New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[Image] svg handling not working #291
Comments
|
Thx @ogebert for reporting this issue. Could you please confirm that you're using Core Components 2.1.0 [0]? |
|
I was running on the version that came with AEM 6.4 (or SP1) - 2.0.4. After installing 2.1.0, the svg is rendered correctly, drag&drop in the dropzone of the component or directly in the layout container works also fine. Thanks for the hint! |
|
@ogebert Cool that it works now. For the other problem, please create a separate issue with details about which image component you are using (I assume the We.Retail image). |
|
@ogebert , is this the same issue as #271 (comment) ? |
|
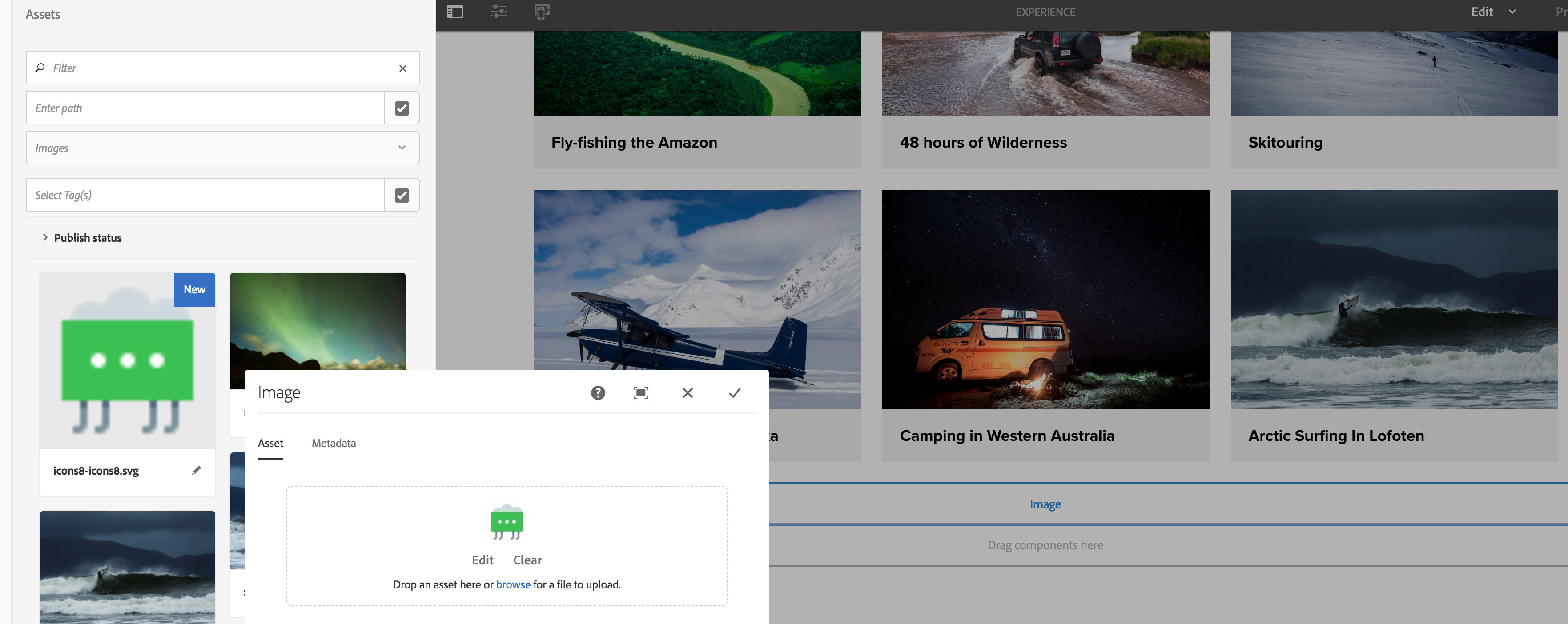
@ogebert I just tested with the following setup and I was able to drag-n-drop an SVG into the edit dialog of the We.Retail Image component: |
Bug Report
Current Behavior![]() tag is not rendered at all, instead we have an error in the log:
tag is not rendered at all, instead we have an error in the log:
Tests done on http://localhost:4502/editor.html/content/we-retail/language-masters/en/experience.html after adding an image component on the page.
Drag & drop a svg on the image component. The svg is added (it is displayed if I open the component dialog), but not rendered, actually the
20.09.2018 14:15:46.016 ERROR [0:0:0:0:0:0:0:1 [1537445746008] GET /content/we-retail/language-masters/en/experience/jcr:content/root/responsivegrid/image.html HTTP/1.1] com.adobe.cq.wcm.core.components.internal.models.v1.ImageImpl Image at /content/we-retail/language-masters/en/experience/jcr:content/root/responsivegrid/image uses binary with a non-supported image mime type (image/svg+xml)
Expected behavior/code![]() .
.
Either the svg should not be droppable or it should be rendered as an
Environment
vanilla AEM 6.4 SP1 with cq-6.4.0-featurepack-24267-1.0.
Additional context / Screenshots

SVGs can be dropped on the image component, but dropping them in the component dialog does not work - might be another bug.
The text was updated successfully, but these errors were encountered: