New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Difficult to release slider on a specific value #15
Comments
|
The interaction settings provide an option for "Sticky Release Distance". As a first step, please try adjusting that to see if there's a value that seems to work best. The balance here is that the value can't be so low that it becomes easy to accidentally release the slider while dragging it. |
|
Beyond that, there might be some more complex ways to improve this. For example, the slider could become less sensitive to up-and-down cursor movements as the distance between the slider and cursor gets larger. So, as the cursor moves away from its "sticky" selection on the slider's handle, it would become harder to change the current slider value, and thus more likely to stay on its desired value. |
|
Potentially interesting idea: allow the slider to auto-release if you hold it still for some unit of time. This may not work well in cases where the tracking is a little jumpy, since it would be harder to determine if the user is actually trying to stay still. |
|
Sounds great, I'll give the sticky release distance setting a try. I was imagining something like your last idea; when I sit still in one place with the slider for long enough I want it to release cleanly. I'm not sure if that would be confusing for some users who go a little bit slower though; the wait would have to be long enough that it doesn't accidentally go off for slow users but short enough that its not frustrating for people intentionally using it. |
|
Could we have an option to reverse the slider. For example 1-24 could go 24-1 with values on opposites of the slider. |
|
Started work in the |
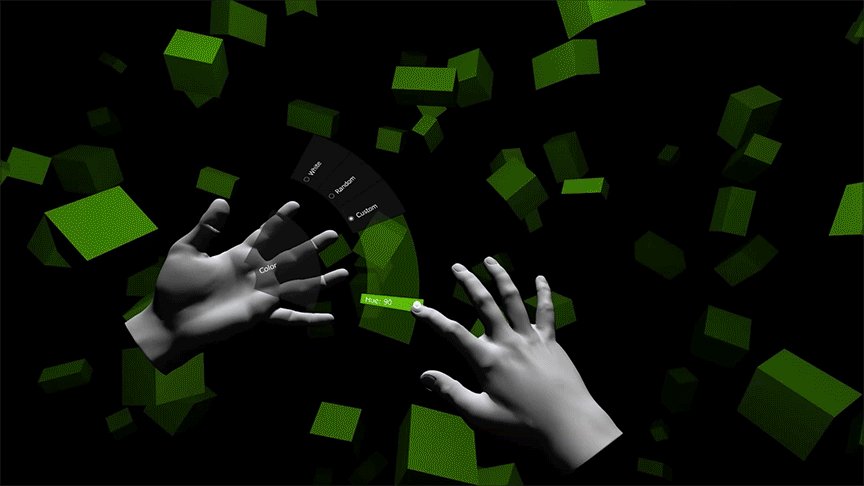
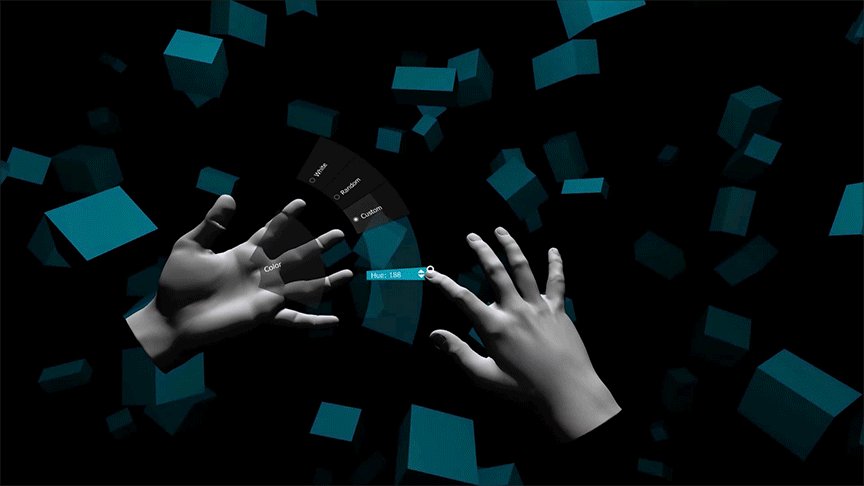
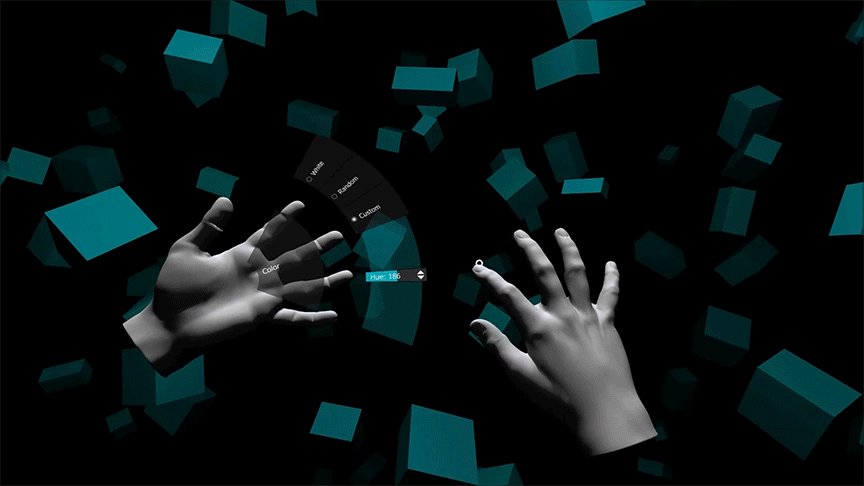
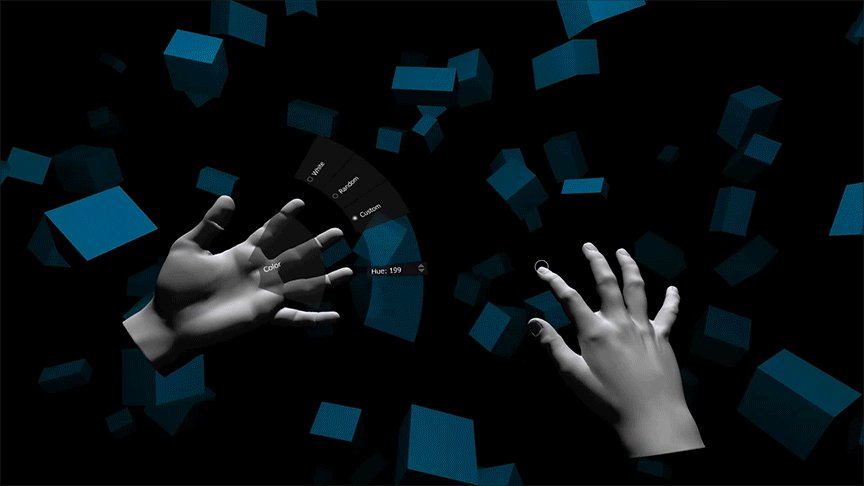
The latest commit (referenced above) tries this approach. It seems to work pretty well. The slider now has a "reaction time" that occurs based on the cursor's distance away. You could think of this like a lagging effect -- when your finger is farther away, the slider handle follows slowly behind the cursor. The basic usage is:
In general, I think there is only so much precision we can expect to achieve with a hand-based menu like Hovercast. The hue slider packs 360 values into a 50% size (of the entire menu arc), and it is pretty difficult to select an exact value. From a developer perspective, you have a few options:
|
|
