dependencies:
...
flashy_tab_bar: ^0.0.3
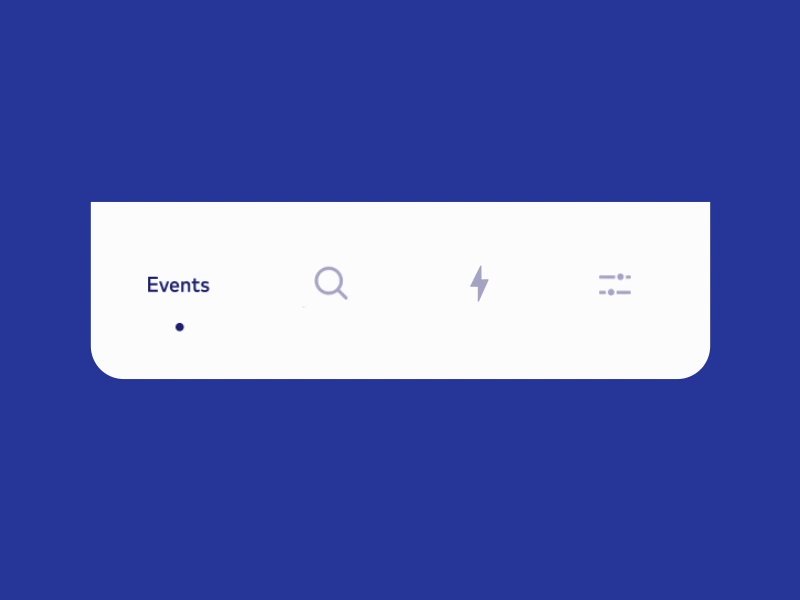
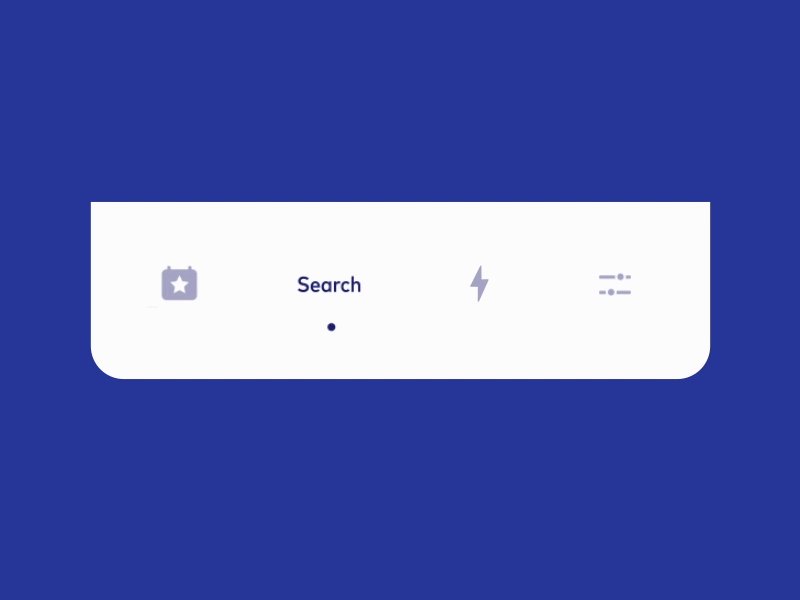
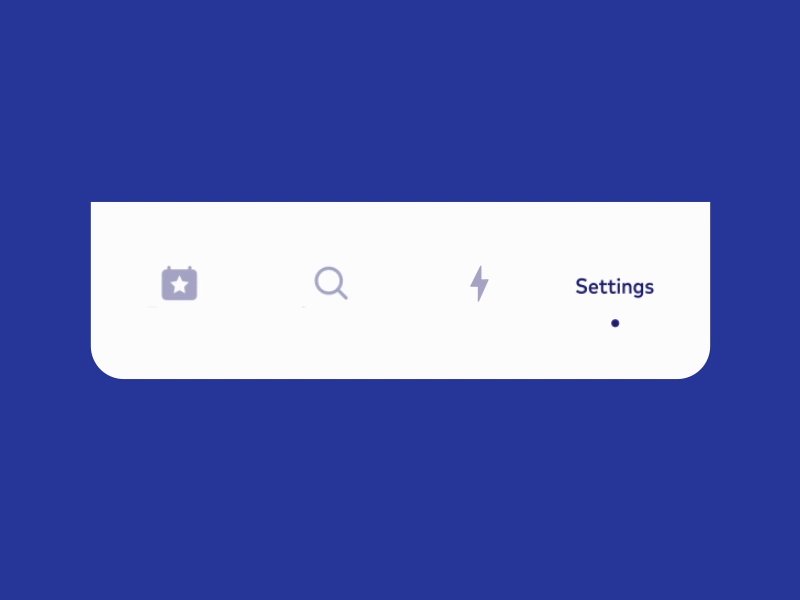
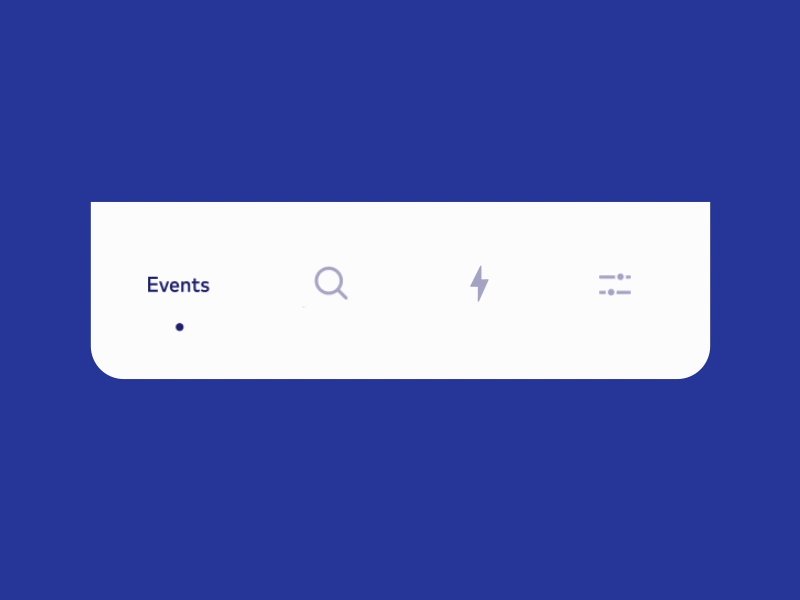
bottomNavigationBar: FlashyTabBar(
selectedIndex: _selectedIndex,
showElevation: true,
onItemSelected: (index) => setState(() {
_selectedIndex = index;
}),
items: [
FlashyTabBarItem(
icon: Icon(Icons.event),
title: Text('Events'),
),
FlashyTabBarItem(
icon: Icon(Icons.search),
title: Text('Search'),
),
FlashyTabBarItem(
icon: Icon(Icons.highlight),
title: Text('Highlights'),
),
FlashyTabBarItem(
icon: Icon(Icons.settings),
title: Text('Settings'),
),
FlashyTabBarItem(
icon: Icon(Icons.settings),
title: Text('한국어'),
),
],
),
var _selectedIndex = 0 ;
Note From : flashy_tab_bar in pub.dev !!
Note : This flashy_tab_bar Don't Support Null Safety if you need flashy_tab_bar with null Safty install :
flashy_tab_bar2 from => pub.dev