Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Merge pull request #1655 from alibaba/doc/iceworks
docs: 补充 iceworks 文档
- Loading branch information
Showing
15 changed files
with
330 additions
and
33 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,20 @@ | ||
| --- | ||
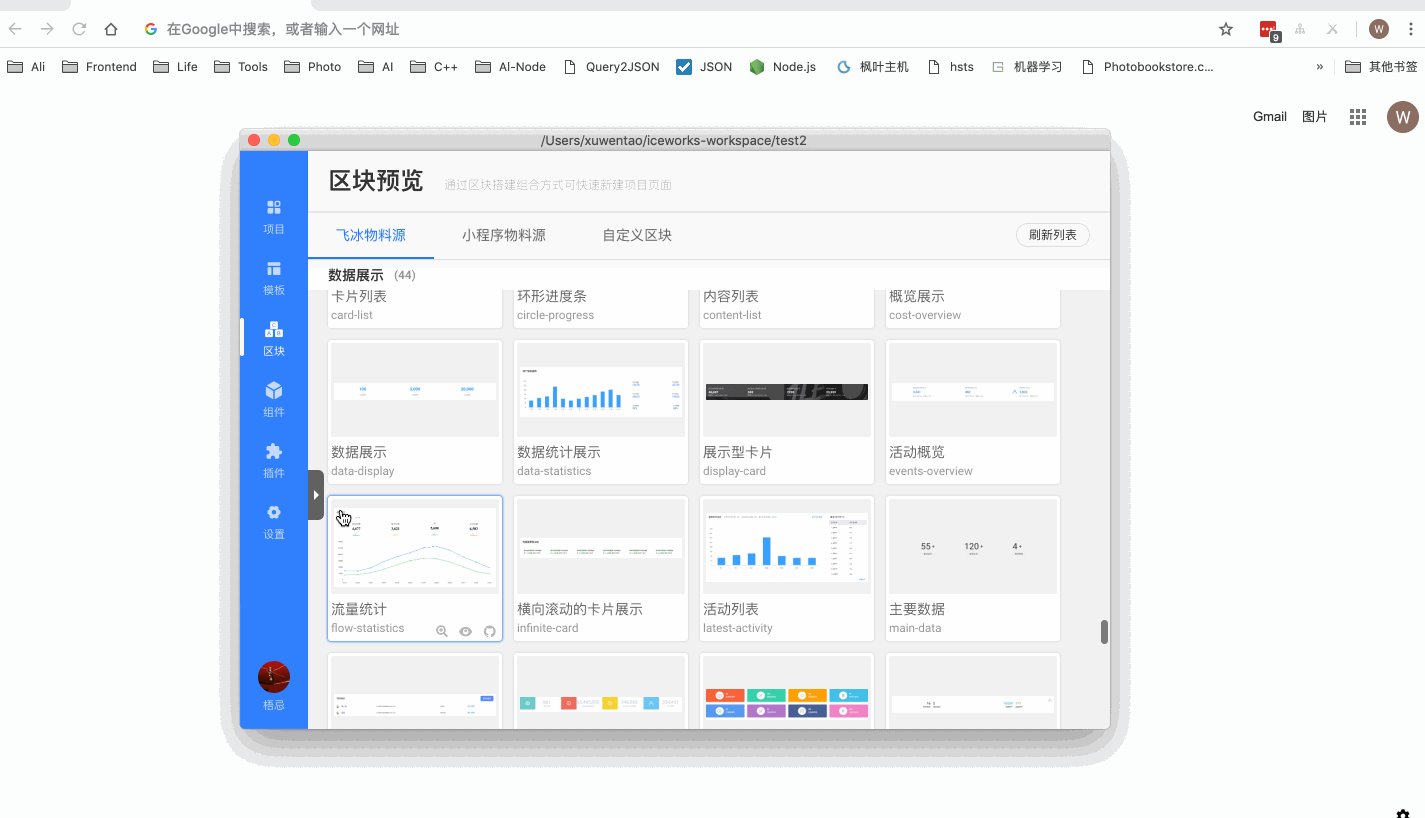
| title: 物料-区块面板 | ||
| category: Iceworks | ||
| order: 4 | ||
| --- | ||
|
|
||
| Iceworks 提供了丰富的区块供用户进行选择用以新建页面。如果我们提供的区块不能满足你的需求,我们还提供了能力帮助你快速创建自定义区块。 | ||
|
|
||
| ## 区块市场 | ||
|
|
||
| 在区块市场中,你可以: | ||
|
|
||
| - 根据**物料源**查看区块列表; | ||
| - 根据**分类**筛选区块列表; | ||
| - 点击「刷新」获取最新区块; | ||
| - 点击「预览效果图」查看区块预览图; | ||
| - 点击「在线预览」在线预览区块; | ||
| - 点击「源码」查看区块源码 —— 你可以发起 Pull Request 帮助我们完善区块。 | ||
|
|
||
|  |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,20 @@ | ||
| --- | ||
| title: 物料-组件面板 | ||
| category: Iceworks | ||
| order: 5 | ||
| --- | ||
|
|
||
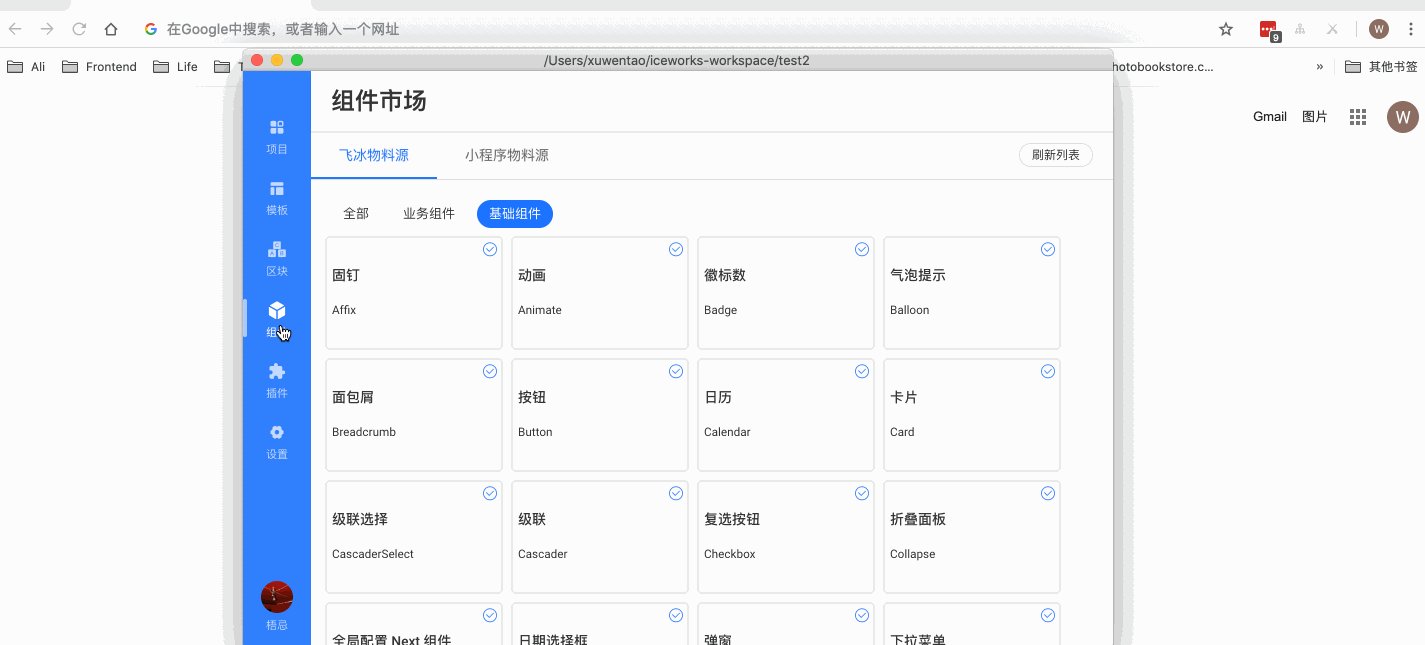
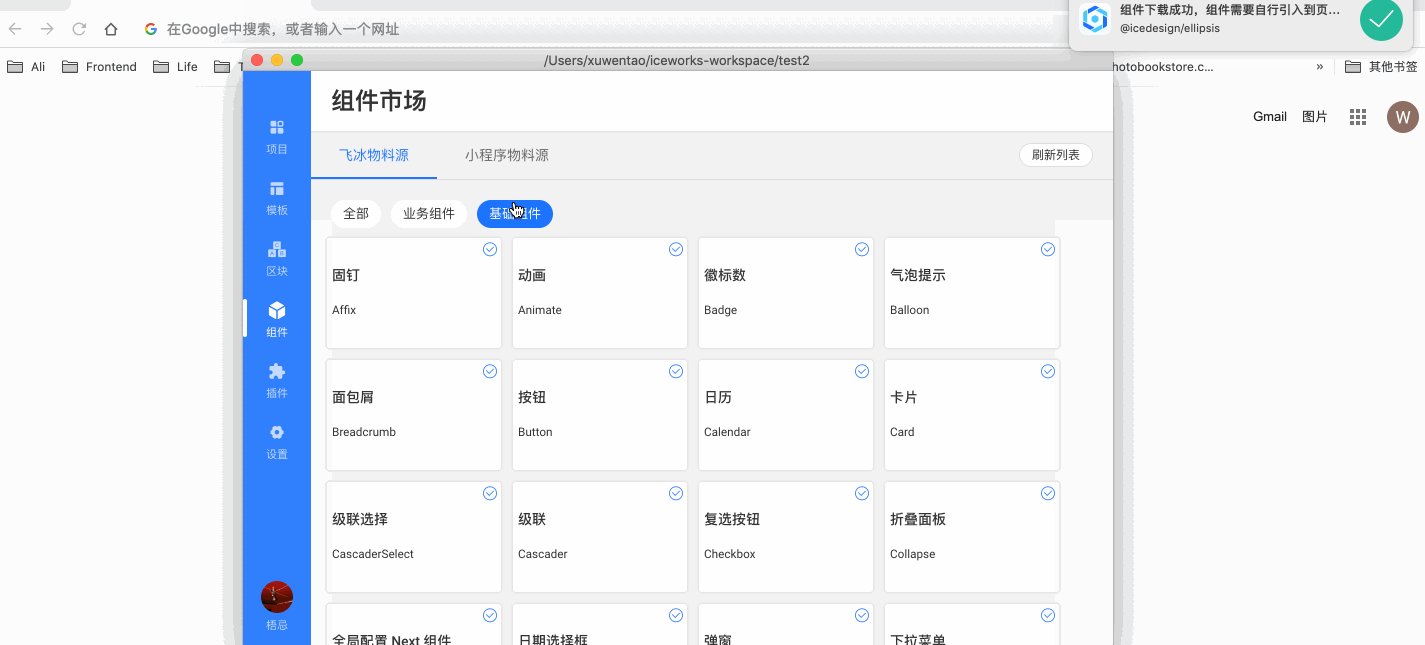
| Iceworks 提供了丰富的组件供用户进行选择用以开发页面。 | ||
|
|
||
| ## 组件市场 | ||
|
|
||
| 在组件市场中,你可以: | ||
|
|
||
| - 根据**物料源**查看组件列表; | ||
| - 根据**分类**筛选组件列表; | ||
| - 审视依赖了哪些组件; | ||
| - 点击「刷新」获取最新组件; | ||
| - 点击「复制引用代码」复制代码; | ||
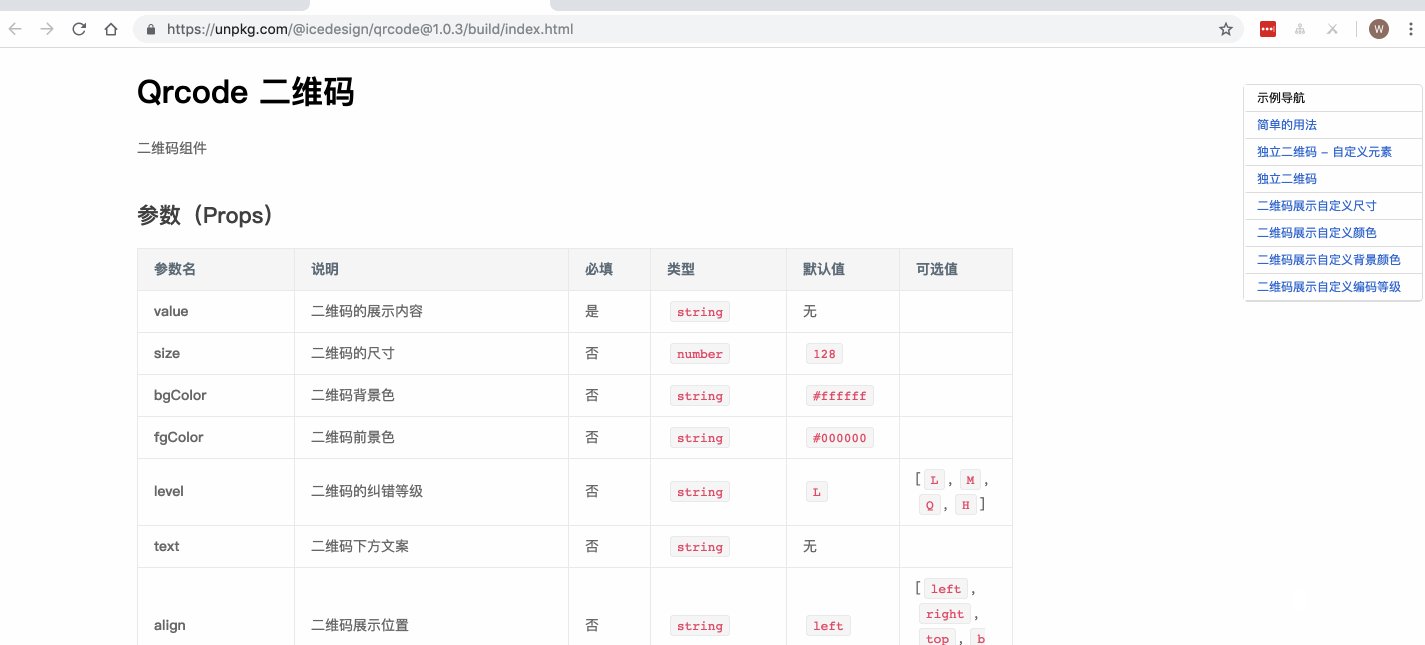
| - 点击「文档」查看如何使用组件; | ||
|
|
||
|  |
23 changes: 15 additions & 8 deletions
23
docs/iceworks/custom-project-template.md → docs/iceworks/marterial-scaffold.md
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,7 +1,7 @@ | ||
| --- | ||
| title: 插件-阿里云 OSS | ||
|
|
||
| order: 1 | ||
| category: Iceworks | ||
| order: 7 | ||
| --- | ||
|
|
||
| 阿里云 OSS 插件可以一键将构建结果上传到您的 OSS bucket 中。 | ||
|
|
||
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,15 @@ | ||
| --- | ||
| title: 插件-构建结果 | ||
| category: Iceworks | ||
| order: 8 | ||
| --- | ||
|
|
||
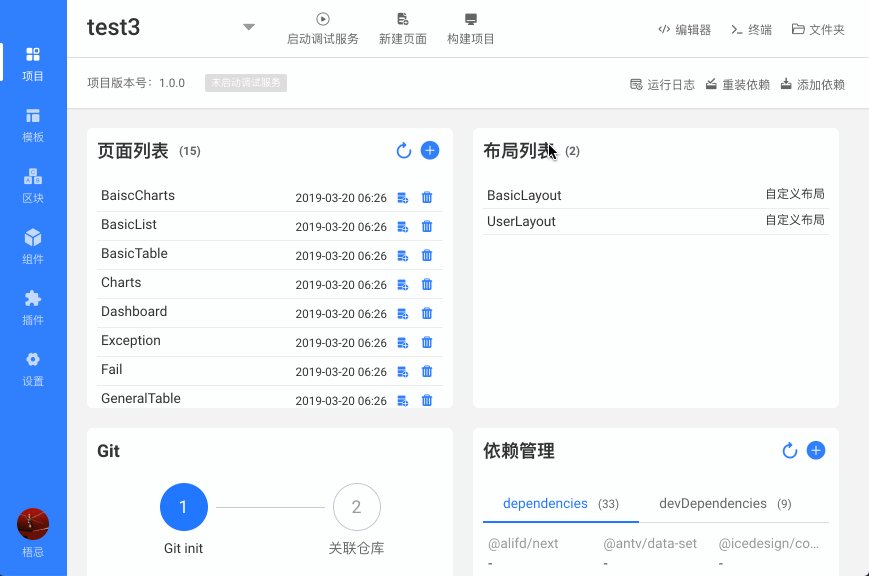
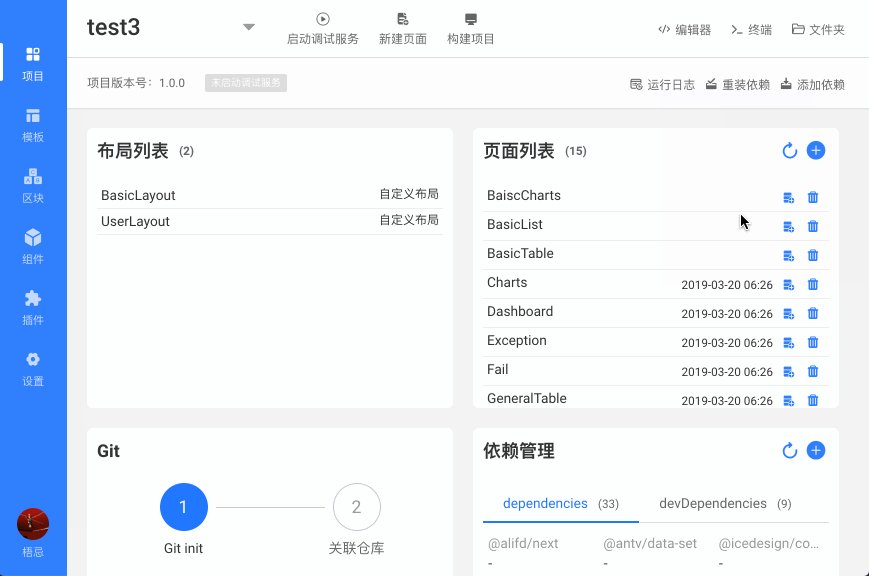
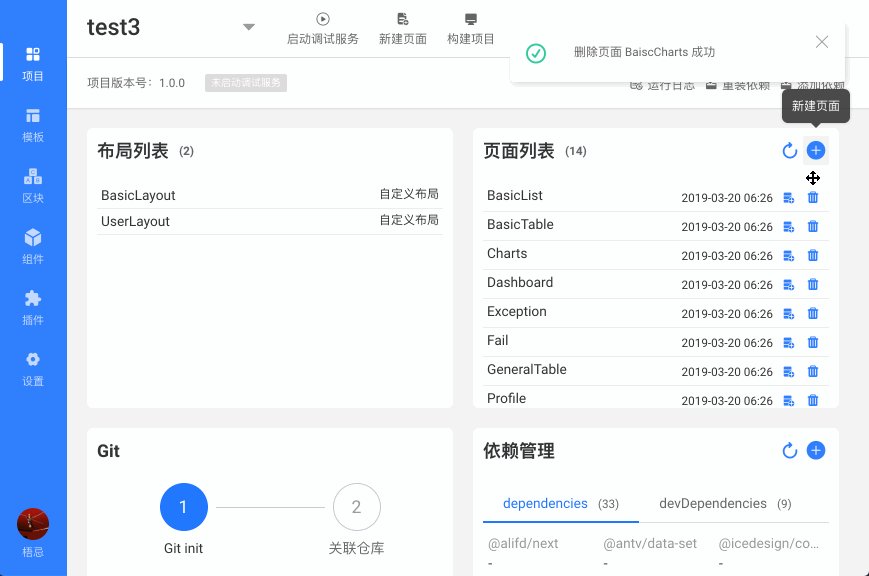
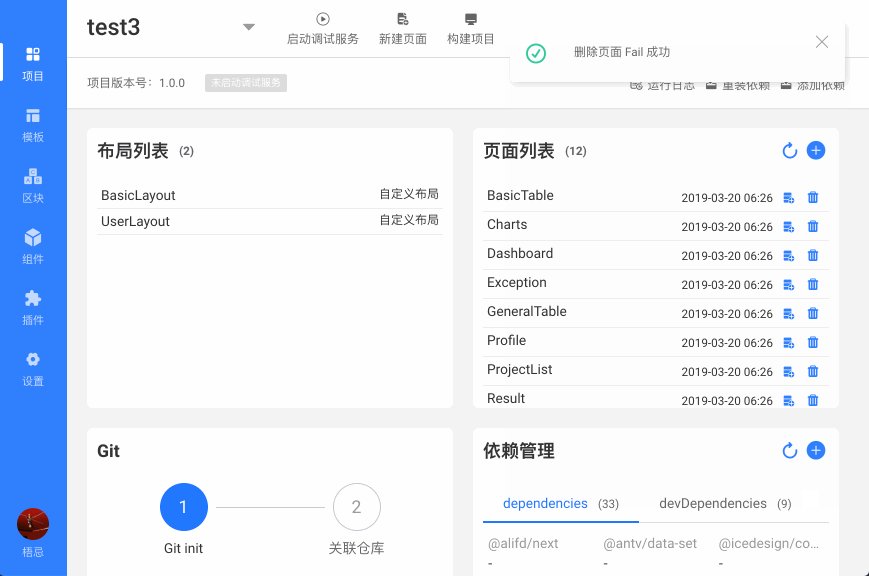
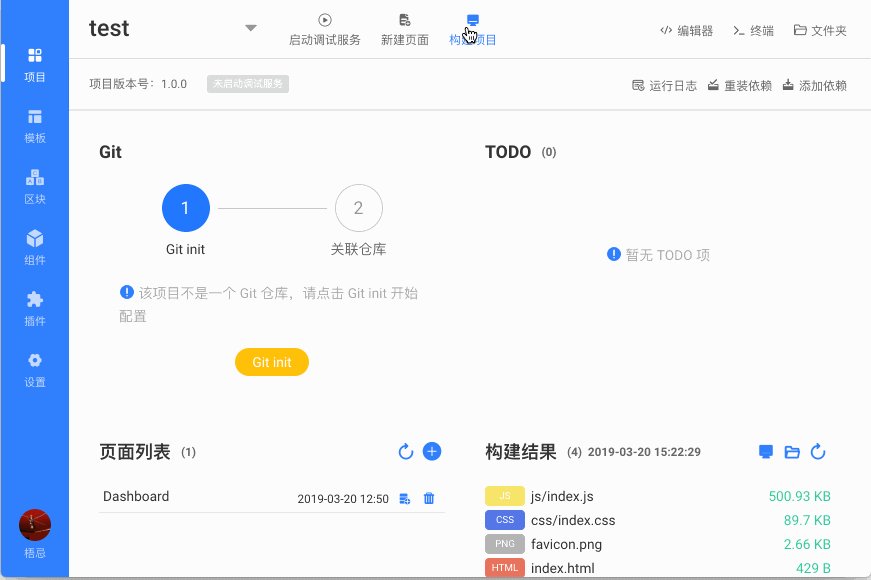
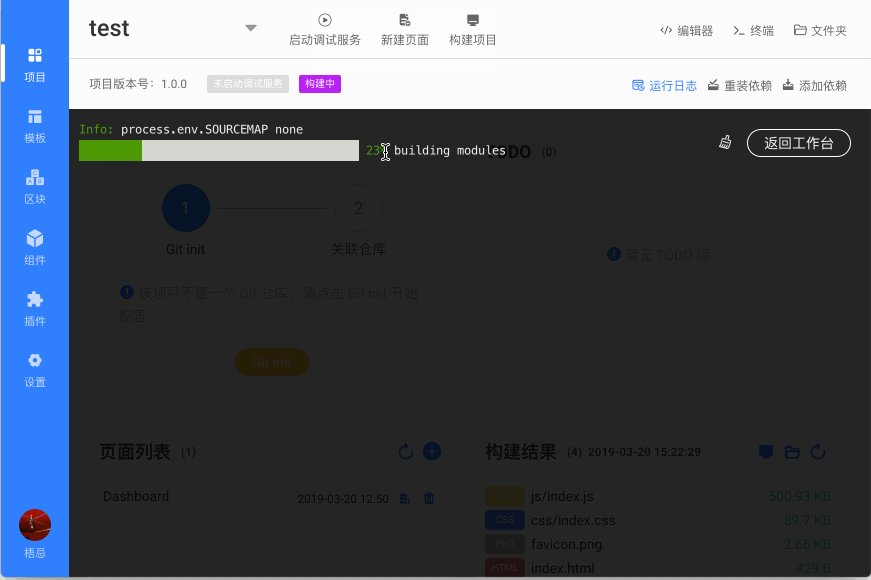
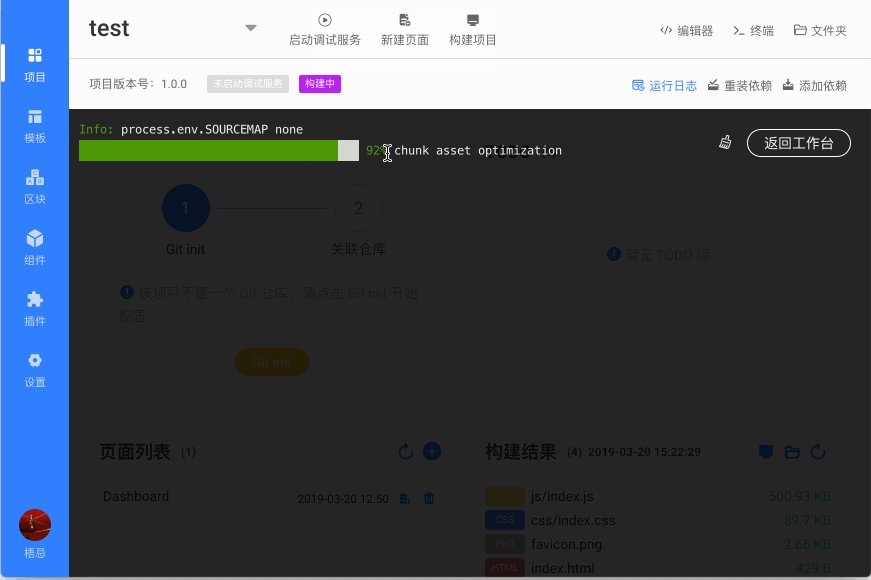
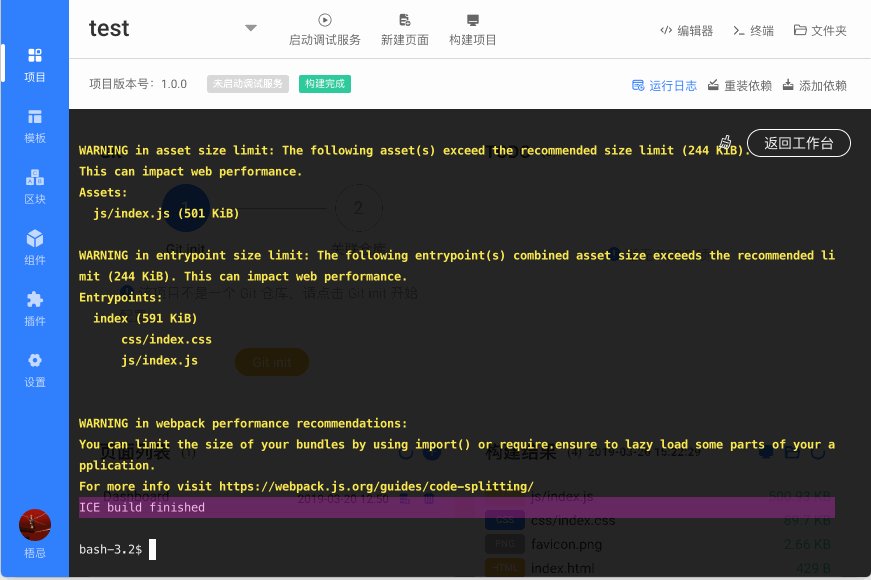
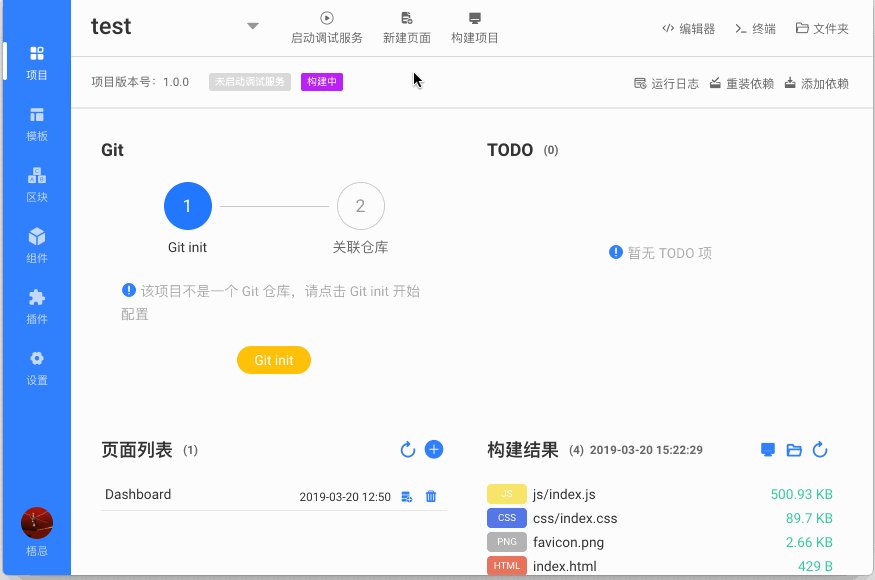
| 通常来说,项目的构建结果将会上传到远程服务端作为网站的静态资源进行使用 ,你可以通过构建结果插件来审视这些将要上传的文件。 | ||
|
|
||
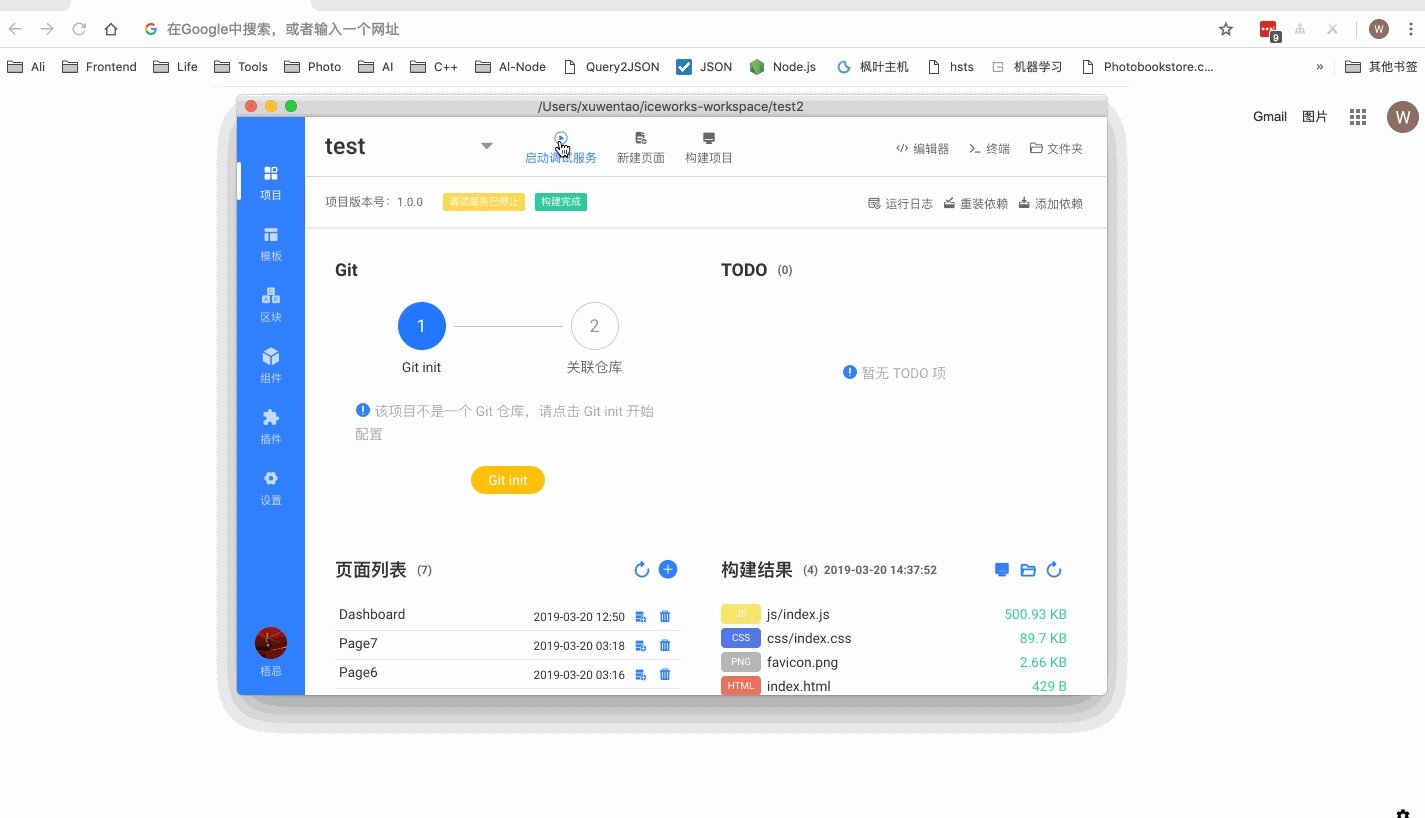
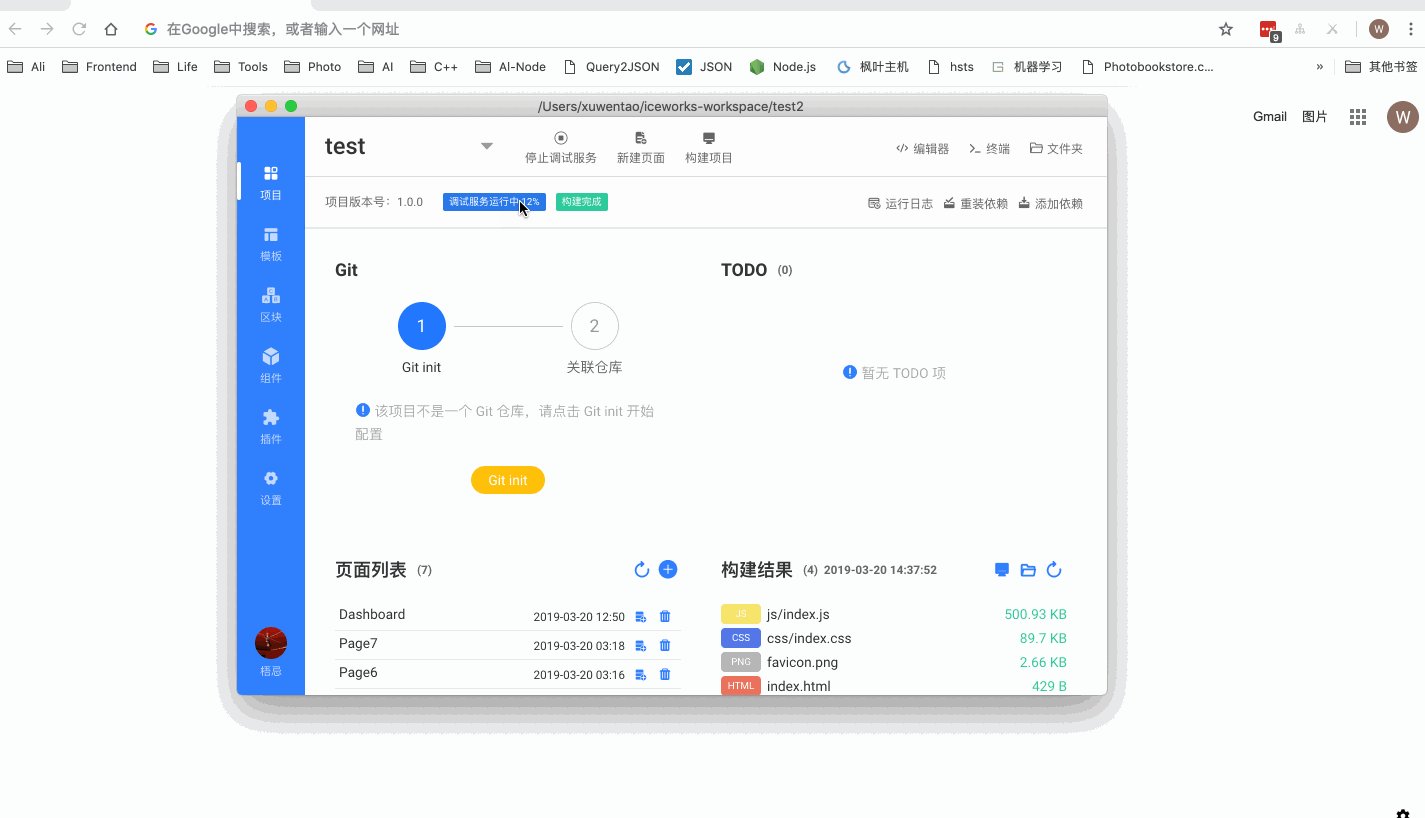
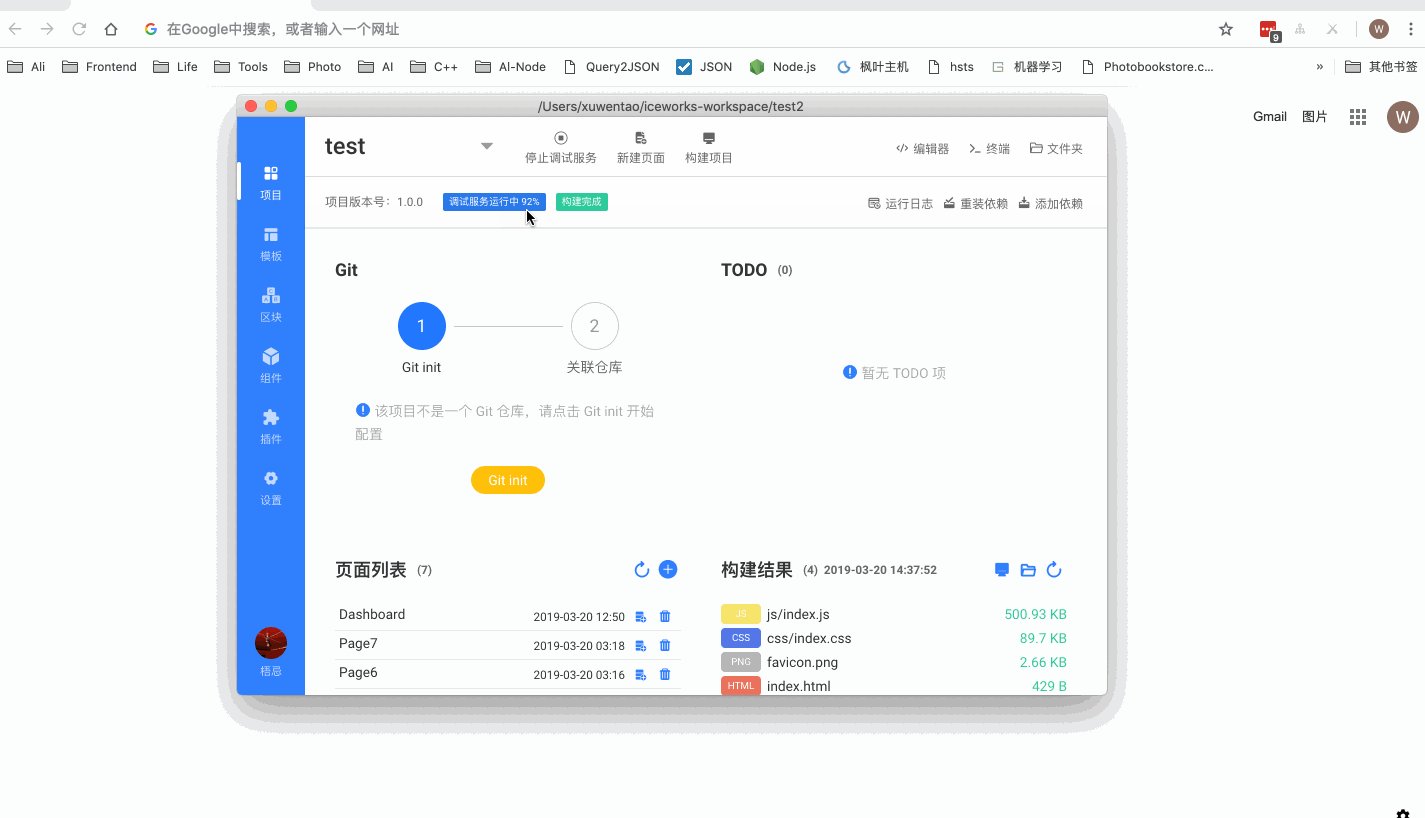
| 以下示例演示了「构建结果」插件面板的相关功能: | ||
|
|
||
| 1. 未构建时,构建结果面板无数据; | ||
| 2. 进行构建,构建成功后面板显示有:JS/CSS/PNG/JPG/HTML 类型的文件; | ||
| 3. 删除一个页面,构建结果中删除了 JPG 文件。 | ||
|
|
||
|  |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,17 @@ | ||
| --- | ||
| title: 插件-依赖管理 | ||
| category: Iceworks | ||
| order: 9 | ||
| --- | ||
|
|
||
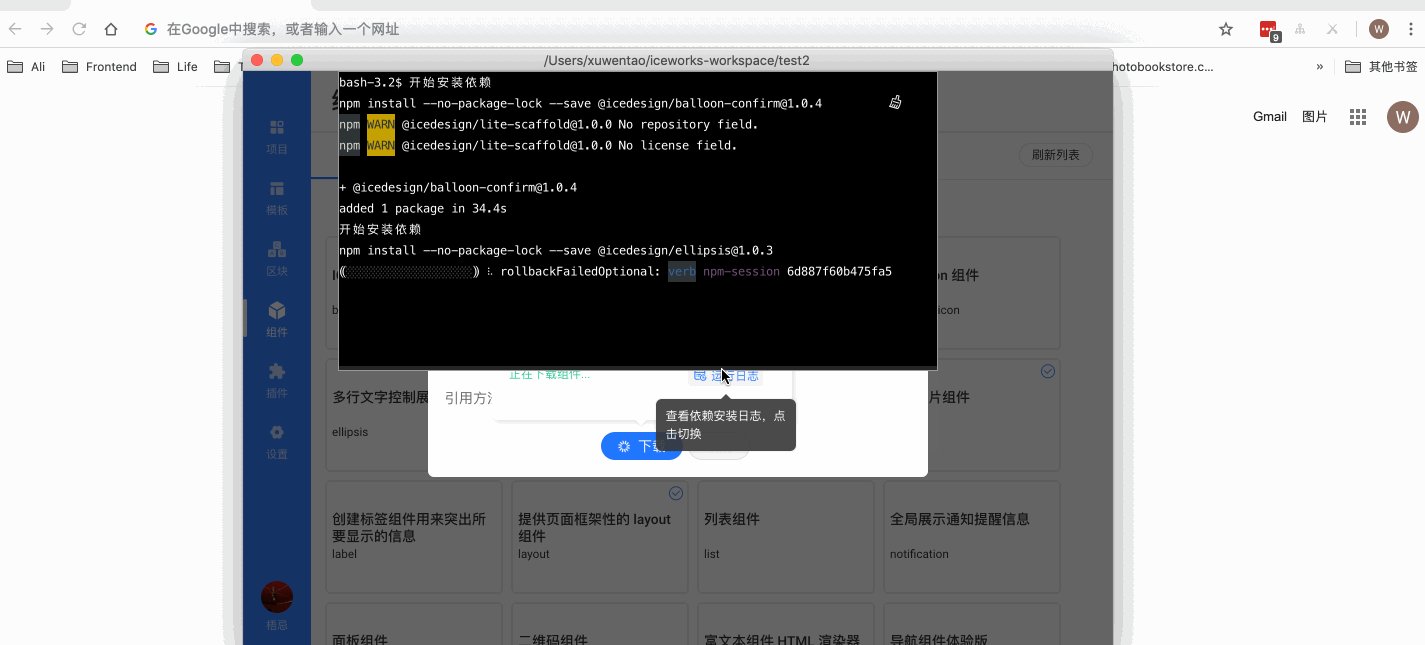
| 项目中的依赖需要严格管理,Iceworks 提供了依赖管理插件,你可以: | ||
|
|
||
| - 查看项目的依赖; | ||
| - 升级项目的依赖; | ||
| - 添加项目的依赖。 | ||
|
|
||
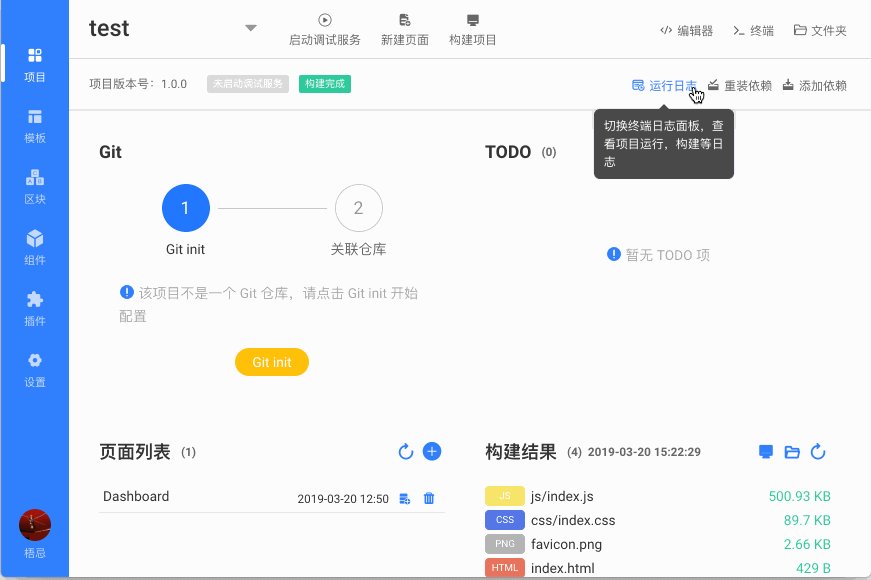
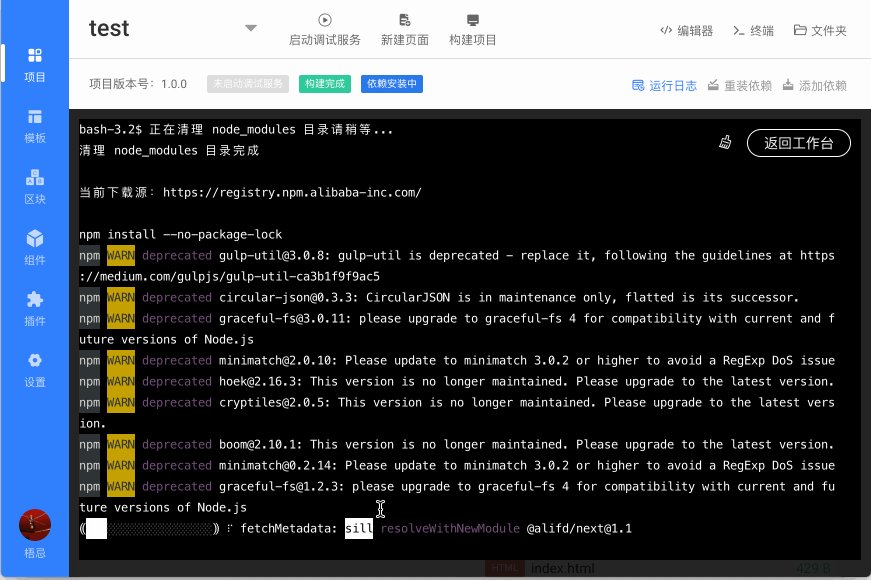
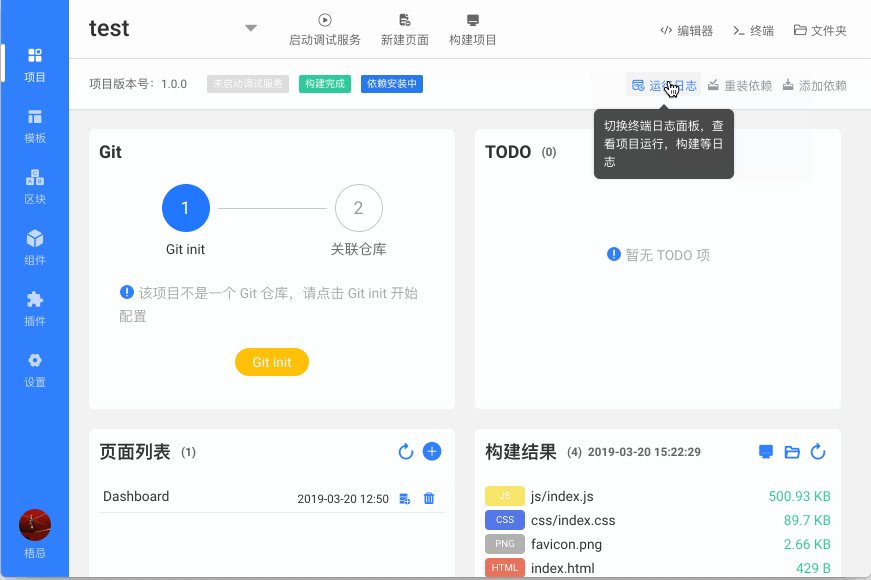
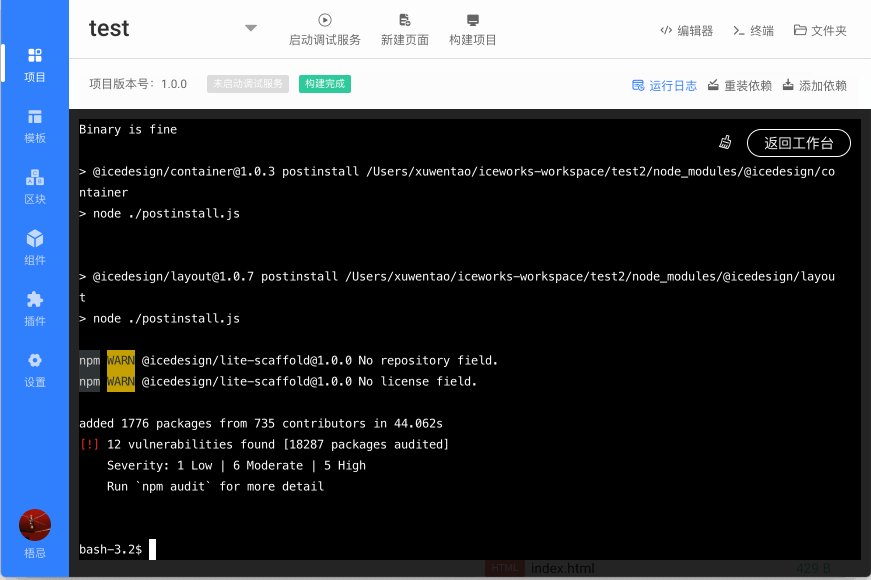
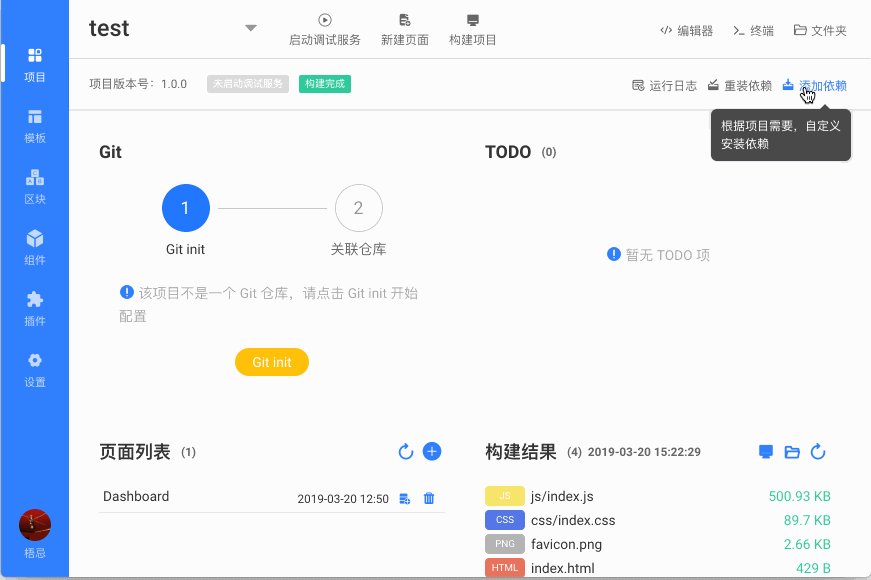
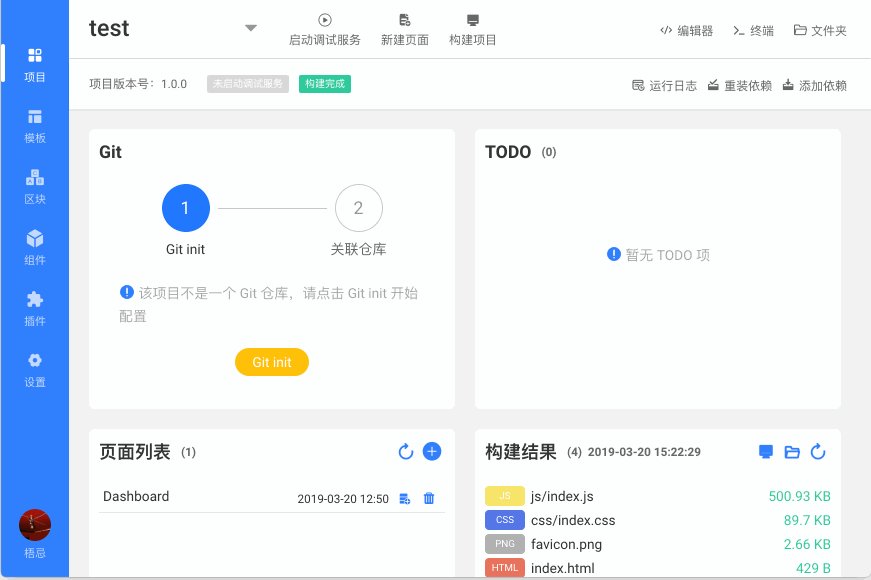
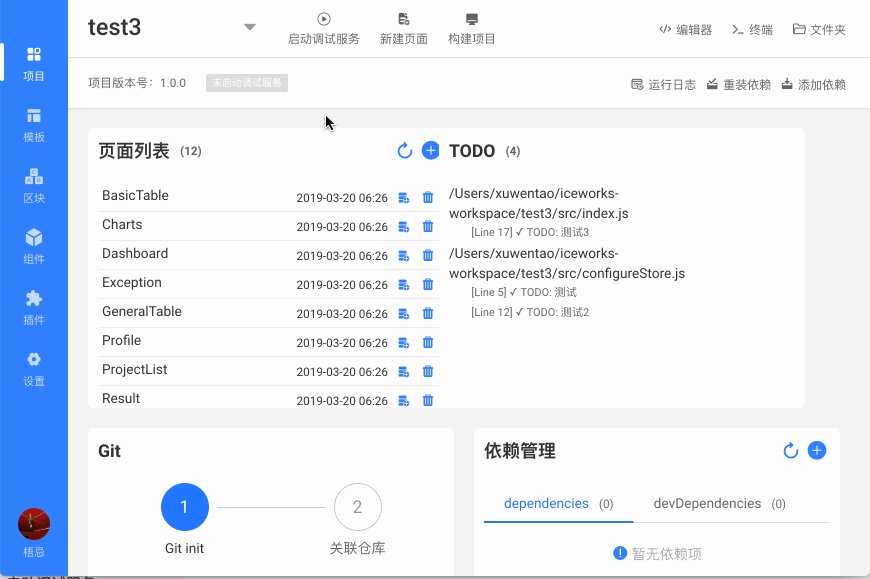
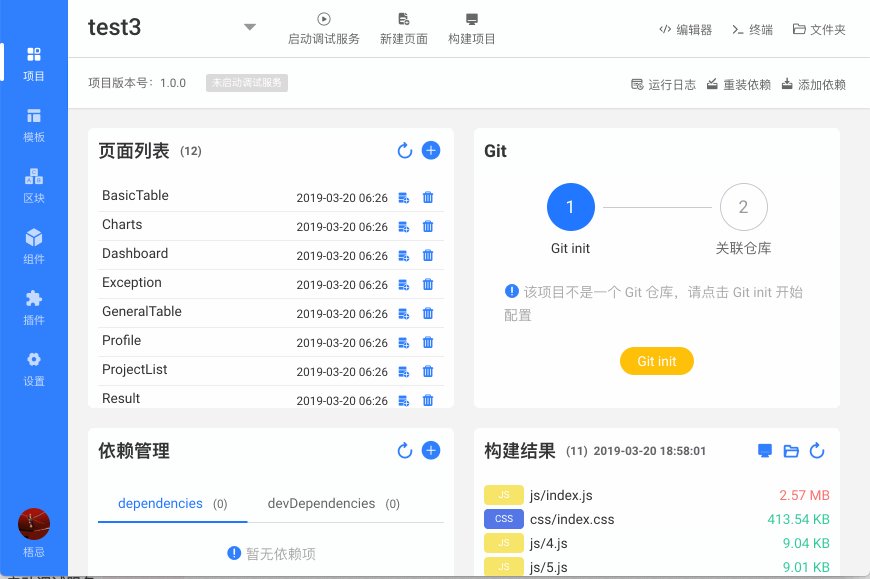
| 以下示例显示了项目初始化后未安装依赖时、重安装依赖后、添加依赖后的依赖管理面板信息变化情况: | ||
|
|
||
|  | ||
|
|
||
|  |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,23 @@ | ||
| --- | ||
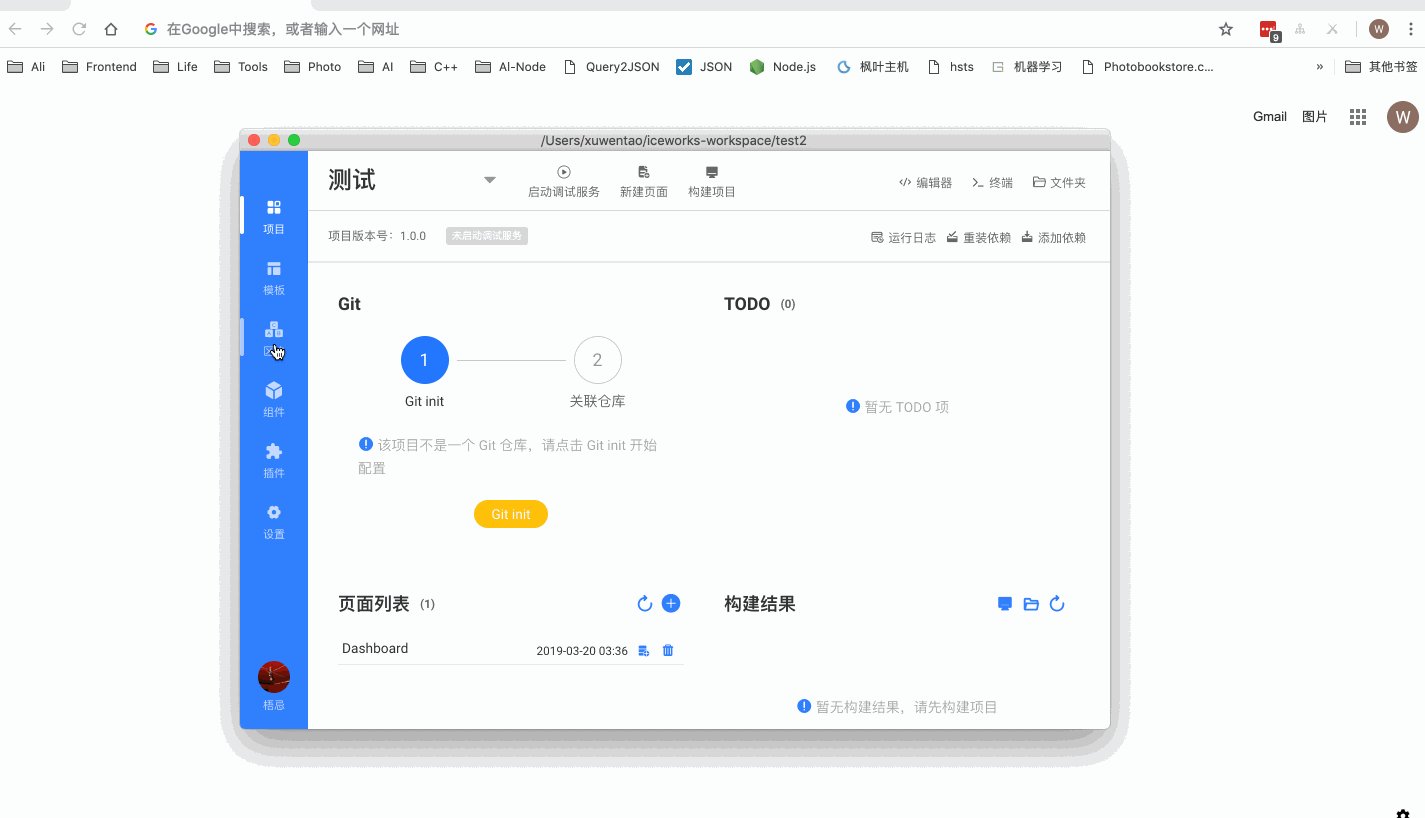
| title: 插件-Git 面板 | ||
| category: Iceworks | ||
| order: 10 | ||
| --- | ||
|
|
||
| Iceworks 提供了 Git 仓库管理的能力。 | ||
|
|
||
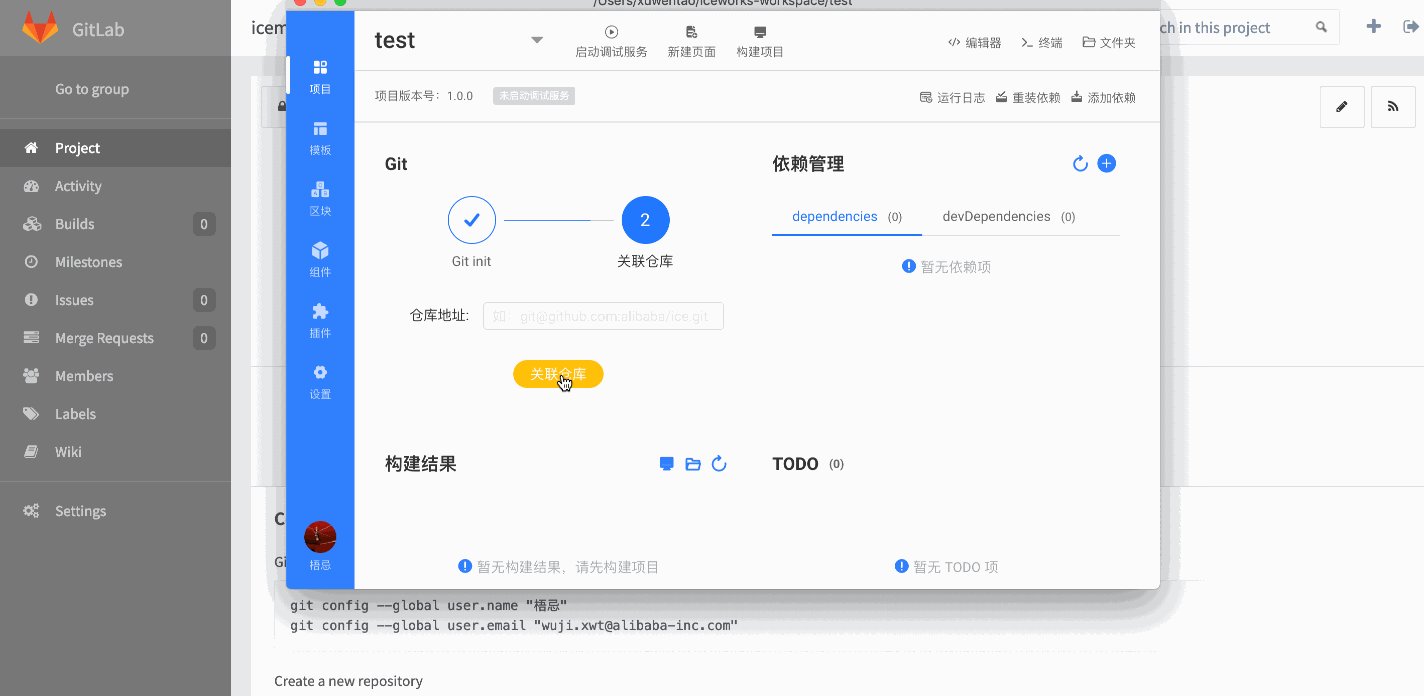
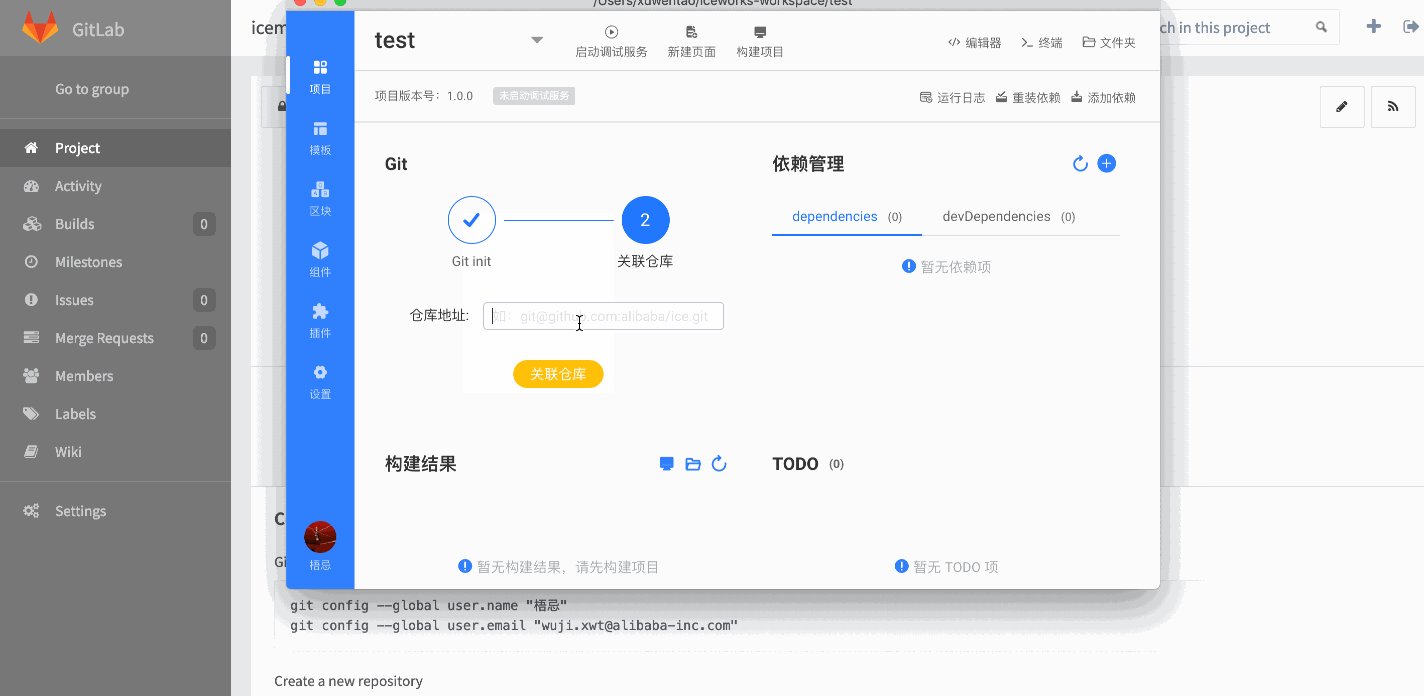
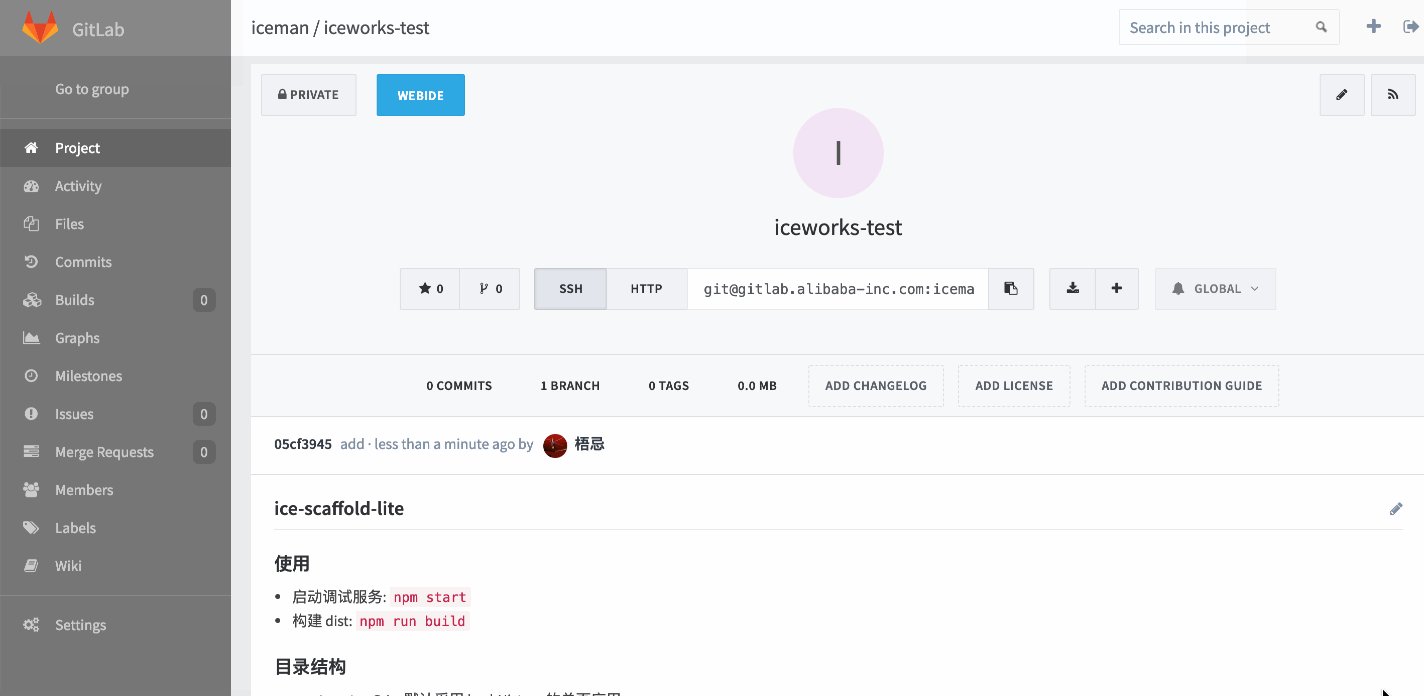
| 1. 关联仓库: | ||
|
|
||
|  | ||
| 2. 初始化仓库: | ||
|
|
||
|  | ||
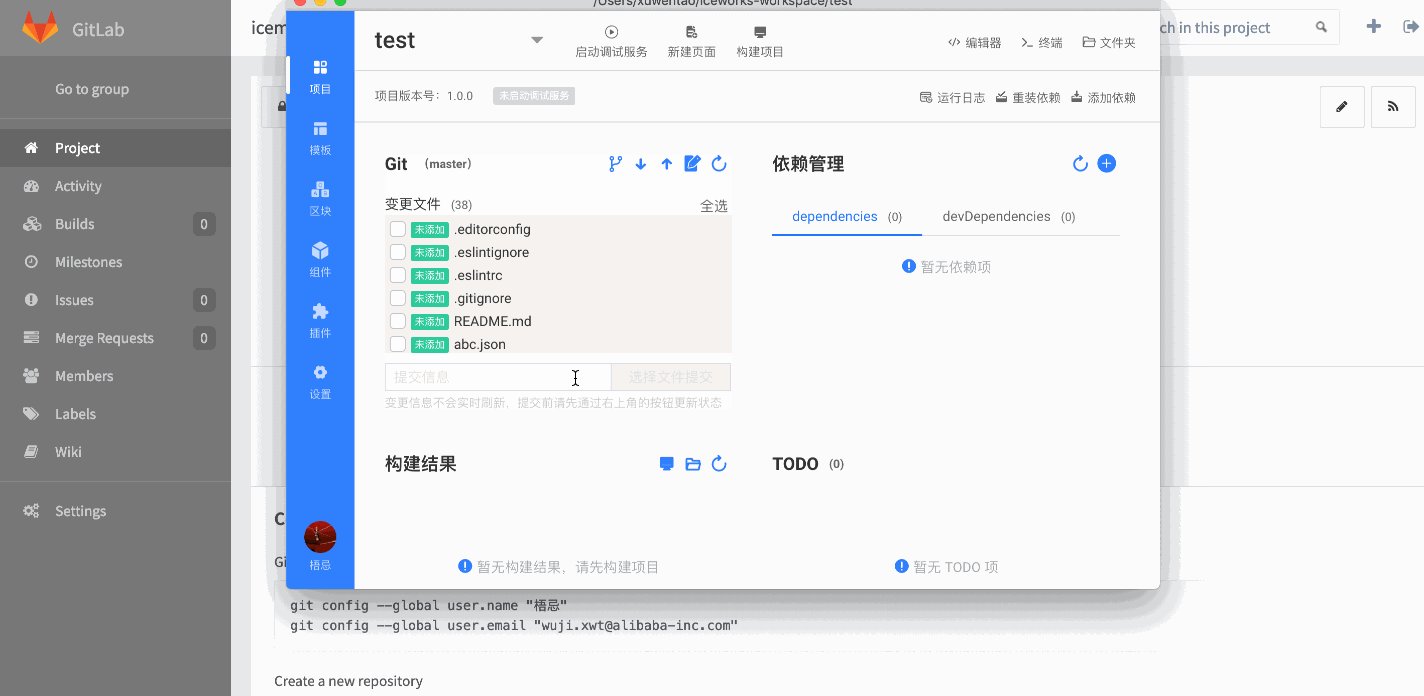
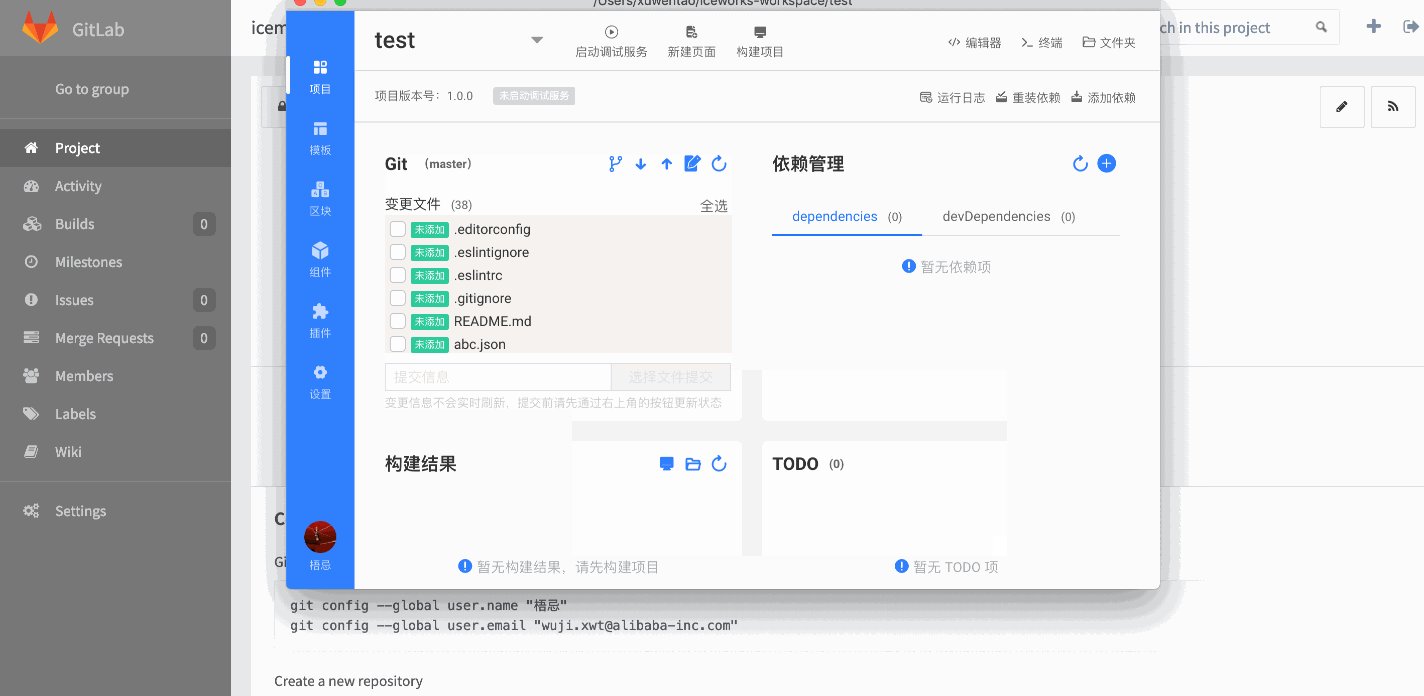
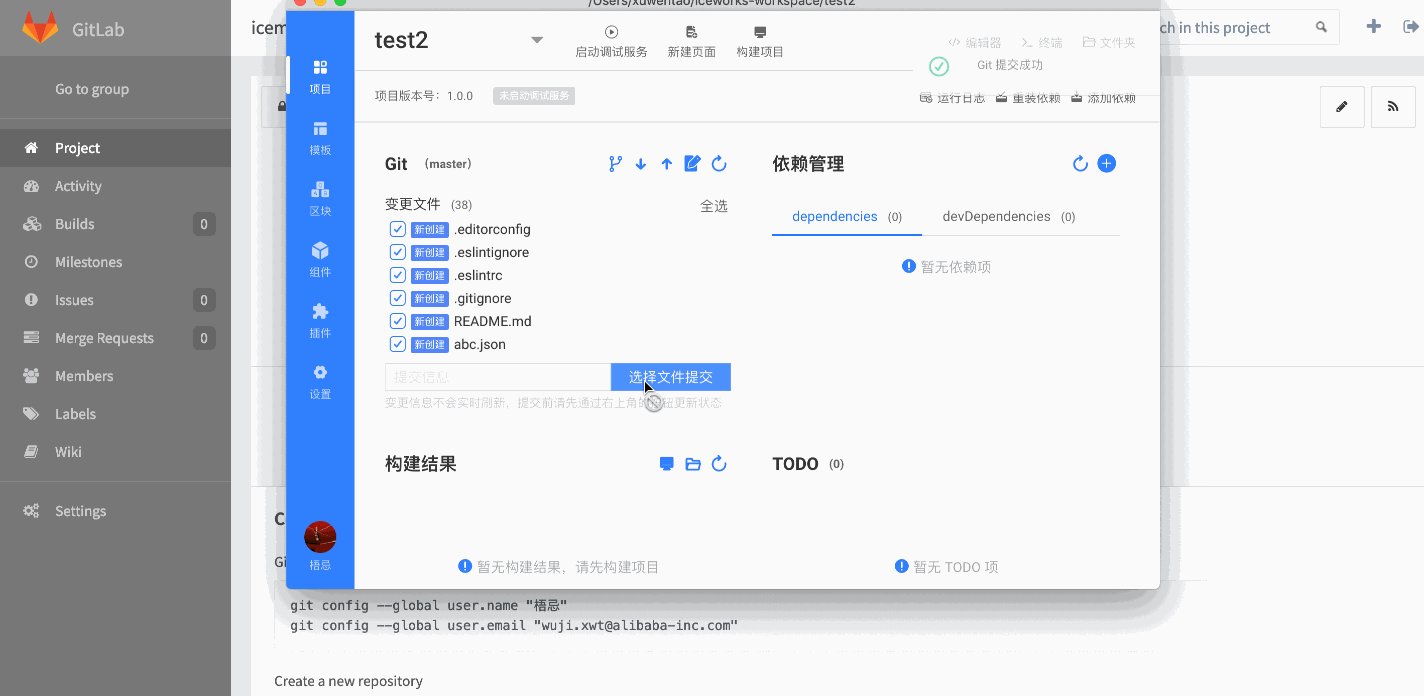
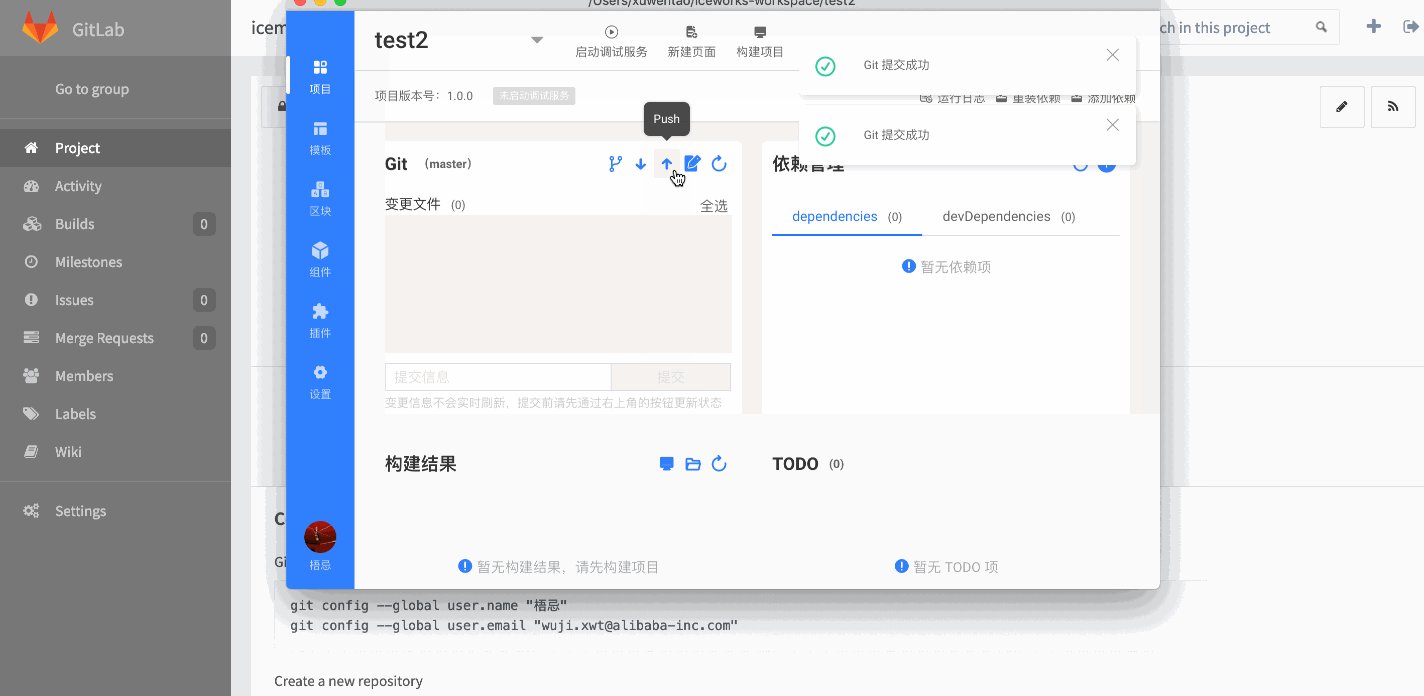
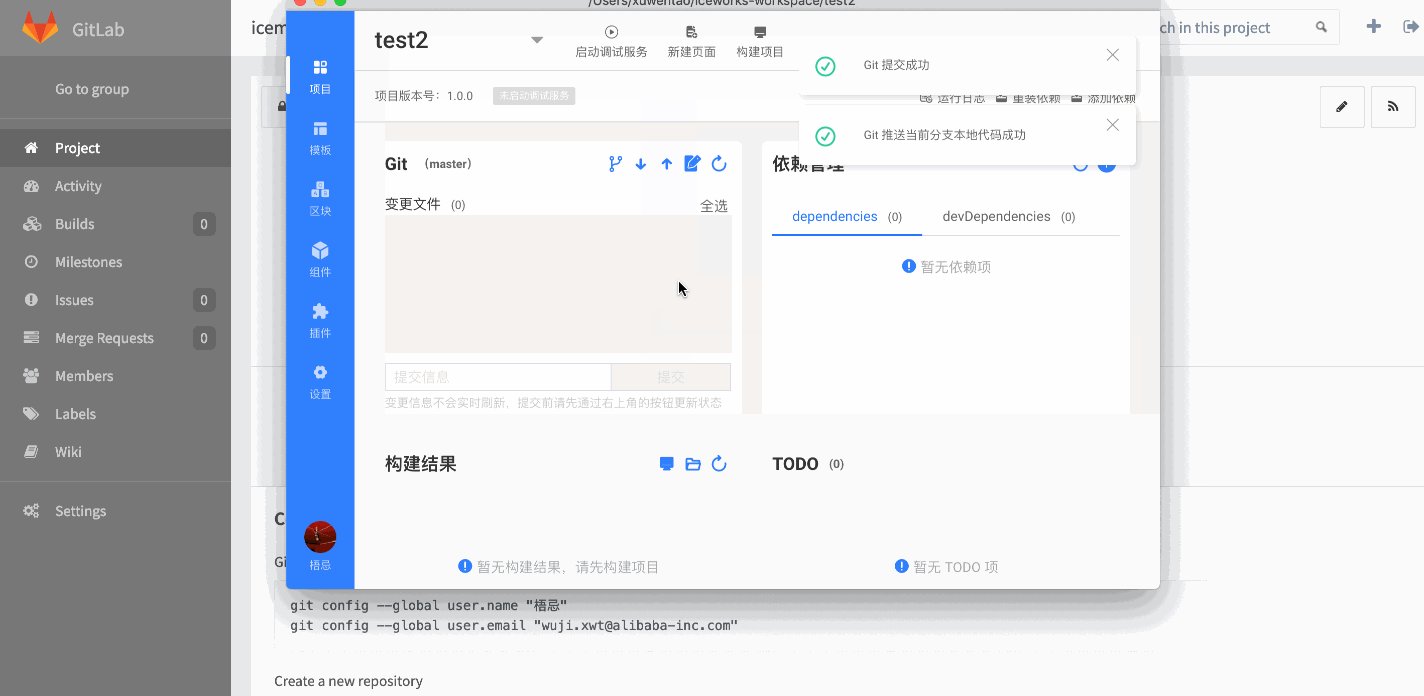
| 3. 提交变更: | ||
|
|
||
|  | ||
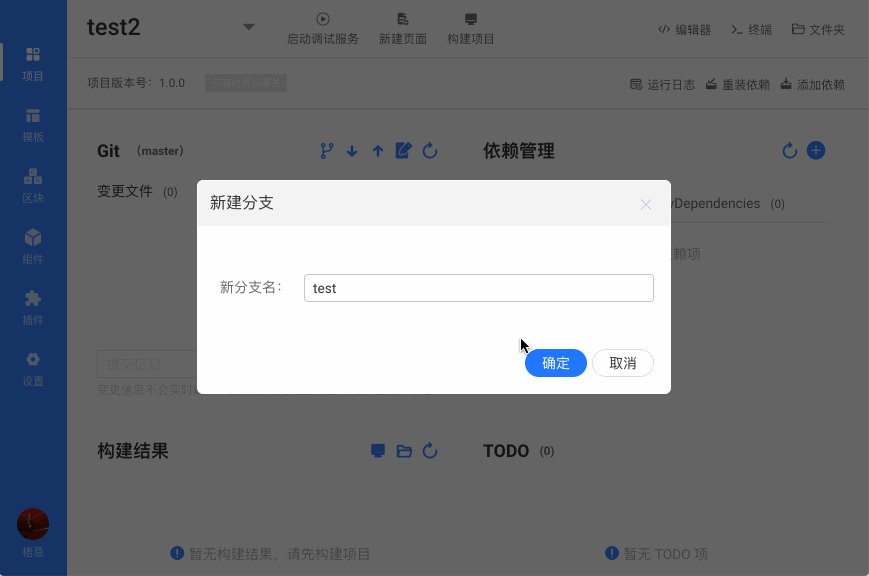
| 4. 新建分支: | ||
|
|
||
|  | ||
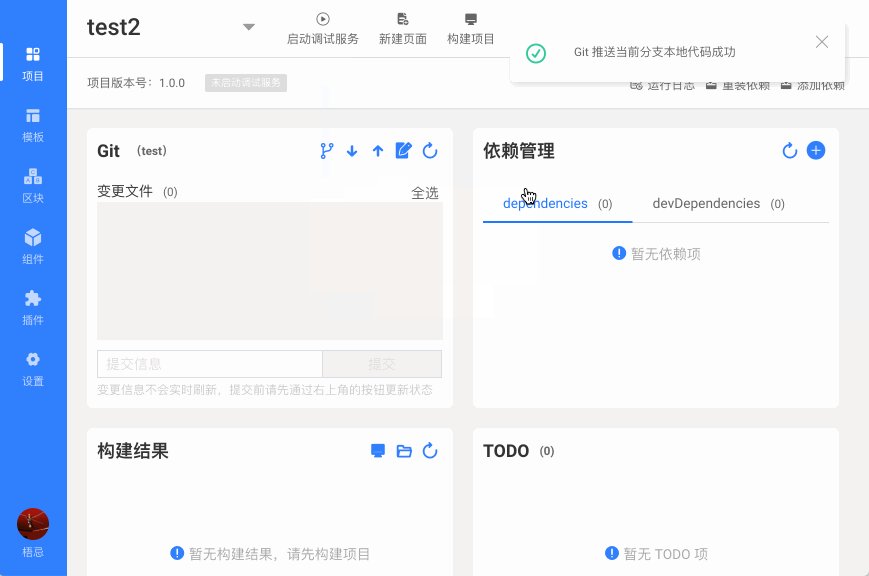
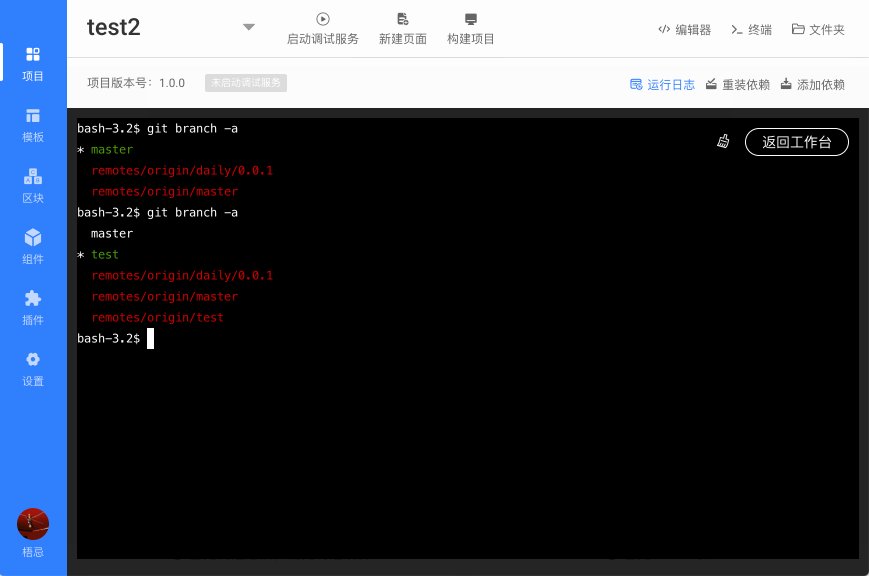
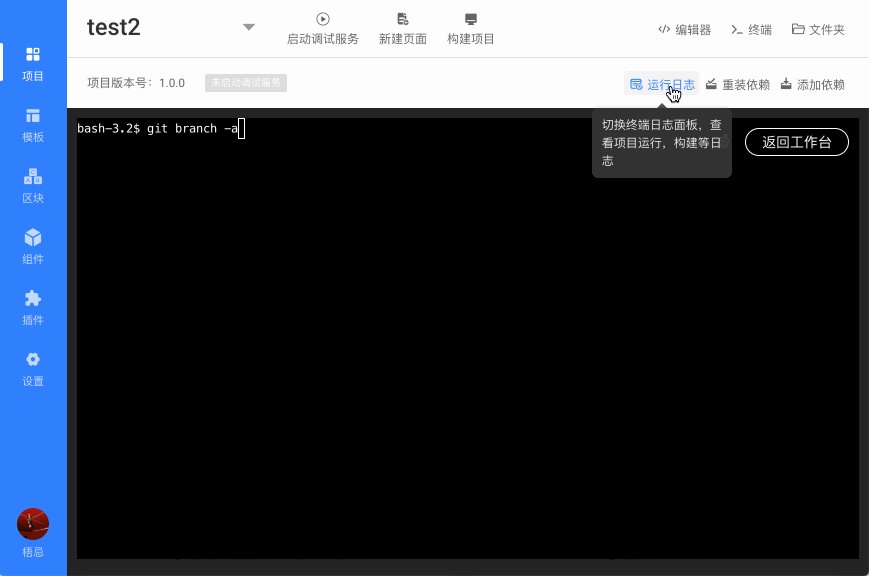
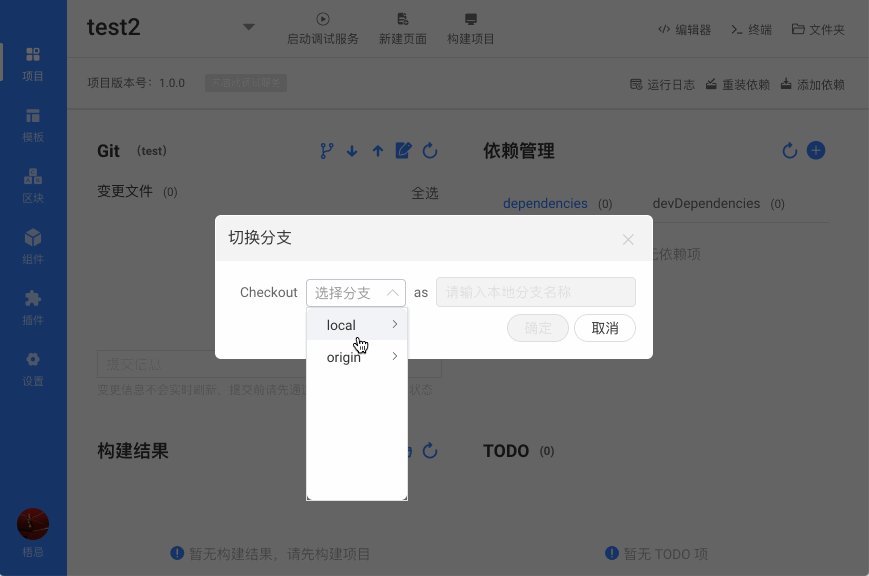
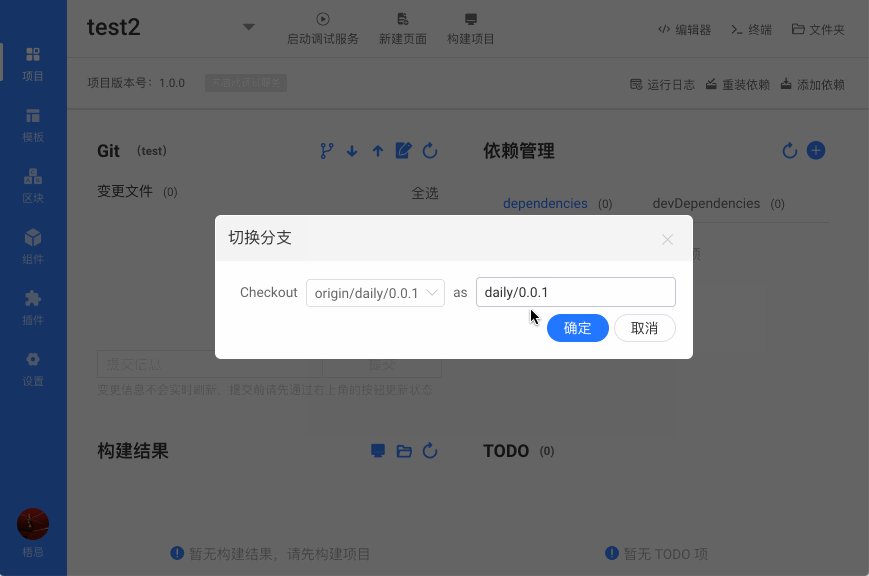
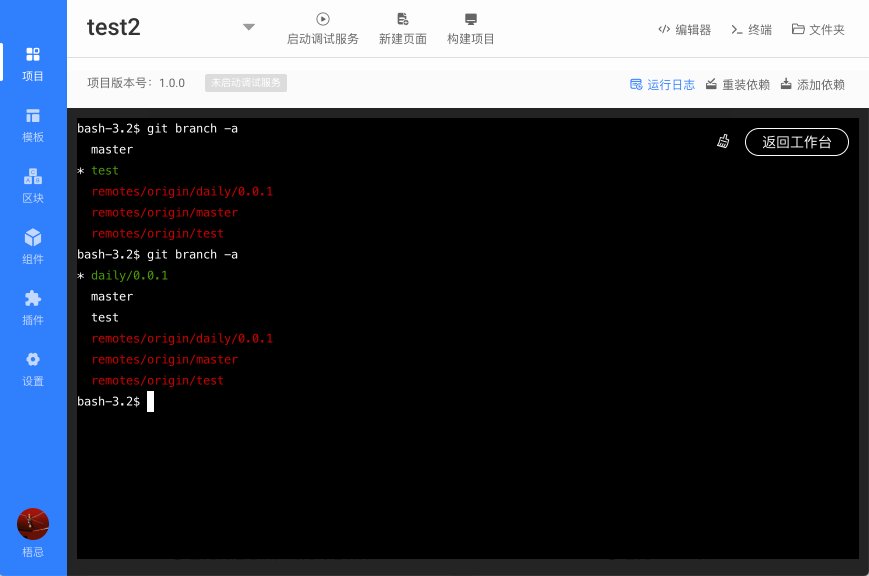
| 5. 切换分支: | ||
|
|
||
|  |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,12 @@ | ||
| --- | ||
| title: 插件-布局列表和页面列表 | ||
| category: Iceworks | ||
| order: 11 | ||
| --- | ||
|
|
||
| 布局列表和页面列表是两个单独的插件,用于审视项目中的布局和页面。 | ||
|
|
||
| - 通过布局列表插件,你可以清晰地了解到当前项目中有哪些布局; | ||
| - 通过页面布局插件,你可以看到项目中的所有页面,也可新增或删除页面。 | ||
|
|
||
|  |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,7 +1,7 @@ | ||
| --- | ||
| title: 插件-代理配置 | ||
|
|
||
| order: 2 | ||
| category: Iceworks | ||
| order: 13 | ||
| --- | ||
|
|
||
| 在使用代理功能时,请先明确一下问题: | ||
|
|
||
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,9 @@ | ||
| --- | ||
| title: 插件-TODO | ||
| category: Iceworks | ||
| order: 14 | ||
| --- | ||
|
|
||
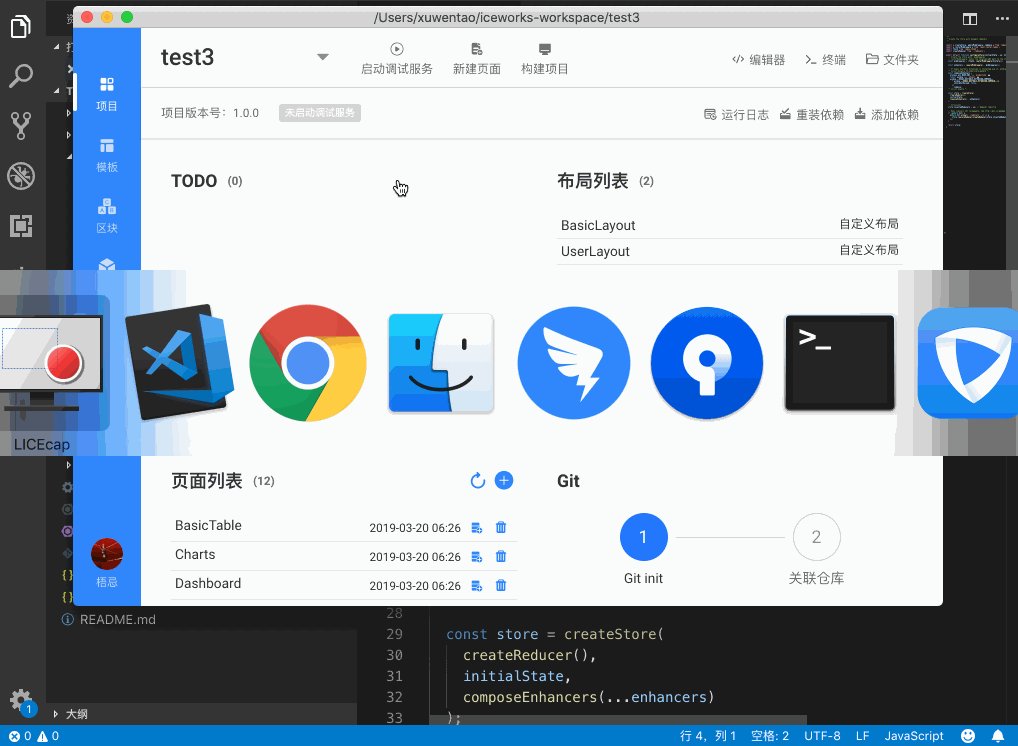
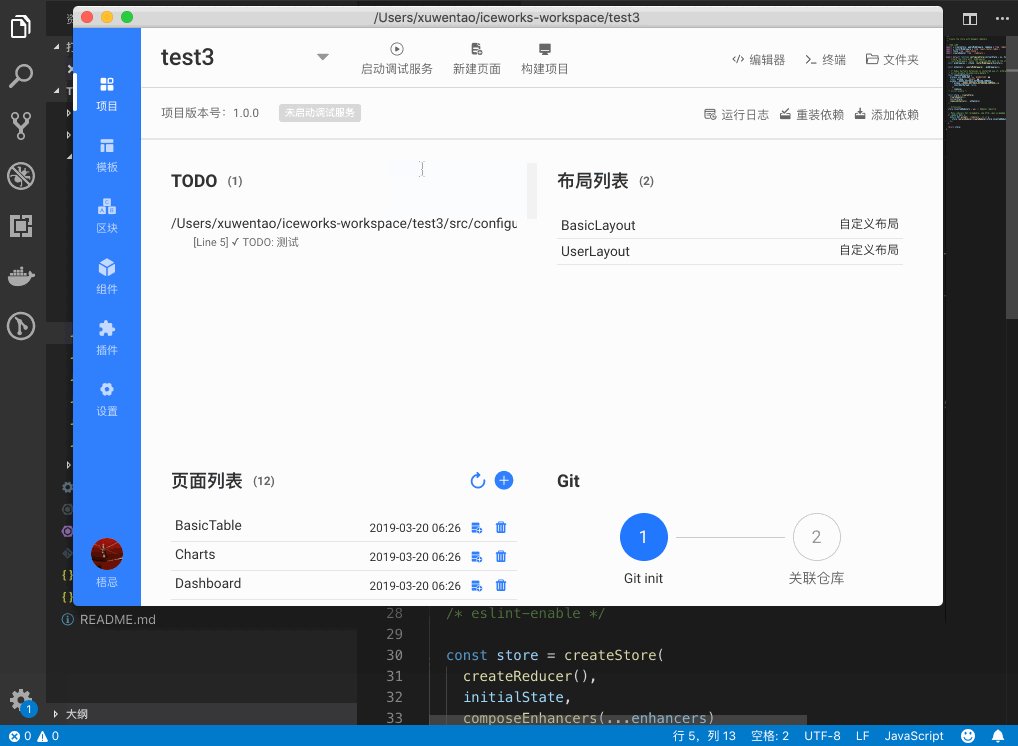
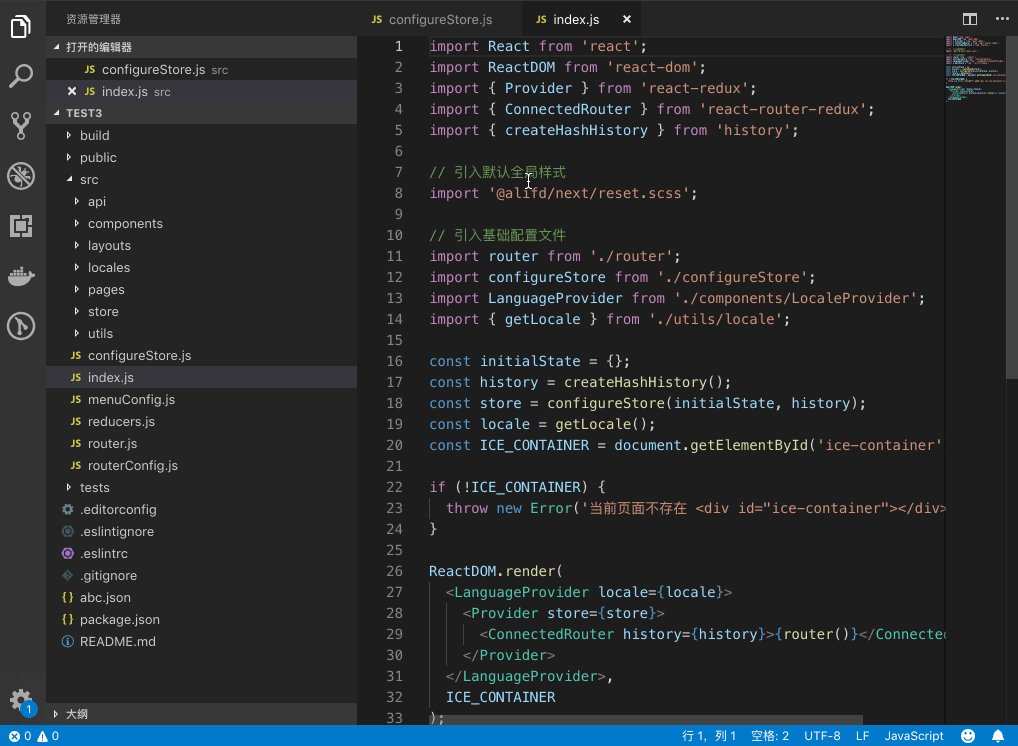
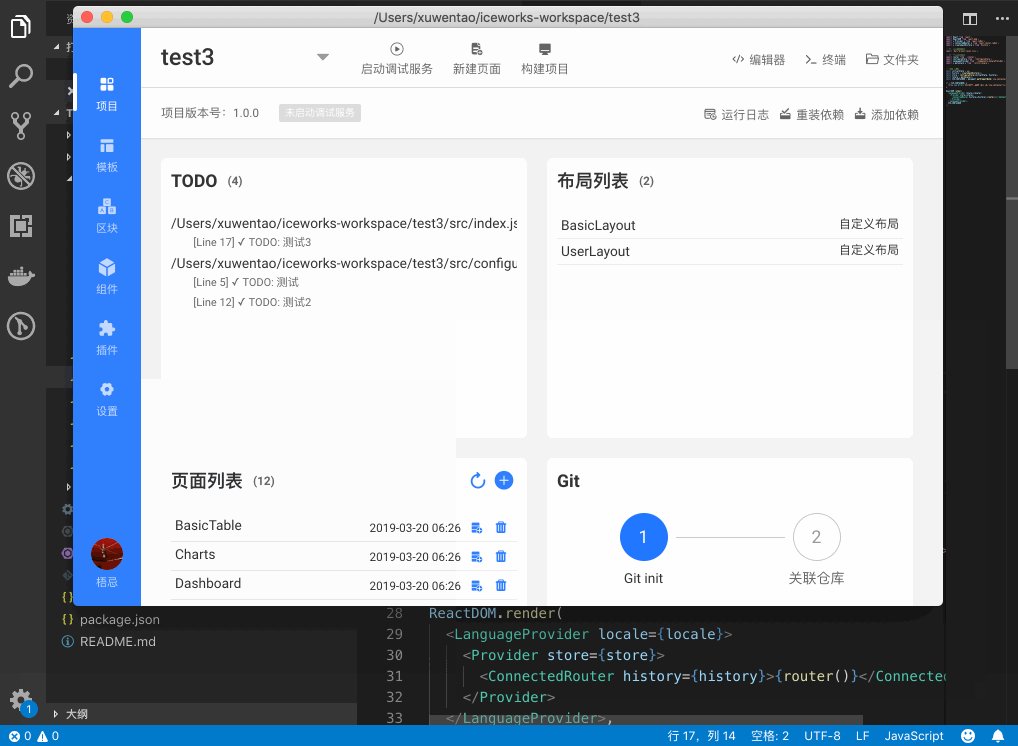
| 项目中的 TODO 注释需要被重视,Iceworks 提供了 TODO 插件用于审视项目中的所有 TODO。 | ||
|
|
||
|  |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,49 @@ | ||
| --- | ||
| title: 项目管理-集成环境 | ||
| category: Iceworks | ||
| order: 2 | ||
| --- | ||
|
|
||
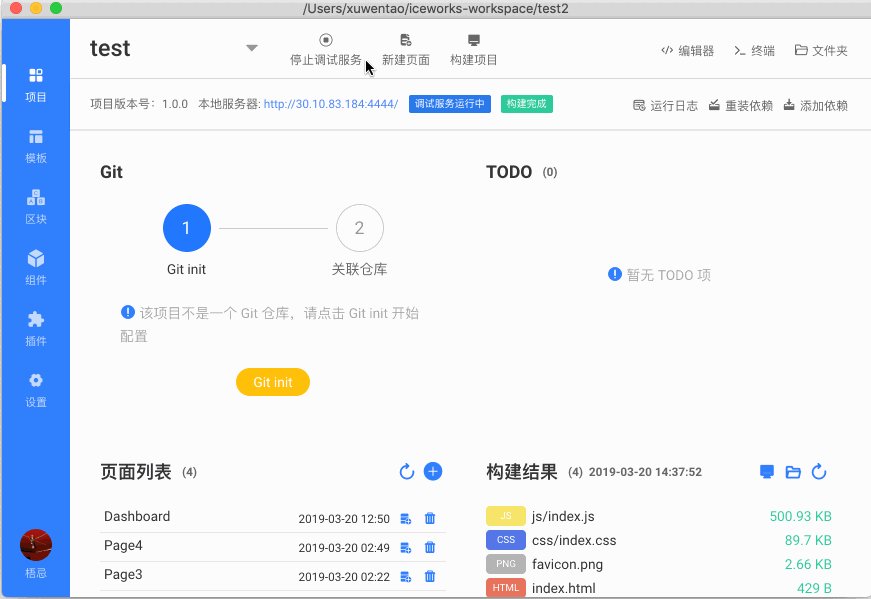
| Iceworks 提供了项目管理中的集成环境,点击项目面板,进入到项目的集成环境。 | ||
|
|
||
| ## 工程管理 | ||
|
|
||
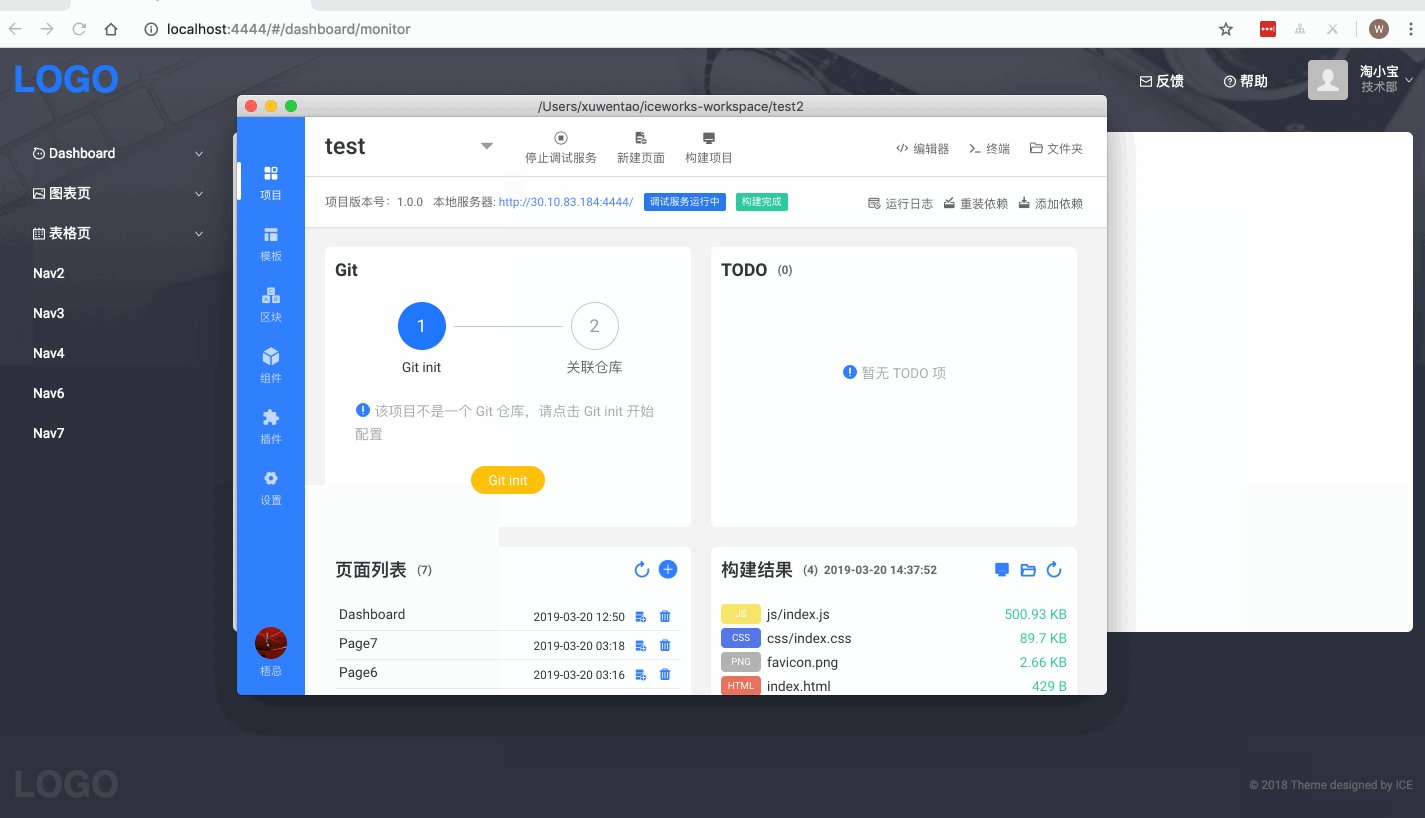
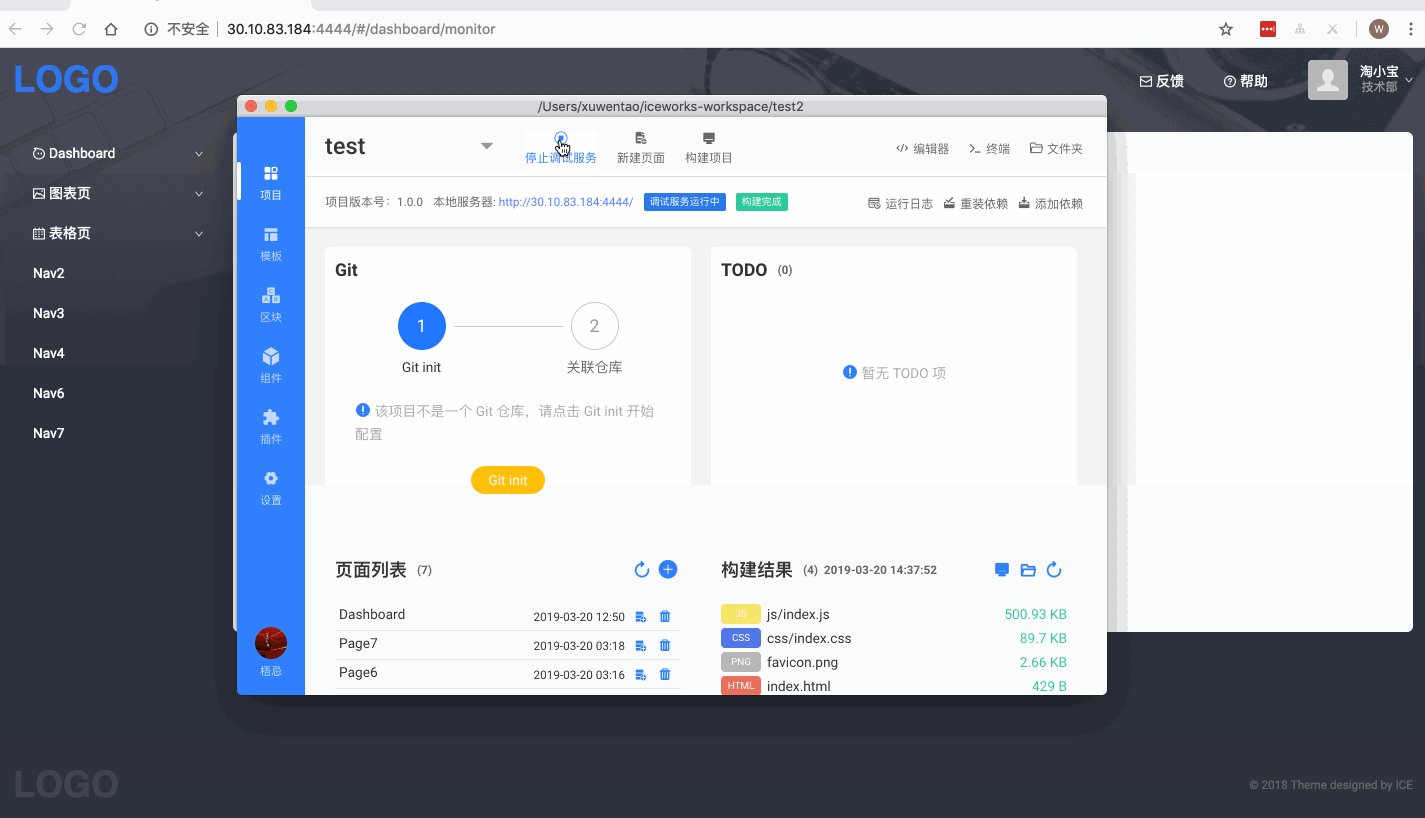
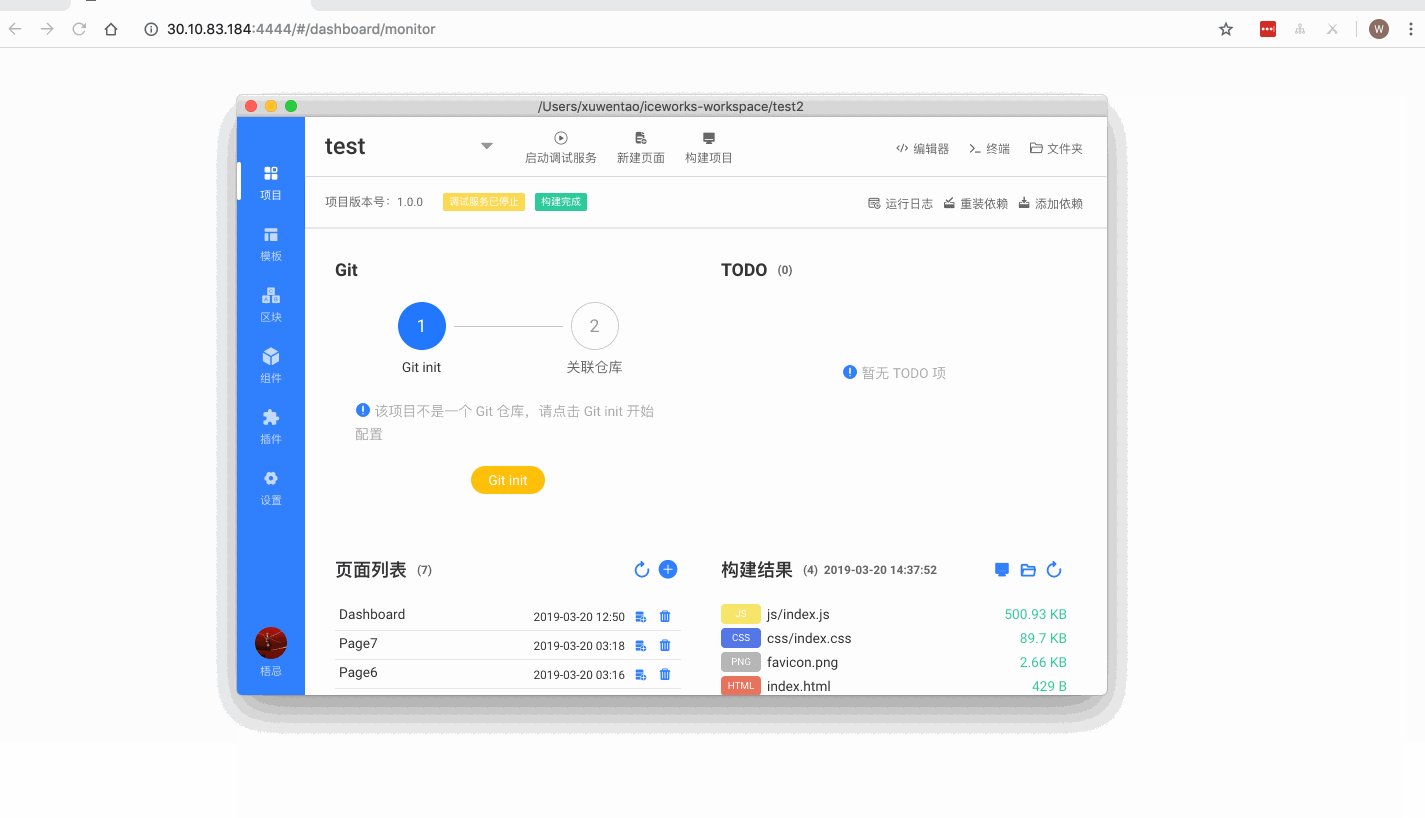
| 调试服务:点击「启动调试服务」,Iceworks 将启动调试服务并使用浏览器打开调试页面。同时你可以在 Iceworks 项目面板上点击 URL 打开调试页面。点击「停止调试服务」将停止服务。 | ||
|
|
||
|  | ||
|
|
||
|  | ||
|
|
||
| 执行构建:点击「构建项目」即可执行本地构建。 | ||
|
|
||
|  | ||
|
|
||
| ## 依赖管理 | ||
|
|
||
| 重装依赖:点击「重装依赖」即可是重新安装项目依赖。 | ||
|
|
||
|  | ||
|
|
||
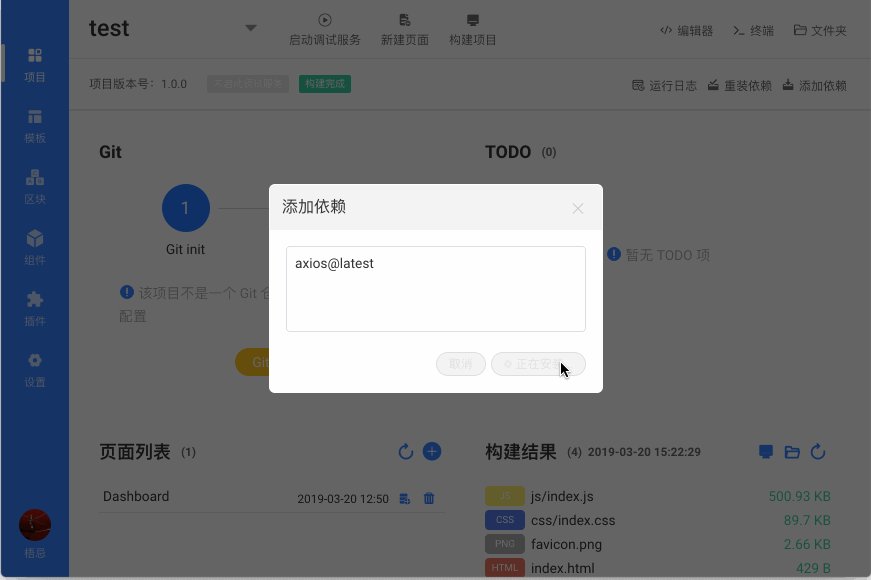
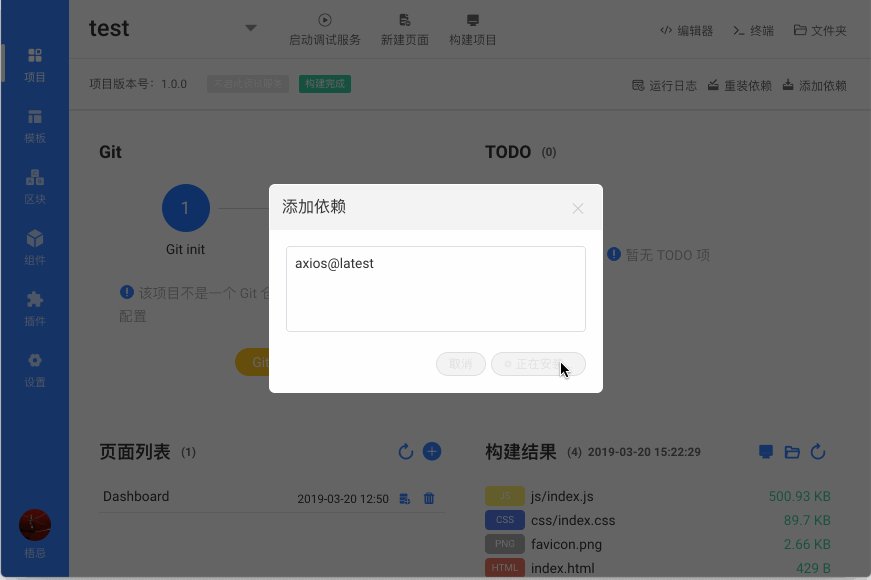
| 添加依赖:点击「添加依赖」,输入 npm 包名和包的版本号,即可安装依赖。 | ||
|
|
||
|  | ||
|
|
||
| ## 调用外部工具 | ||
|
|
||
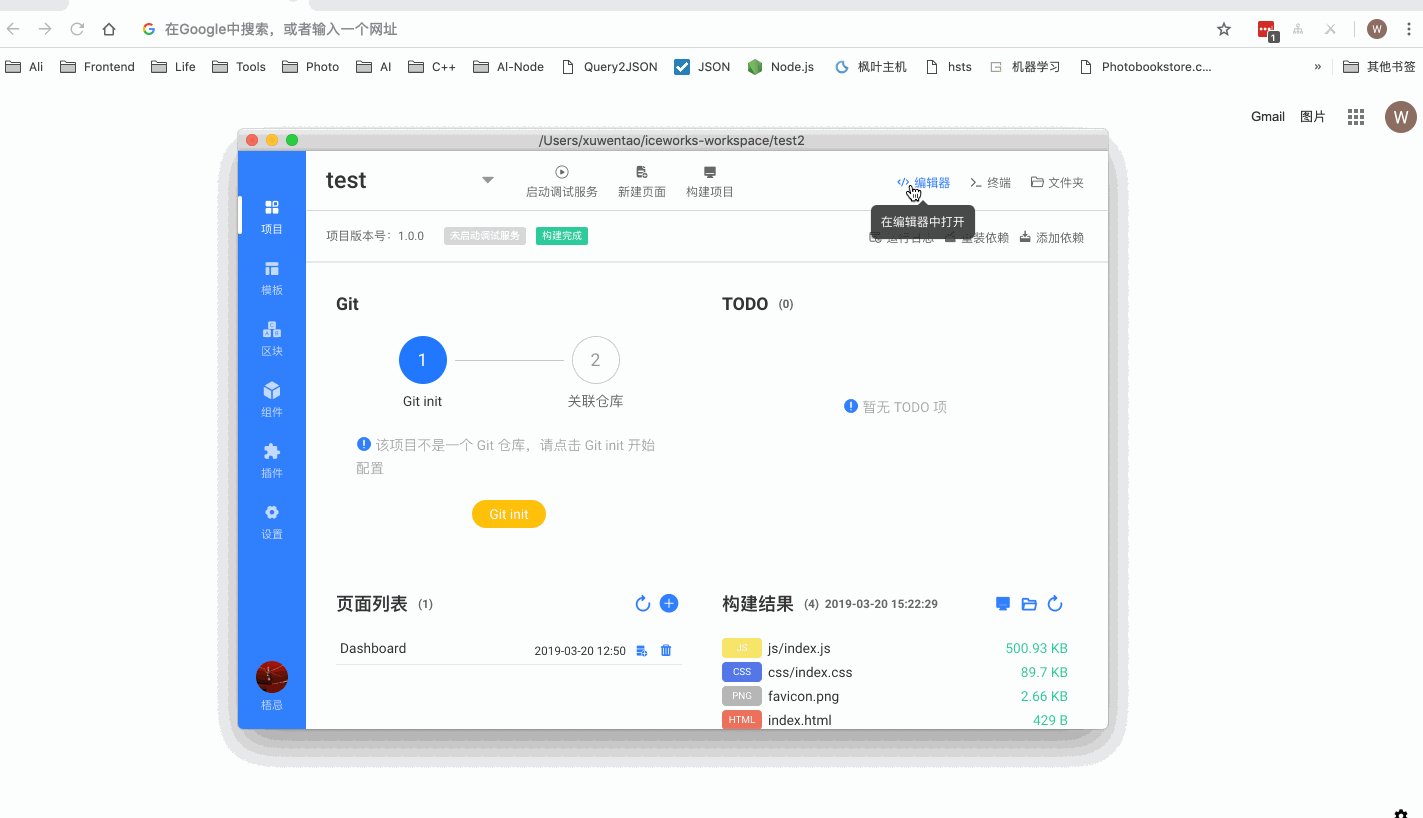
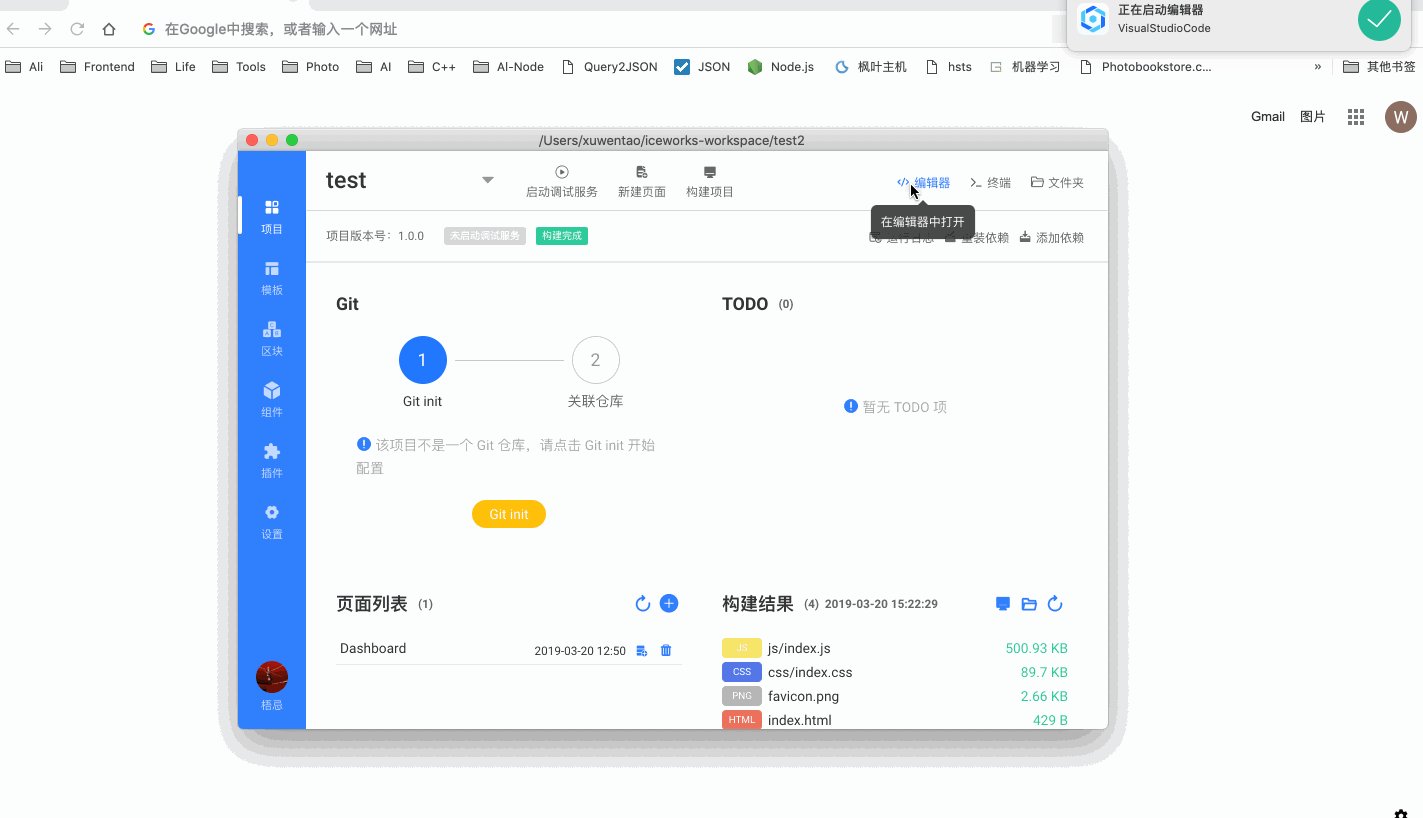
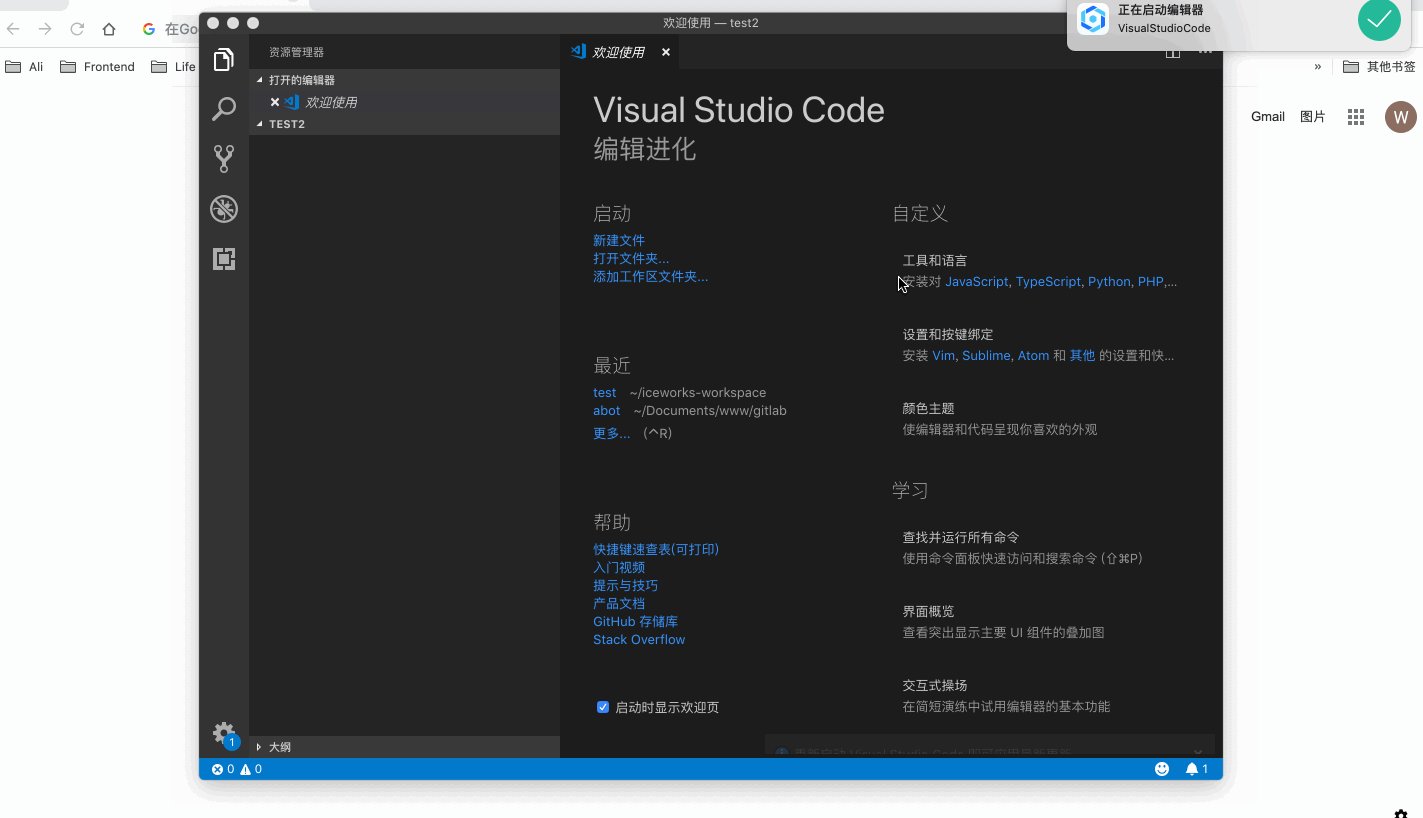
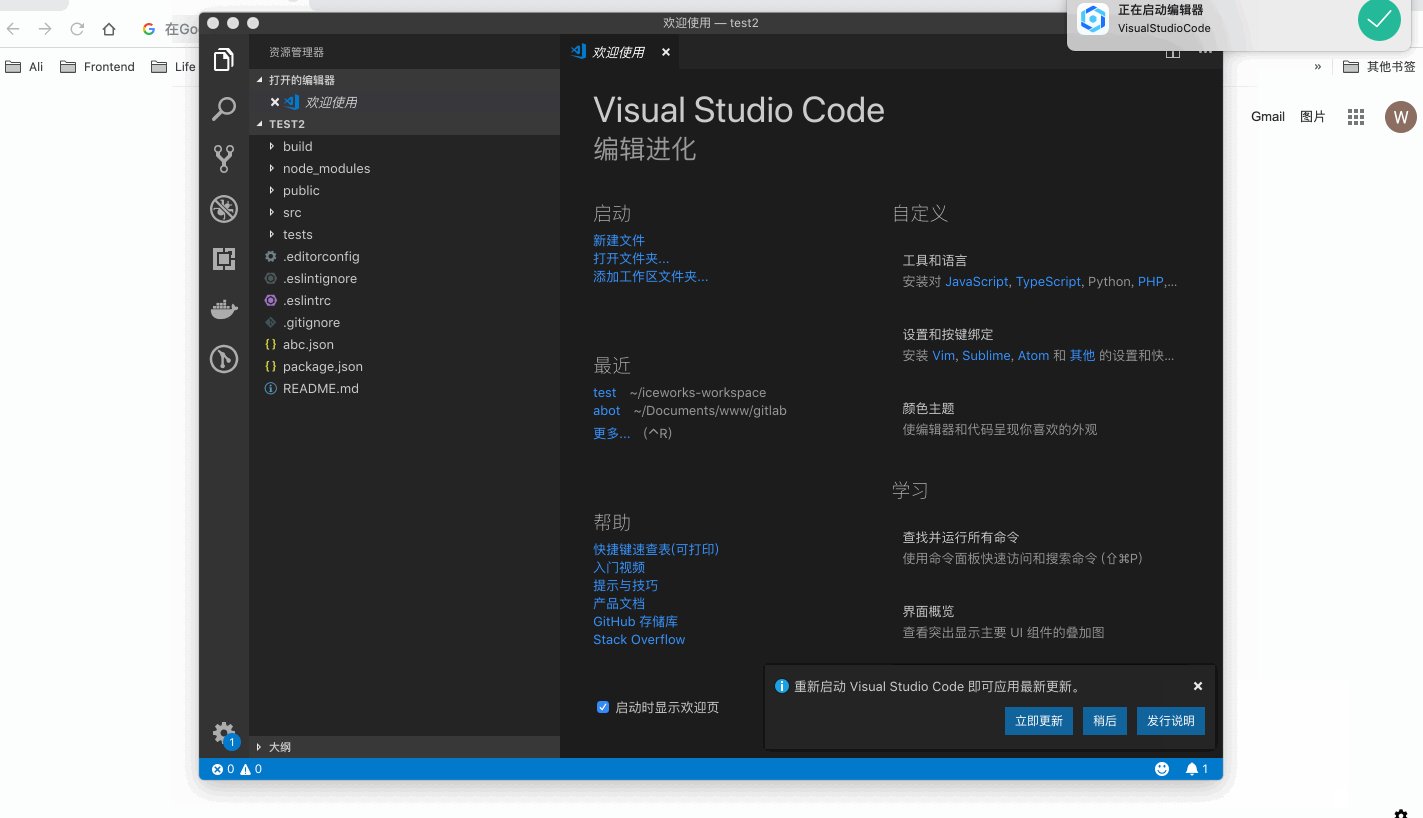
| 打开编辑器: | ||
|
|
||
|  | ||
|
|
||
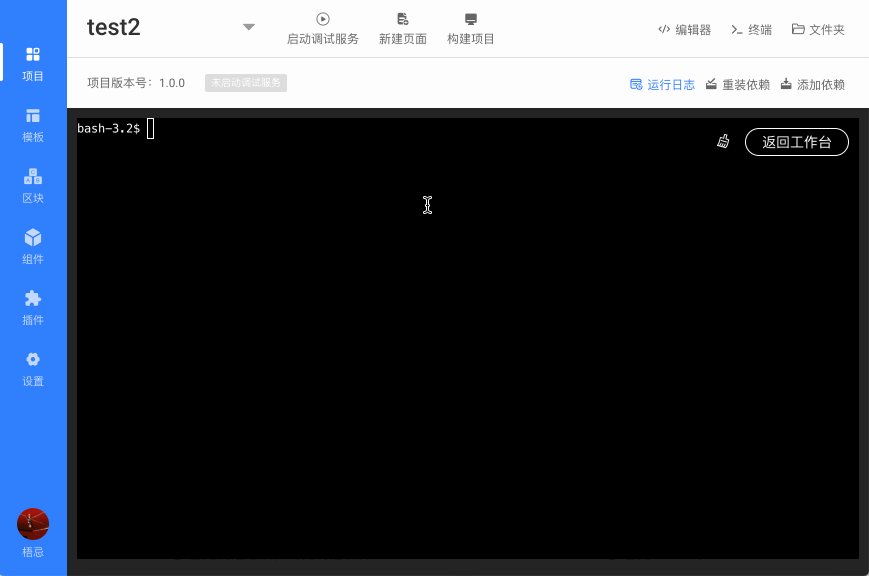
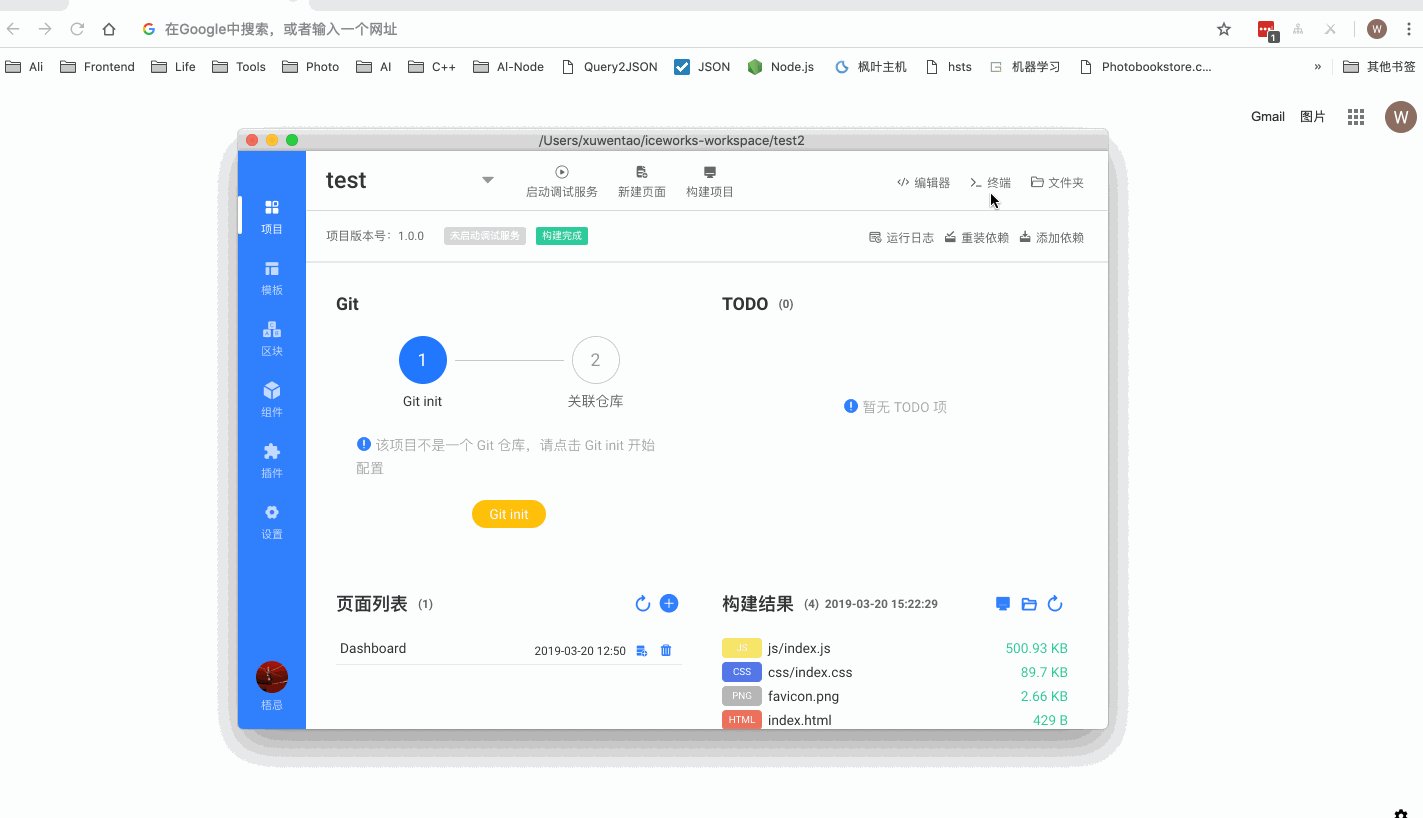
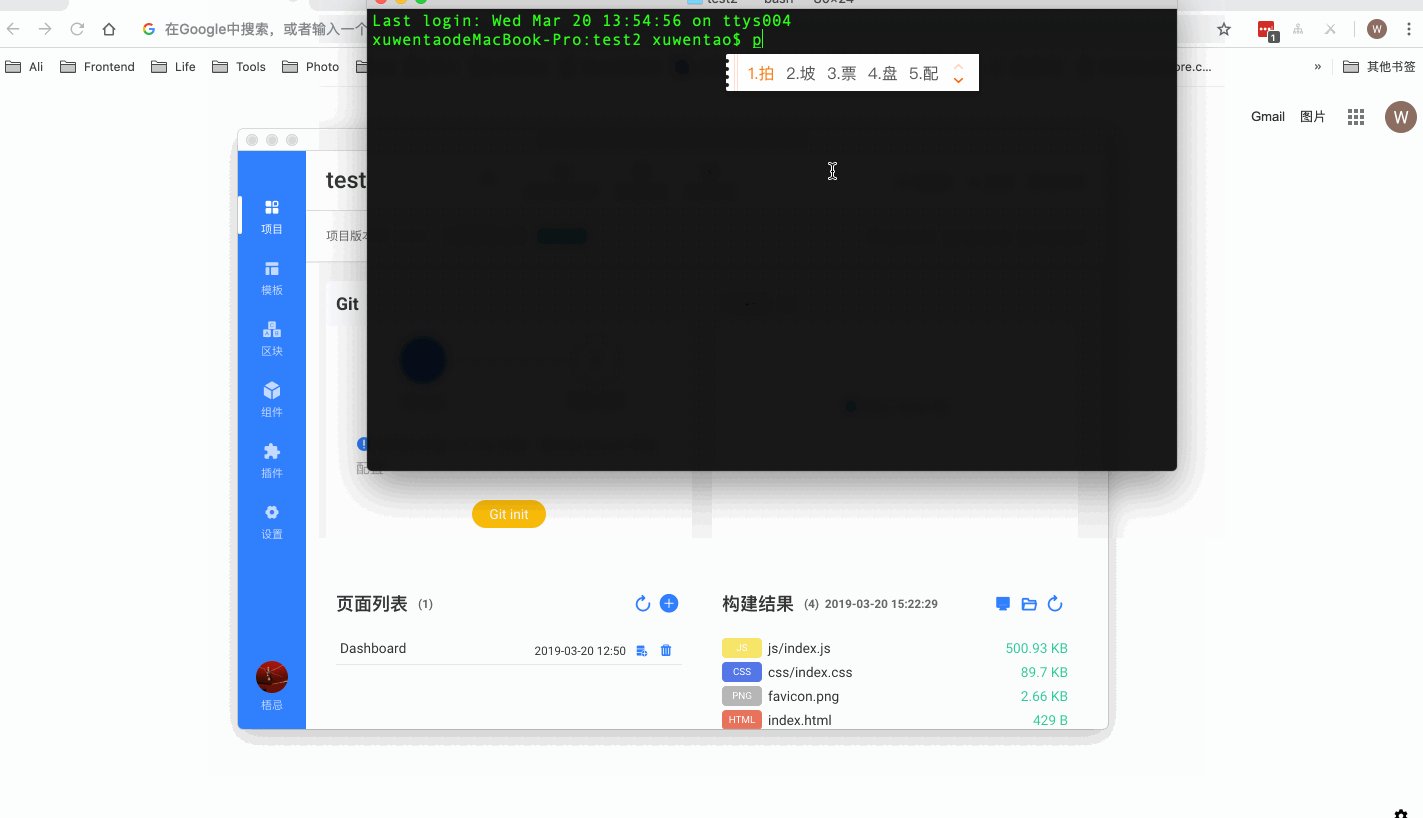
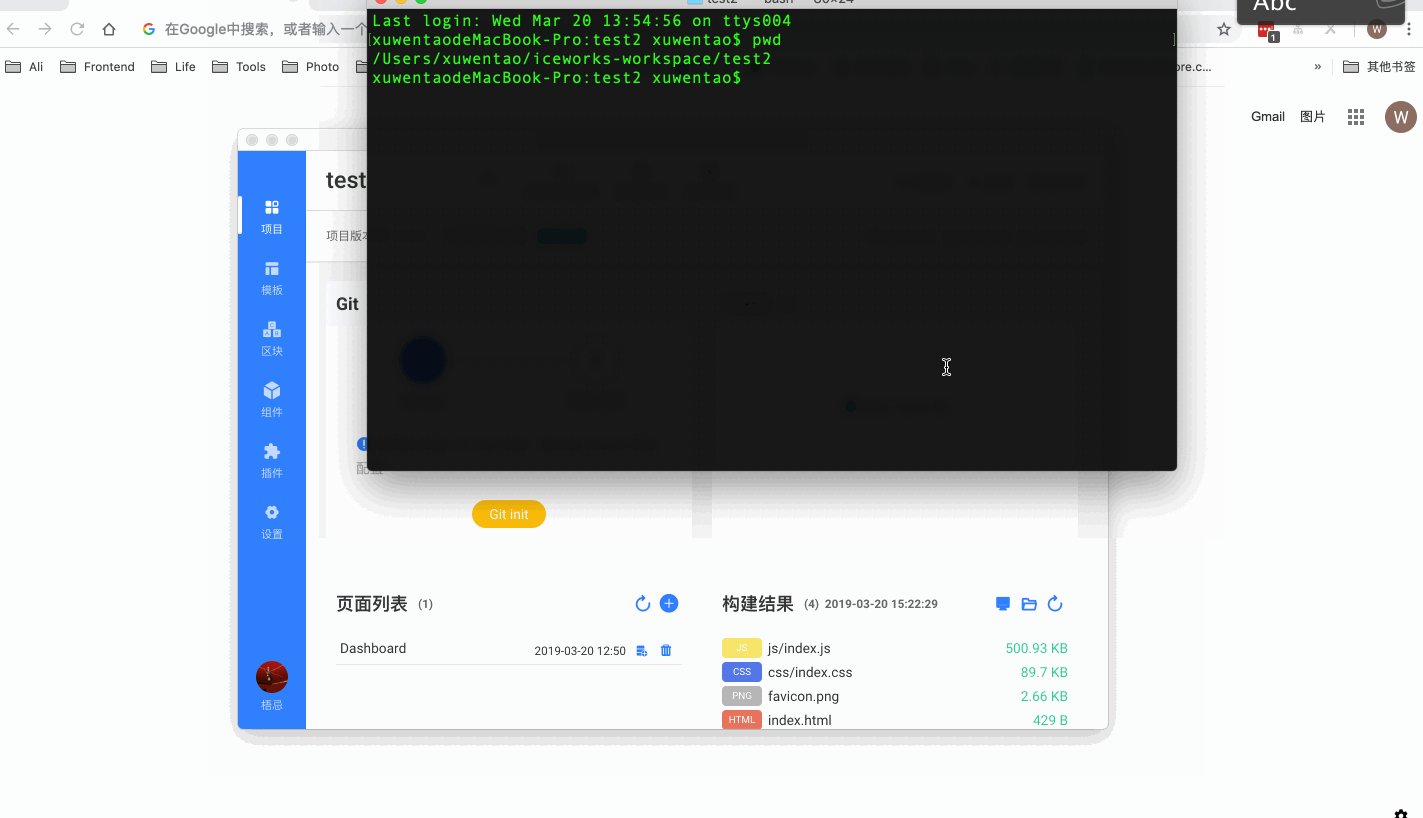
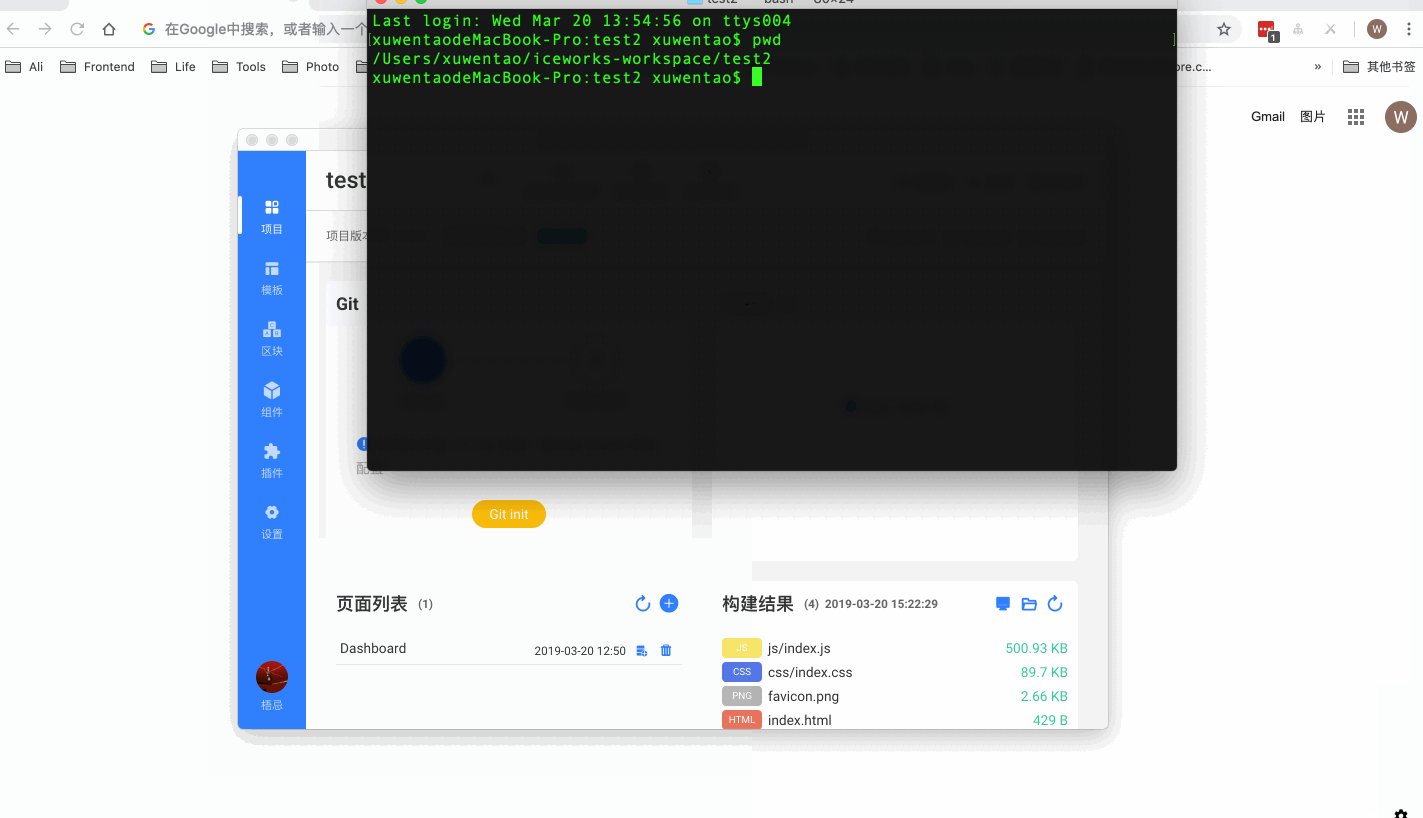
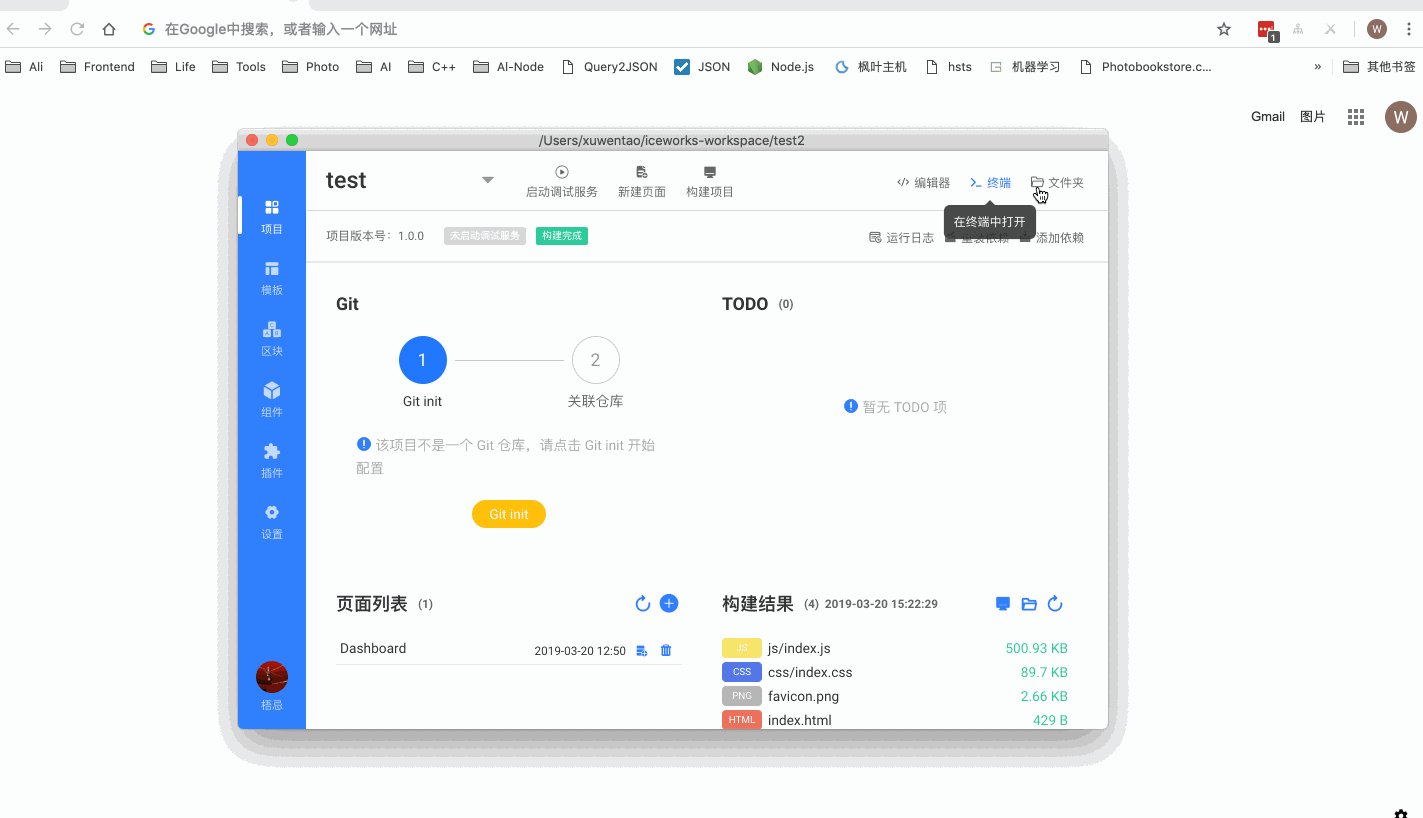
| 打开终端: | ||
|
|
||
|  | ||
|
|
||
| 打开文件夹: | ||
|
|
||
|  | ||
|
|
||
| ## 终端日志 | ||
|
|
||
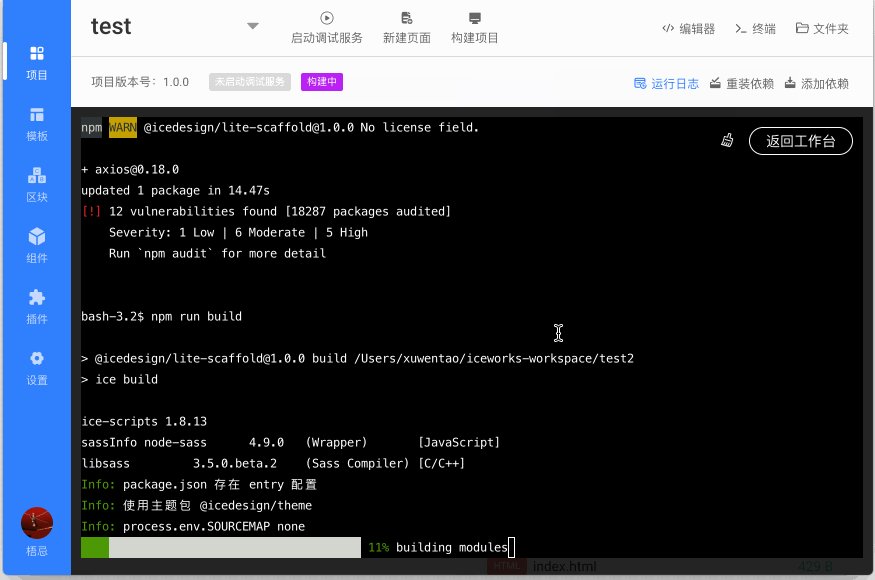
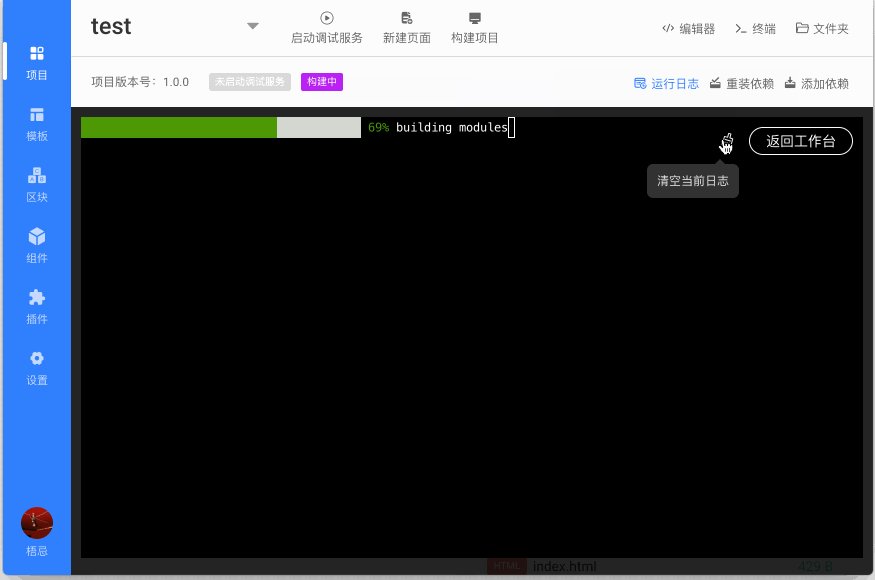
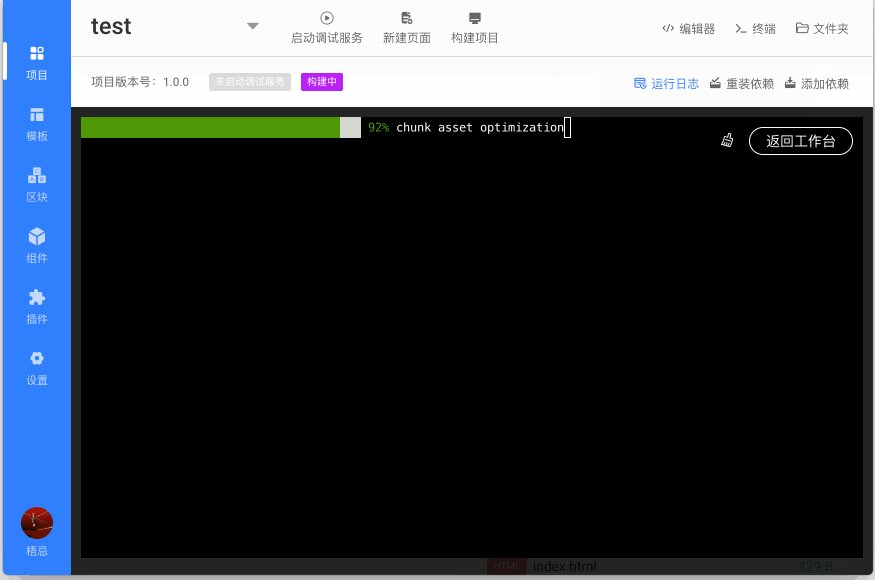
| 在执行工程管理相关操作时,可点击「运行日志」查看执行日志。例如,构建项目时: | ||
|
|
||
|  |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,38 @@ | ||
| --- | ||
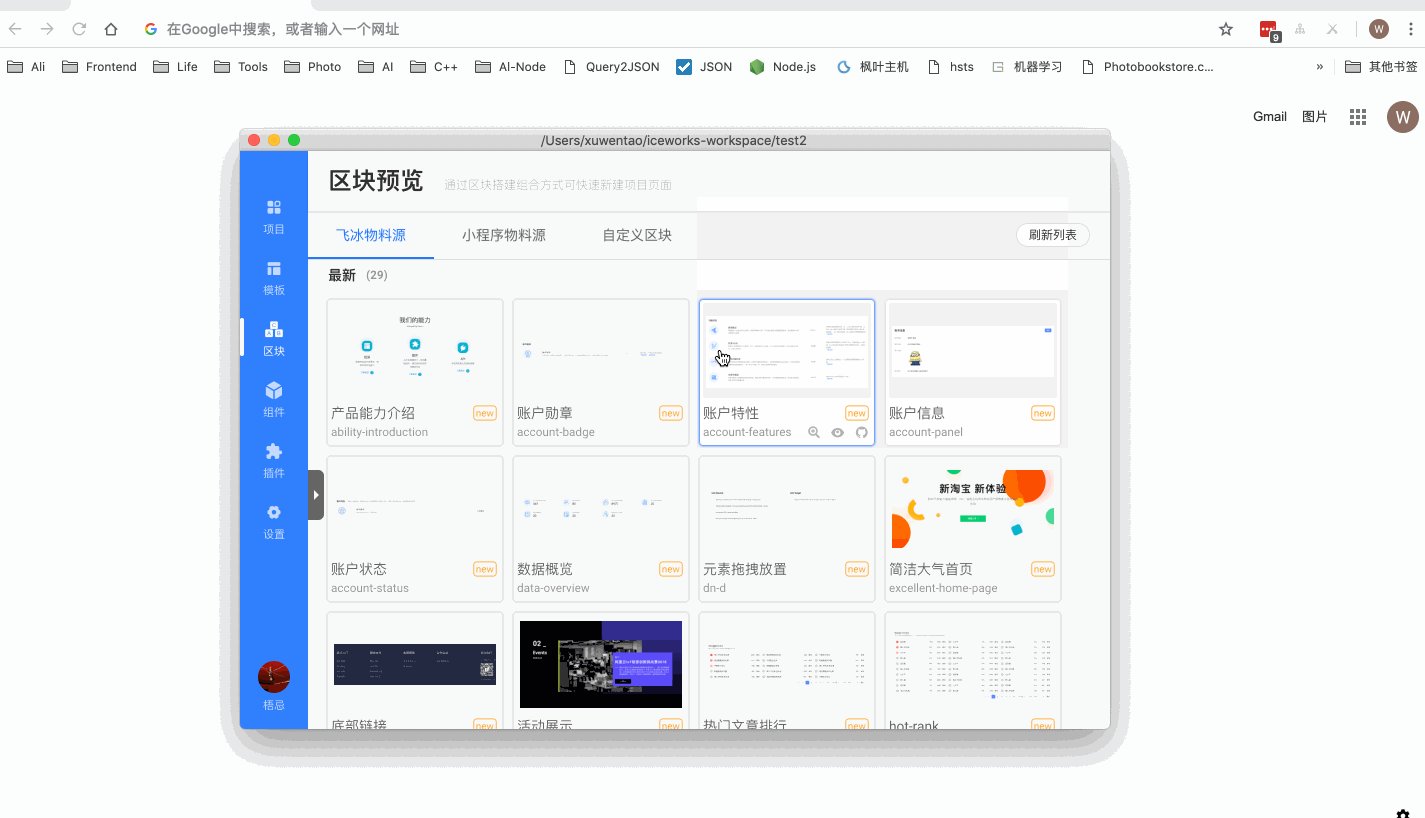
| title: 项目管理-新建页面 | ||
| category: Iceworks | ||
| order: 1 | ||
| --- | ||
|
|
||
| Iceworks 提供了项目管理中新建页面能力,点击项目面板,点击「新建页面」开始新建一个页面。 | ||
|
|
||
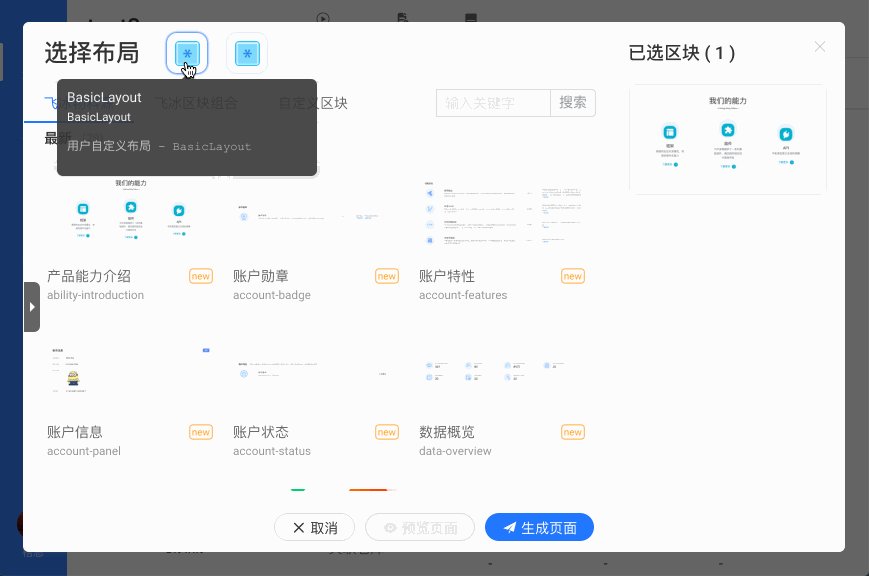
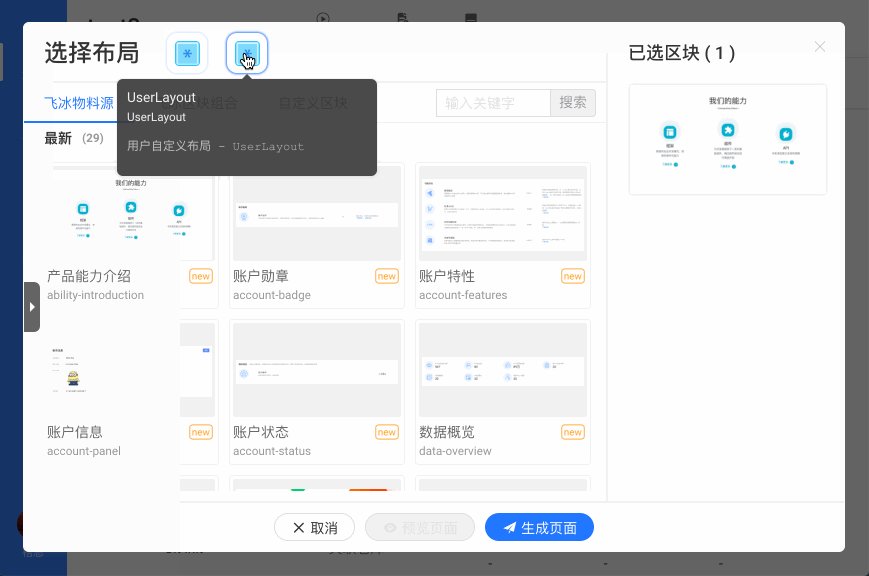
| 选择布局:当项目中有多个布局时,你需要先选择布局。 | ||
|
|
||
|  | ||
|
|
||
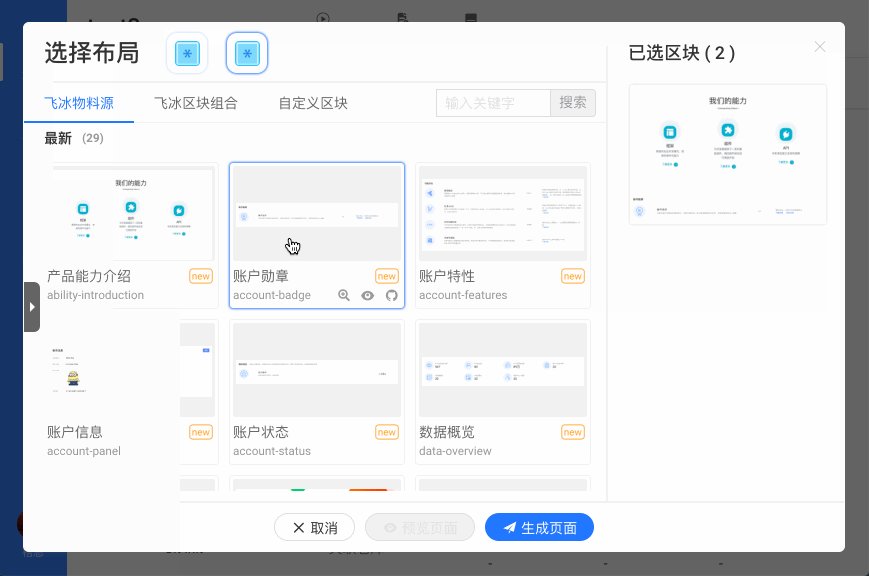
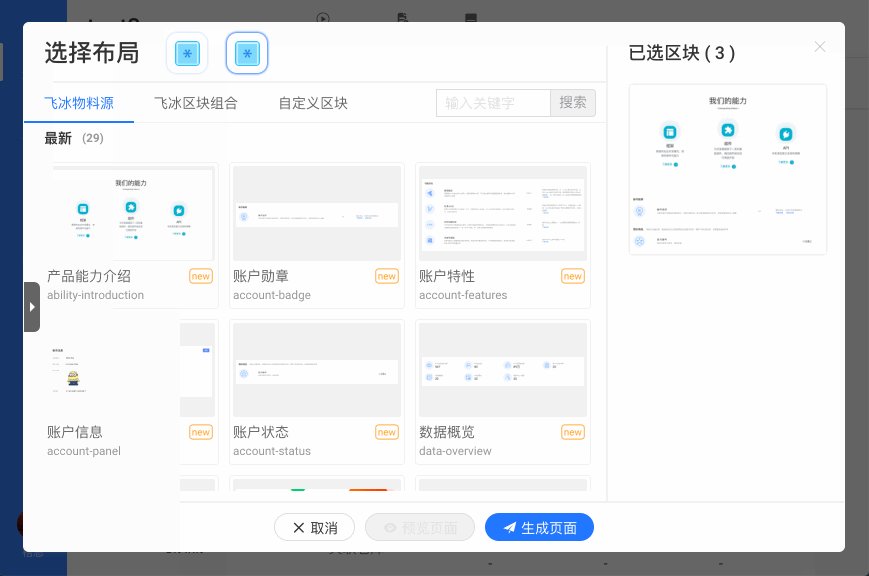
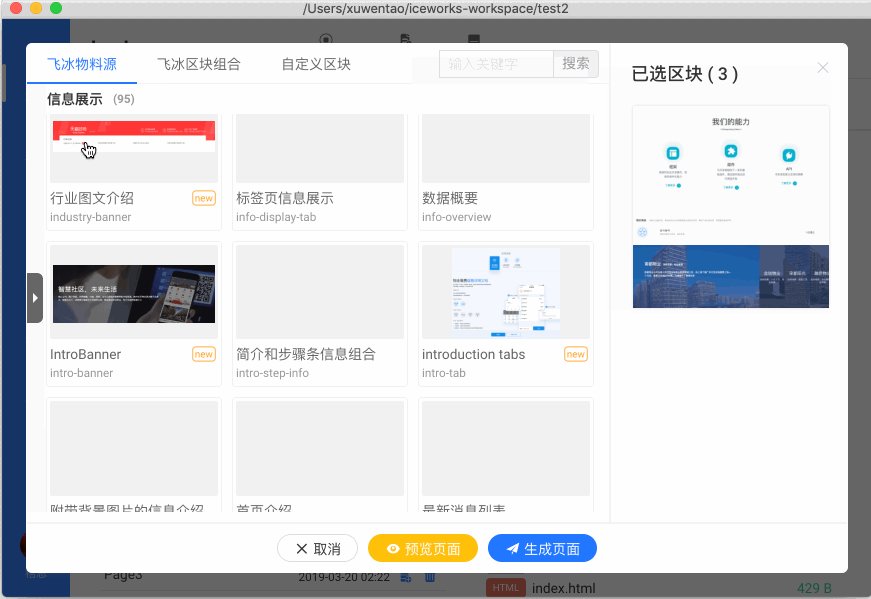
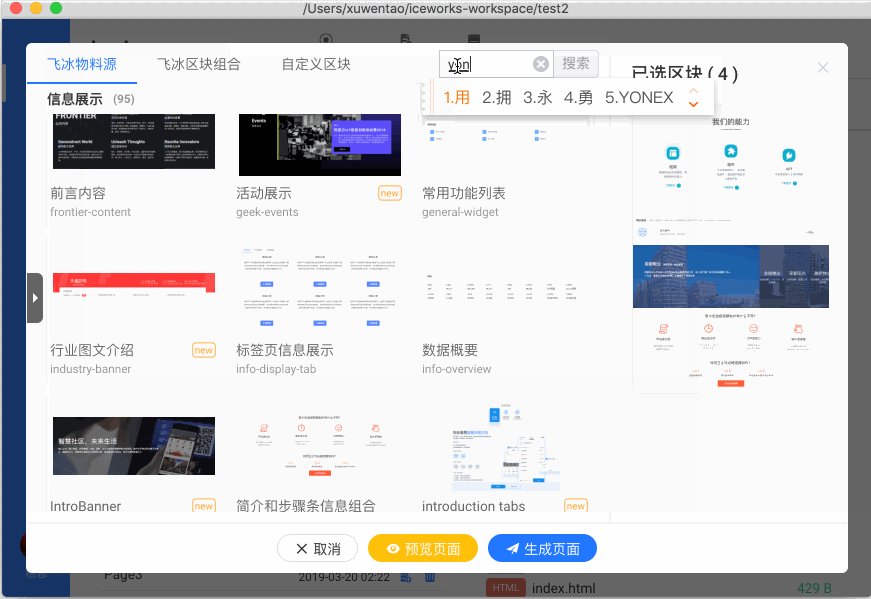
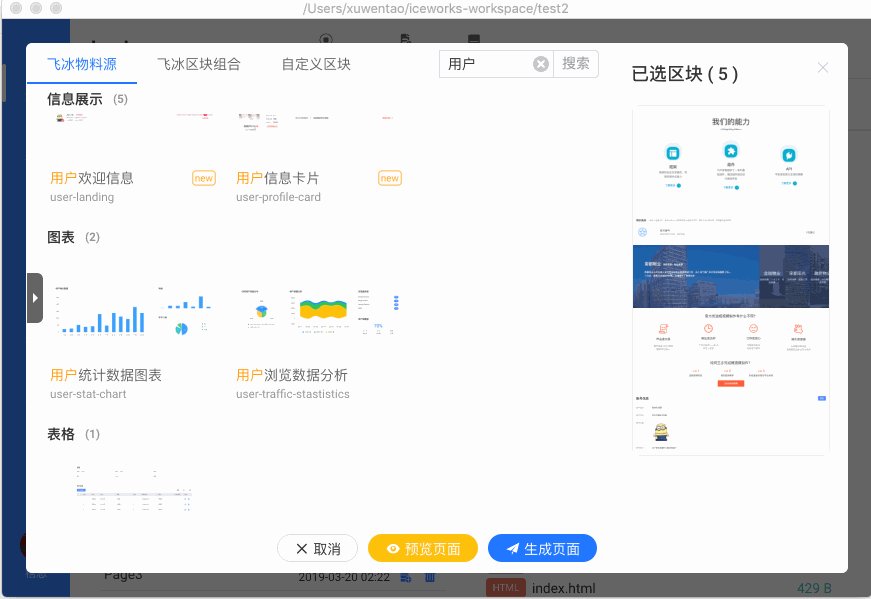
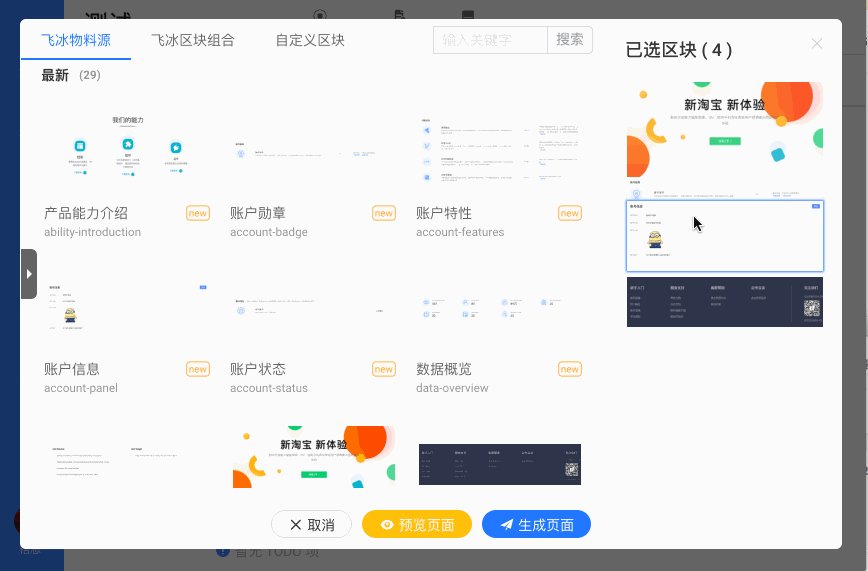
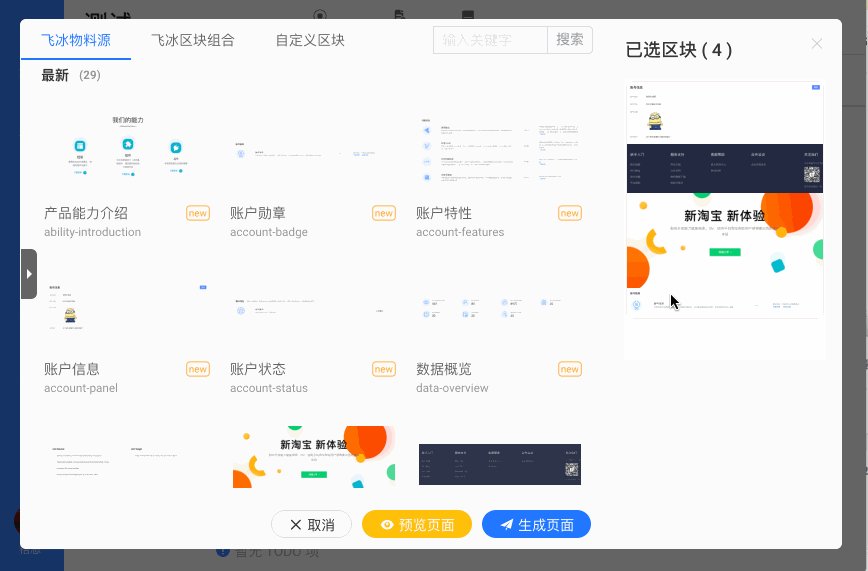
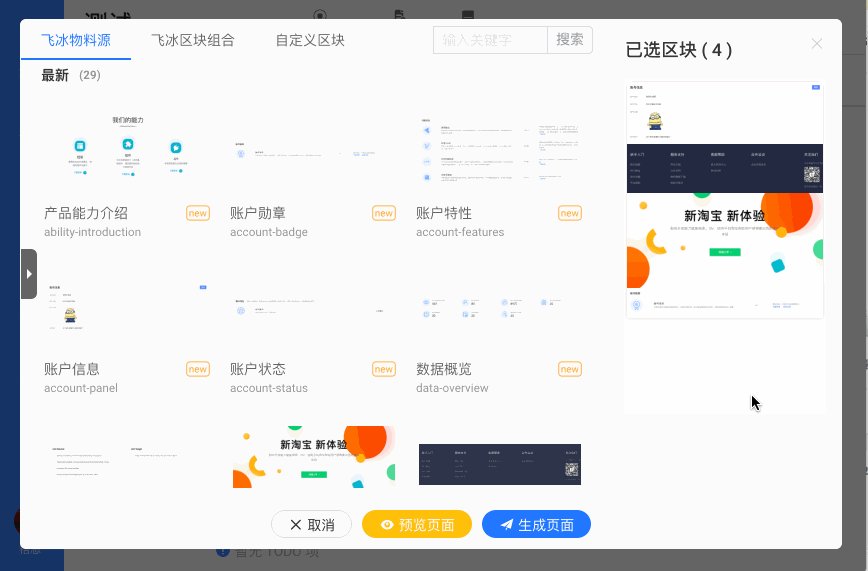
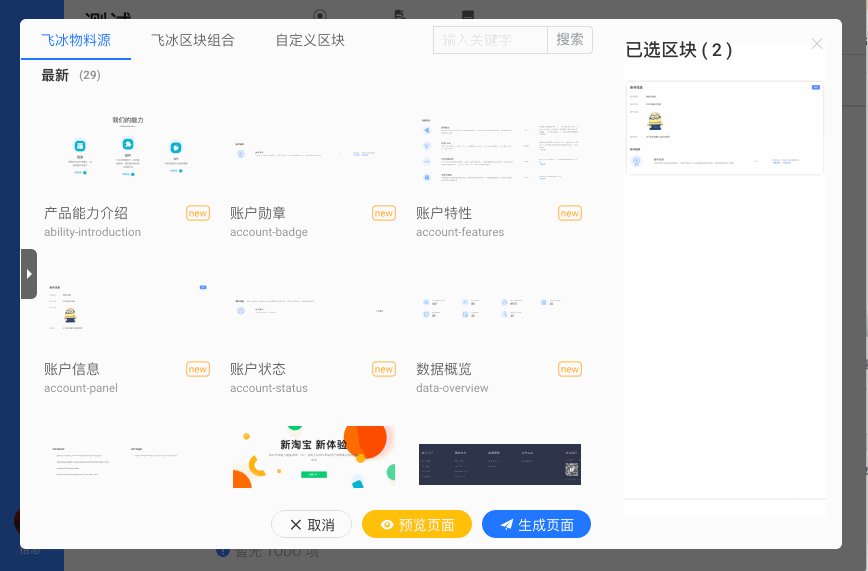
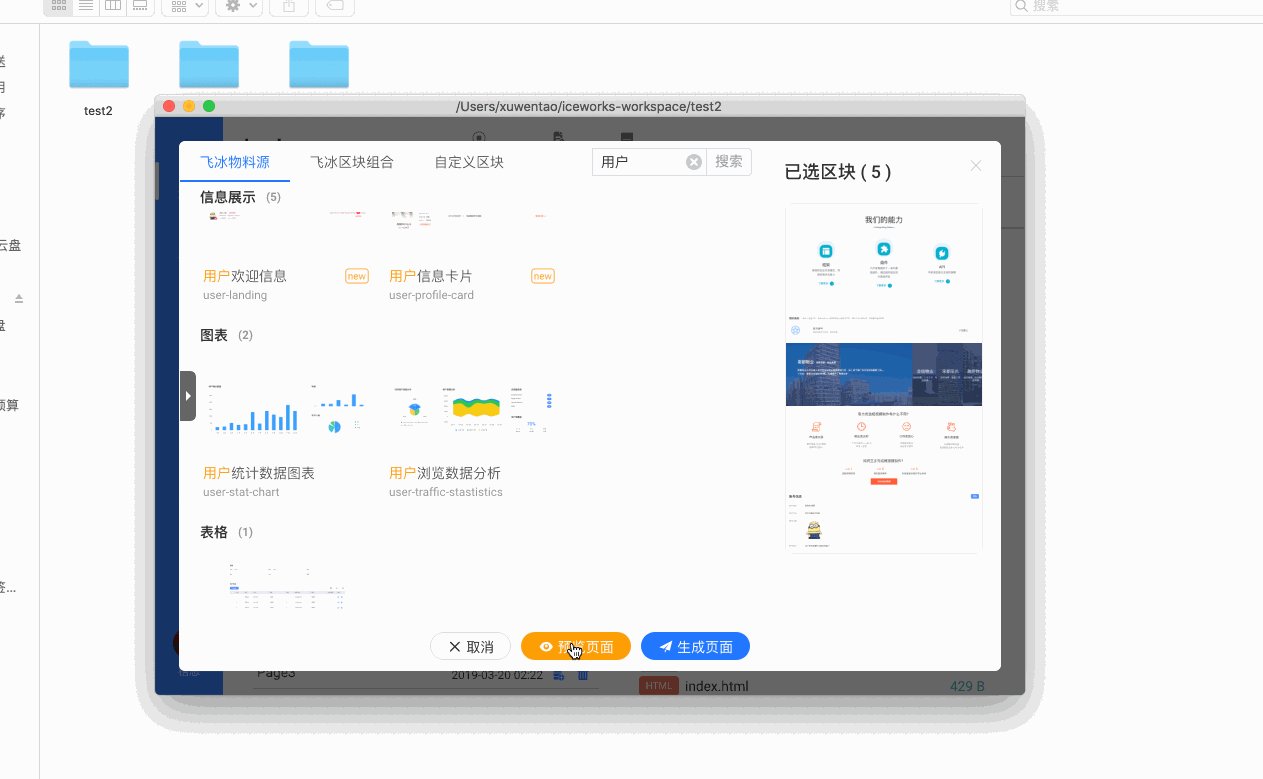
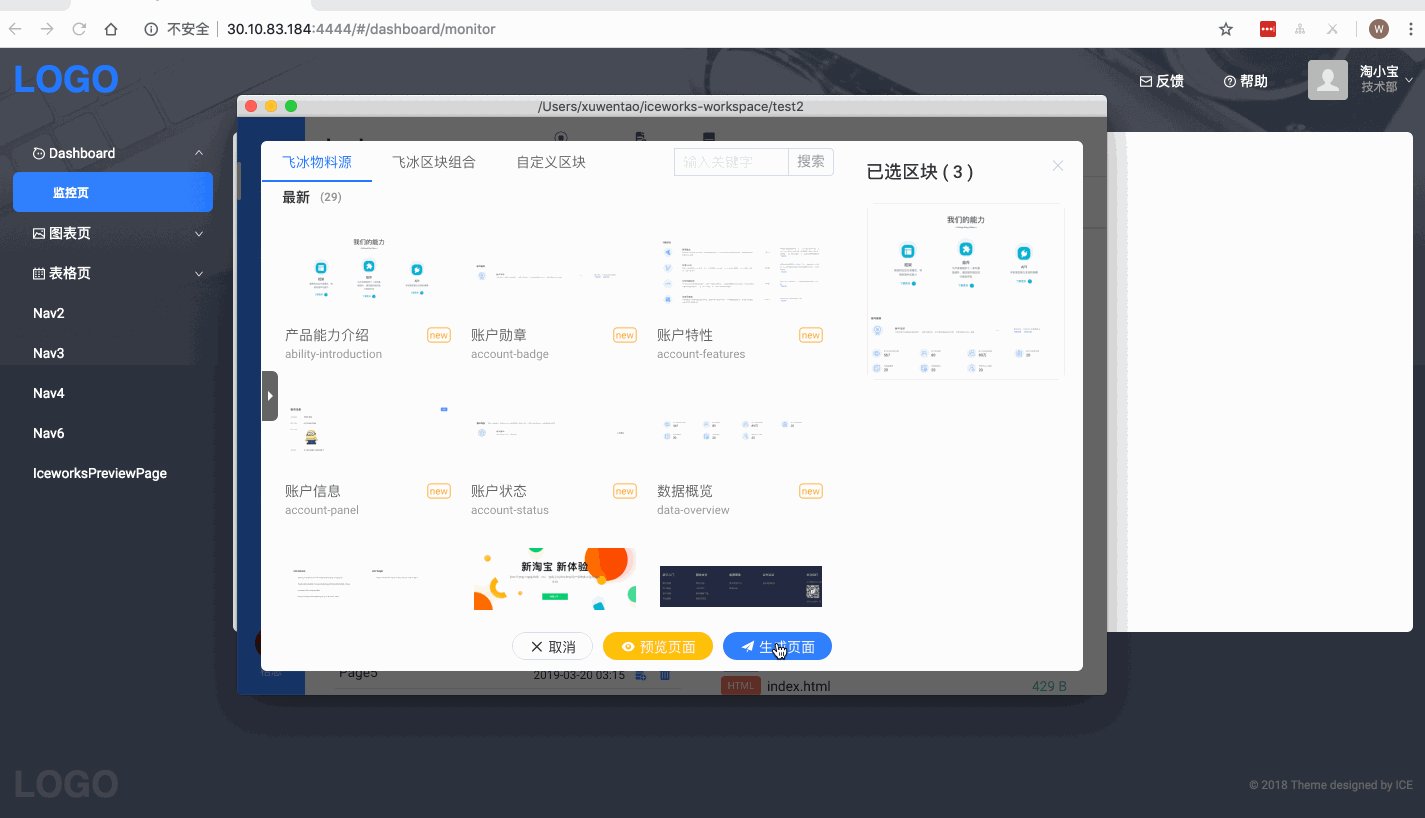
| 选择区块进行排列: | ||
|
|
||
| - 从最新中筛选; | ||
| - 从分类中筛选; | ||
| - 搜索关键字进行筛选; | ||
| - 点击区块即添加到页面中; | ||
| - 调整区块位置。 | ||
|
|
||
|  | ||
|
|
||
|  | ||
|
|
||
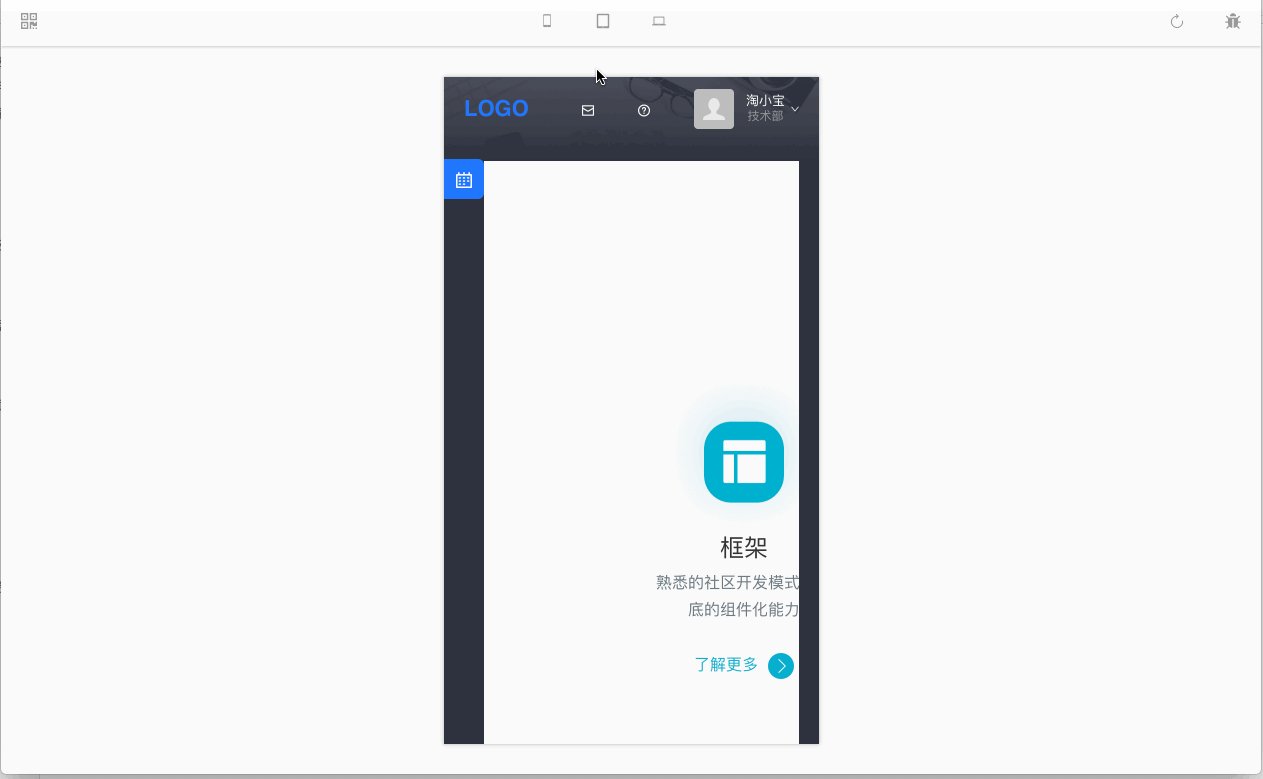
| 点击「预览页面」可先进行预览: | ||
|
|
||
| - 切换窗口类型(手机屏幕、Pad 屏幕、电脑屏幕)进行预览; | ||
| - 点击左上角二维码可使用外部设备扫码预览。 | ||
|
|
||
|  | ||
|
|
||
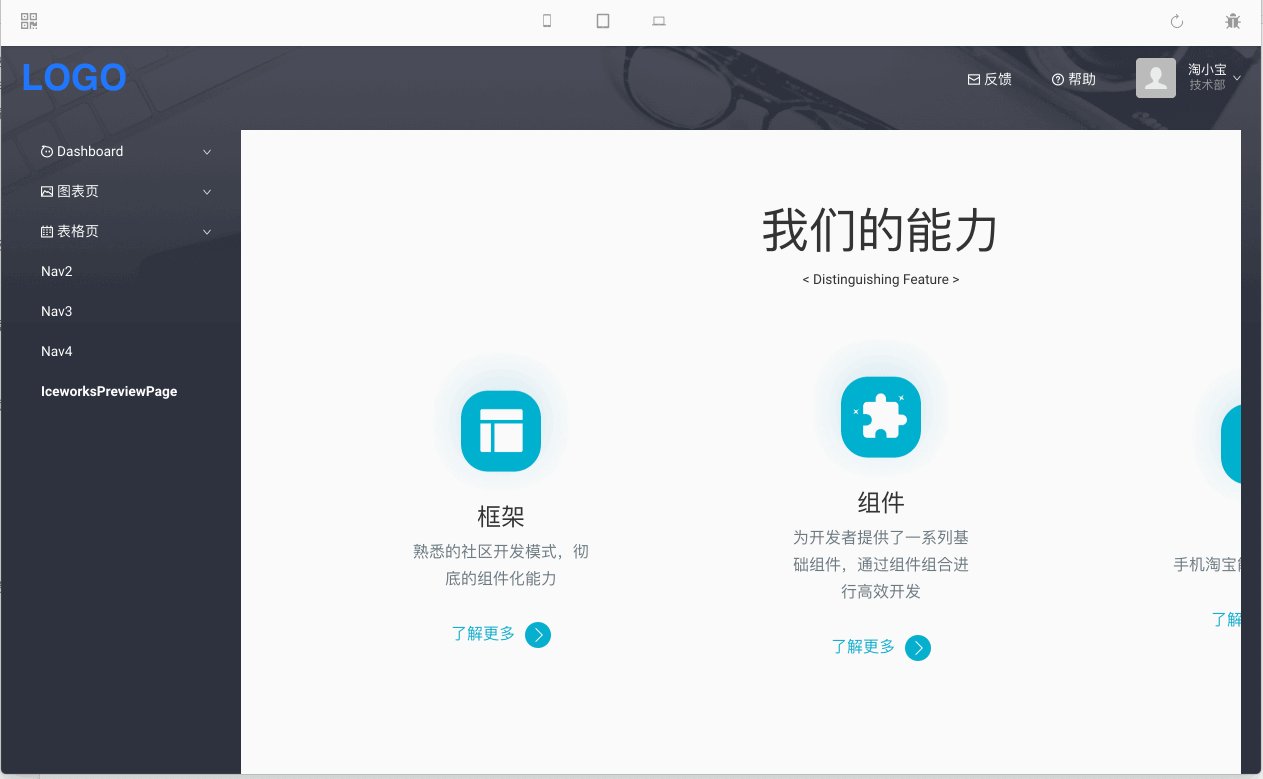
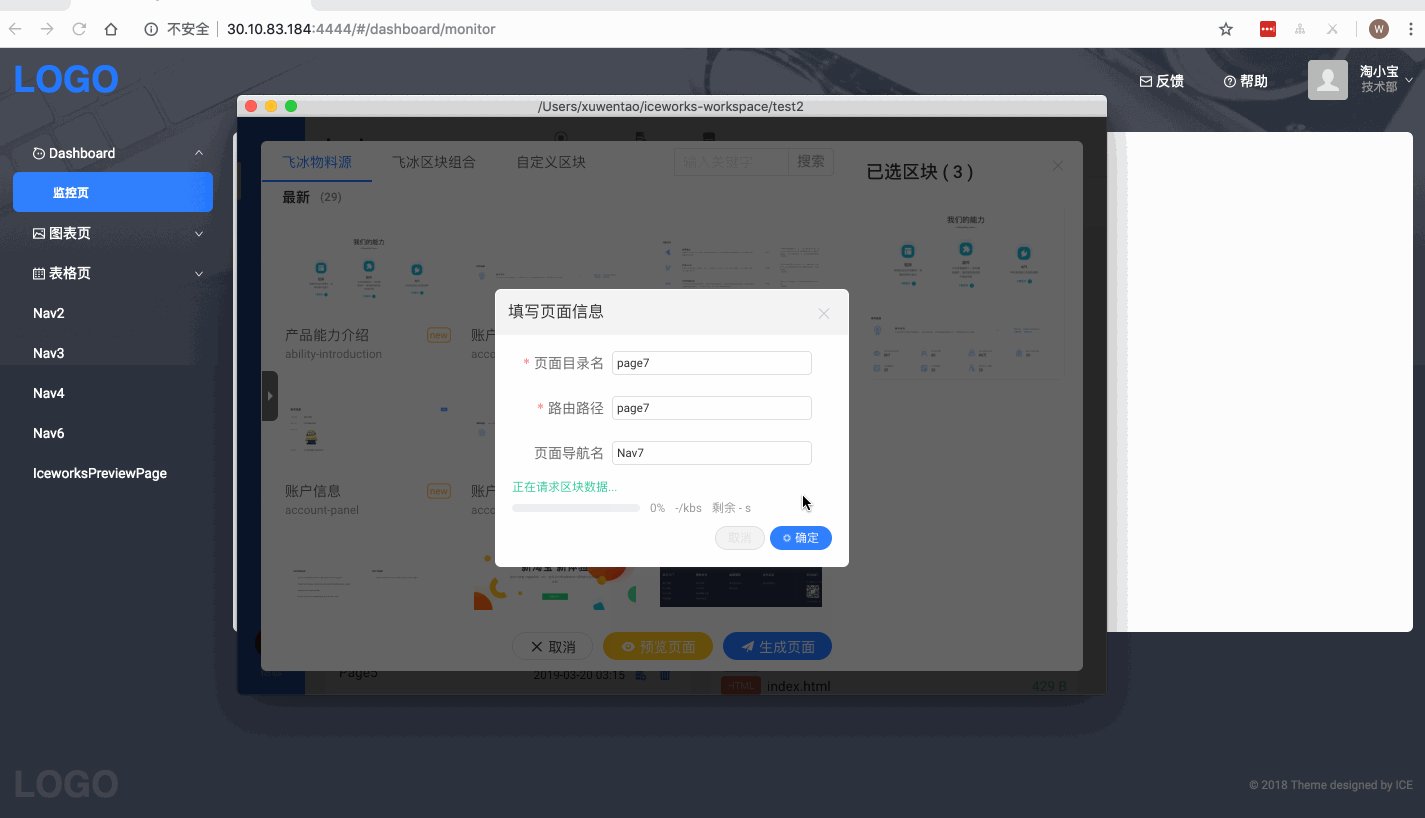
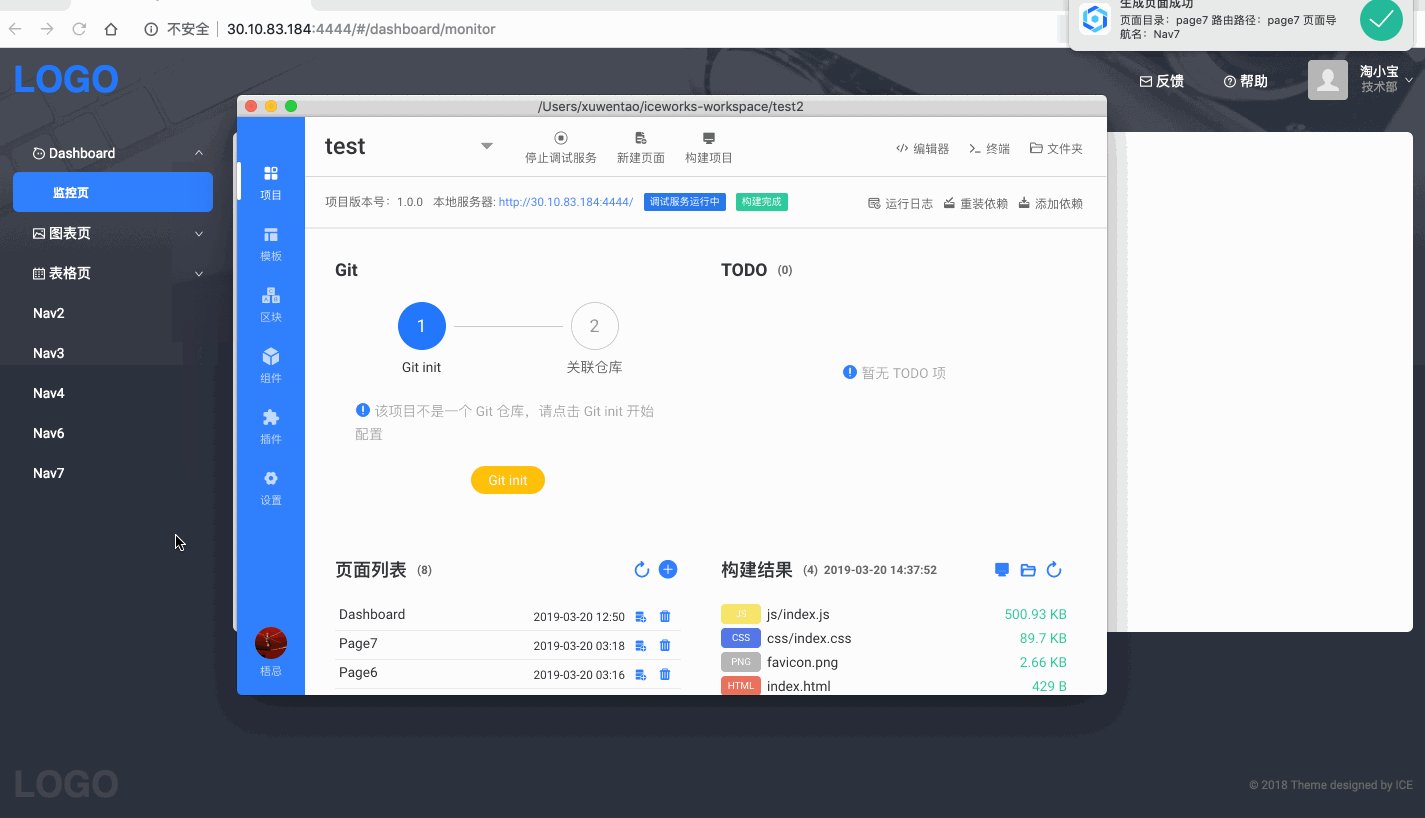
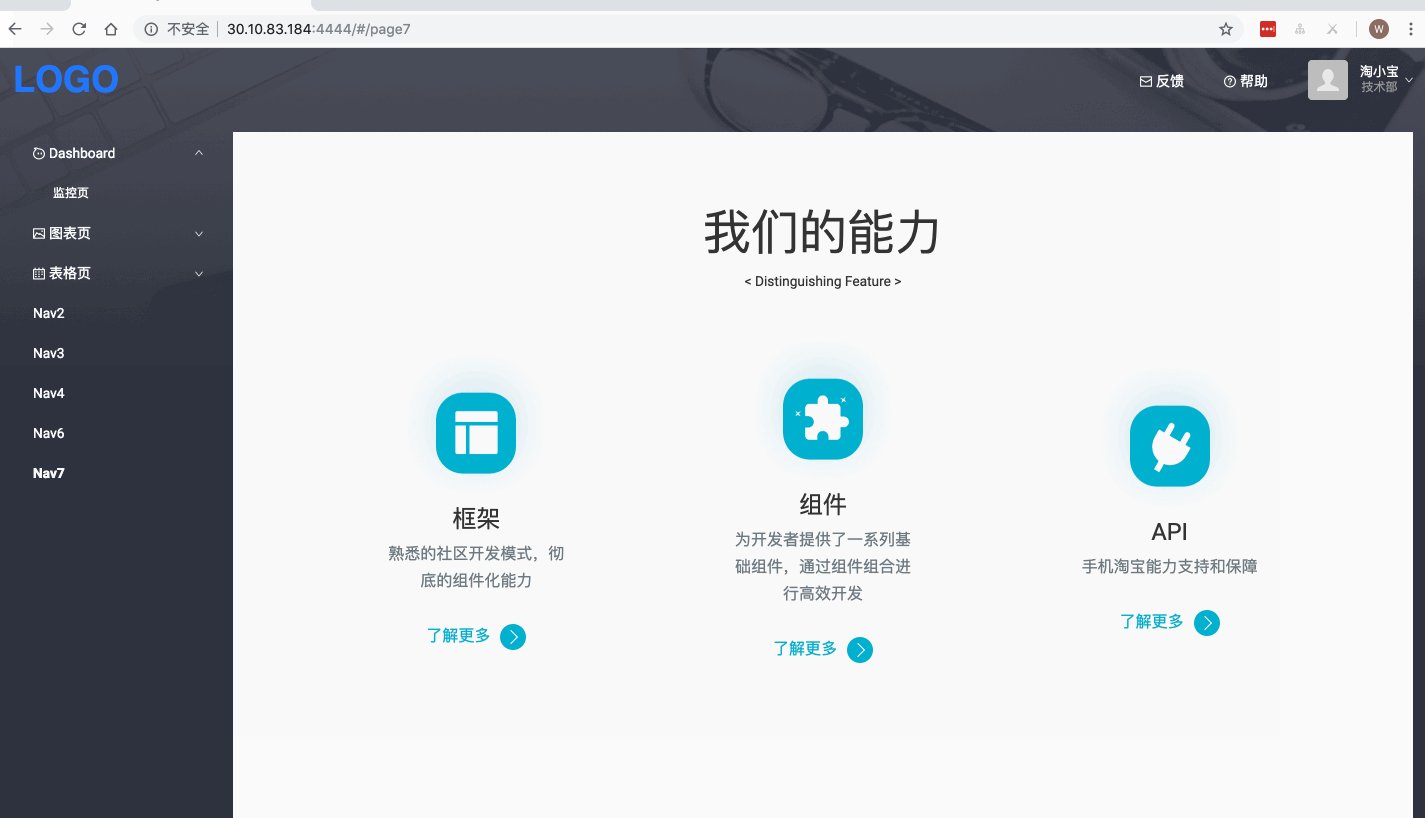
| 点击「生成页面」完成新建流程: | ||
|
|
||
| - 填写必要信息; | ||
| - Iceworks 将新建页面并执行「热更新」; | ||
| - 「热更新」完成,调试页面将自动刷新:可以看到左侧导航中已新增了“Nav4”。 | ||
|
|
||
|  |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,79 @@ | ||
| --- | ||
| title: 设置 | ||
| category: Iceworks | ||
| order: 15 | ||
| --- | ||
|
|
||
| 通过设置面板开启、关闭或配置 Iceworks 相关功能。 | ||
|
|
||
| ## 插件管理 | ||
|
|
||
| 插件管理提供让用户开启或关闭插件面板的能力。 | ||
|
|
||
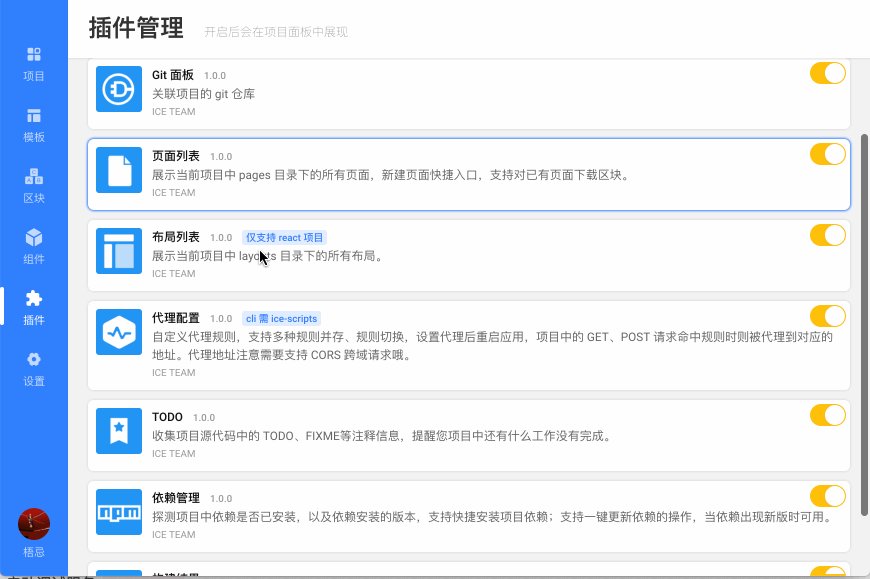
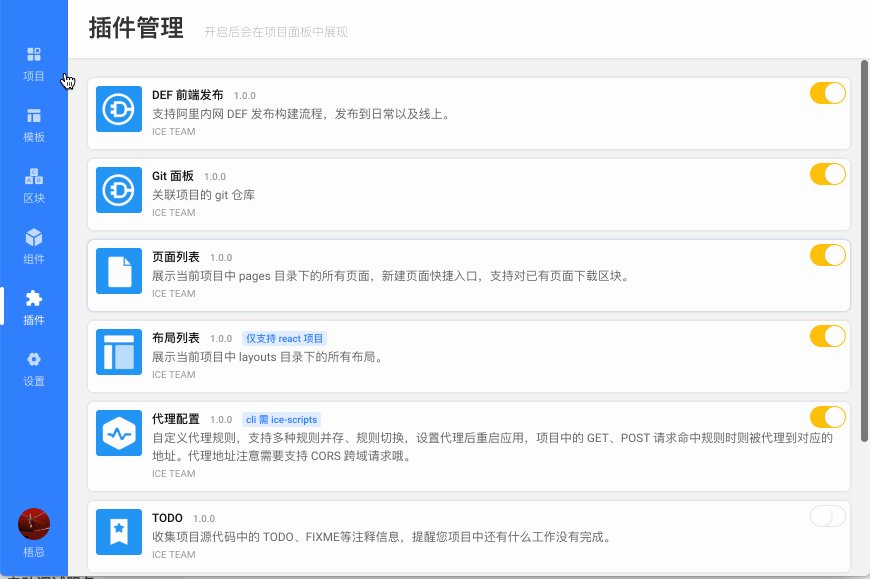
| 示例:关闭 TODO 插件。 | ||
|
|
||
|  | ||
|
|
||
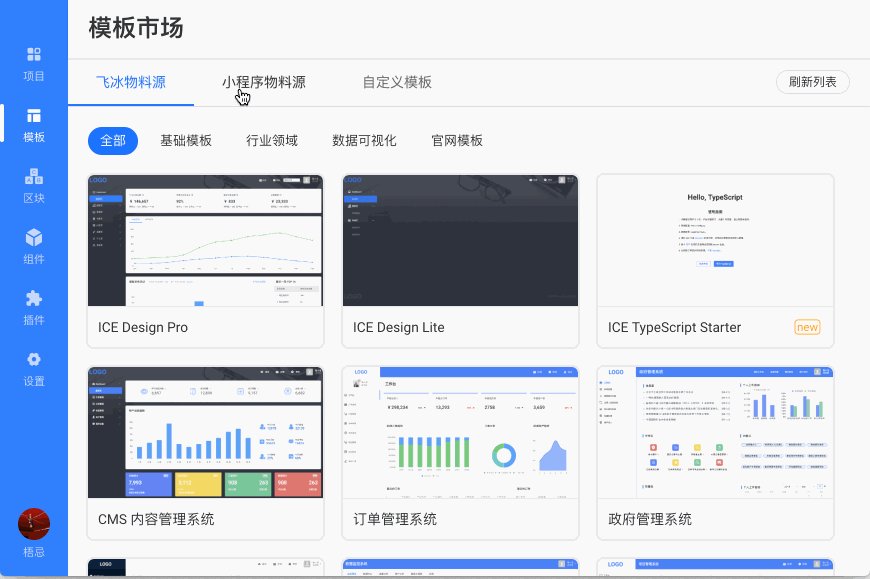
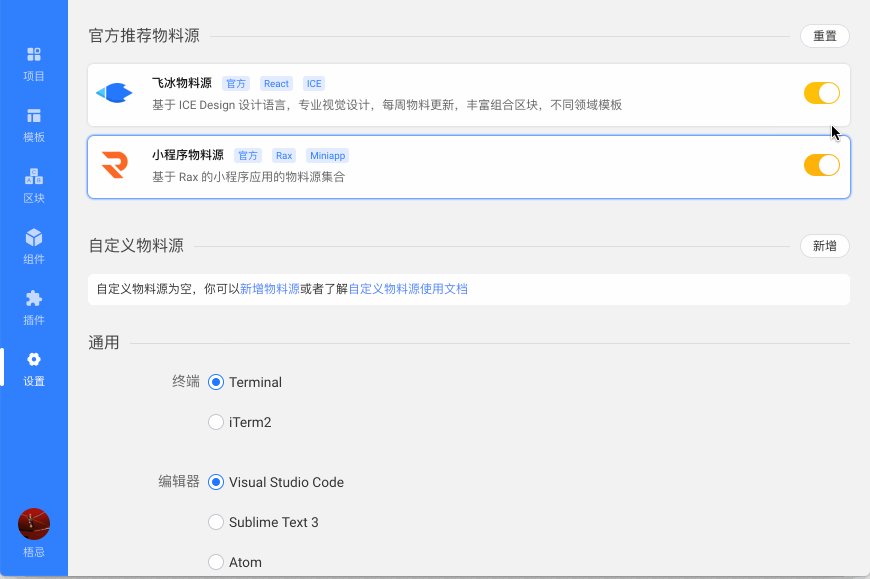
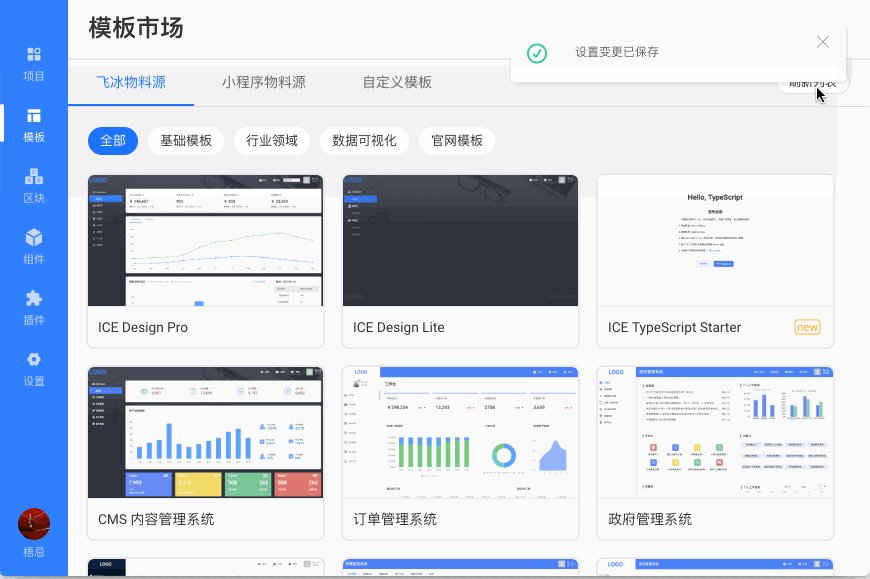
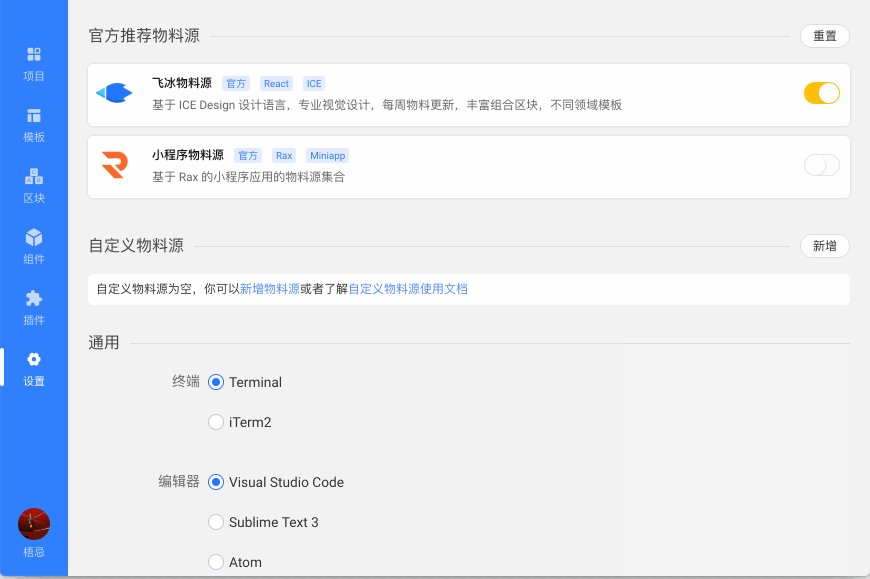
| ## 物料源管理 | ||
|
|
||
| 物料源管理可以让用户开启或关闭物料源的能力。 | ||
|
|
||
| 示例:关闭小程序物料。 | ||
|
|
||
|  | ||
|
|
||
| ## 通用 | ||
|
|
||
| ### 终端 | ||
|
|
||
| 终端配置用于指定「打开终端」时调用的终端。目前提供了 Terminal/iTerm2 终端用于选择。 | ||
|
|
||
| ### 编辑器 | ||
|
|
||
| 编辑器配置用于指定「打开编辑器」时调用的编辑器。 | ||
|
|
||
| Iceworks 默认内置了 VSCode、SublimeText、Atom、WebStorm 等编辑器。 | ||
|
|
||
| Iceworks 没法覆盖所有用户的编辑器选择,或者安装是绿色版的编辑器,Iceworks 无法查找到的,也可通过自设置自定义编辑器启动脚本。 | ||
|
|
||
| 1. 首先系统环境中存在对应的编辑器启动脚本 | ||
|
|
||
| 可以通过命令行唤起编辑器。 | ||
|
|
||
| - Sublime Text 设置方法:https://www.sublimetext.com/docs/3/osx_command_line.html | ||
| - VSCode 设置方法: https://code.visualstudio.com/docs/editor/command-line | ||
|
|
||
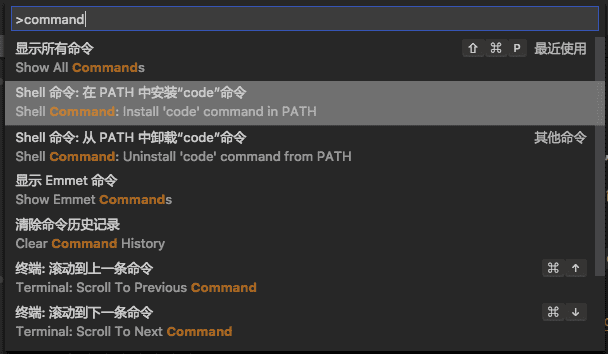
| mac `command+shift+p` win `ctrl+shift+p` 命令面板中输入 `command` 选中回车即可 | ||
|
|
||
|  | ||
| - 其他编辑器请自行搜索配置方法 | ||
|
|
||
| 配置完成后,能在系统命令行内启动。以为 VSCode 为例: | ||
|
|
||
| ```bash | ||
| cd home/project | ||
| code ./ | ||
| ``` | ||
|
|
||
| 能打开编辑器后,则表示配置成功。 | ||
|
|
||
| 2. 修改 Iceworks 里的设置 | ||
|
|
||
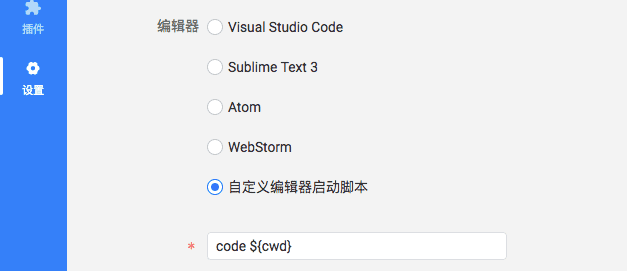
| 1. 进入 设置 -> 通用 -> 编辑器 选择【自定义编辑器启动脚本】 | ||
| 2. 输入启动脚本 `code ${cwd}` | ||
|
|
||
|  | ||
|
|
||
| `${cwd}` 表示项目路径,在启动时会替换掉。 | ||
| 同理如果是 Sublime Text 则设置为 `subl ${cwd}` | ||
| 如果你的启动脚本带有参数例如: `myeditor --project ./`, 则脚本为 `myeditor --project ${cwd}` | ||
|
|
||
| ### NPM 源 | ||
|
|
||
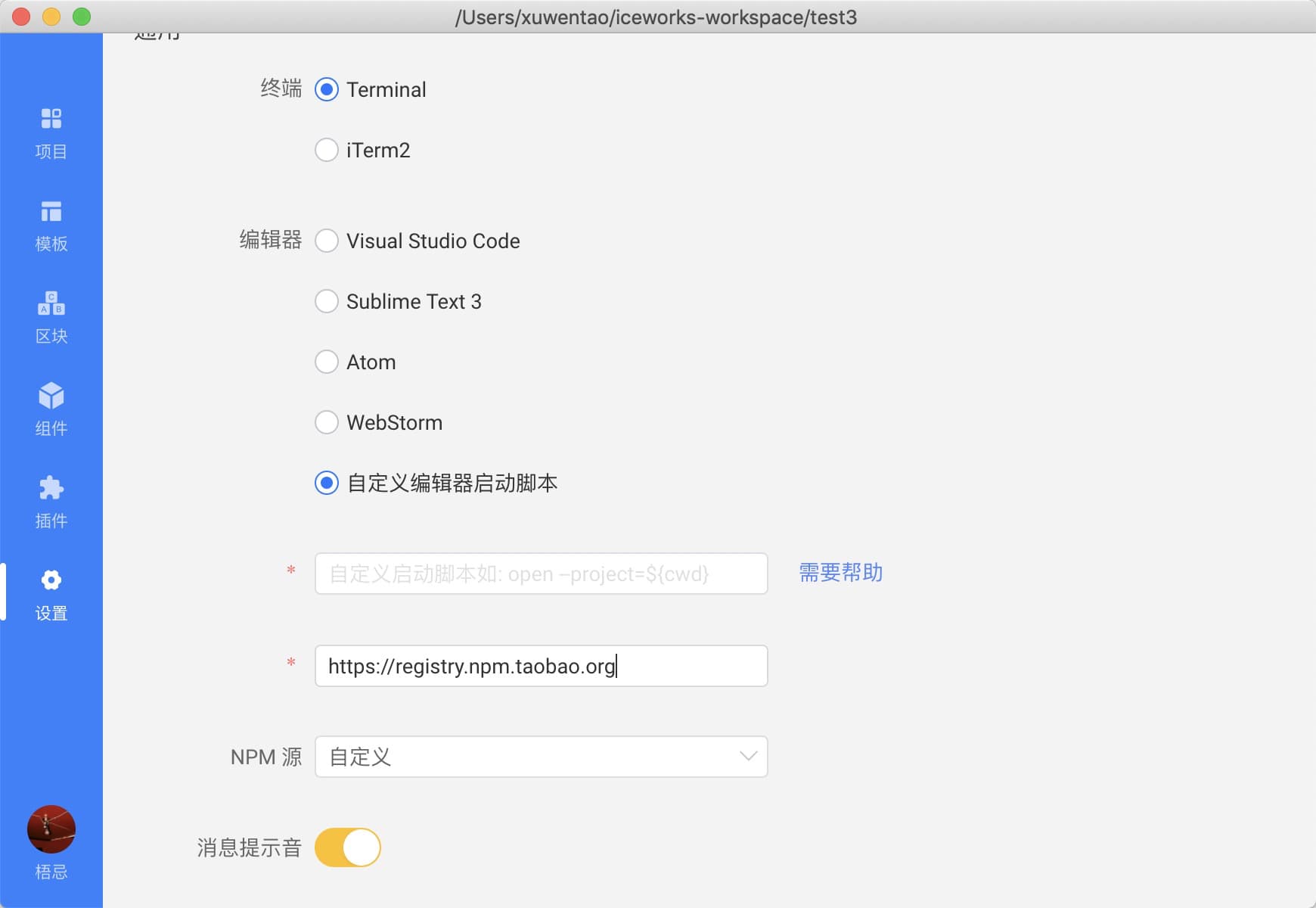
| NPM 源的配置将决定 Iceworks 在安装依赖时的数据源。Iceworks 默认提供了 npm/cnpm/tnpm 等源,亦可通过自定义的方式指定源 URL。 | ||
|
|
||
|  | ||
|
|
||
| ### 登录 | ||
|
|
||
| 对于阿里内部用户,Iceworks 提供了登录功能。一些在阿里内部需要身份验证的功能需要登录后才能使用。 |
Oops, something went wrong.