Another high-precision idea: use a slider, but have a If this seems like a good idea, and would be used often, I could eventually implement it as a built-in feature. Essentially, you'd enable a "fine-tuning" option, maybe with some sub-settings, to define how those Of course, the ideal would be to make the slider precise enough on its own. As I mentioned above, though, I'm not sure how feasible that will be for all scenarios. There are many external contributing factors, including the user's own hand stability, the tracking device's accuracy, the lighting/environment that affects the device's accuracy, etc. |
|
I haven't added any configuration settings for this yet, as I'm hoping to get some feedback first. Here's the key line, in case anyone wants to tweak the behavior: float reactionTime = (float)Math.Pow(1-vSegState.ReleaseProgressRaw, 5)*6000f+1f;Here, the exponent (currently Any thoughts/feedback about all this? |
|
I like the concept of "lagging" the slider movements more as the user's interaction finger moves further away, and it appears to work well in the example/demonstration you posted. I tried using the steps feature to solve this problem but ultimately I was unhappy with the limited number of hue options that afforded my users (if the number of steps became too high, I ran into the same issue). Also, the fine control +/- buttons sound extremely useful. I'd love to have the ability to offer that in my application. |
|
(Note: the commit referenced above was meant for issue 14.) Thanks @squakmix. I'll continue in this direction. In case you need them right away, those +/- buttons would be feasible to create outside of Hovercast. The buttons would need custom listeners that find the target slider item, and then change its value upon the selection event. |
|
The commit referenced above shows how to create the plus/minus buttons for a slider. The key script is I decided to use "sticky" items here. This allows the "increment" event to re-fire (using a timer and the provided "frequency" setting) while the "sticky" item is selected. |
|
@zachkinstner wrote:
@squakmix wrote:
I'm starting to think that this wait-based approach might be better. I haven't reviewed this distance-based approach in a while, but I know that it wasn't feeling quite right when I implemented it. I was going to come back to it before committing it to the A wait-based approach probably has its own challenges, but it also solves another problem: stopping a slide/drag interaction that is not restricted to a "slider track". I'd like to maintain consistency throughout the Hover VR Interface Kit, so it's appealing to standardize on one solution. I'm envisioning a visual indicator that exists on the cursor (as part of Thoughts? |


@squakmix wrote:
The text was updated successfully, but these errors were encountered: