请参考 config.css 与 dark.css
上述示例等效于如下代码片段:
:root[data-theme-mode=dark][data-dark-theme="Dark+"] {
/* 深色主题默认背景图片 */
--custom-background-image: url("/widgets/background-dark.png");
/* 深色主题默认对话框背景图片 */
--custom-background-image-dialog: url("/widgets/background-dark-dialog.png");
}代码片段可以在思源 设置 > 外观 > 代码片段 > CSS 中设置
该主题已在思源笔记社区集市上架, 可直接在集市中安装
在 Releases 中下载发行包, 解压后放到思源笔记 <工作空间>/conf/appearance/themes/ 目录下
注: 排序不分先后
| 作者 | 项目 | 许可证 |
|---|---|---|
| Microsoft | microsoft/monaco-editor | MIT License |
| eligrey | eligrey/FileSaver.js | MIT License |
注: 按引入时间排序