-
Notifications
You must be signed in to change notification settings - Fork 38
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
allow various alignment corners & centers #4
Comments
|
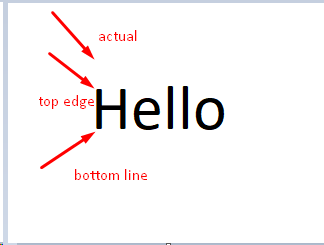
@tannewt @jerryneedell @makermelissa @djecken @jedgarpark FYI - im gonna change the way text displays right now because all text is Y offset (i eyeballed it and didnt notice till now) ill make it so the top left corner is the origin point - perhaps it was at one point and we messed with it |
|
adafruit gfx does baseline https://github.com/adafruit/Adafruit-GFX-Library/blob/master/Adafruit_GFX.cpp#L1033 |
|
Thinking more about this I don't think we want baseline because it handles multiline text poorly. The examples above don't handle multiline layout themselves but TextArea does. Before we add anchor options, I think defaulting to vertical center of the left edge of the text would provide the best default behavior for both single and multiline text. Since the overall bounding box is much larger than most glyphs, I think we should use the capital M's measurements to determine line size. Therefore, the vertical center would be We cannot base the origin on the actual glyphs because that risks different alignment across aligned TextAreas. Does that make sense? Later we can add top left and bottom left anchors based on the M too. We'll also want to expose a bounding box or vertical padding so the user can account for ascenders and descenders. I also think we should remove |
|
ok - how would you calculate size of a text area before creating it? we'd have the bounding box be a static function? |
|
Why do you need the size before creating it? The vertical alignment should be done for you. |
|
word-wrap calculation? |
|
@tannewt ok now that default is center left... i could add justifications like |
|
Would justification change the origin or just the layout? |
|
easiest would be changing origin: center would now be center of label (how else could you know for a single line what centering is?) and right would be center-right of label |
|
Asking for clarity. Justification and origin location don't need to be tied to one another. You could center against the widest line. |
|
ok if you have a center or right-justified label with text that changes, you'd have to move it every time you changed the text |
|
You could have a separate origin (or anchor) property that changes how the text is positioned. I don't think it's safe to assume changing the justification should also change the origin. |
|
ok - we'd have to layout all the glyphs, then move them in a secondary pass |
|
When we add it we could use a nested group to handle the anchor changes. That way the glyphs have fixed position. |
|
! good idea - i may get to it this weekend when i redo buttons |
|
Thanks! I appreciate all of your help with the text layout. It is awesome because of you! |
|
yay - im still wrapping my head around groups im used to a decade of bitmap alignments |
|
Coming back to this because we had someone in the discord run into a case where the I also find the behavior of the As a suggestion, I'd propose we go to the same behavior as PICO8, Cairo, and other common font renders: the So, something like: from adafruit_display_text import TextArea
font = ..
text = TextArea(font, "Hallo Ásta\nGóðan daginn", color=0xFFCC00)
# The extents of the text can be used directly to align the text,
# in this example, it centers the text on the display.
text.x = display.width / 2 - text.width / 2
text.y = display.height / 2 - text.height / 2
# Or helper methods can be used
text.center(display.width / 2, display.height /2)
text.center_horizontal(display.width / 2)
text.center_vertical(display.height / 2)
text.left_align(x=20)
text.right_align(x=160)
text.top_align(y=20)
text.bottom_align(y=120) |
|
We did the vertical y alignment to have the best result when rendering text in a button. Having it be the top left requires adjustment depending on the number of lines of text where vertical centering looks somewhat better. I'd love to see other options available though. |
|
Maybe there could be a parameter to have it vertically center as it does now or align to the top by default? That way for button code we could pass a parameter that tells it to align centered and not break code. Or the other way around. |
|
I just came across this while trying to figure out how to recalculate y for multiline dynamic text to do top vertical alignment. I see that it actually recalculates the y position for multiline text, but could there be another parameter that skips that for vertical top option. Something like I realize that this was made to make it easy for buttons, but what about adding functionality for Text Box that could have a set size and include word wrapping. and handle text overflow. |
|
I did a pull request to see if I could add the align parameter. It basically just lets you opt out of the y_offset for _update_text so that the text remains aligned at the top. |
|
Has this been taken care of by #22 ? |
|
@caternuson Ah, yes that one would work but it did not look like it was live yet. I ended up doing a roundabout way to do top align for the Guide that I am working on and just hoped that something less hacky/redundant would get pushed to this library. Thanks |
|
This appears to have been resolved. |
simplifying example scripts. Awesome!

easy text alignment based on x, y would allow for pretty UI elements!
needs adafruit/Adafruit_CircuitPython_Bitmap_Font#5
The text was updated successfully, but these errors were encountered: