
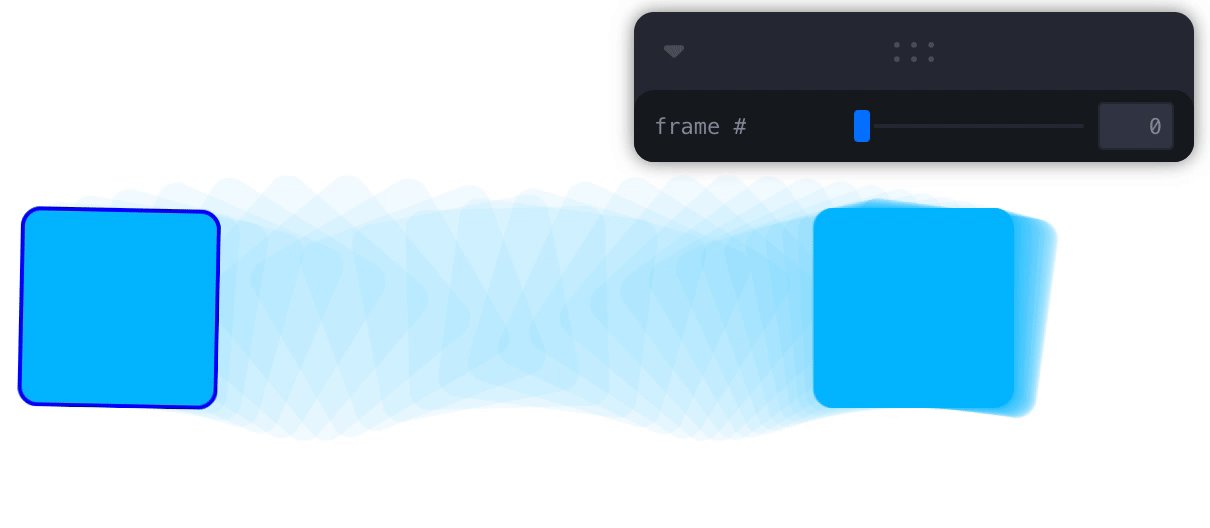
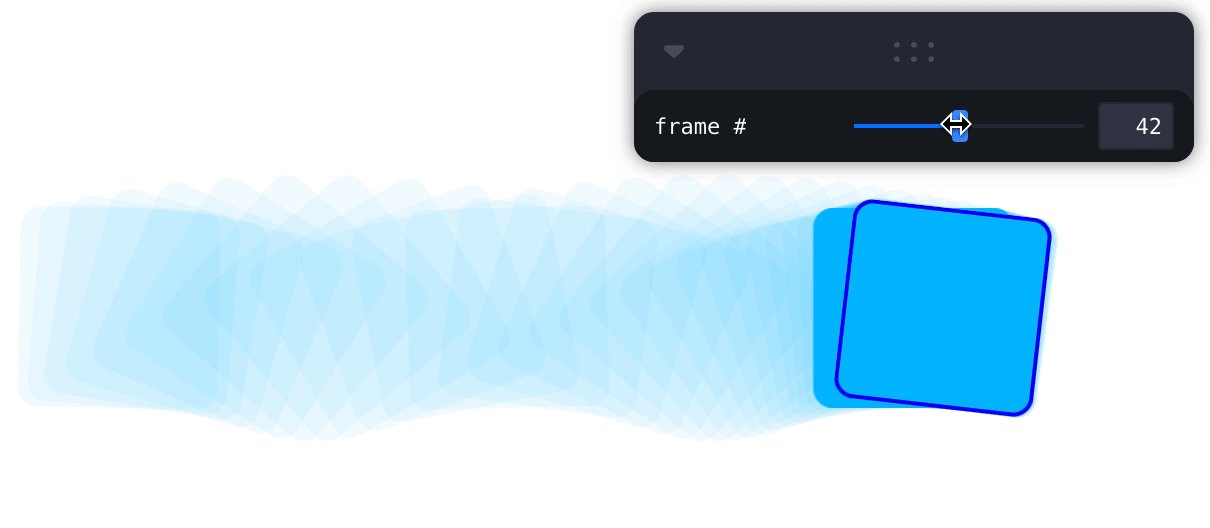
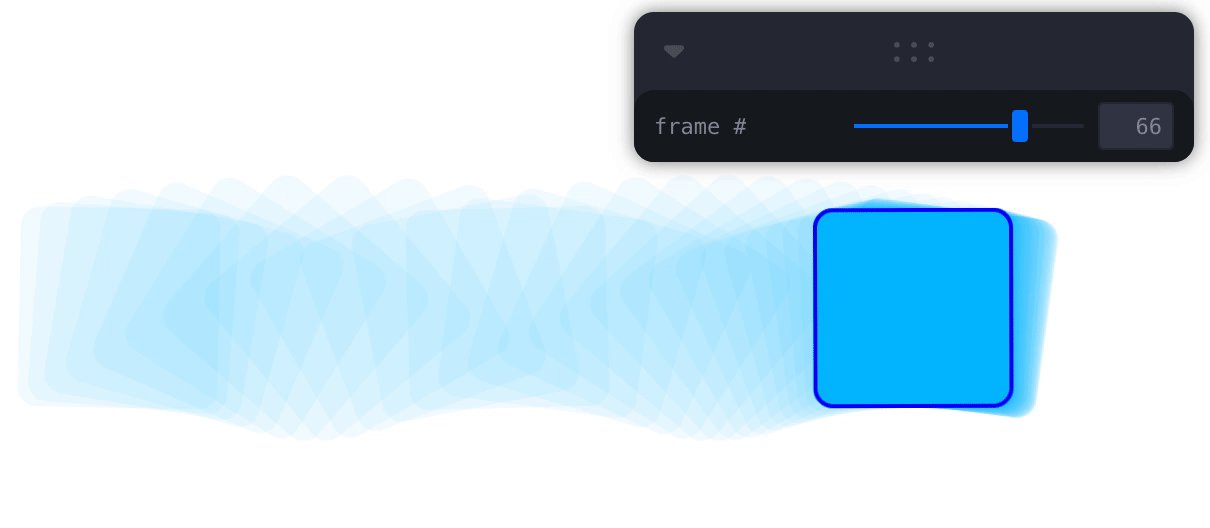
Visual debugger for framer-motion

Demo
npm install tracer-motion --save-dev
# or
yarn add tracer-motion --dev
import { motion } from 'framer-motion';
+ import { tracer } from 'tracer-motion';
function App() {
return (
<>
<div>
- <motion.div
+ <tracer.div
className="box"
initial={{ x: 0, rotate: 0 }}
animate={{ x: 400, rotate: 180 }}
transition={{ type: 'spring', stiffness: 50 }}
/>
</div>
</>
);
}
⭐ this repo
MIT © siddharthkp