-
Notifications
You must be signed in to change notification settings - Fork 2
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Edit a list #21
Comments
|
Some things to consider:
|
|
Example from register to vote (second question in the service) |
|
We have documented a version of this in HMRC: http://hmrc.github.io/assets-frontend/patterns/add-to-a-list/index.html (the current markup is based on elements, we're working on a version based on govuk-frontend) This implementation has been synthesised by combining some existing designs and will undergo some user research in the service which is piloting it. |
@jdworks commented on 26 Oct We tested this pattern (with a couple of slight changes) with agents last week: Context: agents use the service to build an authorisation request for their client, and they add tax services to the request one at a time before sending it to their client. We needed to include the name of the client and the service they were requesting authorisation for in the table for it to make sense to the user. Regarding CTA's, 'change' is not an option since it's not technically possible to change the request once it's been created, though it can be deleted before the agent sends to the client. Contrary to the screengrab above, the version we tested used the word 'delete' instead of 'remove', though after the testing we changed the wording to the softer sounding 'remove' as we felt it fitted the use case better: "remove a pending request" rather than "delete a pending request". We'll see how this tests in the next few weeks. Overall the pattern worked well. Users understood the page straight away and were happy with what the table was showing, and understood the calls to action. |
|
We tested the HMRC version of 'Add to list' which has been added to this issue. We tested it in a service that is for internal HMRC users, I hypothesis that the findings would be different for external users. Radio button fail
Link/radio button test Option 2 We tested the 'add to list' pattern using a link instead of radio buttons in our prototype to see if it was usable. At the end of the test, we showed users both options (randomised) to gather direct feedback:
|
|
We're working with the Secure Data Exchange Service (SDES). When creating a data exchange request our internal users need to:
After feedback from our RAD, we are testing 2 methods to discover which method:
Method 1 Method 2 |
|
We're about to prototype / test a hub and spoke pattern like this. Based on this thread and conversations on Slack, I came up with this: In the prototype the initial 'do you have x?' and 'hub' are separate pages - but I've since realised it could just be the same page. If you come to the hub and there's no 'things', then it asks if you want to add a thing - else it shows a list of the things. In the example we're doing file uploads on a single page because that's how our app currently works. I think we'll move towards it being more of a wizard flow - we collect the file or files, then we ask for metadata on them, then we replay the file(s) on the hub page. |
|
We also looked at this add-to-list method for internal users, (comments from Chris Moore) works with JAWS and VoiceOver for iOS. It does not indicate something new has been added when using a Mac, but currently no Mac users internally. |
|
I thought I'd share how my service currently / previously does repeating things, which has been problematic and we'll be moving away from. In this one, when adding a thing, at the end of the page you're asked if you have more of that sort of thing. Answering yes repeats the current page. This has been very problematic in user research. If users don't understand the question blindly, when they continue they get an identical page to the one they were just on. They either think something has gone wrong and they're being asked to fill in the same page again, or they're confused. I think the lack of seeing their 'work' build up really hurts - you need to see the progress and what's happened - repeating the same page immediately after the previous one is too confusing. |
|
@ladine-cook / @timblair / @aliuk2012 Does anyone have a video of what happens a the point of removal. This there a "are you sure" warning? |
I'm assuming you meant to tag @timpaul instead of me? |
|
Hi everyone, I'm working on a project where users need to add names of family members (mums, dads, siblings etc), followed by adding further info about them (addresses, birth details etc). It’s likely users won’t have this info to hand and will need to return to fill in the gaps. We are thinking about using add to list pattern to add the names of the people, and then presenting users with the additional questions (patterns) within the list they've added. This list could be quite long which could get quite long if you have lots of siblings, but from initial user research we've heard users say they would want to see all their people together and to empty their heads of all the names they need to declare, so they don't miss anyone. Does anyone know any similar examples we could learn from? Or have any bright ideas of how to make this neater? Hub and spoke has been suggested on Slack but looking for any other ways of taking this forward. Thanks |
|
@mbillingsleyCO Hi Matt, Swap the people for bank accounts and we are doing something similar. We have used the accordion and a radio question to do this achieve this. See GitHut issue: #1 (comment) We will also be using something like this when we are adding people to the household. (We have not had a change to work on this section yet). Happy to talk more. It's tested pretty. We have done a bunch of testing and it's currently live in our private beta for Pension Credit. I've got a bunch of videos, but can also screen share. MM. |
|
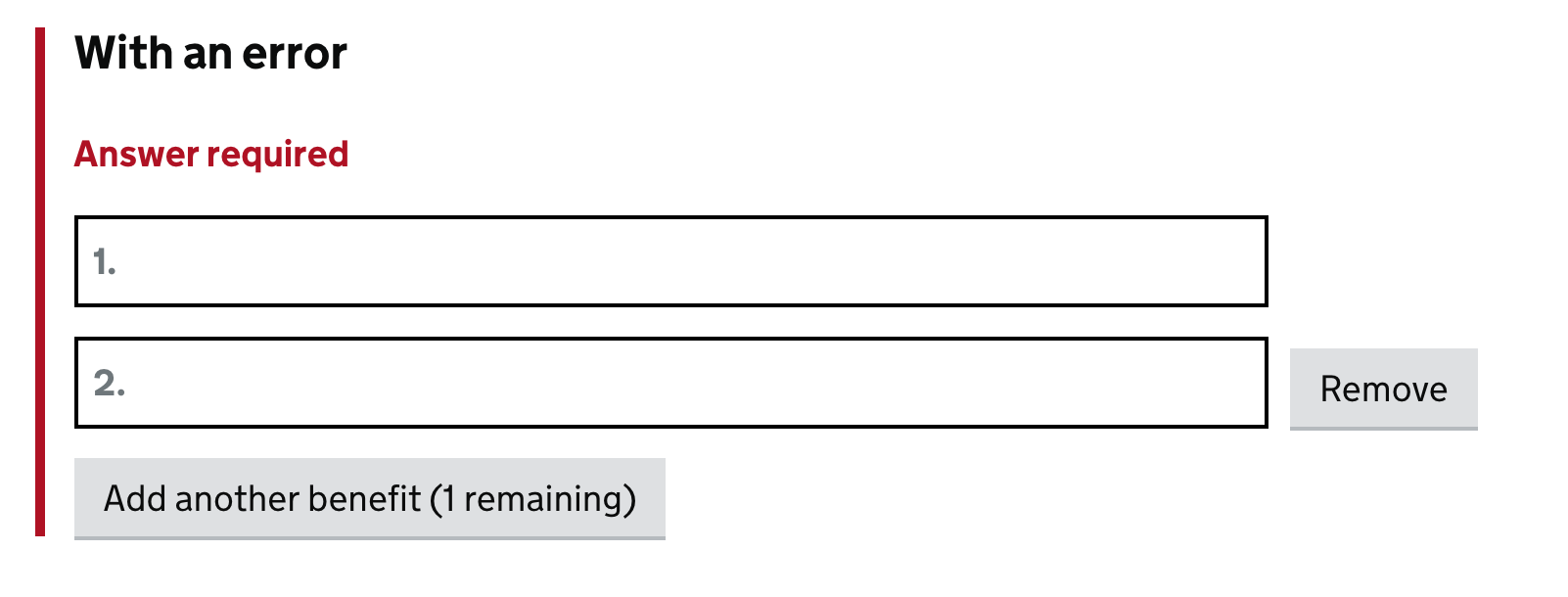
Hi @mbillingsleyCO @a184studio, On Digital Marketplace we have a list entry component which allows our users to add a list of requirements buyers have from suppliers. I am in the process of rewriting it so that it's compatible with govuk-frontend and follows the same conventions used in govuk-frontend. There Heres a preview of the existing component: Heres an example of error message but I think this could be improved by also highlighting the actual input that failed validation. |
|
@a184studio @aliuk2012 thanks! Interesting to see the sentence at the bottom of the page "Mark as in progress". How does that work and does a label appear somewhere to show it is in progress? I like the quick way of adding to task lists, but is there a way to see additional tasks based on the items you've added to the list. For example: you add an account/person to a list and then you see the person in the add to list view, where it then shows more 'tasks' to do within the list which is a launchpad for more questions and possibly other add to list patterns that help the user fill out information about the thing they've added. Have you explored anything like this before? |
|
MOJ have published a new pattern called 'Add to a list': Comments and feedback can be made on the GitHub Discussion: |
|
Hello, This is slightly related but has anyone had the need to copy/ duplicate an item (as well as delete, change, remove..) |













Also known as: add to a list
What
A list of items that can be edited and added to. Actions can be performed on one or more items in the list (eg. delete, archive).
Why
Examples
The text was updated successfully, but these errors were encountered: