-
Notifications
You must be signed in to change notification settings - Fork 22
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Add In-Product Help #30
Comments
|
@aktdenis - couple requests for you:
|
|
Hey all I'm interested in giving this a stab. Are there any requirements for mobile/smaller device responsiveness? Or should I just worry about getting this to work for desktop primarily? Thanks! |
|
hey @CrystalDime - thanks for working on this! And a couple other things: |
|
@CrystalDime - I've added new copy for item 2 of the in-product help section. |
|
|
Thanks @aktdenis Great work @CrystalDime - did you also add links for each of the items? I think I put most of them in the description but a may have missed a couple like keplr extension (https://chrome.google.com/webstore/detail/keplr/dmkamcknogkgcdfhhbddcghachkejeap), Individual coin exchanges (should be easy to find those) and Akash docs for wallet set up (https://docs.akash.network/tokens-and-wallets) Once you have those and have tested a deployment (deploy something like tetris, make sure it works and close out deployment) then you are good to raise a PR for review/ merge. If you need $AKT for testing deployment, share your keplr wallet address and I'll send you some |
|
@aktdenis - one thing I'm wondering is, if we should have a "?" icon next to the "connect wallet" button so that this side bar is accessible always and not just when the wallet is not installed. Thoughts? |
|
@CrystalDime - Actually, I'll just decide quickly we can move forward. Let's make all help consistent to the "?" - so, for your implementation:
All other things can remain as they are in your above screenshots. Once that is done, please raise a PR for review |
|
Yes, I added the links for each of the items. My wallet address is cosmos1mp76wwtn8g3n5eunacwhj6t9gg8ec7vh29zn2n |
|
Thanks @CrystalDime - Please send akt wallet address - should be something like akash1tf5avu5d4fh... |
|
akash1mp76wwtn8g3n5eunacwhj6t9gg8ec7vh8705nf |
|
@CrystalDime - sent you 20 $AKT - please confirm |
|
Yes. I received it. |
|
Great! - once you confirm a working deployment (Tetris or something basic from the templates is sufficient) with your forked changes, please include a screen recording of it in a PR and we'll review and merge it. |
* Help Center Changes from Issue: #30 * Text Fixes
* Help Center Changes from Issue: #30 * Text Fixes 0.1.265










SUMMARY:
IN-PRODUCT DETAILED HELP IN SIDE BAR
Two changes requested here:
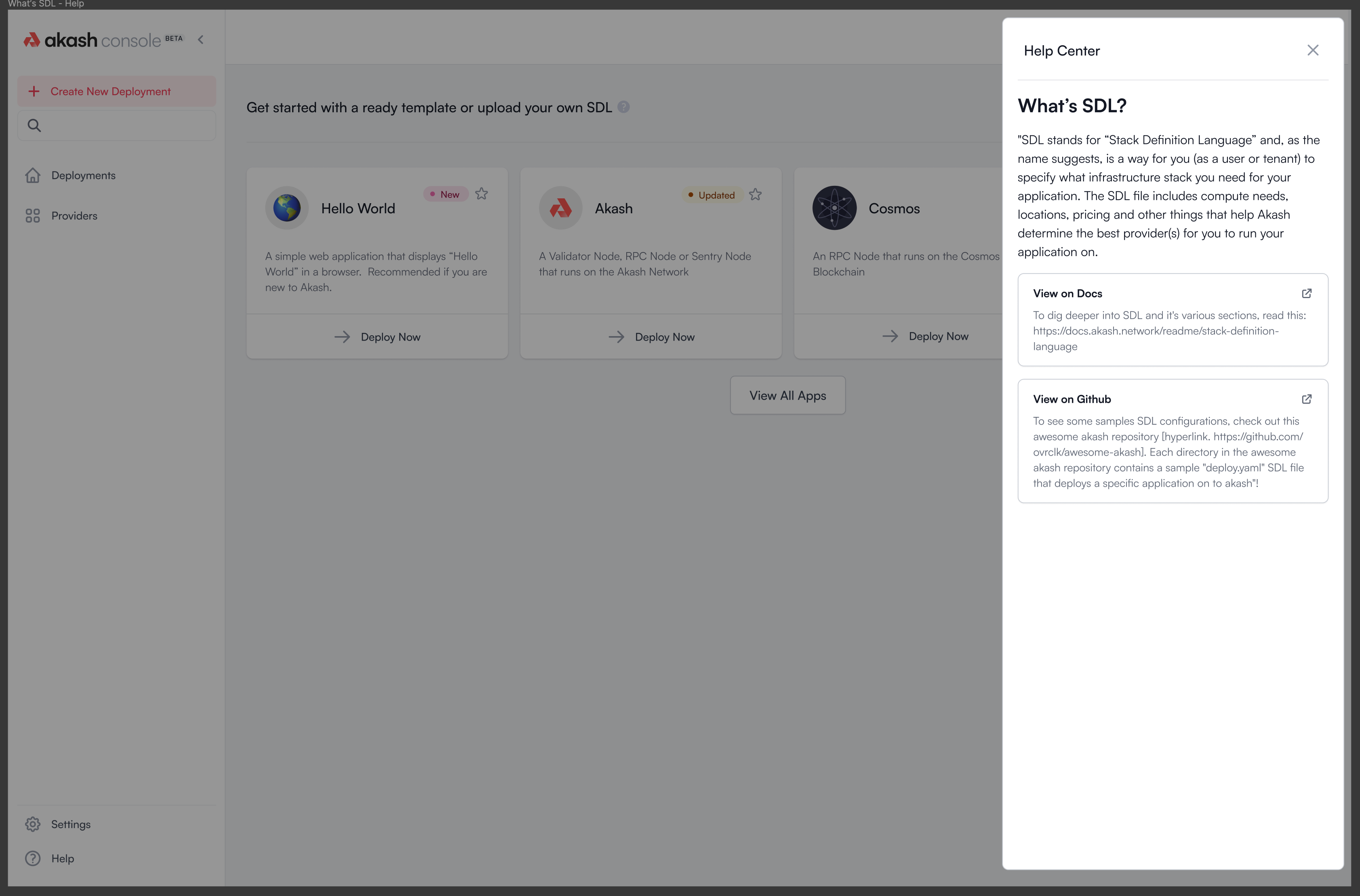
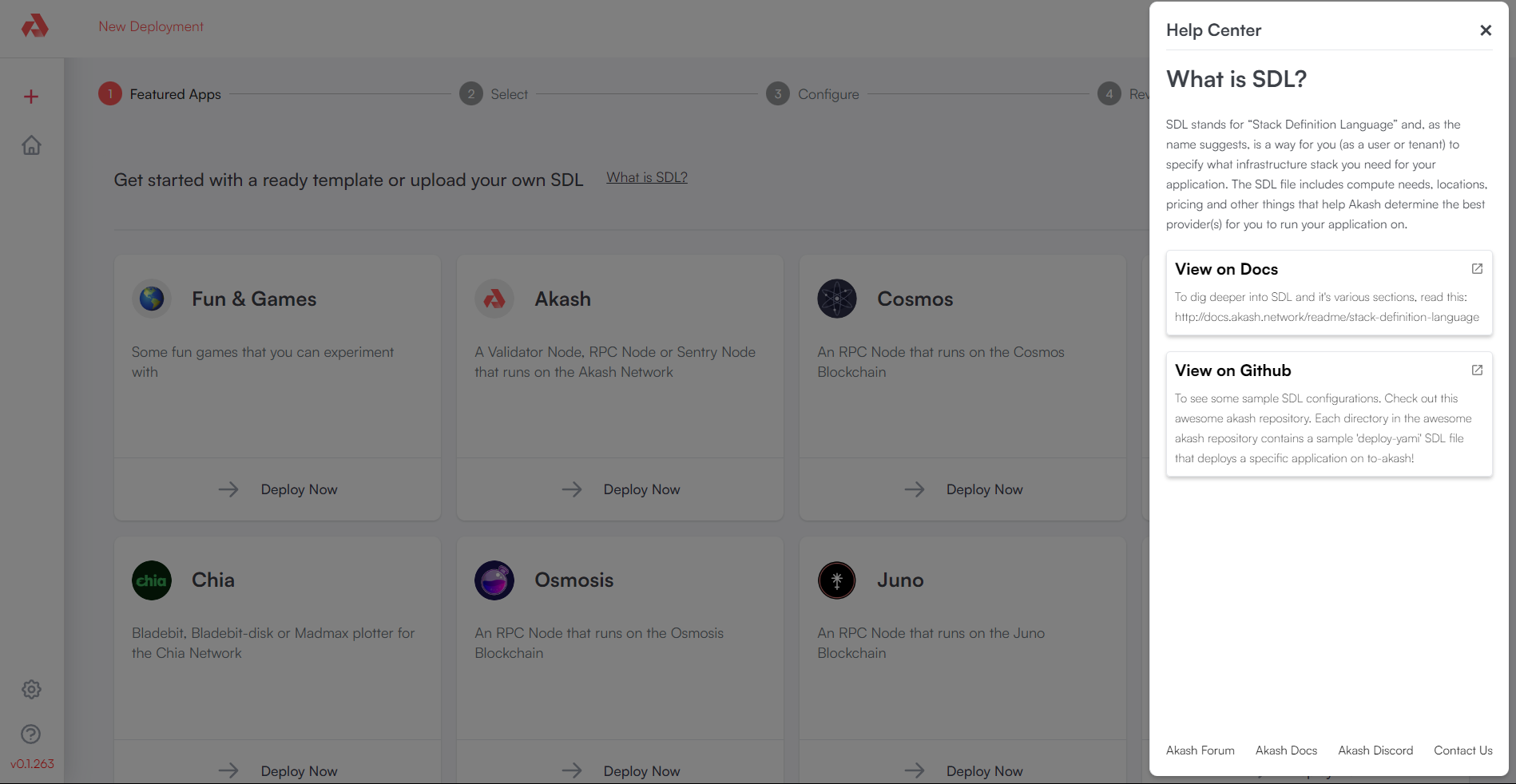
Add "what is SDL?" label/ icon. Clicking it should pop open a side bar as shown below

Display the following content in the side bar in the format indicated in the design above (ignore the orange comment icon)
======
"SDL stands for “Stack Definition Language” and, as the name suggests, is a way for you (as a user or tenant) to specify what infrastructure stack you need for your application. The SDL file includes compute needs, locations, pricing and other things that help Akash determine the best provider(s) for you to run your application on.
To dig deeper into SDL and it's various sections, read this documentation
To see some samples SDL configurations, check out this awesome akash repository. Each directory in the awesome akash repository contains a sample "deploy.yaml" SDL file that deploys a specific application on to akash"!
======
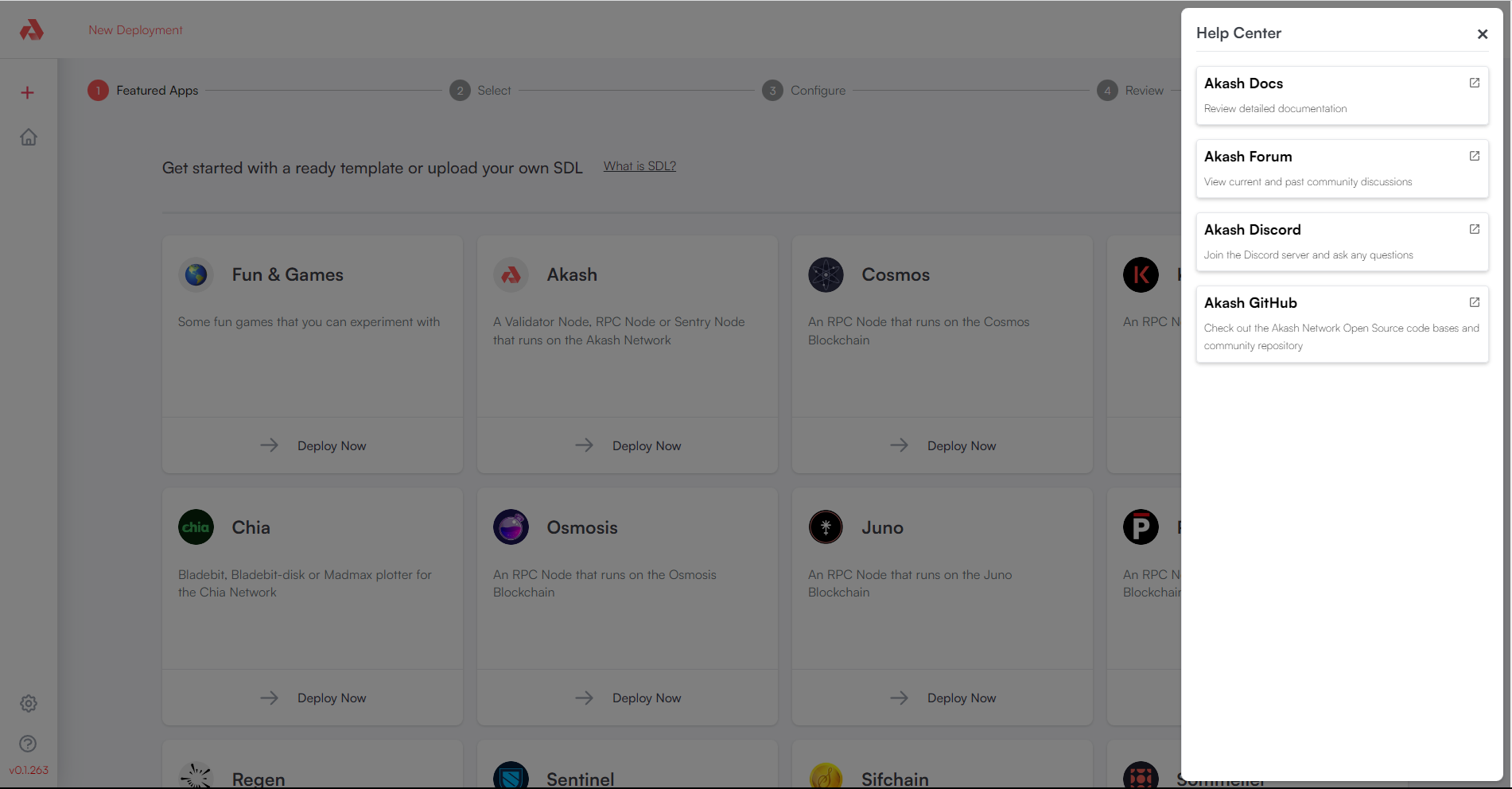
Copy for the above design:
"Documentation": "Review detailed documentation" (hyperlink: https://docs.akash.network/guides/deploy)
"Discussion Forum": "View current and past community discussions" (https://github.com/orgs/akash-network/discussions)
"Discord Server": "Join the Discord server and ask any questions" (https://discord.akash.network/)
"Github Repository": "Check out the Akash Network Open Source code bases and community repository" (https://github.com/akash-network)
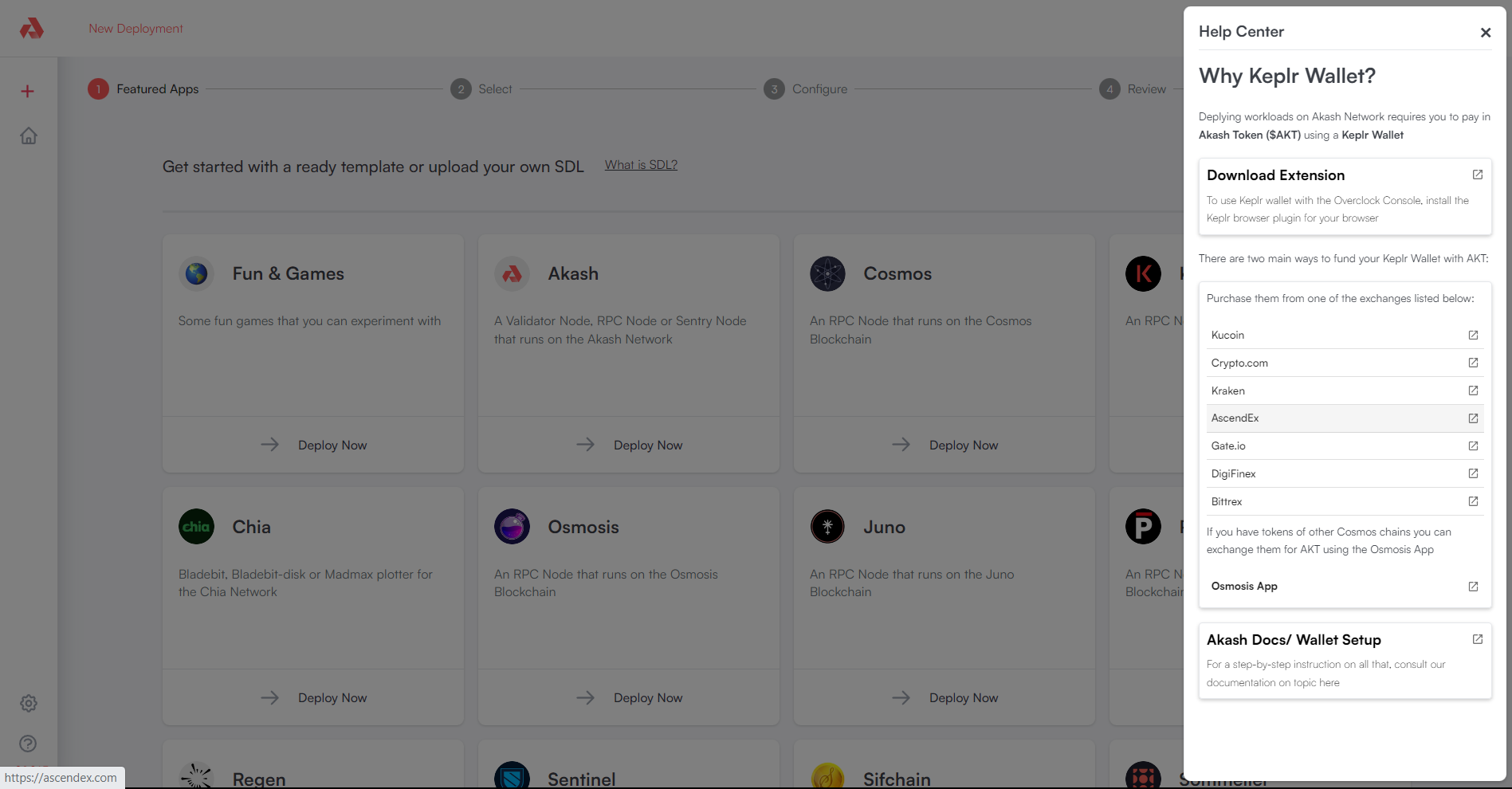
Wallet Help (@aktdenis - can you please add link and screenshot to the figma designs for this? I know we worked on them together but I can't seem to locate it)
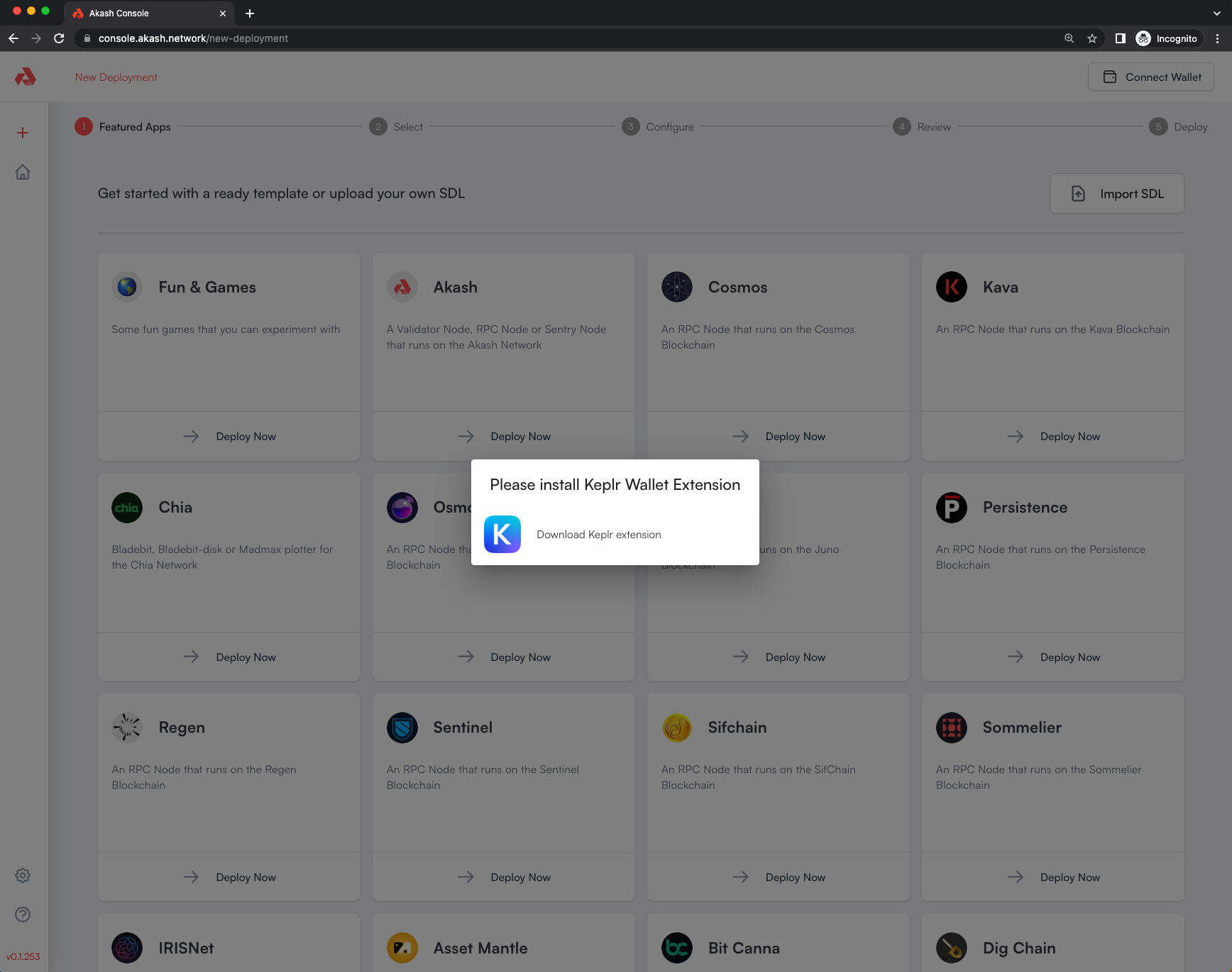
Two places we will want to guide people: 1) On the top right "Wallet Connected" action and 2) On the "Connect Wallet" button in the deployment configuration screen (once we implement it).
The help for this needs to be a detailed help in the right side nav bar. Text on the right side nav bar should be as follows:
==========
"Deploying workloads on Akash Network requires you to pay in Akash Token ($AKT) using a Keplr Wallet.
To use Keplr wallet with Overclock Console, install the Keplr browser plugin for your browser.
There are two main ways to fund your Keplr Wallet with AKT:
For a step-by-step instruction on all that, consult our documentation on topic here"
===========
TOOL TIP HELP
Text: "This is where you can specify various parameters (one per service) that make up your SDL file. The number and name of the services will vary depending on the application/ SDL"
2. Hover + tooltip help after "pricing" here:

text: "The value you specify here is the maximum you would like to pay for the compute resources you are requesting for this service. uakt allows you to specify an amount that is a fraction of 1AKT"
3. Hover+tooltip text after "Resources"

Text: "This is where you specify how much CPU, memory and storage you would like to lease from the provider, to host your application."
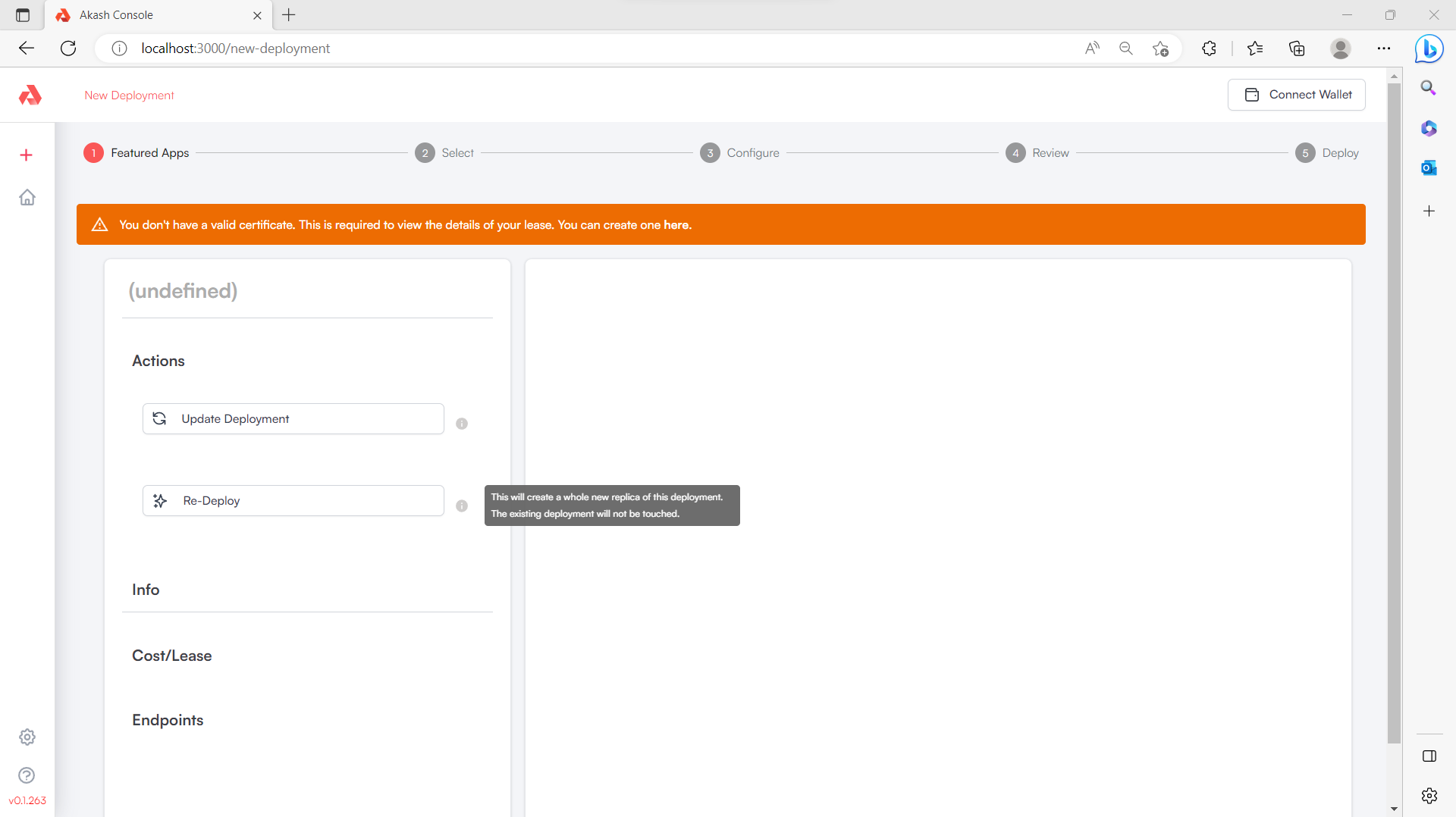
4. Deployment details screen
The text was updated successfully, but these errors were encountered: